HTML期末作业 蛋糕bootstrap响应式网站html+css+javascript+jquery+bootstarp
精彩专栏推荐
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 echarts大屏展示大数据平台可视化(150套) 】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站效果
- 五、 代码实现
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
美食网页介绍、甜品蛋糕、地方美食小吃文化、餐饮文化、等网站的设计与制作。
二、✍️网站描述
美食主题网站 主要对各种美食进行展示,让浏览者清晰地了解到各种美食的详细信息,便于浏览者进行选择。该模块的左侧有个美食分类,用户可以选择自己喜欢的种类,当点击种类后,就会在右侧出现该分类下的各种美食,用户可以点击自己感兴趣的食品,从而看到它的具体信息。它的具体信息包括配料、产地及它的一些功能,使用户对该食品有着全面的认识。
静态网站的编写主要是用HTML DIV+CSS JS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode 、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
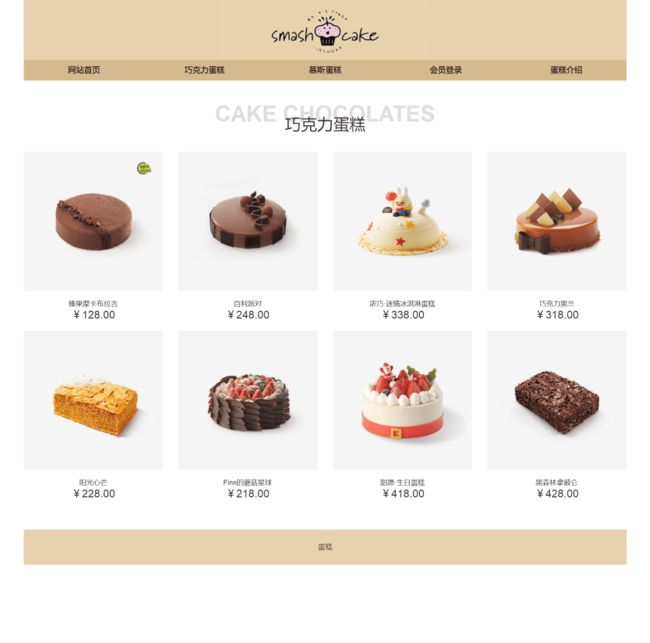
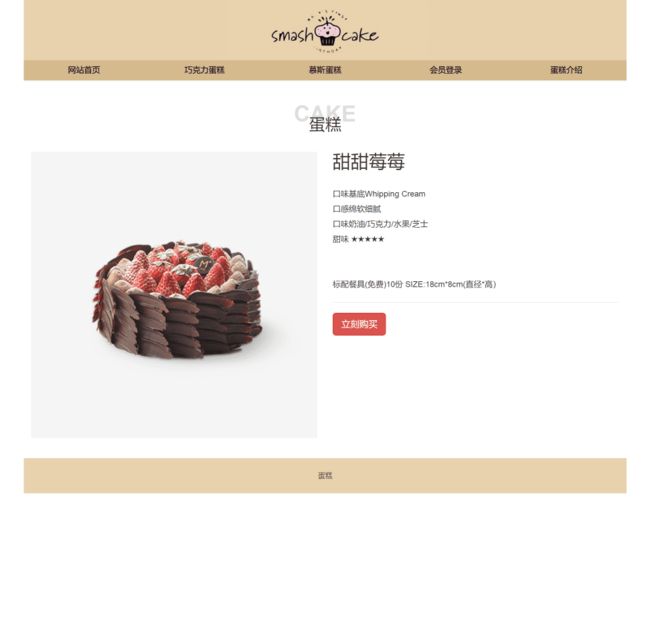
四、网站效果
五、 代码实现
HTML结构代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link type="text/css" rel="stylesheet" href="css/bootstrap.css" />
<link type="text/css" rel="stylesheet" href="css/css.css"/>
<title>蛋糕title>
head>
<body style="background:#fff;">
<div class="container">
<header>
<div class="logo"><img src="images/logo.jpg">div>
<div class="nav"><a href="index.html">网站首页a><a href="qiaokeli.html">巧克力蛋糕a><a href="musi.html">慕斯蛋糕a><a href="denglu.html">会员登录a><a href="jieshao.html">蛋糕介绍a>div>
<div class="clear">div>
header>
<div class=" con">
<div class="pic">
<div class="banner"> <img src="images/banner.jpg"> div>
div>
<div class="container part2">
<h2 class="Title"><strong>CAKE DESSERTstrong> <span>蛋糕甜品span>h2>
<ul class="row">
<a href="xq.html">
<li class="col-sm-4"><img src="images/1.jpg" width="100%"/>
<p>榴莲雪塔p>
<h2>¥318.00h2>
li>
a> <a href="xq.html">
<li class="col-sm-4"><img src="images/2.jpg" width="100%"/>
<p>榛果摩卡布拉吉p>
<h2>¥218.00h2>
li>
a> <a href="xq.html">
<li class="col-sm-4"><img src="images/3.jpg" width="100%"/>
<p>爱丽丝花境p>
<h2>¥258.00h2>
li>
a>
ul>
div>
<div class="Part1 container">
<div class="text">
<p>蛋糕是一种古老的西点,一般是由烤箱制作的,蛋糕是用鸡蛋、白糖、小麦粉为主要原料。以牛奶、果汁、奶粉、香粉、色拉油、水,起酥油、泡打粉为辅料。经过搅拌、调制、烘烤后制成一种像海绵的点心。
蛋糕是一种面食,通常是甜的,典型的蛋糕是以烤的方式制作出来。蛋糕的材料主要包括了面粉、甜味剂(通常是蔗糖)、黏合剂(一般是鸡蛋,素食主义者可用面筋和淀粉代替)、起酥油(一般是牛油或人造牛油,低脂肪含量的蛋糕会以浓缩果汁代替),液体(牛奶,水或果汁),香精和发酵剂(例如酵母或者发酵粉)。p>
<p>英语中使用的“cake ”一词,大约于英国13世纪时出现,来源于古北欧语“kaka”。蛋糕的原始称呼是“甜的面包”,历史上第一个制作蛋糕的是埃及人,诸多陵墓中发掘出的壁画也证明了这一点。p>
div>
div>
div>
