HTML网页设计结课作业——基于HTML+CSS仿学校官网页面
精彩专栏推荐 文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
作者主页: 【主页——获取更多优质源码】
web前端期末大作业: 【毕设项目精品实战案例 (1000套) 】
程序员有趣的告白方式:【HTML七夕情人节表白网页制作 (110套) 】
超炫酷的Echarts大屏可视化源码:【 Echarts大屏展示大数据平台可视化(150套) 】
HTML+CSS+JS实例代码: 【️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
免费且实用的WEB前端学习指南: 【web前端零基础到高级学习视频教程 120G干货分享】
关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 坚持原创,热衷分享,初心未改,继往开来!
文章目录
- 一、网站题目
- 二、✍️网站描述
- 三、网站介绍
- 四、网站演示
- 五、⚙️ 网站代码
-
- HTML结构代码
- CSS样式代码
- 六、 如何让学习不再盲目
- 七、更多干货
一、网站题目
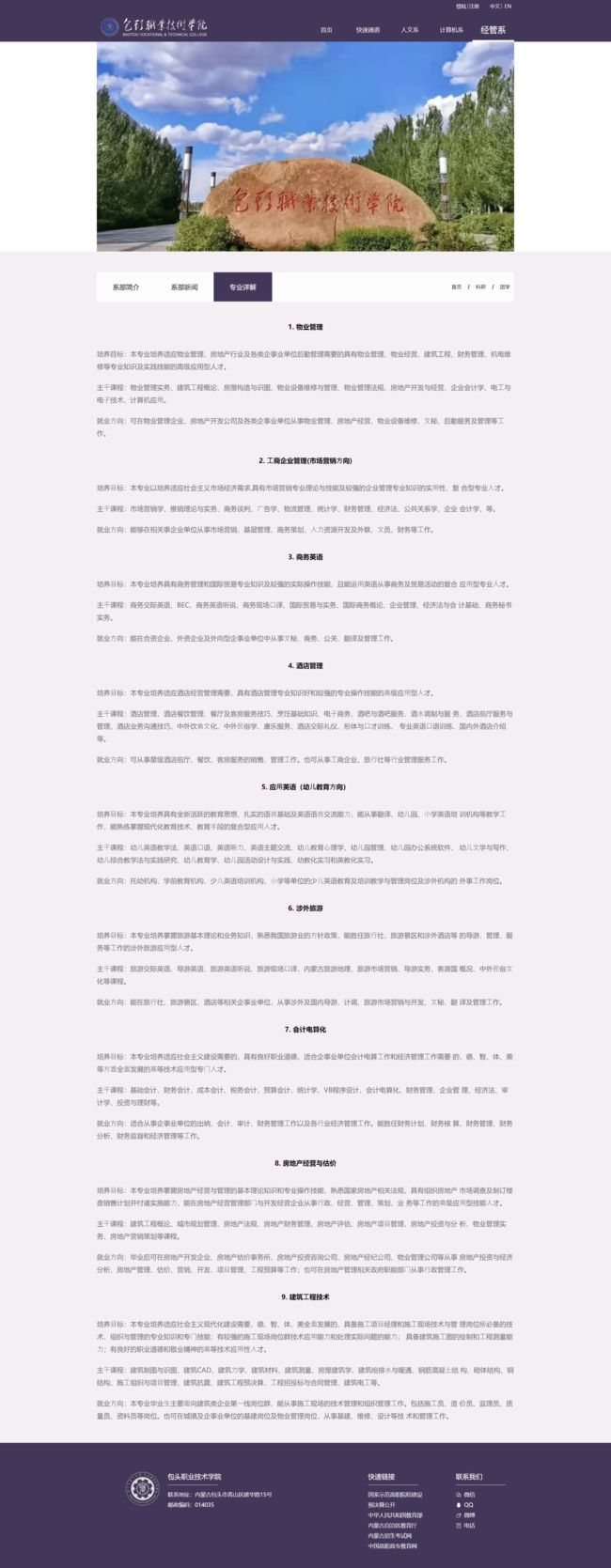
校园网页设计 、学校班级网页制作、学校官网、小说书籍、等网站的设计与制作。
二、✍️网站描述
️HTML静态网页设计作业使用dreamweaver制作,采用DIV+CSS布局,共有多个页面,首页使用CSS排版比较丰富,色彩鲜明有活力。顶部导航及底部区域背景色为100%宽度,主体内容区域宽度
一套优质的网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3) js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、网站演示
五、⚙️ 网站代码
HTML结构代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/index.css">
<title>包头职业技术学院title>
head>
<body>
<div id="heard">
<div class="heard_top">
<a href="#">ENa>
<a href="#">中文a>
<a href="#">注册a>
<a href="#">登陆a>
div>
<div class="heard_bottom">
<div class="logo">
<img src="picture/logo.png" alt="">
div>
<div class="title_list">
<a href="#" id="dangqian">首页a>
<a href="#mao">快速通道a>
<a href="people.html">人文系a>
<a href="com.html">计算机系a>
<a href="jingji.html">经管系a>
div>
div>
div>
<div class="banner">
<img src="picture/banner.png" alt="">
div>
<div class="biaoti">
<p>学校简介p>
<img src="picture/shudian_xuexiao.png" alt="">
div>
<div class="aboutwe">
<div class="aboutwe_left">
<img src="picture/school.png" alt="">
div>
<div class="aboutwe_right">
<p>包头职业技术学院p>
<p>团结勤奋求实献身p>
<div class="clear">
<div class="cleartop">div>
<div class="clearbottom">div>
div>
<p>包头职业技术学院简称“包职院”,是由中国兵器工业总公司合并三所学校建立的一所全日制普通高等职业院校,入选“国家示范性高等职业院校”“教育部国防教育特色院校”“教育部现代学徒制试点院校”。p>
<div class="liaojie">了解更多div>
div>
div>
<div class="biaoti">
<p>校园新闻p>
<img src="picture/xinwenzixun.png" alt="">
div>
<div class="aboutwe">
<div class="aboutwe_left_two">
<img src="picture/stu.JPG" alt="">
div>
<div class="aboutwe_right_two">
<ul>
<li>包头市民政局领导一行来我院考察调研
li>
<li>疫情防控,监督检查进行时
<img src="picture/gengduo.png" alt="">
li>
<li>体育教研部2022年入党积极分子培训班圆满结束
<img src="picture/gengduo.png" alt="">
li>
<li>用好红色资源 赓续红色血脉
<img src="picture/gengduo.png" alt="">
li>
<li>学生工作处组织召开答辩会
<img src="picture/gengduo.png" alt="">
li>
<li>党建引领把准校企深度合作
<img src="picture/gengduo.png" alt="">
li>
<li>宣传“最美”、学习“最美”、致敬“最美”
<img src="picture/gengduo.png" alt="">
li>
ul>
div>
div>
<div class="biaoti">
<p id="mao">快速通道p>
<img src="picture/ly_kuaisutongdao.png" alt="">
div>
<div class="aboutwe">
<ul class="kuaisulist">
<li>
<img src="picture/dangjian-2.png" alt="">
<p>党建工作p>
li>
<li>
<img src="picture/dangjian_dangzhangdanggui.png" alt="">
<p>思政教育p>
li>
<li>
<img src="picture/w_jiaoxue.png" alt="">
<p>科学科研p>
li>
<li>
<img src="picture/tuanxuequantidahui.png" alt="">
<p>团学在线p>
li>
<li>
<img src="picture/zhaoshengkuaixun-2.png" alt="">
<p>招生就业p>
li>
<li>
