手摸手教你 docker+jenkins+gitlab 部署你的前端项目
学习了一周的CICD,踩了很多坑,都是泪,特此记录一下整个过程,本次项目产出效果是,git push的时候自动化直接部署到服务器上,以下是整个大致流程:
1、本地代码push到gitlab
2、gitlab通过webhook通知到jenkins
3、jenkins拉取gitlab仓库代码,并执行shell脚本
4、shell脚本执行docker命令,打包项目
5、安装nginx,并把打包好的dist目录映射到nginx代理目录下
6、部署成功,访问服务器ip+端口号访问你的项目
你所需要准备的:
1、docker最基本的知识,并安装docker和docker-compose
2、linux最基本命令,知道私钥公钥生成
3、使用过git工具
4、你的前端项目npm run build 成功
5、你需要一台 ram>1G的linux服务器
6、基本应变能力,排查bug能力
1.使用docker安装jenkins
(1). 创建一个docker-compose.yml文件,放到/home/work/文件夹下(可自定义,注意逻辑)
version: '2.0'
services:
jenkins:
container_name: 'jenkins' # 容器名称
image: jenkins/jenkins:lts #镜像名称
restart: always #是否重启
user: jenkins:994 #备注1
ports: #映射端口号
- "10050:8080"
- "50001:50000"
- "10051:10051"
volumes:
- /home/jenkins/data:/var/jenkins_home
- /usr/bin/docker:/usr/bin/docker
- /var/run/docker.sock:/var/run/docker.sock
备注1:使用cat /etc/group | grep docker,我得到的
docker:x:994:
docker组名是994,所以user这里写jenkins:994
(2). cd /home//work/ 并且 使用 docker-compose up -d 来加载docker-compose.yml 这时候会生成一个docker的容器,使用 docker logs jenkins 查看jenkins容器的日志
找到这一段代码,复制出来,这是等会儿使用jenkins的秘钥
