- spring MVC 介绍
LCY133
spring后端springmvcjava
SpringMVC是Spring框架中用于构建Web应用的核心模块,基于MVC设计模式(Model-View-Controller)实现。以下是其核心概念的整理:1.MVC设计模式•Model(模型):封装业务数据和业务逻辑(如POJO对象、Service层)。•View(视图):负责数据展示(如JSP、Thymeleaf、HTML)。•Controller(控制器):接收请求,调用业务逻辑,返回
- 详细的HTML网页错误状态码
丶大黄蜂
网站服务html
重点内容HTTP400-请求无效HTTP401.1-未授权:登录失败HTTP401.2-未授权:服务器配置问题导致登录失败HTTP401.3-ACL禁止访问资源HTTP401.4-未授权:授权被筛选器拒绝HTTP401.5-未授权:ISAPI或CGI授权失败HTTP403-禁止访问HTTP403-对Internet服务管理器的访问仅限于LocalhostHTTP403.1禁止访问:禁止可执行访问H
- js在html有几种存在方式,JavaScript输出方式有哪些?
王若琳
js在html有几种存在方式
JavaScript输出方式有哪些?下面本篇文章给大家介绍一下JavaScript常见的输出方式。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。1.通过弹窗的形式来输出alert(需要输出的内容);alert("helloworld");confirm(需要输出的内容);confirm("你好吗?");prompt(需要输出的内容);prompt("请输入内容:");注意点:如果
- 判断html标签是否存在,jquery怎么判断标签元素是否存在?
BugHunter666
判断html标签是否存在
jquery怎么判断标签元素是否存在?下面本篇文章给大家介绍一下在jquery中判断页面标签元素是否存在的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。jquery判断页面标签元素是否存在在传统的Javascript里,当我们对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。例如:document.getElementBy
- 静态html 500错误,HTTP-500错误
金门走狗
静态html500错误
http500内部服务器(HTTP-InternalServerError)错误说明IIS服务器无法解析ASP代码,访问一个静态页面试试是否也出现这个问题,如果访问静态页面没问题,那就要分以下几种情况来分析了:①你是否改变过计算机名称。②站点所在的文件目录是否自定义了安全属性。③安装了域控制器后是否调整了域策略。如果是其中的一种情况,请一一将改变的参数设置回来看是否解决问题。如果静态空间也无法访问
- 下面的html存在什么错误?怎样修改?
2301_79698214
html前端javascript
tr{height:60px;}td,th{width:150px;text-align:center;}functionaddNode(){vartab=document.getElementById("tab");vartr=document.createElement("tr");vartd=document.createElement("td");td.innerHTML="";vartd
- 负载均衡策略之轮询策略
Time-Traveler
Python算法与数据结构
本文转自:https://mozillazg.com/2019/02/load-balancing-strategy-algorithm-weighted-round-robin.html#hidround-robin,尊重原创前言:本文简单介绍一下轮询(RoundRobin)这个负载均衡策略。轮询选择(RoundRobin):轮询选择指的是从已有的后端节点列表中按顺序依次选择一个节点出来提供服务
- 4(四) Jmeter自动化报表html生成
夜晚打字声
工具jmeter自动化运维