<footer>
<p>蛋糕 p>
footer>
div>
body>
html>
CSS样式代码
/*通用类*/
* {
margin: 0;
padding: 0;
}
body {
margin: 0 auto;
line-height: 21px
}
img {
border: none;
max-width: 100%;
}
a {
cursor: pointer;
color: #333;
text-decoration: none;
outline: none;
}
em {
font-style: normal;
}
.lt {
float: left;
}
.rt {
float: right;
}
ul, li, h1, h2, h3, p {
padding: 0;
margin: 0;
list-style: none
}
ul {
list-style-type: none;
}
.clear {
clear: both
}
/*header 开始*/
header {
background: #e8d2ad;
border-bottom: 2px solid #f1f1f1;
}
header .logo {
height: 120px;
width: auto;
text-align:center;
margin: 0 auto;
}
header .logo img {
width: auto;
height: 100%;
}
header .nav {
float: left;
width: 100%;
text-align: center;
height: 40px;
line-height: 40px;
background:#d4ba8d;
}
header .nav a {
float: left;
width: 20%;
display: inline-block;
text-align: center;
color: #000; float:left;
font-size: 16px;
text-decoration:none
}
header .nav a:hover{ background:#996633}
.banner {
background-size: cover;
}
.banner img {
width: 100%;
display: block;
}
footer {
text-align: center;
background: #e8d2ad;
}
footer p {
height: 70px;
line-height: 70px;
}
.Title {
font-size: 32px;
color: #333;
text-align:center;
line-height: 50px;
margin: 20px 10px;
overflow:hidden;text-overflow:ellipsis;white-space:nowrap;
}
.Title strong{ display:block; position:relative; top:20px; color:#ddd; font-size:44px}
.Title span{ position:relative; top:-10px; display:block}
.con .text {
font-size: 18px;
color: #333;
line-height: 26px;
}
.csf li h3{ margin:20px 0}
.csf{ padding-bottom:40px}
.csf p{ line-height:24px}
.con .text p {
margin: 0 0 10px 0;
}
.Part1{ padding-bottom:40px}
.Part1 .text{ margin:0 auto; max-width:800px; text-align:center; font-size:16px; line-height:30px;}
.part2 {
margin-bottom:0px;
}
.part2 li {
text-align: center;
margin-bottom: 30px;
}
.part2 li p {
font-size: 16px;
padding: 10px 0;
display: block;
}
.part2 li img {
}
.container {
}
.bj {
display: block;
width: 100%;
background: url(../images/bj.gif);
height: 40px;
margin-bottom: 20px;
}
.part3 li {
text-align: left;
}
.part3 li h3 {
font-size: 20px;
line-height: 40px;
overflow:hidden;text-overflow:ellipsis;white-space:nowrap;
}
.part3 li p {
height: 420px;