<img src="picture/shudian_xuexiao.png" alt="">
<p>图书智能平台p>
li>
<li>
<img src="picture/xinwenzixun.png" alt="">
<p>统一信息门户p>
li>
<li>
<img src="picture/shenfenrenzheng.png" alt="">
<p>统一身份认证p>
li>
<li>
<img src="picture/zhaorencai.png" alt="">
<p>人才引进p>
li>
<li>
<img src="picture/zhaobiaobiangeng.png" alt="">
<p>招标公告p>
li>
ul>
div>
<div class="movies">
<img class="imgbottom" src="picture/wallhaven-6opwjq_2560x1080.png" alt="">
<div class="movies_text">
<p class="text1">团结勤奋p>
<p class="text2">求实献身p>
<div id="lijiguankan" class="liaojie">立即观看div>
div>
div>
<div id="footer">
<div class="footerin">
<img src="picture/logo2.png" alt="">
<div class="schoo">
<ul>
<li>包头职业技术学院
<div class="clearlists">
<div class="claone">div>
<div class="clatwo">div>
div>
li>
<li>联系地址:内蒙古包头市青山区建华路15号li>
<li>邮政编码:014035li>
<li>li>
ul>
div>
<div class="footer_left">
<div class="footer_left_one onelist">
<ul>
<li>快速链接
<div class="clearlists">
div>
li>
<li>国家示范高职院校建设li>
<li>预决算公开li>
<li>中华人民共和国教育部li>
<li>内蒙古自治区教育厅li>
<li>内蒙古招生考试网li>
<li>中国高职高专教育网li>
ul>
div>
<div class="footer_left_one">
<ul id="lianxiwomen">
<li>联系我们
<div class="clearlists">
div>
li>
<li>
<img src="picture/weixin.png" alt=""> 微信
li>
<li>
<img src="picture/QQ.png" alt=""> QQ
li>
<li>
<img src="picture/weibo.png" alt=""> 微博
li>
<li>
<img src="picture/shouye.png" alt=""> 电话
li>
ul>
div>
div>
div>
div>
<div class="gundong">
<marquee id="laba" behavior="scroll" direction="">
<p>更多信息请联系我们p>
marquee>
div>
body>
<script>
let a = document.getElementsByClassName('liaojie')[0];
a.onmouseover = function() {
let x = 0
a.style.backgroundImage = "linear-gradient(to right, #413757 5% , #C6B9E9)"
clearInterval(x)
let time = 5
x = setInterval(function() {
time = time + 1.5
if (time >= 100) {
clearInterval(x)
} else {
a.style.backgroundImage = `linear-gradient(to right, #413757 ${time}% , #C6B9E9)`
}
}, 0.01)
}
a.onmouseout = function() {
let y = 0
clearInterval(y)
let time = 100
y = setInterval(function() {
time = time - 1.5
if (time <= 5) {
clearInterval(y)
} else {
a.style.backgroundImage = `linear-gradient(to right, #413757 ${time}% , #C6B9E9)`
}
}, 0.01)
}
let xxx = document.getElementsByClassName('liaojie')[1];
xxx.onmouseover = function() {
let x = 0
xxx.style.backgroundImage = "linear-gradient(to right, #413757 5% , #C6B9E9)"
clearInterval(x)
let time = 5
x = setInterval(function() {
time = time + 1.5
if (time >= 100) {
clearInterval(x)
} else {
xxx.style.backgroundImage = `linear-gradient(to right, #413757 ${time}% , #C6B9E9)`
}
}, 0.01)
}
xxx.onmouseout = function() {
let y = 0
clearInterval(y)
let time = 100
y = setInterval(function() {
time = time - 1.5
if (time <= 5) {
clearInterval(y)
} else {
xxx.style.backgroundImage = `linear-gradient(to right, #413757 ${time}% , #C6B9E9)`
}
}, 0.01)
}
function watchWindowSize() {
undefined
var w = document.documentElement.clientWidth;
var h = document.documentElement.clientHeight;
if (w <= 1000) {
document.getElementsByClassName('imgbottom')[0].style.height = "400px"
