HTML标签属性与CSS样式
HTML基础
定义:超文本标记语言
Hypetext Markup Language
特点:
• 不需要编译,直接由浏览器执行
• 是一个文本文件
• 必须用htm或html作文件后缀
• 对大小写不敏感,HTML或html都可以
HTML的基本结构
•
• html标签的属性
语法:<标签名 属性名1=”属性值1” 属性名2=”属性值2” …>自己的文本
HTML常用标签、表格表单
CSS基础
CSS定义:Cascading Style Sheets 层叠样式表
CSS的作用:
• 结构和样式 – css分离的方式,便于后期的维护和改版
• 可以用多套样式,使得网页有任意样式切换的效果
• 使得页面载入更快,降低服务器的成本
CSS的样式分类
- 行内样式
- 外部样式
- 内部样式
1.行内样式:
在标签内部添加css样式
文本
2.外部样式:
单独把样式写到CSS文件中,在html文件中引入CSS文件
外部样式就是新建一个文档,里面全写css,然后通过link 插入到html代码中
作用:使得网页的表示层和结构层能够进行彻底分离
• link 用于定义文档和外部资源的关系
• rel=”stylesheet” relationship关系
• type=”text/css” 定义css样式文件的类型
• href=”index.css” 引用的具体文件
3.内部样式:
内部样式写在html结构内部,写于head标签中
CSS选择器
CSS选择器就是用来找到需要添加样式的标签或位置
常用的选择器有:
- 标签选择器: 此为内部样式、标签选择器修改文本样式的方式
css内部样式
内部样式
我是p标签里的文字,字体大小时30px,字体颜色是蓝色
- -类选择器:标签内部加入class="",class的属性值必须为字母数字,且首位必须为字母, class的属性在style标签中前面须加符号"."
类选择器
name
pwd
- id选择器:id的写法与class一致,但id的属性是唯一的,且在style标签
CSS中标签样式的属性
背景样式 background
1.background-color: 颜色值 颜色作为背景颜色
2.background-image: 图片位置 图片作为背景图片
3.background-repeat: repeat repeat-x repeat-y no-repeat 背景图片的重复方向
4.background-attachment: 背景是否随着滚动条滚动
1.Fixed 文字滚动,背景图片不随着滚动
2.scroll 背景图片随着文字一起滚动
5.background-position: 背景图像的起始位置
1.top left ,top center ,top right ,center left,center center,center right,bottom left,bottom center,bottom right
如果只定义了一个值,那么第二个值将是center 默认值 0% 0%
2.x% y% 第一个值是水平 第二个值是垂直
左上角:0% 0% 右下角:100% 100%如果规定了一个值另一个值就是50%
3.apx bpx
左上角:0px 0px 右下角如果规定了一个值另一个值就是50%
background 背景样式的值是复合了属性值的组合,在实际应用中,可在background后按顺序依次写入五个属性值
CSS样式
CSS浮动设置
Div的样式设置
• div大小、背景设置
• div溢出效果展示,换行、滚动条显示
• div边框、轮廓设置
• 盒子模型
Div的大小、位置、背景设置:
div{
bakcground-color:red; /*背景颜色*/
width:100px; /*盒子宽度*/
height:100px; /*盒子高度*/
position:absolute; /*绝对位置*/
top:200px; /*离顶部距离*/
left:200px; /*离左边距离*/
}
Div溢出的处理
• 超出div宽度和高度的文字或者图片进行隐藏处理
• 超出div宽度和高度的文字或者图片增加滚动条
overflow属性设置:
• visible: 默认溢出
• hidden: 隐藏溢出内容
• scoll: 加滚动条
• auto: 按需显示滚动条
Div的边框和轮廓设置
Div的轮廓包含轮廓和边框两部分
CSS轮廓:outline属性
作用:绘制于元素周围的一条线,位于边框外缘的外围,可起到突出元素的作用
dashed :虚线框
dotted:点状
soild:实线
double:双线
none:无线
