- uni.request 发起网络请求3种回调结果调用
治金的blog
前端uni-app
第一种标题:{{item.title}}内容:{{item.body}}import{ref}from'vue';letarrs=ref([]);//uni.request请求的三种方式functionrequest(){uni.request({url:"https://jsonplaceholder.typicode.com/posts",success:res=>{console.log(r
- mac mini m1芯片 Xcode 15.3 各种报错的问题
OKXLIN
macosxcodeide
错误一:/Users/mac/Desktop/Test_project/mobile-ios/Test/Test-Bridging-Header.h:4:9failedtoemitprecompiledheader'/Users/mac/Library/Developer/Xcode/DerivedData/App-apvcgkuclncgfqdlzqcoffyaexos/Build/Interm
- vscode保存自动将CRLF 转换成 LF
沐歌丨丶
vueJavaScript前端vue前端
1、下载vscode插件:EditorConfigforVSCode2、在项目根目录新建.editorconfigroot=true[*]charset=utf-8indent_style=spaceindent_size=2end_of_line=lfinsert_final_newline=truetrim_trailing_whitespace=true
- 前后端分离跨域问题解决方案
慕容屠苏
大前端爬坑之路前后端分离跨域问题解决方案
前后端分离跨域问题解决方案现在的web开发中经常会用到前后分离技术,前后端分解技术,都会涉及到跨域问题。解决跨域问题的方法:第一种解决方案jsonp(不推荐使用)这种方案其实我是不赞同的,第一,在编码上jsonp会单独因为回调的关系,在传入传出还有定义回调函数上都会有编码的”不整洁”.简单阐述jsonp能够跨域是因为javascript的script标签,通过服务器返回script标签的code,
- 【Unity 监狱内部环境资产包】Jails Interior 提供了完整的监狱内部结构,包括牢房、走廊、审讯室、看守室等,并配备了大量高质量的家具、铁栏、门窗和其他装饰,快速搭建沉浸式的监狱场景
Unity游戏资源学习屋
Unity插件
JailsInterior是一款专为Unity设计的监狱内部环境资产包,适用于犯罪题材、恐怖游戏、警察模拟、逃脱解谜等类型的游戏。该插件提供了完整的监狱内部结构,包括牢房、走廊、审讯室、看守室等,并配备了大量高质量的家具、铁栏、门窗和其他装饰,帮助开发者快速搭建沉浸式的监狱场景。详细介绍1.逼真的监狱内部环境提供完整的监狱场景,包括牢房、走廊、审讯室、警卫室等,能够用于各类犯罪、逃脱、警察题材的游
- 市面上采用多进程架构的游戏或游戏引擎的案例深入分析
你一身傲骨怎能输
软件架构设计架构游戏游戏引擎
《绝地求生》(PUBG)《绝地求生》(PUBG)是一款采用多进程架构的游戏,这种设计帮助它在处理复杂的游戏逻辑和网络通信时提高了性能和稳定性。以下是一些关于《绝地求生》如何利用多进程架构的具体细节:多进程架构的优势性能优化:多进程架构允许游戏将不同的任务分配到多个处理器核心上运行,这样可以充分利用现代多核CPU的计算能力。例如,游戏的物理计算、AI逻辑、渲染和网络通信可以在不同的进程中并行处理,从
- 使用Arcgis API for android加载OpenStreetMap底图并完成定位
续汉冕
移动开发androidandroidstudioarcgisapi
为了完成这个应用功能花了三天,代码倒不多就是比较坑!环境:AndroidSDKAPI22,AndroidStudio1.2.2,arcgisandroidSDK10.2.7如何基于ArcgisAPIforandroid在AndroidStudio新建一个项目就不再赘述了,大家可以参考以下网址:使用AndroidStudio与ArcgisandroidSDK的开发环境部署和HelloWorld:ht
- C语言学习记录——BC61 牛牛的二三七整除
曾浩轩
C语言学习记录学习c语言