从JMeter3.0开始已支持自动生成动态报告,我们可以更容易根据生成的报告来完成我们的性能测试报告。如何生成html测试报告如果未生成结果文件(.jtl),可运行如下命令生成报告:jmeter-n-ttest.jmx-lresult.jtl-e-o/tmp/ResultReport参数:-n:以非GUI形式运行Jmeter-t:source.jmx脚本路径-l:运行结果保存路径(.jtl),此文
- jquery基础和导航栏
声声codeGrandMaster
djangopython后端
jquery基础和导航栏目录1jQuery基础2jQuery事件3jQuery影藏和显示4jQuery滑动5、区块属性6、导航栏1jQuery基础介绍jQuery是一个JavaScript库。jQuery极大地简化了JavaScript编程。jQuery很容易学习。基础语法:$(selector).action()美元符号定义jQuery选择符(selector)“查询"和"查找”HTML元素jQ
- HTTP请求过程详解
酥暮沐
http网络协议网络
一、整体流程概述HTTP请求过程从用户输入URL开始,到页面完成渲染结束,主要分为DNS解析、建立连接、发送请求、处理响应、渲染页面、断开连接六个核心阶段。重要:当用户输入URL后,浏览器首先解析域名,通过DNS查询获取服务器IP。接着通过三次握手建立TCP连接,如果是HTTPS还会进行TLS加密协商。然后浏览器发送HTTP请求,服务器处理后返回响应数据。浏览器解析HTML/CSS,构建DOM和渲
- 前端如何实现鼠标移上这个元素,另外一个元素变色
=^_^=银爪
css前端javascript
1、使用CSS选择器和伪类来实现这个效果具体步骤如下:获取要修改样式的元素使用CSS选择器选中要操作的元素,并使用伪类“:hover”来指定当鼠标悬停在该元素上时应用的样式指定要应用的样式例如,如果您有一个元素ID为“target”,需要将其颜色更改为红色,当鼠标移到ID为“trigger”的元素上时,可以使用以下代码:#trigger:hover#target{color:red;}这段代码指定
- html hover作用另外一个对象,css:hover状态改变另一个元素样式的使用
吃货喵
htmlhover作用另外一个对象
效果演示css:hover状态改变另一个元素样式的使用.box{width:150px;height:150px;background-color:#069;line-height:150px;text-align:center;margin:20px0;color:#FFF;}.change{font-size:20px;color:#0cf;}/*情景一:两个是兄弟元素*/.box:hover
- 单页响应式 图片懒加载HTML页面
Wiktok
cssjavascript前端
设计说明响应式设计:使用CSSGrid布局,根据屏幕宽度自动调整色块数量在不同设备上都有良好的显示效果懒加载:使用标签的loading="lazy"属性实现原生懒加载图片在滚动到视口附近时才会加载色块展示:使用随机生成的色块作为内容展示每个色块都有独特的颜色和编号色块有悬停效果和阴影效果分类展示:将色块分为自然风光、城市建筑和抽象艺术三类每类都有独立的标题和网格布局响应式懒加载页面*{margin
- CSS特效花样鼠标悬停效果
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
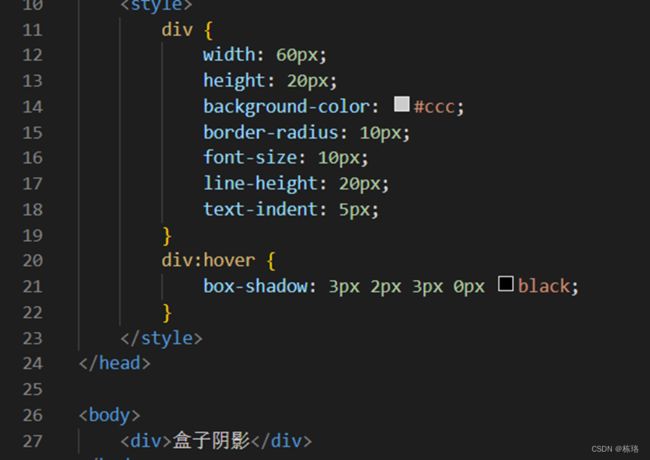
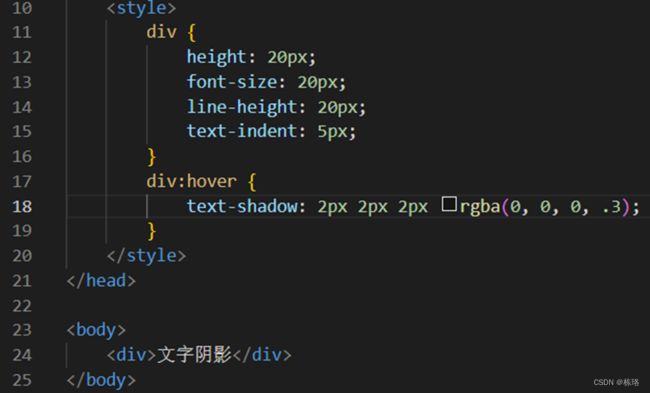
CSS特效花样鼠标悬停效果鼠标悬停效果概述基本概念与作用示例一:基本的颜色变化代码解释示例二:渐变背景色代码解释示例三:放大与阴影效果代码解释示例四:文字提示代码解释示例五:旋转和翻转代码解释实际工作中的使用技巧在现代Web开发中,良好的用户体验往往意味着不仅仅要有一个功能完备的应用程序,还需要具备吸引人的视觉效果。鼠标悬停效果便是提升网站交互性和吸引力的一种常见方式。本文将探讨如何运用CSS来实
- CSS实现当鼠标停留在一个元素上时,使得两个元素的样式发生改变
Lipn
前端CSScss前端
这里我们实现一个鼠标停留在input框时,使得input和button两个元素的边框都变颜色首先该元素结构如下,HTML是这样的第一步:当鼠标悬停在input上时,使用css伪类选择器,代码如下:这里空格是后代选择器,:hover是伪类选择器.testinput:hover{}第二步:当鼠标悬停在input上时,选中button元素:从html可以看到input和button属于兄弟关系,相邻兄弟
