Vue3学习之旅--Vue3组件化开发(二)-非父子组件通信及组件插槽--细节太多建议反复观看
文章目录
- Vue3组件化开发(二)-非父子组件通信及插槽的使用
-
- 非父子组件的通信
-
- Provide和Inject
-
- 概述
- Provide和Inject基本使用
- Provide和Inject函数的写法
-
- 对象类型的写法
- 处理响应式数据
- 全局事件总线mitt库
-
- 使用事件总线工具
- Mitt的事件取消
- 组件插槽Slot
-
- 认识插槽Slot
- 如何使用插槽slot?
- 插槽的基本使用
-
- 基本使用
- 插槽的默认内容
- 多个插槽的效果
- 具名插槽的使用
- 动态插槽名
- 具名插槽使用的时候缩写
- 渲染作用域
-
- 认识作用域插槽
-
- 独占默认插槽的缩写
- 默认插槽和具名插槽混合
vue3笔记
vue3学习之旅–邂逅vue3-了解认识Vue3
vue3学习之旅–邂逅vue3-了解认识Vue3(二)
Vue3学习之旅–爱上Vue3–Vue3基础语法(一)–以及vscode基本使用和快速生成代码片段
Vue3学习之旅–爱上Vue3–Vue3的Options-API
vue3学习之旅–vue的表单和开发模式–组件化开发初识
Vue3学习之旅–初识webpack–webpack打包js,css,less等文件以及兼容性处理
Vue3学习之旅–之webpack基础-进阶–webpack5?拿来吧你!
vue3学习之旅–webpack5-babel整合sfc单文件vue组件
Vue3学习之旅-webpack终章–热部署(更新)–跨域代理?拿来吧你!
vue3学习之旅-Vue-CLI及其原理&尤大大新宠Vite-下一代前端开发构建工具Vite:拿来吧你!
Vue3学习之旅-之vue3组件化(一)—>父子组件通信
Vue3组件化开发(二)-非父子组件通信及插槽的使用
非父子组件的通信
在开发中,我们构建了组件树之后,除了父子组件之间的通信之外,还会有非父子组件之间的通信。
这里我们主要讲两种方式:
- Provide/Inject;
- Mitt全局事件总线;
Provide和Inject
概述
Provide/Inject用于非父子组件之间共享数据:
- 比如有一些深度嵌套的组件,子组件想要获取父组件的部分内 容;
- 在这种情况下,如果我们仍然将props沿着组件链逐级传递下 去,就会非常的麻烦;
对于这种情况下,我们可以使用 Provide 和 Inject :
- 无论层级结构有多深,父组件都可以作为其所有子组件的依赖 提供者
- 父组件有一个 provide 选项来提供数据;
- 子组件有一个 inject 选项来开始使用这些数据;
实际上,你可以将依赖注入看作是“long range props”,除了:
- 父组件不需要知道哪些子组件使用它 provide 的 property
- 子组件不需要知道 inject 的 property 来自哪里
Provide和Inject基本使用
我们开发一个这样的结构:
Provide和Inject函数的写法
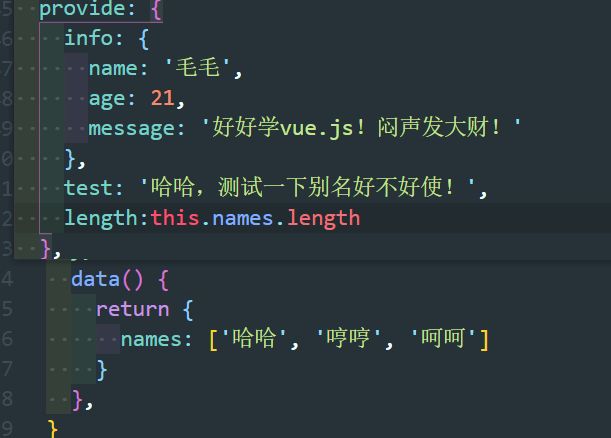
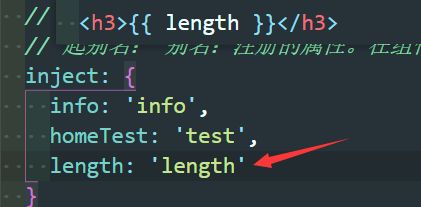
如果Provide中提供的一些数据是来自data,那么我们可能会想要通过this来获取:
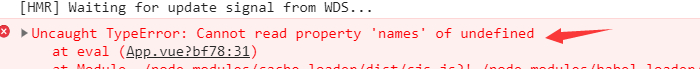
这个时候会报错:
这里给大家留一个思考题,我们的this使用的是哪里的this?