牛牛的二三七整除_牛客题霸_牛客网(nowcoder.com)#includeintmain(){inta;//定义我们要输入的整数scanf("%d",&a);//输入整数if(a%2==0)//a%2==0说明a能被2整除{printf("2");//输出2空,因为a有可能还会被3和7整除,但输出中格式显示每个数字是间隔的}//并且要升序输出,所以先判断能否被2整除,再判断能否被3整除,最后是
- 探索单片机世界的音乐之旅 —— 51单片机简易电子琴项目解析
蔡松宽
探索单片机世界的音乐之旅——51单片机简易电子琴项目解析电子琴.rar项目地址:https://gitcode.com/open-source-toolkit/67c65项目概况:旋律与科技的融合在浩瀚的电子海洋里,51单片机始终是那座引领初学者进入嵌入式开发殿堂的桥梁。51单片机实战之简易电子琴项目,正是专为此而生的一盏明灯。它不仅是技术实践的绝佳示例,更是每一位电子爱好者发掘硬件音乐潜能的钥匙
- transformer模型构建
AI耽误的大厨
自然语言处理nlptransformer算法人工智能神经网络word2vec
2.6模型构建学习目标掌握编码器-解码器结构的实现过程.掌握Transformer模型的构建过程.通过上面的小节,我们已经完成了所有组成部分的实现,接下来就来实现完整的编码器-解码器结构.Transformer总体架构图:编码器-解码器结构的代码实现#使用EncoderDecoder类来实现编码器-解码器结构classEncoderDecoder(nn.Module):def__init__(se
- 最新版AndroidStudio踩坑(新建项目无法正常运行)
沙漠蓝色披头
androidstudio
2023.7.20日雨今天花了六个小时才搞定新版AS创建app应用并可以运行,所以记录一下as版本是:AndroidStudioFlamingo|2022.2.1Patch2新建一个app应用,结果gradle一直下载不下来,提示connectrefuse,如果你配置了代理,建议设置为无代理同时要记得把.gradle/gradle.properties里面相关的代理设置给清除了,如果设置了代理的话
- Flutter一直停在 flutter pub get 的解决方法
沙漠蓝色披头
Flutter移动开发
设置用户变量FLUTTER_STORAGE_BASE_URL:https://storage.flutter-io.cnPUB_HOSTED_URL:https://pub.flutter-io.cn重启androidstudio亲测有效
- Labelbox:引领AI与人类协作的未来
魏兴雄Milburn
Labelbox:引领AI与人类协作的未来labelbox-pythonLabelboxPythonClient项目地址:https://gitcode.com/gh_mirrors/la/labelbox-python项目介绍Labelbox是一款专为企业和学术研究社区设计的开源工具,旨在简化数据标注、生成高质量的人类反馈数据、评估和提升模型性能,并通过无缝结合AI与人类工作流程来自动化任务。无
- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- 探索HeidiSQL:一款强大的数据库管理工具
夏庭彭Maxine
探索HeidiSQL:一款强大的数据库管理工具HeidiSQLHeidiSQL:是一个免费且强大的SQL编辑器和数据库管理工具,支持MySQL、PostgreSQL、SQLite等多种数据库。适合数据库管理员和开发者使用HeidiSQL管理数据库和查询数据。项目地址:https://gitcode.com/gh_mirrors/he/HeidiSQL项目介绍HeidiSQL是一款开源的图形化数据库
- TCP 握手数据包分析
inquisiter
tcp/ip网络linux
一、客户端数据分析:spu@spu:~/code/pcap$tcpdump-rclient_all.pcap-Xreadingfromfileclient_all.pcap,link-typeEN10MB(Ethernet)17:58:56.346748IP192.168.1.178.55814>192.168.1.117.socks:Flags[S],seq2615205588,win64240
- sql server查询IO消耗大的排查sql诊断语句
S3软件
工具补丁sql数据库服务器
