谷粒学院项目笔记3——统一异常处理、统一日志处理、前端技术
谷粒学院项目第三天
今日任务:
统一异常处理:全局异常处理、特定异常处理、自定义异常处理
统一日志处理:Logback
前端知识:安装vscode
统一异常处理
全局异常处理
创建异常处理类
在异常处理类里添加全局异常的处理方法
@ControllerAdvice
public class GlobalExceptionHandler {
@ExceptionHandler(Exception.class)//指定处理什么类型的异常
@ResponseBody
public R error(Exception e){
e.printStackTrace();
return R.error().message("执行了全局异常处理……");
}
}特定异常处理
在异常处理类里添加特定异常的处理方法
@ExceptionHandler(ArithmeticException.class)//指定处理什么类型的异常
@ResponseBody
public R error(ArithmeticException e){
e.printStackTrace();
return R.error().message("执行了ArithmeticException异常处理……");
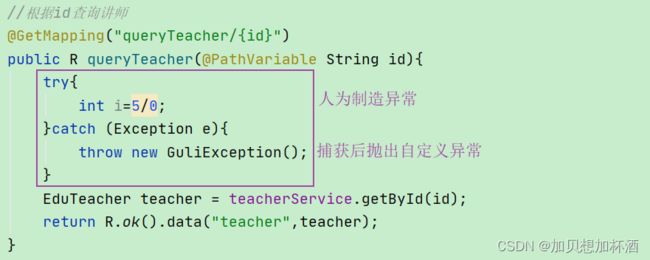
}自定义异常处理
创建自定义异常类
创建com.jiabei.servicebase.exceptionhandler.GuliException类
@AllArgsConstructor
@NoArgsConstructor
@Data
public class GuliException extends RuntimeException{
private Integer code;//状态码
private String message;//异常信息
}在异常处理类里添加自定义异常的处理方法
@ExceptionHandler(GuliException.class)//指定处理什么类型的异常
@ResponseBody
public R error(GuliException e){
e.printStackTrace();
return R.error().message("执行了GuliException的异常处理……");
}swagger测试结果
统一日志处理
日志:就是控制台输出的项目执行信息
日志级别
OFF、FATAL、ERROR、WARN、INFO、DEBUG、ALL
默认是INFO,后面的包含前面的:INFO包含WARN、ERROR、FATAL、OFF
设置日志级别
在application.properties中添加
#设置日志级别
logging.level.root=WARNLogback日志工具
logback可以把日志输出在控制台的同时,也输出到文件中
删除application.properties里的日志配置
#删除以下内容
#设置日志级别
logging.level.root=WARN
#mysql日志
mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl在service_edu模块中的resource目录下创建logback-spring.xml文件
logback
INFO
${CONSOLE_LOG_PATTERN}
UTF-8
${log.path}/log_info.log
%d{yyyy-MM-dd HH:mm:ss.SSS} [%thread] %-5level %logger{50} - %msg%n
UTF-8
${log.path}/info/log-info-%d{yyyy-MM-dd}.%i.log
100MB
15
INFO
ACCEPT
DENY
${log.path}/log_warn.log
%d{yyyy-MM-dd HH:mm:ss.SSS} [%thread] %-5level %logger{50} - %msg%n
UTF-8
${log.path}/warn/log-warn-%d{yyyy-MM-dd}.%i.log
100MB
15
warn
ACCEPT
DENY
${log.path}/log_error.log
%d{yyyy-MM-dd HH:mm:ss.SSS} [%thread] %-5level %logger{50} - %msg%n
UTF-8
${log.path}/error/log-error-%d{yyyy-MM-dd}.%i.log
100MB
15
ERROR
ACCEPT
DENY
修改日志文件输出路径为自己的目录:
启动项目
此时,日志文件将被创建在相应目录
我们发现只有info有内容,错误信息和警告信息没有输出
在异常处理类上加上@Slf4j注解
在异常处理方法上写上
这时,e.getMessage()将被写入error.log
前端
前端:通过ajax调用后端接口,得到数据,将数据显示出来
VSCode的下载和插件的安装:手把手教你VSCode的下载和插件安装
搭建项目
在本地创建一个空文件夹(vs1010)
用vscode打开vs1010
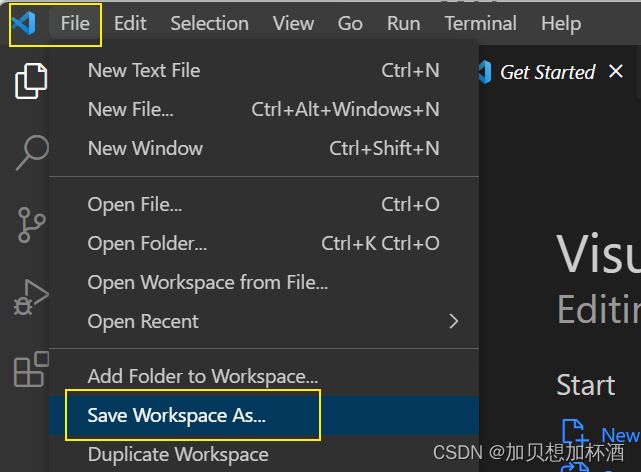
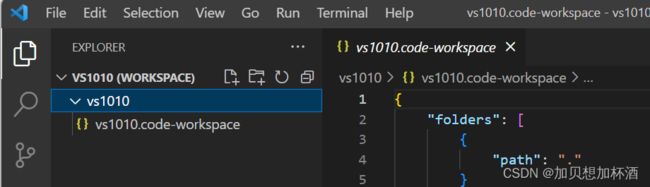
将文件夹保存为工作区
vscode中打开项目就是双击.code-workspaces文件
创建目录和html文件,进行测试
原先是将html页面放到Tomcat上,通过ip和端口号进行访问
现在,我们可以利用插件Live Server,通过ip和端口号进行访问,无需部署到tomcat上
es6
ECMAScript是浏览器脚本语言的一套标准,JavaScript是这个标准的一种实现
es5:ECMAScript5
es6:ECMAScript6
es5对比es6:es5浏览器兼容性更好,es6代码更简洁
变量特点
创建文件夹es6demo,创建文件01.html
js方式和es6方式在变量上的区别:
1、js变量的作用范围是全局,es6是局部
2、js变量能重复声明,es6只能声明一次
数组解构
对象解构
模板字符串
声明对象
方法简写
对象扩展运算符
对象拓展运算符:...