对象类型的写法
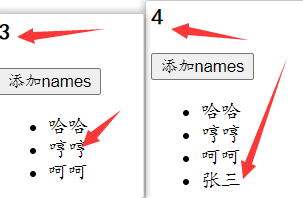
我们发现往names里面添加元素,非子组件拿到的names的length也不会响应式的方式改变
处理响应式数据
我们先来验证一个结果:如果我们修改了this.names的内容,那么使用length的子组件会不会是响应式的?
我们会发现对应的子组件中是没有反应的:
这是因为当我们修改了names之后,之前在provide中引入的 this.names.length 本身并不是响应式的;
那么怎么样可以让我们的数据变成响应式的呢?
- 非常的简单,我们可以使用响应式的一些API来完成这些功能,比如说computed函数;
- 当然,这个computed是vue3的新特性,在后面我会专门讲解,这里大家可以先直接使用一下;
注意:我们在使用length的时候需要获取其中的value
这是因为computed返回的是一个ref对象,需要取出其中的value来使用;
App.vue
- {{ item }}
Home.vue
HomeContent.vue
我是HomeContent.vue!
- {{ key }}--->{{ value }}
{{ homeTest }}
{{ length.value }}
全局事件总线mitt库
事件总线的函数可以自己写,本质上是使用了发布订阅的设计模式。
Vue3从实例中移除了 o n 、 on、 on、off 和 $once 方法,所以我们如果希望继续使用全局事件总线,要通过第三方的库:
- Vue3官方有推荐一些库,例如 mitt 或 tiny-emitter;
- 这里我们主要讲解一下mitt库的使用;
首先,我们需要先安装这个库:
npm install mitt
其次,我们可以封装一个工具eventbus.js:
/* 事件总线的封装 */
// 导入第三方库,返回值是一个函数
import mitt from 'mitt';
const emitter = mitt();
export default emitter
使用事件总线工具
在项目中可以使用它们:
- 我们在HomeContent.vue中监听事件;
- 我们在Subling.vue中发射(触发)事件;
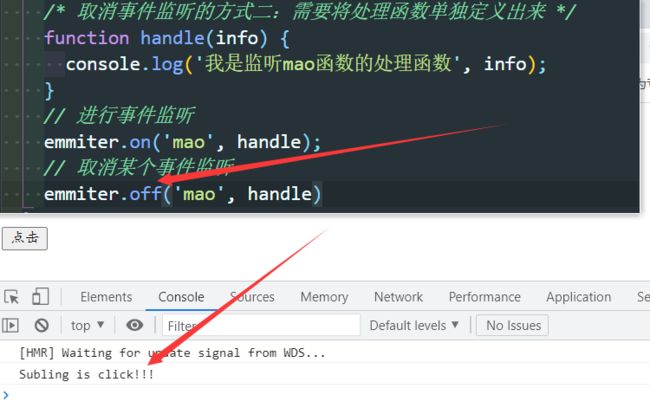
Mitt的事件取消
在某些情况下我们可能希望取消掉之前注册的函数监听:
组件插槽Slot
认识插槽Slot
在开发中,我们会经常封装一个个可复用的组件:
- 前面我们会通过props传递给组件一些数据,让组件来进行展示;
- 但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等这些元素;
- 比如某种情况下我们使用组件,希望组件显示的是一个按钮,某种情况下我们使用组件希望显示的是一张图片;
- 我们应该让使用者可以决定某一块区域到底存放什么内容和元素;
举个栗子:假如我们定制一个通用的导航组件 - NavBar
- 这个组件分成三块区域:左边-中间-右边,每块区域的内容是不固定;
- 左边区域可能显示一个菜单图标,也可能显示一个返回按钮,可能什么都不显示;
- 中间区域可能显示一个搜索框,也可能是一个列表,也可能是一个标题,等等;
- 右边可能是一个文字,也可能是一个图标,也可能什么都不显示;
如何使用插槽slot?
这个时候我们就可以来定义插槽slot:
- 插槽的使用过程其实是抽取共性、预留不同;
- 我们会将共同的元素、内容依然在组件内进行封装;
- 同时会将不同的元素使用slot作为占位,让外部决定到底显示什么样的元素;
如何使用slot呢?