原文链接:sqlserver查询IO消耗大的排查sql诊断语句-S3软件[code]selecttop50(total_logical_reads/execution_count)asavg_logical_reads,(total_logical_writes/execution_count)asavg_logical_writes,(tota...https://blog.s3.sh.cn/t
- DeepSeek如何重塑我的编程学习:计算机新生的AI实践
EnigmaCoder
DeepSeek学习人工智能
目录前言邂逅DeepSeek:从困惑到惊喜初学编程的困境DeepSeek的优势️DeepSeek在编程学习中的运用注释算法逐步分析调试帮助跨语言迁移学习AI时代学习方法论革新知识获取方式转变新型学习能力培养反思与展望反思展望总结前言大家好!我是EnigmaCoder,本文我将介绍我的AI编程学习之旅。春节期间,DeepSeek横空出世,迅速登顶热榜。它功能强大,精准答疑、高效创作,瞬间点燃大众热情
- python读取zip包内文件_Python模块学习:zipfile zip文件操作
weixin_40001634
python读取zip包内文件
最近在写一个网络客户端下载程序,用于下载服务器上的数据。有些数据(如文本,office文档)如果直接传输的话,将会增加通信的数据量,使下载时间变长。服务器在传输这些数据之前先对其进行压缩,客户端接收到数据之后进行解压,这样可以减小网通传输数据的通信量,缩短下载的时间,从而增加客户体验。以前用C#做类似应用程序的时候,我会用SharpZipLib这个开源组件,现在用Python做类似的工作,只要使用
- c#编程:基于C#+Access的学生信息管理系统 课程设计报告撰写提纲
gu20
C#c#课程设计开发语言数据库开发
1.摘要简述系统目标、技术选型(C#+Access)、核心功能及数据库设计亮点。关键词:学生信息管理系统;数据库原理;C#;Access;事务处理。2.引言背景与意义:信息化管理需求、数据库技术在教育领域的应用价值。设计目标:实现学生信息的高效管理,体现数据库规范化、安全性等原理。技术路线:C#(WinForm)、Access数据库、ADO.NET数据访问技术。3.需求分析3.1功能需求:1.学生
- webpack性能优化策略
雅望天堂i
webpack前端node.js
1.代码分割(CodeSplitting)通过代码分割,可以将代码拆分成多个较小的文件,实现按需加载,减少首屏加载时间。使用SplitChunksPlugin将公共代码提取到单独的chunk中,避免重复打包。config.optimization.splitChunks({chunks:'all',cacheGroups:{//第三方组件libs:{name:'chunk-libs',test:/
- 发送http请求
rust
发起GET请求usereqwest::Client;usetokio;#[tokio::main]asyncfnmain()->Result>{//创建reqwest客户端letclient=Client::new();//发起GET请求letresponse=client.get("https://jsonplaceholder.typicode.com/posts/1").send().awa
- C#多线程
陕西龙人
C#多线程c#
目前C#多线程大部分大部分都是清一色的Task,这里就先主要讲一下Task本文主要讲解线程的启动,延迟执行,线程等待,线程的异常捕获及线程的取消1.线程的启动:主要有三种方式方式一Tasktask=newTask(()=>{System.Diagnostics.Debug.WriteLine($"Task开启了一个线程,TheadId:{Thread.CurrentThread.ManagedTh
- FOKS-TROT: 一个高效、易用的全功能开源知识图谱生成工具
柳旖岭
FOKS-TROT:一个高效、易用的全功能开源知识图谱生成工具项目简介FOKS-TROT是一个基于Python的全功能开源知识图谱生成工具,旨在帮助研究人员和开发者快速构建具有丰富信息的知识图谱。该项目由hkx3upper在GitCode上开发并维护。通过FOKS-TROT,您可以轻松地将各种数据源(如文本文件、数据库、API)转换为结构化的知识图谱,并对其进行可视化分析和机器学习任务。此外,该工
- XML的介绍及使用DOM,DOM4J解析xml文件
