flex布局父项属性
flex布局父项属性
1、flex-direction设置主轴方向
源代码
- 主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
默认主轴方向就是x轴方向,水平向右
默认侧轴方向就是y轴方向,水平向下
- 属性值
flex-direction属性决定主轴的方向(即项目的排列方向)
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴,而我们的子元素是跟着主轴来排列的
fliex-direction: row; 默认值从左到右
fliex-direction: row-reverse; 从右到左
fliex-direction: column; 从上到下
fliex-direction: column-reverse; 从下到上
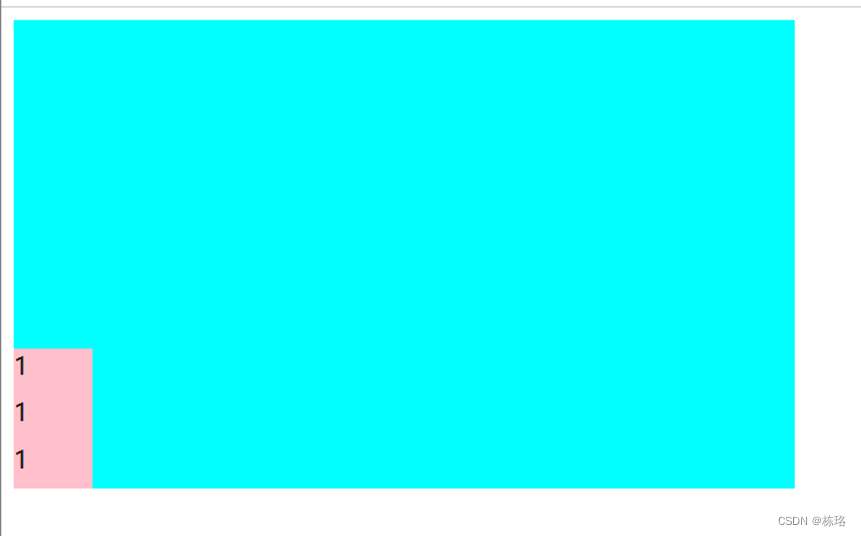
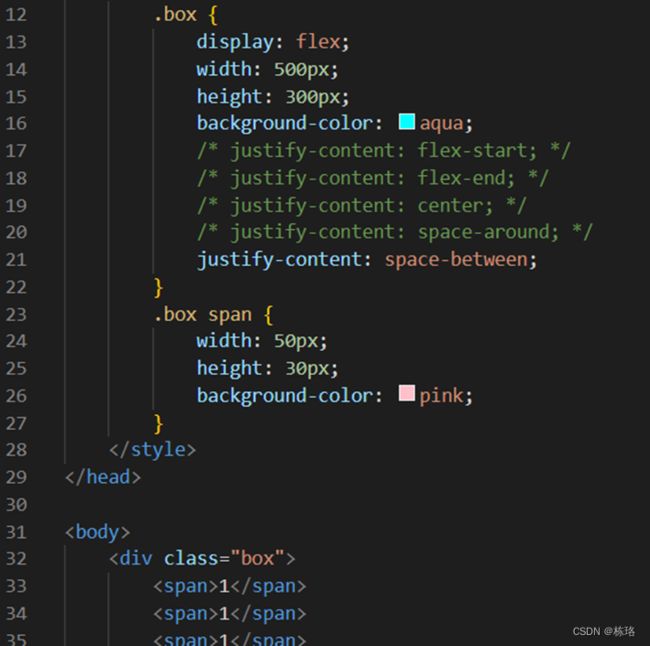
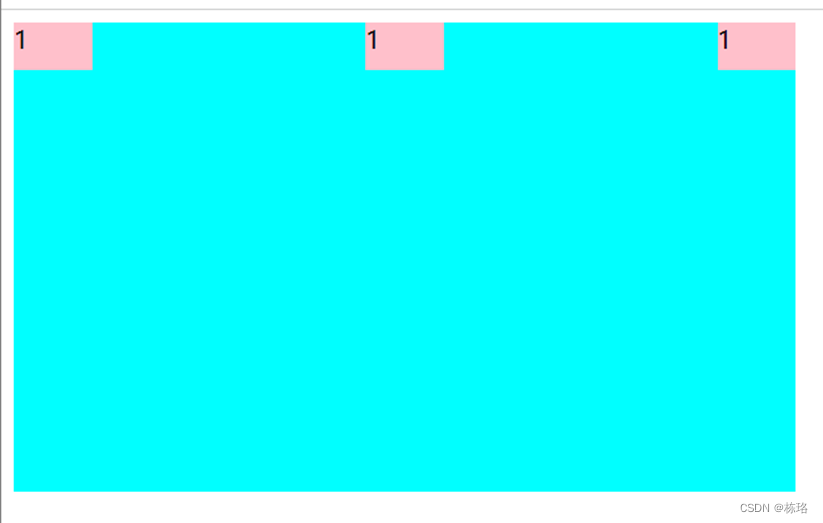
2、justify-content设置主轴上的子元素排列方式
源代码
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个
justify-content: flex-start; 默认值 从头部开始 如果主轴是x轴,则从左到右
justify-content: flex-end; 从尾部开始排列
justify-content: center; 在主轴居中对齐(如果主轴是x则 水平居中)
justify-content: space-around; 平分剩余空间
justify-content: space-between; 先两边贴边 再平分剩余空间(重要)
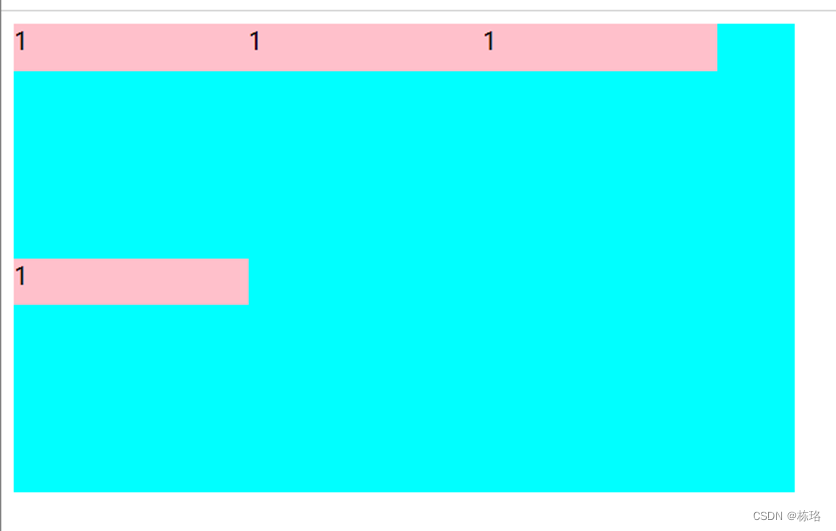
3、flex-wrap设置子元素是否换行
源代码
默认情况下,项目都排在一条线(又称“轴线”)上,flex布局中默认是不换行的
flex-wrap: nowrap; 默认值,不换行
flex-wrap: wrap; 换行
4、align-items设置侧轴上的子元素排列方式(单行)
源代码
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项的时候使用
align-items: flex-start; 从上到下
align-items: flex-end; 从下到上
align-items: center; 挤在一起居中(垂直居中)
align-items: stretch; 拉伸(默认值)
5、align-content设置侧轴上的子元素排列方式(多行)
源代码
该设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的
align-content: start; 默认值在侧轴的头部开始排列
align-content: end; 在侧轴的尾部开始排列
align-content: center; 在侧轴中间显示
align-content: space-around; 子项在侧轴平分剩余空间
align-content: space-between; 子项在侧轴先分布在两头,再平分剩余空间
align-content: stretch; 设置子项元素高度平分父元素高度
align-items 和 align-content区别
- align-items 适用于单行情况下,只有上对齐、下对齐、居中和拉伸
- align-content 适用于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值
- 总结就是单行找align-items 多行找align-content
6、flex-flow复合属性
源代码
flex-flow属性是flex-direction和flex-wrap属性的复合属性
flex-flow: row wrap;