- Vue中将
- 在封装组件中,使用特殊的元素
- 该插槽插入什么内容取决于父组件如何使用;
插槽的基本使用
基本使用
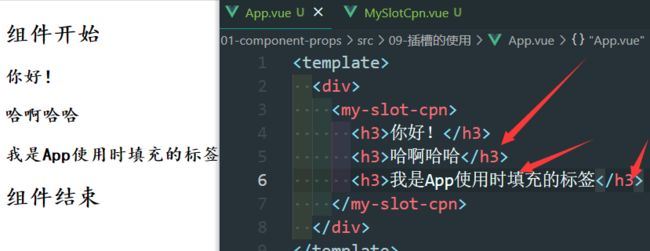
我们一个组件MySlotCpn.vue:该组件中有一个插槽,我们可以在插槽中放入需要显示的内容;
我们在App.vue中使用它们:我们可以插入普通的内容、html元素、组件元素,都可以是可以的;
预留的插槽我们不填充任何数据时:
使用组件时往插槽插入数据:
往组件插槽中填充自定义组件:
插槽的默认内容
有时候我们希望在使用插槽时,如果没有插入对应的内容,那么我们需要显示一个默认的内容:
当然这个默认的内容只会在没有提供插入的内容时,才会显示;
多个插槽的效果
我们先测试一个知识点:如果一个组件中含有多个插槽,我们插入多个内容时是什么效果?
我们会发现默认情况下每个插槽都会获取到我们插入的内容来显示;
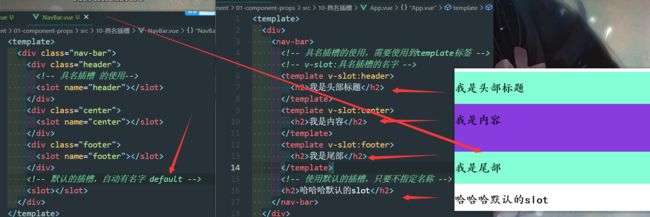
具名插槽的使用
事实上,我们希望达到的效果是插槽对应的显示,这个时候我们就可以使用 具名插槽:
- 具名插槽顾名思义就是给插槽起一个名字,
- 一个不带 name 的slot,会带有隐含的名字 default;
动态插槽名
什么是动态插槽名呢?
- 目前我们使用的插槽名称都是固定的;
- 比如 v-slot:left、v-slot:center等等;
- 我们可以通过 v-slot:[dynamicSlotName]方式动态绑定一个名称;
具名插槽使用的时候缩写
具名插槽使用的时候缩写:
- 跟 v-on 和 v-bind 一样,v-slot 也有缩写;
- 即把参数之前的所有内容 (v-slot:) 替换为字符 #;
渲染作用域
在Vue中有渲染作用域的概念:
- 父级模板里的所有内容都是在父级作用域中编译的;
- 子模板里的所有内容都是在子作用域中编译的;
