谷粒学院项目笔记4——前端技术
尚硅谷谷粒学院项目第四天内容之axios、element-ui、nodejs、npm、babel、模块化、webpack和项目前端环境搭建
axios
axios是独立于vue的项目,将axios和vue搭配使用来实现ajax操作
前端发送ajax请求给后端,后端将数据返回给前端,前端将数据渲染出来
将axios.min.js拷贝到项目所在目录下
模拟后端返回的数据
datda.json
{
"sucess":true,
"code":20000,
"message":"成功",
"data":{
"items":[
{"name":"lucy","age":20},
{"name":"mary","age":30},
{"name":"jack","age":40}
]
}
}axios测试
{{user.name}}——{{user.age}}
浏览器中访问:
element-ui
element-ui是饿了么前端出品的vue后台组件库,用的时候直接拷贝里面的代码就行
官网:http://element-cn.eleme.io/#zh-CN
Nodejs
Nodejs是javascript的运行环境,就像jdk是java的运行环境,以前执行js必须依靠浏览器,有了nodejs,就能直接执行js了
Nodejs能模拟服务器(tomcat)效果
官网:CNPM Binaries Mirror (npmmirror.com)
x_86是32位的,x_64是64位的
lts是长期支持版本,current是最新版
检查是否安装成功:打开cmd,输入node -v
使用nodejs执行javascript代码
nodejs模拟服务器(tomcat)效果
const http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello Server');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');在cmd中启动服务
浏览器访问
我们可以直接在vscode里打开终端执行js
右键项目所在目录——点击open in integrated terminal
没有效果的话重启vscode;还不行的话 ,以管理员身份运行
npm
Npm(node package manager)是前端的maven,管理前端的js依赖,比如jquery.js、vue.js
在安装nodejs时,npm会一并被安装,安装目录:nodejs目录/node_modules/
检查是否被安装:打开cmd,输入npm -v
npm初始化项目
新建文件夹,vscode打开终端,输入npm init ,之后使用默认选项,一直按enter(或者直接输入npm init -y),会生成package.json文件(类似于pom.xml)
更改镜像源为淘宝镜像源
npm config set registry https://registry.npm.taobao.org
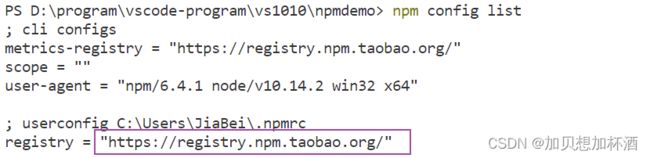
查看更改:npm config list
下载依赖
以jquery为例:npm install jquery(最新版)、npm install [email protected](指定版本号)
删掉下载好的依赖
执行npm install,则会根据package.json里的deoendencies来下载依赖
其他命令
安装插件
局部安装:npm install --save-dev webpack或npm install -D webpack
全局安装:npm install -g webpack
更新包到最新版本
局部更新:npm update 包名
全局更新:npm update -g 包名
卸载包
局部卸载:npm uninstall 包名
全局卸载:npm uninstall -g 包名
babel
bable是一个转码器,把es6代码转换成es5代码
因为es6代码简单好写但浏览器兼容性差,es5代码兼容性好,所以我们一般写es6代码,再用babel转换一下
安装
npm install --global babel-cli
bable --version //查看babel是否安装成功
创建配置文件.babelrc
{
"presets": ["es2015"],
"plugins": []
}安装转码器
Set-ExecutionPolicy RemoteSigned //先执行这一行,否则会安装失败
npm install --save-dev babel-preset-es2015
根据文件转码:babel es6/01.js -o es5/01.js
根据文件夹转码:babel es6 -d es5
模块化
将不同的功能写成不同的模块,然后相互调用
创建目录moduledemo,使用npm init -y初始化项目
创建目录es5module,创建文件01.js,用于提供方法
//创建js方法
const sum = function(a,b){
return parseInt(a) + parseInt(b)
}
const subtract = function(a,b){
return parseInt(a) - parseInt(b)
}
//设置哪些方法可以被调用,方法暴露
module.exports = {
sum,
subtract
}创建02.js,用于调用01.js里的方法
//引入模块
const m = require('./01')
const result1 = m.sum(1,2);
const result2 = m.subtract(1,2);
console.log(result1,result2);
执行
nodejs不支持es6代码的模块化操作,需要用babel把es6代码转换成es5代码。才可以在nodejs上运行
在babeldemo文件夹里,创建文件es6/01.js
export function fun1(){
console.log("fun1.....");
}
export function fun2(){
console.log("fun2.....");
}es6/02.js
import { fun1,fun2 } from "./01";
fun1()
fun2()先将es6代码用babel转换成es5代码,再用nodejs执行
01.js的简写方式
export default{
fun1(){
console.log("fun1.....");
},
fun2(){
console.log("fun2.....");
}
}
02.js的简写方式
import m from "./03"
m.fun1()
m.fun2()Webpack
webpack可以把多个静态资源(js、css)打包成一个文件,从而减少页面请求次数
新建文件夹webpackdemo,npm init -y初始化项目
安装webpack
npm install -g webpack webpack-cli
webpack -v //查看版本号以确保安装成功
创建src/common.js
exports.info=function(str){
document.write(str)
}创建src/utils.js
exports.add=function(a,b){
return a+b;
}创建src/main.js
const common=require('./common')
const utils=require('./utils')
common.info('hello'+utils.add(1,2))创建配置文件webpack.config.js,配置打包信息
打包
webpack:此时会有警告,不影响
webpack --mode=development
创建html文件,引入打包后的js文件,使用浏览器查看效果
打包css文件
创建src/style.css
body {
background-color: pink;
}在main.js中引入css文件
require('./style.css')安装css加载工具
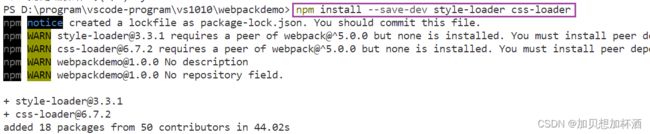
npm install --save-dev style-loader css-loader
修改配置文件
module: {
rules: [
{
test: /\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
}
]
}
打包:webpack --mode=development
创建html文件,引入打包后的js文件,使用浏览器查看效果
搭建后台系统的前端页面
将vue-admin-template-master.zip复制到vs1010工作区下,并解压
用npm install命令安装依赖
用npm run dev命令启动项目
启动成功:
浏览器中界面
模板目录结构介绍
框架入口:index.jsp、src/main.js
该模板=vue+element-ui
build目录:放构建项目的脚本文件
config目录:放配置文件,在index.js中将useEslint改为false(因为Eslint对格式的检查过于严格)