} else {
document.getElementsByClassName('imgbottom')[0].style.height = "auto"
}
}
window.addEventListener("resize", watchWindowSize);
watchWindowSize();
script>
html>
CSS样式代码
/* 顶部导航栏 */
* {
margin: 0px;
padding: 0px;
list-style: none;
}
.gundong {
width: 100vw;
height: 30px;
background-color: rgba(67, 55, 89, 1);
color: #fff;
}
/* 滚动文字 */
#first_title {
width: 100%;
height: 20px;
background-color: rgba(67, 55, 89, 1);
font-size: 11px;
color: rgb(255, 255, 255);
}
#heard {
height: 100px;
width: 100%;
background-color: rgba(67, 55, 89, 1);
position: fixed;
z-index: 999999;
}
.heard_top {
height: 30px;
width: 1000px;
margin: 0 auto;
}
.heard_top a {
font-size: 12px;
display: inline-block;
height: 14px;
width: 30px;
line-height: 14px;
margin-top: 8px;
float: right;
text-align: center;
color: #fff;
text-decoration: none;
}
.heard_top a:nth-child(2) {
margin-left: 20px;
border-right: 1px solid #fff;
}
.heard_top a:nth-child(4) {
border-right: 1px solid #fff;
}
.heard_top a:hover {
color: rgb(176, 176, 176);
}
.heard_bottom {
height: 70px;
width: 1000px;
margin: 0 auto;
position: relative;
}
.logo {
position: relative;
top: 10px;
height: 50px;
}
.logo img {
height: 50px;
}
.title_list {
position: absolute;
right: 0px;
top: 0px;
height: 70px;
display: flex;
}
.title_list a {
position: relative;
color: #fff;
text-decoration: none;
display: inline-block;
height: 50px;
top: 16px;
width: 100px;
line-height: 50px;
text-align: center;
font-size: 14px;
}
.title_list a:hover {
font-size: 20px;
}
#dangqian {
font-size: 20px;
border-bottom: 4px solid #fff;
}
/* 底部导航栏 */
#footer {
position: relative;
height: 300px;
background-color: rgba(67, 55, 89, 1);
}
.footerin {
width: 1000px;
height: 300px;
margin: 0 auto;
position: relative;
}
.footerin img:first-child {
width: 80px;
margin-top: 70px;
margin-left: 70px;
}
.schoo {
width: 300px;
height: 220px;
margin-top: -85px;
margin-left: 170px;
}
.schoo ul li {
list-style: none;
color: #fff;
}
.clearlists {
width: 120px;
height: 1px;
background-color: #fff;
margin-top: 10px;
margin-bottom: 10px;
}
.schoo ul li:not(:first-child) {
font-size: 13px;
line-height: 25px;
}
.schoo ul li:not(:first-child):hover {
color: rgb(178, 178, 178);
}
.footer_left {
height: 200px;
width: 350px;
/* background-color: aqua; */
position: absolute;
top: 70px;
right: 0px;
display: flex;
}
.onelist {
margin-right: 70px;
}
.footer_left_one {
height: 200px;
width: 180px;
}
.footer_left_one ul li {
list-style: none;
color: #fff;
position: relative;
}
.footer_left_one ul li:not(:first-child) {
font-size: 13px;
line-height: 25px;
}
.footer_left_one ul li:not(:first-child):hover {
color: rgb(178, 178, 178);
}
#lianxiwomen li img {
width: 14px;
height: 14px;
position: absolute;
left: -70px;
top: -64px;
}
#lianxiwomen li:not(:first-child) {
padding-left: 20px;
}
六、 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “✍️评论” “收藏” 一键三连哦!
2.【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.