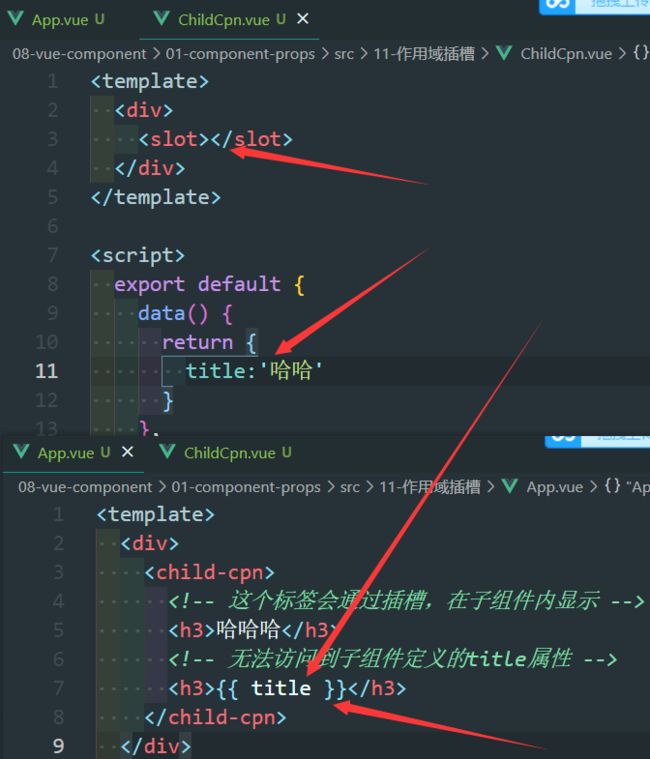
如何理解这句话呢?我们来看一个案例:
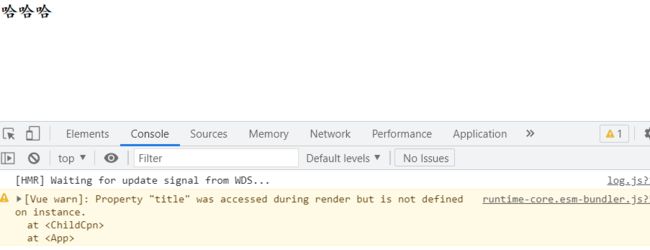
- 在我们的案例中ChildCpn自然是可以让问自己作用域中的title内容的;
- 但是在App中,是访问不了ChildCpn中的内容的,因为它们是跨作用域的访问;
认识作用域插槽
但是有时候我们希望插槽可以访问到子组件中的内容是非常重要的:
- 当一个组件被用来渲染一个数组元素时,我们使用插槽,并且希望插槽中没有显示每项的内容;
- 这个Vue给我们提供了作用域插槽;
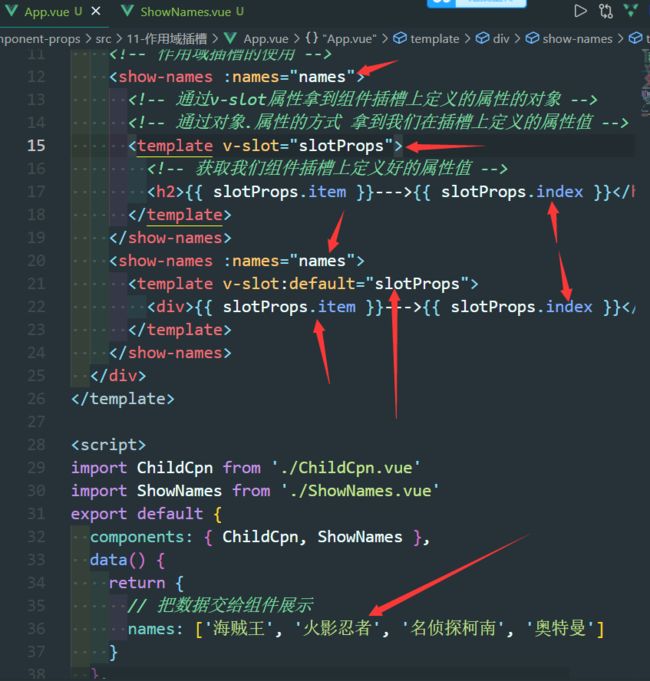
我们来看下面的一个案例:
- 在App.vue中定义好数据
- 传递给ShowNames组件中
- ShowNames组件中遍历names数据
- 定义插槽的prop
- 通过v-slot:default的方式获取到slot的props
- 使用slotProps中的item和index
发现我们传递的标签不同,最后的显示效果就不同,甚至我们还可以控制那些数据显示,那些不显示
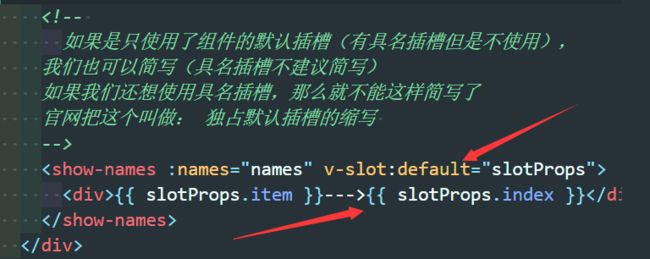
独占默认插槽的缩写
如果我们的插槽是默认插槽default,那么在使用的时候 v-slot:default="slotProps"可以简写为v-slot=“slotProps”:
并且如果我们的插槽只有默认插槽时,组件的标签可以被当做插槽的模板来使用,这样,我们就可以将 v-slot 直 接用在组件上:
这种写法是简写,可以不使用到template标签。但是有局限
默认插槽和具名插槽混合
但是,如果我们有默认插槽和具名插槽,那么按照完整的template来编写。
只要出现多个插槽,请始终为所有的插槽使用完整的基于 语法