用于将一个对象赋值给另一个对象
箭头函数
箭头函数:=>
用来简化方法
Vue
vue是用于构建用户界面的渐进式框架
入门案例
创建文件夹vuedemo,在里面创建测试文件
!+ enter:快速生成 html 框架
和JQuery一样,使用之前先引入vue的js文件
在本地将vue.min.js复制到项目中
在项目中引入vue.min.js
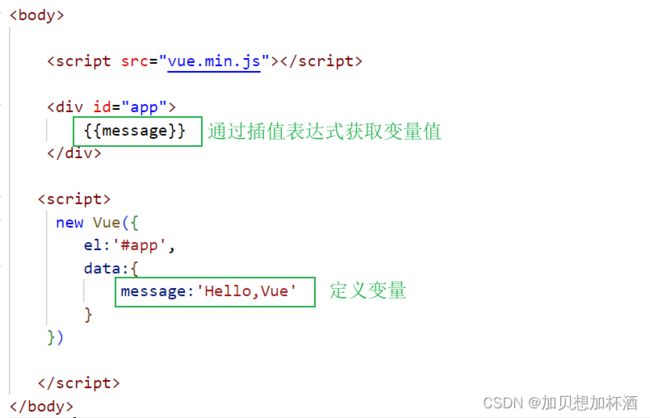
vue代码的固定结构
测试
运行结果
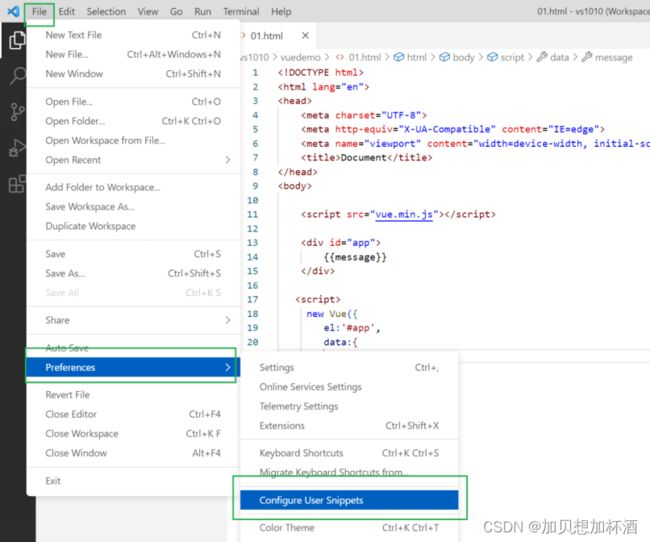
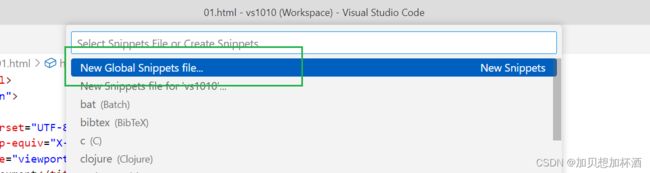
抽取代码片段
就是设置一个快捷方式能快速生成vue骨架
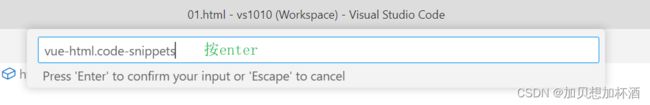
替换为以下内容
{
"vue html": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"",
"",
"",
"",
" ",
" ",
" ",
" Document ",
"",
"",
"",
" ",
"",
" ",
" ",
" ",
"",
"",
"",
],
"description": "my vue template in html"
}
}保存
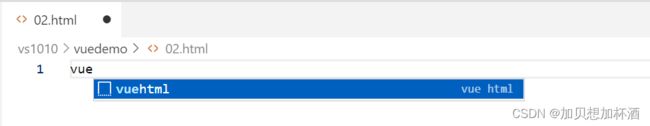
以后,就能vue+enter快速生成骨架啦
vue指令
vue中的指令都是以 v- 开头
v-bind变量单向绑定
{{content}}
{{content}}
v-model变量双向绑定
单向绑定时,value值不会改变变量值
双向绑定时,value值会改变变量值
{{message}}
v-on事件绑定
修饰符
修饰符:阻止默认行为的发生
v-if条件判断
v-for循环
{{n}}
{{n}}——{{index}}
{{user.name}}
{{user.age}}
组件
组件:将代码抽取成模板,提高代码的复用性
局部组件:只能在当前页面使用
全局组件
创建一个文件夹,用来放组件的js文件
编写组件
调用组件
vue对象的生命周期
hello
vue路由
路由就是将选项和页面绑定在一起,点击不同的选项会跳转到不同的页面
将vue-router.min.js拷贝到项目所在目录
使用之前需要先引入