Flutter-常用布局widgets
一、widget容器
1、Container
添加 padding, margins, borders, background color, 或将其他装饰添加到widget.
a、Container中包括的属性
- alignment: 对齐方式
- padding: 内边距
- color: 颜色
- decoration: 装饰
- foregroundDecoration: 前置装饰
- width: 宽度
- height: 高度
- constraints: 约束
- margin: 外边距
- transform: 转场方式
- child: 子控件
注意:color 和decoration不能同时使用
b、使用Container中的属性实现如下效果:
c、Container实现效果代码如下:
Widget container = new Container(
constraints:BoxConstraints(minHeight: 20,minWidth: 20),
padding: const EdgeInsets.all(8.0),
margin: const EdgeInsets.all(8.0),
decoration: new BoxDecoration(color: Colors.teal.shade700,border:new Border.all(color:Colors.black,width: 5.0)),
//color: Colors.teal.shade700,
alignment: Alignment.center,
child: new Text('Hello World', style: Theme.of(context).textTheme.display1.copyWith(color: Colors.white)),
foregroundDecoration: new BoxDecoration(border: new Border.all(color: Colors.red,width: 5.0,style: BorderStyle.solid)),
transform: new Matrix4.rotationZ(0.1),);2、Align
一个widget,它可以将其子widget对齐,并可以根据子widget的大小自动调整大小。
a、Align的属性
- alignment: 对齐方式
- heightFactor: 高度系数 (子控件高度的倍数,不能为负数)
- widthFactor: 宽度系数 (子控件宽度的倍数,不能为负数)
- child: 子控件
b、Align案例代码
Align align = new Align(
alignment: Alignment.center,
widthFactor: 2.0,
heightFactor: 2.0,
child: new Container(
width: 50,
height: 50,
alignment: Alignment.center,
color: Colors.green,
child: new Text("Align"),
),
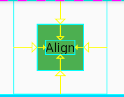
);c、Align案例实现效果
3、Padding
一个widget, 会给其子widget添加指定的填充
a、Padding的属性
padding 内边距
b、Padding的案例
Widget padding = new Padding(
//EdgeInsets内部边缘设置
padding: EdgeInsets.all(8.0),
child: new Container(
child: const Card(
child: Text('hello word',style: TextStyle(fontSize: 18.0, color: Colors.red),),
),
),
);4、Center
将其子widget居中显示在自身内部的widget
a、Center的属性
- alignment: 对齐方式 Center继承自Align,只是将alignment设置为Alignment.center
- widthFactor、heightFactor,布局行为,都与Align完全一样
5、FittedBox
按自己的大小调整其子widget的大小和位置。
a、FittedBox的属性
- alignment: 对齐方式
- fit 缩放的方式,默认的属性是
BoxFit.contain - child: 子控件
注意:
i :如果外部有约束的话,按照外部约束调整自身尺寸,然后缩放调整child,按照指定的条件进行布局;
ii:如果没有外部约束条件,则跟child尺寸一致,指定的缩放以及位置属性将不起作用。
b、FittedBox案例
Container fittedBox = new Container(
color: Colors.amberAccent,
width: 300.0,
height: 300.0,
child: new FittedBox(
fit: BoxFit.fill,
alignment: Alignment.topLeft,
child: new Container(
color: Colors.red,
child: new Text("FittedBox"),
),
),
);6、AspectRatio
一个widget,试图将子widget的大小指定为某个特定的长宽比
a、AspectRatio属性
aspectRatio 设置比例b、AspectRatio案例
Widget re = new Container(
width: 100,
color: Colors.green,
child: new AspectRatio(aspectRatio: 1,child: new Text('Hello Word'),),
);c、AspectRatio案例效果图
7、ConstrainedBox
对其子项施加附加约束的widget
a、ConstrainedBox属性
constraints 约束b、ConstrainedBox案例
最终红色区域被限制在50 x 50的大小
Widget re = new Container(
color: Colors.green,
child: new ConstrainedBox(
constraints: BoxConstraints.tightFor(width: 50,height: 50),
child: Container(width:200,height:200,color:Colors.red,child: const Text('Hello World!'))),