- CSS实现当鼠标悬停在一个元素上时,另一个元素的样式发生变化的效果
Wiktok
css前端
CSS可以实现当鼠标悬停在一个元素上时,另一个元素的样式发生变化的效果。可以通过以下几种方法来实现:1.使用兄弟选择器(AdjacentSiblingSelector)如果两个元素是兄弟关系(即它们有相同的父元素),可以使用+或~选择器来实现。示例代码:.element1:hover+.element2{background-color:yellow;}悬停在我上面另一个元素在这个例子中,当鼠标悬
- Spring系列学习之Spring Messaging消息支持
m0_74825488
面试学习路线阿里巴巴springlinqjava
英文原文:https://docs.spring.io/spring-boot/docs/current/reference/html/boot-features-messaging.html目录JMSActiveMQ支持Artemis支持使用JNDIConnectionFactory发送消息接收消息AMQPRabbitMQ支持发送消息接收消息ApacheKafka支持发送消息接收消息Kafka流
- Geotrust SSL证书和SymantecSSL证书哪个好?
weixin_34293246
网络
GeoTrust是全球第二大数字证书颁发机构(CA),也是身份认证和信任认证领域的领导者,GeoTrust始终坚持低成本地部署SSL数字证书和实现各种身份认证。其在2001年到2006年占领全球市场25%的市场分额,在全球150多个国家有超过10万个用户在使用GeoTrust的安全产品,为用户的网站信息进行保驾护航。Symantec作为信息安全领域全球领先的解决方案提供商,也是全球最大的信息安全厂
- HTML5前端第七章节
NaZiMeKiY
HTML51024程序员节
本章节为前端网页页面实战,包含我们之前所学的全部内容一.创建项目目录1.网站根目录:网站根目录指的是存放网站的第一层文件夹,内部包含当前网站的所有素材,包含HTML,CSS,需要的素材图片等等2.根目录之下的文件夹(1).images文件夹:存放固定使用的图片素材(2).uploads文件夹:存放非固定使用的图片素材(3).CSS文件夹:存放CSS文件(使用link标签引入)在CSS文件夹中又分为
- python接口自动化
全世界最帅的男人
python自动化开发语言
Python是一种非常流行的编程语言,也是许多接口自动化测试框架的首选语言。下面是一个简单的接口自动化测试框架的思路:1.安装必要的库和工具:在Python中,我们可以使用requests库来发送HTTP请求,使用unittest库来编写测试用例,使用HTMLTestRunner库来生成测试报告。此外,我们还需要安装一个代码编辑器,如PyCharm或VSCode。2.创建测试用例:编写测试用例是接
- 前端小食堂 | Day17 - 前端安全の金钟罩
喵爪排序
前端安全状态模式
️今日盾牌:XSS/CSRF攻防全解析1.XSS防御の三重结界//危险操作:直接渲染未过滤内容document.getElementById('content').innerHTML=userInput;//✅安全姿势一:文本转义constescapeHTML=(str)=>{constmap={'&':'&','':'>','"':'"',"'":'''};ret
- H5 毛玻璃个人简约引导页源码
caslncas
源码html5
源码名称:毛玻璃个人简约引导页源码源码介绍:一款毛玻璃引导页源码,可以大量添加旗下站点和友情链接。手机端、电脑端背景自适应。需求环境:H5下载地址:https://www.changyouzuhao.cn/11921.html
- VUE-Element-UI:select-tree
johnrui
FrontEndvue.js
一、概述本文主要是在Element-UI+VUE框架下,利用el-select、el-tree组件实现了下拉框多选、回显的效果,如下图:二、实例代码1.HTML代码2.JS代码varvm=newVue({el:'#app',data:{mineStatus:"",mineStatusValue:[],remarksItemCheckedList:[],//回显数据["A","B"]remarksI