ps:这时候你有可能会见到日志是权限不允许
给宿主机的/home/jenkins/data目录一个777的权限
输入命令 chmod 777 -R /home/jenkins/data
然后重新执行docker-compose up -d 并重启jenkins容器(docker restart jenkins)
(3). 开启jenkins,浏览器访问 服务器IP地址:10050 第一次访问,会让你输入刚才logs里面的秘钥
2.配置gitlab
前提:你得有一个ssh生成的私钥(id_rsa)和公钥(id_rsa.pub),自行百度怎讲么生成 (1).gitlab.com/[1] 上面注册一个账户
(2). 点击右上角设置
(3).找到ssh秘钥,并把公钥粘贴到里面(一定是公钥)
(4).创建一个项目,点击进入项目中,点击webhooks
这里是让输入jenkins的 ip地址 和 加密钥匙,先不着急输入,我们马上配置
3.配置jenkins
前提:你需要自行安装jenkins插件(ssh,gitlab,build parms插件)
(1).新建一个item
(2).进入到项目的配置页面
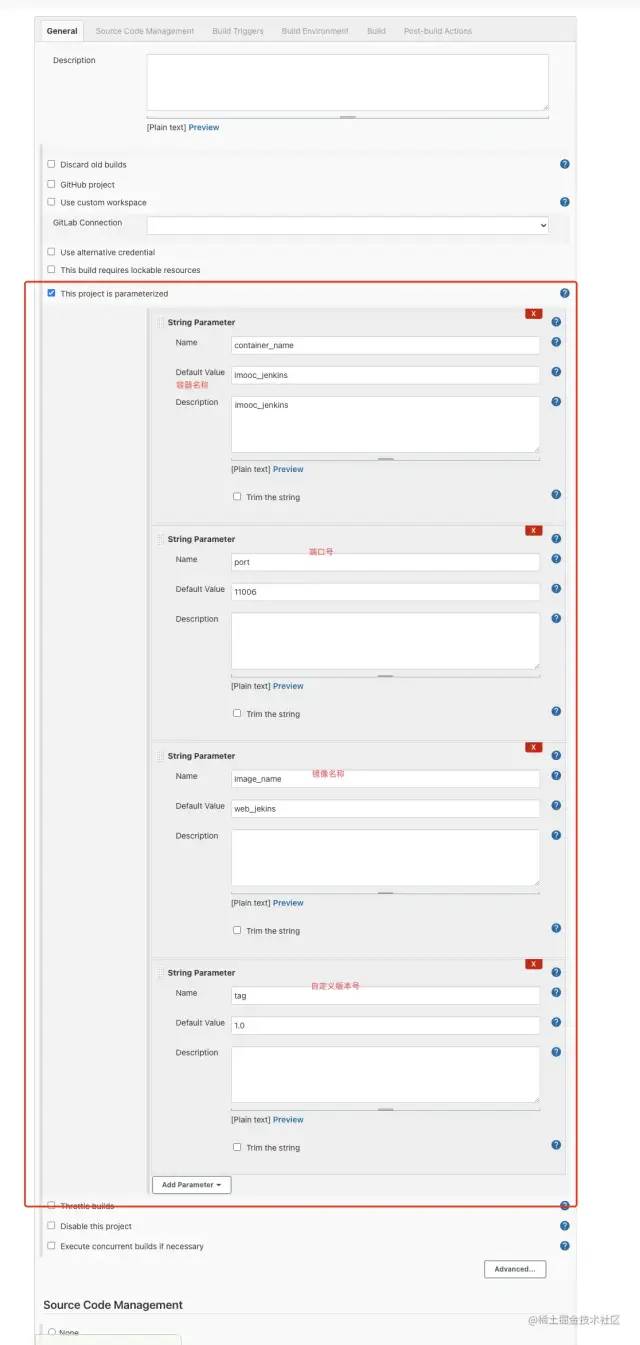
(3).填写shell自定义变量,照着上面的填写,后面填写shell脚本时候会用到
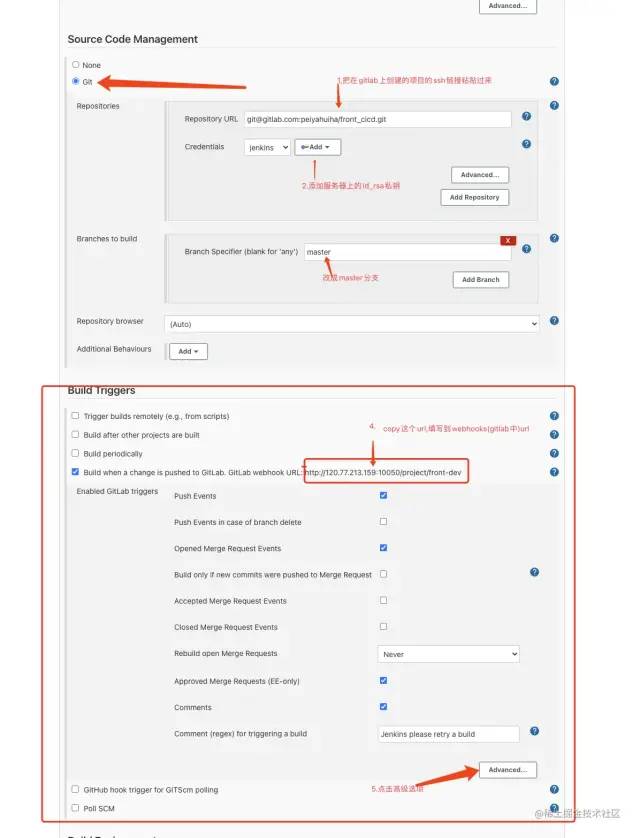
(4).跟着步骤来
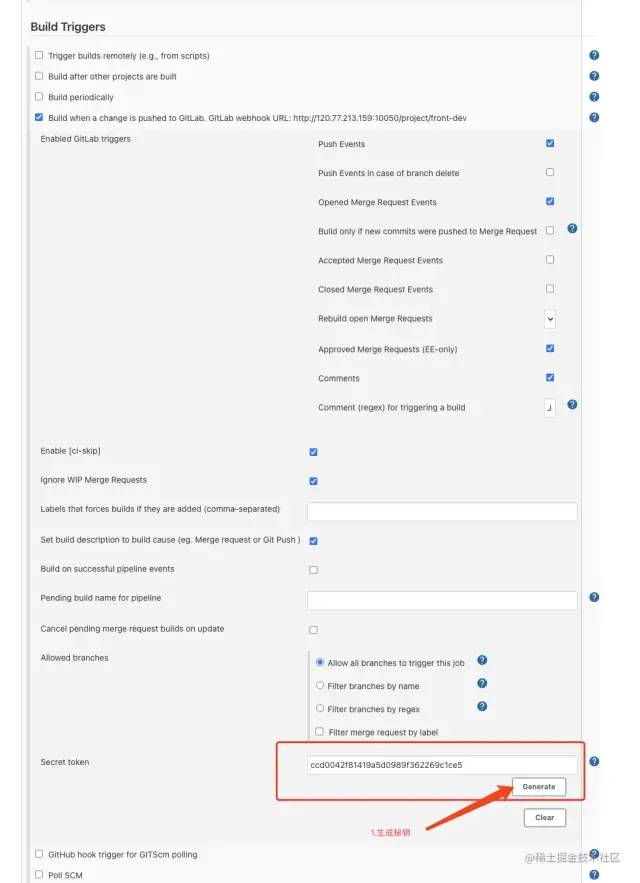
(5).第五步点击高级设置按钮后
ps:配置页面先不要关闭,还没有配置shell脚本哦
(6)还记得配置gitlab的时候么,还有url和秘钥没有配置,现在把刚才copy的url和秘钥复制到webhooks当中
这时候下方就会多出来一个webhooks的任务,页面别关,留着,继续跟着走 ps:记得把ssl验证给取消
好了,到这时候,就打通了gitlab到jenkins的过程,进度完成了一大半了,加油~~~~
4.创建你的vue项目
前提:请准备好你的vue项目,并且能确保npm run build 成功
(1)在当前目录下面创建Dockerfile和.dockerignore文件
# build stage
FROM node:10 as build-stage
LABEL maintainer="[email protected]"
WORKDIR /app
COPY . .
