vue组件插槽怎么用?vue组件插槽是什么?怎么使用?vue组件插槽最详细讲解
VUE组件插槽
目标: 用于实现组件的内容分发, 通过 slot 标签, 可以接收到写在组件标签内的内容
vue提供组件插槽能力, 允许开发者在封装组件时,把不确定的部分定义为插槽
需求: 以前折叠面板案例, 想要实现不同内容显示, 我们把折叠面板里的Pannel组件, 添加组件插槽方式
语法口诀:
- 组件内用占位
- 使用组件时夹着的地方, 传入标签替换slot
03/Pannel.vue - 组件(直接复制)
芙蓉楼送辛渐
{{ isShow ? "收起" : "展开" }}
寒雨连江夜入吴,
平明送客楚山孤。
洛阳亲友如相问,
一片冰心在玉壶。
views/03_UserSlot.vue - 使用组件(直接复制)
框: 在这个基础重复使用组件
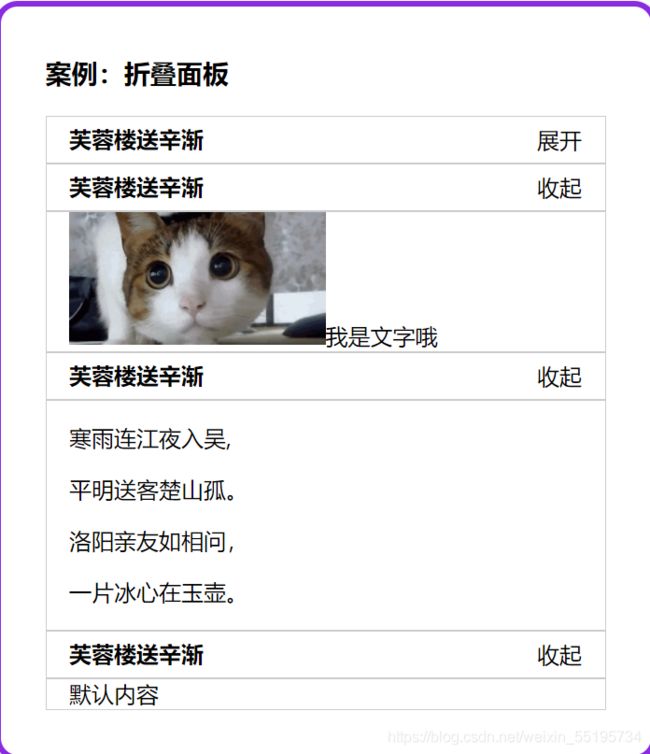
案例:折叠面板
views/03_UseSlot.vue - 组件插槽使用
案例:折叠面板
 我是内容
我是内容
寒雨连江夜入吴,
平明送客楚山孤。
洛阳亲友如相问,
一片冰心在玉壶。
总结: 组件内容分发技术, slot占位, 使用组件时传入替换slot位置的标签
1.4 组件进阶 - 插槽默认内容
目标: 如果外面不给传, 想给个默认显示内容
口诀: 夹着内容默认显示内容, 如果不给插槽slot传东西, 则使用夹着的内容在原地显示
默认内容
1.5 组件进阶 - 具名插槽
目标: 当一个组件内有2处以上需要外部传入标签的地方
传入的标签可以分别派发给不同的slot位置
要求: v-slot一般用跟template标签使用 (template是html5新出标签内容模板元素, 不会渲染到页面上, 一般被vue解析内部标签)
components/04/Pannel.vue - 留下具名slot
views/04_UseSlot.vue使用
案例:折叠面板
芙蓉楼送辛渐
 我是内容
我是内容
我是标题
寒雨连江夜入吴,
平明送客楚山孤。
洛阳亲友如相问,
一片冰心在玉壶。
v-slot可以简化成#使用
v-bind可以省略成: v-on: 可以省略成@ 那么v-slot: 可以简化成#
总结: slot的name属性起插槽名, 使用组件时, template配合#插槽名传入具体标签
1.6 组件进阶 - 作用域插槽
目标: 子组件里值, 在给插槽赋值时在父组件环境下使用
复习: 插槽内slot中显示默认内容
例子: 默认内容在子组件中, 但是父亲在给插槽传值, 想要改变插槽显示的默认内容
口诀:
- 子组件, 在slot上绑定属性和子组件内的值
- 使用组件, 传入自定义标签, 用template和v-slot=“自定义变量名”
- scope变量名自动绑定slot上所有属性和值
components/05/Pannel.vue - 定义组件, 和具名插槽, 给slot绑定属性和值
芙蓉楼送辛渐
{{ isShow ? "收起" : "展开" }}
{{ defaultObj.defaultOne }}
views/05_UseSlot.vue
案例:折叠面板
{{ scope.row.defaultTwo }}
总结: 组件内变量绑定在slot上, 然后使用组件v-slot=“变量” 变量上就会绑定slot身上属性和值
1.7 组件进阶 - 作用域插槽使用场景
目标: 了解作用域插槽使用场景, 自定义组件内标签+内容
案例: 封装一个表格组件, 在表格组件内循环产生单元格
准备MyTable.vue组件 – 内置表格, 传入数组循环铺设页面, 把对象每个内容显示在单元格里
准备UseTable.vue – 准备数据传入给MyTable.vue使用
components/06/MyTable.vue - 模板(直接复制)
序号
姓名
年龄
头像
views/06_UseTable.vue - 准备数据, 传入给MyTable.vue组件里循环使用
list: [
{
name: "小传同学",
age: 18,
headImgUrl:
"http://yun.itheima.com/Upload/./Images/20210303/603f2d2153241.jpg",
},
{
name: "小黑同学",
age: 25,
headImgUrl:
"http://yun.itheima.com/Upload/./Images/20210304/6040b101a18ef.jpg",
},
{
name: "智慧同学",
age: 21,
headImgUrl:
"http://yun.itheima.com/Upload/./Images/20210302/603e0142e535f.jpg",
},
],
例子: 我想要给td内显示图片, 需要传入自定义的img标签
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xMnPrGAS-1625707310786)(images/image-20210511170436114.png)]
正确做法:
在MyTable.vue的td中准备占位, 但是外面需要把图片地址赋予给src属性,所以在slot上把obj数据绑定
components/06/MyTable.vue - 正确代码
序号
姓名
年龄
头像
{{ index + 1 }}
{{ obj.name }}
{{ obj.age }}
{{ obj.headImgUrl}}
在UseTable使用MyTable的时候, template上v-slot绑定变量, 传入img组件设置图片地址
总结: 插槽可以自定义标签, 作用域插槽可以把组件内的值取出来自定义内容