padding: 10px;
line-height: 26px;
color: #333;
overflow: hidden;
font-size: 14px;
}
.part4 li {
margin-bottom: 20px;
text-align:center;
}
.text2{ max-width:500px; margin:0 auto}
.part4 { padding-bottom:40px}
.part4 li p{ margin:15px 0; margin-bottom:0}
.part4 li img {
width: 100%;
height: 100%;
object-fit: cover;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.tx h1{ padding-bottom:30px;}
.tx{ font-size:16px; line-height:30px}
.part4 li img:hover {
box-shadow: 0px 0px 15px #888888;
}
.form_con {
margin: 30px 0;
font-size: 16px;
}
.form_con .phone {
width:100%;
height: 36px;
padding: 0 15px;
box-sizing: border-box;
font-size: 14xp;
margin-bottom: 10px;
display: block;
}
.form_con .phone.oi {
height: 120px;
}
.form_con button {
width: 140px;
height: 36px;
background: #666;
border: none;
color: #fff;
}
@keyframes my1 {
0% {
transform:translate(0px, 0px)
}
50% {
transform:translate(0px, -20px)
}
100% {
transform:translate(0px, 0px)
}
}
.ditu {
position: relative;
}
.xiaoqi {
position: absolute;
width: 50px;
top: 30px;
left: 20%;
}
.xiaoqi img {
width: 100%;
}
.xiaoqi1 {
animation: my1 2s ease-in-out infinite;
-webkit-animation: my1 ease-in-out 2s infinite;
}
.xiaoqi2 {
position: absolute;
width: 50px;
top: 30%;
left: 30%;
animation: my1 2s ease-in-out infinite;
-webkit-animation: my1 ease-in-out 2s infinite;
}
.xiaoqi3 {
position: absolute;
width: 50px;
top: 60%;
left: 80%;
animation: my1 2s ease-in-out infinite;
-webkit-animation: my1 ease-in-out 2s infinite;
}
@media only screen and (max-width:1200px) {
}
@media only screen and (max-width:1000px) {
header .nav a {
font-size: 20px;
}
}
@media only screen and (max-width:746px) {
.row,.Title{ margin:0}.Part1 .text{ font-size:14px; line-height:22px}
.text2,.Part1 .text{ margin:10px}.Title strong{ font-size:30px}
header .nav {
width:100%;
height: 50px; display:flex;
line-height: 50px; text-align:center; justify-content:center;
}
header .logo {
height: 50px;
}
header .nav a {
font-size: 14px; float:none;
width:auto;
margin:0 5px;
}
.part2 li img {
height: auto;
}
.part4 li {
height: auto;
}
.Title{ font-size:20px;}
.text{ font-size:14px; line-height:26px;}
}
六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.