CSS边框:border属性
作用:设置div边框的边线宽度,颜色,虚线,实线等样式css属性
边框可设置的边:border-left border-right border-top border-bottom
dashed:虚线框
dotted:点状
soild:实线
double:双线
none:无线
盒子模型
盒子模型用来改变间距,一般用于块级标签
盒子属性:
• width: 宽度
• height: 高度
• border: 边框
• margin: 外边距 盒子与盒子之间的距离
• padding: 内边距 内容与边框之间的距离
margin与padding的属性:
margin/padding:0px 0px 0px 0px;
内外边距的方向: 上 右 下 左
注:
1.当margin/padding: 0px 0px;时
则第一个值代表上下边距,第二个值代表左右边距;
2.当margin/padding: 0px 0px 0px;时
则第一个值代表上边距,第二个值代表左右边距,第三个值代表下边距;
3.当margin/padding:0px;时
则代表所有边距为同一个数值
盒子模型图

box-sizing的padding部分多出的产生:
• content-box:宽高之外的元素的内边距和边框,默认益处的效果
• border-box:已设定的宽高减去内边距得到的内容的宽高
行内元素和块状元素的相互转换
定位机制
(标准)文档流,脱标流(脱离标准文档流 – float、position:absolute)
文档流:
1、空白折叠现象 (行级标签写在同一行)
2、高矮不齐,底边对齐
3、自动换行,一行写满,换行写
CSS浮动:float属性
• left: 向左浮动
• right: 向右浮动
• none: 不浮动
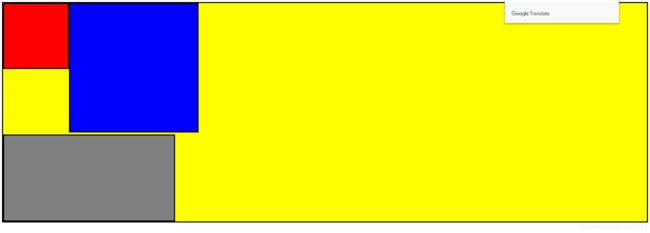
浮动
float包裹和崩塌
崩塌效果:
• 当父级盒子没有设置宽高范围时,父级盒子的范围将会随着子级范围而被撑开
• 当父级盒子设置宽高范围时,会对子级范围进行约束
• 当子级元素全部设置浮动,而父级没有宽高范围时,父级崩塌
崩塌
包裹:(文字包裹图片效果)
包裹

他看起来总是这么滑稽,无论做什么,似乎都和这北京城格格不入。明明是个男儿身,却总爱描眉画眼,做一副女子的打扮;若是这样也就罢了,可偏偏他年过六十,是个不折不扣的花甲老人,做这副打扮,确实滑稽可笑。他是这梨园里的长工,学童们都说他没有名字,只是因为他喜欢唱那凄惨的《牡丹亭》,所以梨园里的人叫他老杜。我去梨园那日,正好遇上他穿着那身有些年头的湘妃色戏服,裙摆弯出的褶皱似春风吹动湖面,他捻起兰花指,素手轻扬,莲步轻移,掐着嗓子唱着那首令人魂牵梦萦的《牡丹亭》。我看着他,颇有些愤懑与不平,我想不明白为何那样光鲜亮丽的杜丽娘变成了如今这副模样,我想不明白为何一个从元朝就开始的剧种会被一个撑死四百年的新剧种给代替了。他侧身转头时看见了我,也看见了我眼中的惊艳。小心翼翼的撩起戏服在我身旁坐下,他扯着嗓子问道:“怎么?你想学?”我笑着回答他,“是啊,我想学。”我想学一学这咿咿呀呀,九曲回肠的昆曲儿;想学一学这被世人称作无病呻吟的剧种。他拨弄着戏服上的璎珞,状似随意的问道:“为什么不去学京剧,那……可是国粹啊!”我站起身,轻轻的拍着落在身上的叶子,漫不经心的说:“我嘛……我品不来那《霸王别姬》的铿锵英雄气概。”他看起来总是这么滑稽,无论做什么,似乎都和这北京城格格不入。明明是个男儿身,却总爱描眉画眼,做一副女子的打扮;若是这样也就罢了,可偏偏他年过六十,是个不折不扣的花甲老人,做这副打扮,确实滑稽可笑。他是这梨园里的长工,学童们都说他没有名字,只是因为他喜欢唱那凄惨的《牡丹亭》,所以梨园里的人叫他老杜。我去梨园那日,正好遇上他穿着那身有些年头的湘妃色戏服,裙摆弯出的褶皱似春风吹动湖面,他捻起兰花指,素手轻扬,莲步轻移,掐着嗓子唱着那首令人魂牵梦萦的《牡丹亭》。我看着他,颇有些愤懑与不平,我想不明白为何那样光鲜亮丽的杜丽娘变成了如今这副模样,我想不明白为何一个从元朝就开始的剧种会被一个撑死四百年的新剧种给代替了。他侧身转头时看见了我,也看见了我眼中的惊艳。小心翼翼的撩起戏服在我身旁坐下,他扯着嗓子问道:“怎么?你想学?”我笑着回答他,“是啊,我想学。”我想学一学这咿咿呀呀,九曲回肠的昆曲儿;想学一学这被世人称作无病呻吟的剧种。他拨弄着戏服上的璎珞,状似随意的问道:“为什么不去学京剧,那……可是国粹啊!”我站起身,轻轻的拍着落在身上的叶子,漫不经心的说:“我嘛……我品不来那《霸王别姬》的铿锵英雄气概。”
清除浮动:clear属性
clear:both/left/right
清除浮动