RUN npm install
RUN npm run build
# production stage
FROM nginx:stable-alpine as production-stage
COPY --from=build-stage /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
大概意思是把文件copy到app文件目录下,执行npm install 和 npm run build,并且吧生成的dist文件移动到nginx的代理目录下面,端口是 80
(2).dockerignore
# Dependency directory
# https://www.npmjs.org/doc/misc/npm-faq.html#should-i-check-my-node_modules-folder-into-git
node_modules
.DS_Store
dist
# node-waf configuration
.lock-wscript
# Compiled binary addons (http://nodejs.org/api/addons.html)
build/Release
.dockerignore
Dockerfile
*docker-compose*
# Logs
logs
*.log
# Runtime data
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*
pids
*.pid
*.seed
.git
.hg
.svn
(3).此时的目录结构是
(4).提交到gitlab远程仓库
- git init
- git remote add origin ssh地址 #git添加远程仓库
- git add . #代码添加到暂存区
- git commit -m “testjenins” #提交代码
- git push origin master #推送代码到远程master分支
解决方法:segmentfault.com/q/101000000…[2]
ps:这是一系列git操作,目的是远程推送到创建的gitlab仓库当中,中间遇到的git报错需要自己去排查,实在不行,你可以借助gitlab项目中的webide这个功能模拟推送到master分支上
5.配置shell脚本
前言:这时候我们已经打通了本地代码->gitlab-jenkins的这个环节了,然后我们编写shell脚本执行docker语句构建容器并且执行就OK了
(1).在jenkins中配置shell脚本
#!/bin/bash
CONTAINER=${container_name}
PORT=${port}
# build docker image
docker build --no-cache -t ${image_name}:${tag} .
checkDocker() {
RUNNING=$(docker inspect --format="{{ .State.Running }}" $CONTAINER 2>/dev/null)
if [ -z $RUNNING ]; then
echo "$CONTAINER does not exist."
return 1
fi
if [ "$RUNNING" == "false" ]; then
matching=$(docker ps -a --filter="name=$CONTAINER" -q | xargs)
if [ -n $matching ]; then
docker rm $matching
fi
return 2
else
echo "$CONTAINER is running."
matchingStarted=$(docker ps --filter="name=$CONTAINER" -q | xargs)
if [ -n $matchingStarted ]; then
docker stop $matchingStarted
docker rm ${container_name}
fi
fi
}
checkDocker
# run docker image
docker run -itd --name $CONTAINER -p $PORT:80 ${image_name}:${tag}
大概意思是构建docker容器,checkDocker是判断同名的docker容器是否存在,存在就删除.最后执行docker容器并且映射到port变量
ps:还记得我们之前在jenkins配置的shell变量么,别忘了一一对应哦
(2).保存jenkins任务的配置
欣赏成果
(1).把本地代码改动后继续推送到远程gitlab仓库上
(2).查看jenkins任务的终端输出
(3).看到终端输出success后,浏览器打开项目部署的url(服务器IP:port)
项目打开啦,说明之前我们的辛苦没有白费~
可以继续优化的点
1、jenkins构建后发送邮件通知
2、shell脚本判断端口是否被占用,如果占用可以随机分配端口并且通知到用户
3、shell脚本中的npm install换成淘宝源可以速度快一些
一点点感悟
CICD这个流程难在比较繁琐,每个细节都得注意,当我们学会docker,shell,linux,jenkins,ssh公钥私钥配置这方面的知识后,剩下来的就是把这些串起来,排故的时候需要耐心,先跑通整个流程
资源分享
下方这份完整的软件测试视频学习教程已经上传CSDN官方认证的二维码,朋友们如果需要可以自行免费领取 【保证100%免费】
![]()
![]()