late summer182
xmljava
1XML简介XML(可扩展标记语言,ExtensibleMarkupLanguage)是一种用于定义文档结构和数据存储的标记语言。它主要用于在不同的系统之间传输和存储数据。作用:数据交互配置应用程序和网站Ajax基石特点XML与操作系统、编程语言的开发平台无关实现不同系统之间的数据交换2XML文档结构王珊.NET高级编程包含C#框架和网络编程等李明明XML基础编程包含XML基础概念和基本作用2.1
- 六、soul源码学习-SpringCloud项目本地运行
caihuayuan4
面试题汇总与解析springsqljava大数据
一、本地部署NacosNacos本地部署可以参考:http://www.iocoder.cn/Nacos/install/?self二、搭建SpringCloud项目示例代码:https://github.com/wyc192273/soul-learn-project/tree/main/sofa-demo搭建了简单的SpringCloud服务后,需要在项目中引入如下依赖:org.dromara
- Failed to initialize editor
Mac Zhu
android
今天遇到很奇葩的问题layout文件不能预览花了很长的时间处理,就是各种AndroidStudio相关的缓存文件的处理1.Invalidateandrestart2.删除Administrator下面的.android和.gradle3.删除Administrator\AppData\Local\Google\AndroidStudio2024.2目录4.重装AS5.升级降低AGPVersion和
- handpose_X 之 onnx runtime C++(手部关键点检测)
Xian-HHappy
手部关键点检测ONNXONNXRuntimeC++推理模型转换
handpose_X之onnxruntime相关项目地址:1、手部关键点检测项目地址:https://gitcode.net/EricLee/handpose_x该项目中通过脚本model2onnx.py,将.pth模型转为.onnx模型。示例视频:开源项目-手势识别手势检测手部21关键点检测2、手部关键点检测onnx模型,onnxruntimeC++模型推理。项目地址:https://gitco
- cmake linux模板 多目录_【转载】CMake 简介和 CMake 模板
weixin_39790738
cmakelinux模板多目录
如果你用Linux操作系统,使用cmake会简单很多,可以参考一个很好的教程:CMake入门实战|HaHack。如果你用Linux操作系统,而且只是运行一些小程序,可以看看我的另一篇博客:你就编译一个cpp,用CMake还不如用pkg-config呢。但如果你用Windows,很大的可能你会使用图形界面的CMake(cmake-gui.exe)和VisualStudio。本文先简单介绍使用CMak
- 关于AndroidStudio中Gradle文件引发的问题导致HelloWorld无法运行的解决方法
ZSH月下独饮
Android学习androidstudio安卓androidkotlin
关于AndroidStudio中Gradle文件引发的问题导致HelloWorld无法运行的解决方法前言AndroidStudio下载安装教程(超级详细)官网下载点击启动安装配置文件HelloWorld无法运行问题1:Unabletolocateadb问题2:运行按钮灰色问题3:小锤子不能用解决方法感想在下的绵薄之力如果您已安装好AndroidStudio,并且创建好了HelloWorld项目和虚
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,
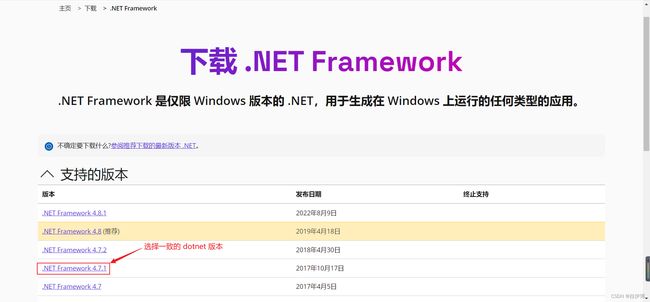
![]() https://code.visualstudio.com/docs/other/unityUnity官网下载地址
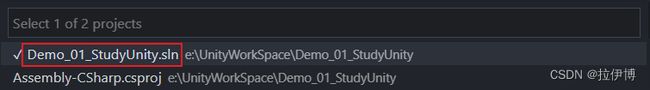
https://code.visualstudio.com/docs/other/unityUnity官网下载地址![]() https://unity.cn/releases
https://unity.cn/releases