);最终红色区域被限制在50 x 50的大小
8、Baseline
根据子项的基线对它们的位置进行定位的widget。
a、Baseline属性
- baseline: 数值,必须要有,从顶部算。
- baselineType:bseline类型,也是必须要有的,目前有两种类型:
i:alphabetic:对齐字符底部的水平线;
ii:ideographic:对齐表意字符的水平线。
- child: 子控件
b、Baseline案例
Row baseLine = new Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
new Baseline(
baseline: 50.0,
baselineType: TextBaseline.alphabetic,
child: new Text(
'AiAiAi',
style: new TextStyle(
fontSize: 20.0,
textBaseline: TextBaseline.alphabetic,
),
),
),
new Baseline(
baseline: 50.0,
baselineType: TextBaseline.alphabetic,
child: new Container(
width: 30.0,
height: 30.0,
color: Colors.red,
),
),
new Baseline(
baseline: 50.0,
baselineType: TextBaseline.alphabetic,
child: new Text(
'xYxYxY',
style: new TextStyle(
fontSize: 50.0,
textBaseline: TextBaseline.alphabetic,
),
),
),
],
); c、Baseline案例效果图
9、FractionallySizedBox
根据现有空间,来调整child的尺寸,(child就算设置了具体的尺寸数值,也不起作用。)
a、FractionallySizedBox属性
- alignment:对齐方式
- widthFactor:宽度因子,子控件的宽度 = 父类控件的宽度 x widthFactor
- heightFactor:高度因子,子控件的高度 = 父类控件的高度 x heightFactor
注:宽高因子默认为null,与父类的宽高一致
b、FractionallySizedBox案例
new Container(
color: Colors.blue,
height: 150.0,
width: 150.0,
padding: const EdgeInsets.all(10.0),
child: new FractionallySizedBox(
alignment: Alignment.topLeft,
widthFactor: 1.5,
heightFactor: 0.5,
child: new Container(
color: Colors.red,
),
),
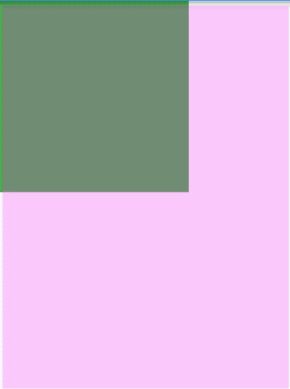
)c、FractionallySizedBox案例效果图
10、IntrinsicHeight
IntrinsicHeight的作用是调整child到固定的高度。
11、Offstage
Offstage的作用是通过一个参数,来控制child是否显示,日常使用中也算是比较常用的控件。
a、Offstage属性
- 当offstage为true,当前控件不会被绘制在屏幕上,不会响应点击事件,也不会占用空间;
- 当offstage为false,当前控件则跟平常用的控件一样渲染绘制;
注意:当Offstage不可见的时候,如果child有动画,应该手动停掉,Offstage并不会停掉动画。
12、OverflowBox
OverflowBox这个控件,允许child超出parent的范围显示,
a、OverflowBox属性
- alignment:对齐方式。
- minWidth:允许child的最小宽度。如果child宽度小于这个值,则按照最小宽度进行显示。
- maxWidth:允许child的最大宽度。如果child宽度大于这个值,则按照最大宽度进行展示。
- minHeight:允许child的最小高度。如果child高度小于这个值,则按照最小高度进行显示。
- maxHeight:允许child的最大高度。如果child高度大于这个值,则按照最大高度进行展示。
其中,最小以及最大宽高度,如果为null的时候,就取父节点的constraint代替。
b、OverflowBox案例
Container(
color: Colors.green,
width: 200.0,
height: 200.0,
padding: const EdgeInsets.all(5.0),
child: OverflowBox(
alignment: Alignment.topLeft,
maxWidth: 300.0,
maxHeight: 500.0,
child: Container(
color: Color(0x33FF00FF),
width: 400.0,
height: 400.0,
),
),
)c、OverflowBox案例效果图
13、Transform
Transform的作用是在widgets中进行矩阵变换使用
a、Transform属性
- transform:一个4x4的矩阵
- origin:旋转点,相对于左上角顶点的偏移。默认旋转点事左上角顶点。
- alignment:对齐方式。
- transformHitTests:点击区域是否也做相应的改变。
b、Transform案例
Widget transform = Center(
child: Transform(
transform: Matrix4.rotationZ(0.3),
child: Container(
color: Colors.red,
width: 100.0,
height: 100.0,
),
),
);c、Transform案例效果图
二,widget来容纳可见对象
1、创建一个Text widget:
new Text('Hello World', style: new TextStyle(fontSize: 32.0))2创建一个 Image widget:
new Image.asset('images/myPic.jpg', fit: BoxFit.cover)3、创建一个 Icon widget:
new Icon(Icons.star, color: Colors.red[500])