- 浏览器渲染流程
前端岳大宝
前端核心知识总结前端javascript
以下是关于浏览器渲染流程的系统梳理,涵盖基础原理、关键阶段、性能优化及进阶知识,帮助我们深入理解现代浏览器如何将代码转换为用户可见的像素:一、核心渲染流程(CriticalRenderingPath)浏览器渲染流程分为六个核心阶段,决定页面首次加载和更新的性能:1.构建DOM(DocumentObjectModel)过程:解析HTML生成DOM树(逐步解析,遇到可能阻塞)。阻塞因素:未添加asyn
- 网页版 123 分身数字人源码搭建,OEM贴牌
18538162800=余
音视频矩阵
在数字化时代的浪潮下,数字人技术蓬勃发展,网页版123分身数字人源码搭建为众多开发者和企业提供了实现个性化数字人应用的可能。本文将深入探讨其技术开发过程,从底层架构到关键技术实现,全方位解析如何构建一个功能强大的网页版数字人系统。技术架构设计前端展示层HTML5与CSS3:构建数字人的可视化界面,实现流畅的动画效果和交互元素。利用CSS3的过渡、动画属性,为数字人的动作、表情变化提供细腻的视觉呈现
- 探索HTML5 Canvas的无限可能:一个丰富多彩的开源项目
黎情卉Desired
探索HTML5Canvas的无限可能:一个丰富多彩的开源项目去发现同类优质开源项目:https://gitcode.com/在这个充满活力的数字时代,JavaScript、HTML和CSS已经成为构建互动式网页体验的核心技术。今天,我们向您推荐一个独特而有趣的开源项目,它将这些技术结合在一起,创造出一系列生动活泼的可视化元素,包括时钟、计时器、地图、国际象棋、温度计等,让您在学习和实践中感受HTM
- 学术PPT模板_院士_国家科学技术奖_杰青基金_长江学者特聘教授_校企联聘长江_重点研发_优青_青长_青拔ppt制作案例
WordinPPT_2025
学术答辩PPTpptpowerpoint
学术PPT模板院士_国家科学技术奖_杰青基金_长江学者特聘教授_校企联聘长江_重点研发_优青_青长_青拔/杰出青年科学基金答辩PPT模板wordinppt.com/gjjq.html国自然项目。“杰青”也成为国内仅次于两院院士的第二层次高端人才,是科学领域评判创新潜力与学术水平的权威标尺。2025年起,将国家杰出青年科学基金项目更名为青年科学基金项目(A类)。/长江学者答辩PPT模板wordinp
- 探索HTML5 Canvas:创造动态与交互性网页内容的强大工具
A-Kamen
html5前端html
探索HTML5Canvas:创造动态与交互性网页内容的强大工具引言在HTML5的众多新特性中,Canvas无疑是最引人注目的元素之一。它为网页设计师和开发者提供了一个通过JavaScript和HTML直接在网页上绘制图形、图像以及进行动画处理的画布。Canvas的灵活性和强大功能,使得它成为创造动态、交互性网页内容的首选工具。本文将深入探讨HTML5Canvas的基本用法、应用场景以及如何利用它来
- Sass:深度解析与实战应用
QQ828929QQ
sass前端css
在前端开发的浪潮中,CSS预处理器因其强大的功能和灵活性而备受推崇。其中,Sass(SyntacticallyAwesomeStylesheets)无疑是这些预处理器中的佼佼者。本文将深入解析Sass的核心概念、语法特性以及实战应用,并通过代码样例展示其强大的功能。Sass是什么?Sass(SyntacticallyAwesomeStylesheets)是一种CSS预处理器,它允许我们使用变量、嵌
- CSS的滑动门技术
xiao____ming
html5css3
在制作导航栏等网页元素时,常常需要为其设置特殊形状的背景,为了使各种特殊形状的背景能够自适应元素中文本的多少,即实现自由拉伸滑动,就出现了CSS滑动门技术。微信的导航栏:滑动门简单使用:Documenta{display:inline-block;height:33px;line-height:33px;background:url(to.png)no-repeat;margin:100px;pa
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st