图解 CSS (2): border - 边框
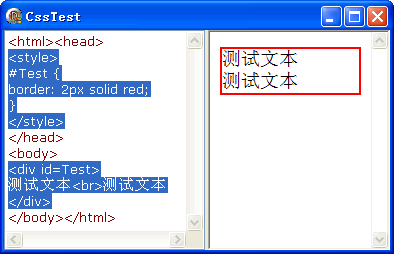
样式表可以是外部的、内联的、嵌入的、链接的, 譬如下面的内联样式将作用于所有 ID=Test 的标签:
<style> #Test {...} </style>
border border-width border-style border-color border-top border-top-width border-top-style border-top-color border-bottom border-bottom-width border-bottom-style border-bottom-color border-left border-left-width border-left-style border-left-color border-right border-right-width border-right-style border-right-color border-collapse border-spacing
border: 宽度 样式 颜色;

border 的宽度有三个常数值: medium(默认)、thick(粗)、thin(细).



自定义宽度最麻烦的就是宽度的单位(in、cm、mm、em、ex、pt、pc、px), 我喜欢用像素(px).

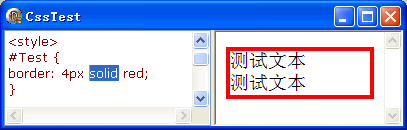
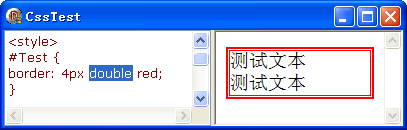
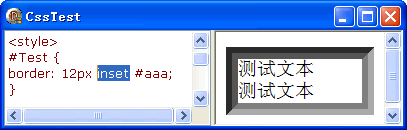
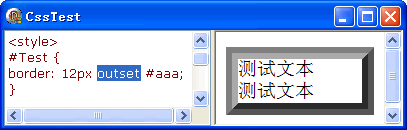
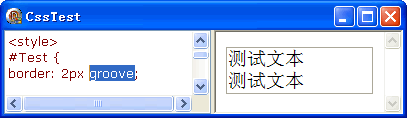
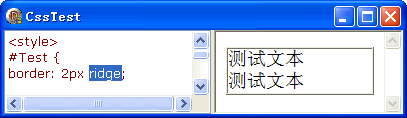
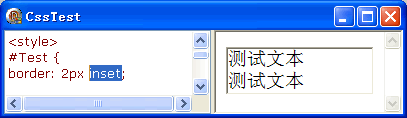
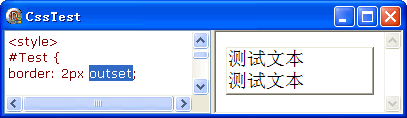
border 的样式: none(默认)、solid、double、dotted、dashed、groove、ridge、inset、outset.









后四种 3D 样式, 如果使用默认的 3D 着色颜色效果会更好:




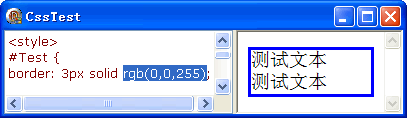
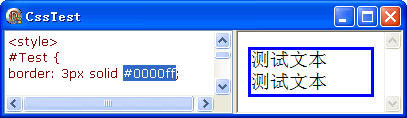
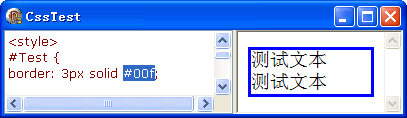
指定颜色有五种方法(譬如蓝色): RGB(0,0,255); #0000FF; #00F; Blue; RGB(0,0,100%).





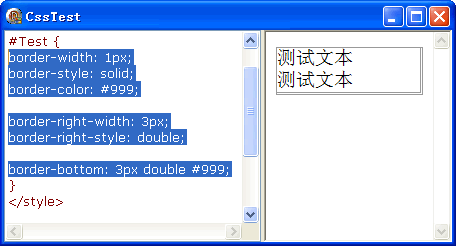
border: 宽度 样式 颜色; 可以从后向前省略, 也可以用 border-width、border-style、border-color 分开表达.

可以用 border-top、border-bottom、border-left、border-right 分别描述四个边;
并可用 border-top-width、border-top-style、border-top-color 等描述各边的: 宽度、样式、颜色.

上面列出的边框相关的样式还有: border-collapse、border-spacing; 这是表格相关的.
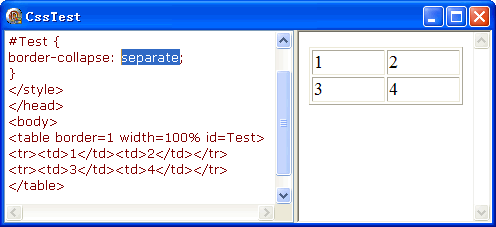
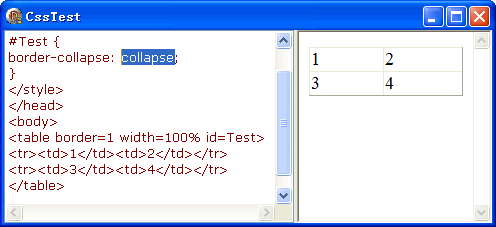
border-collapse 有两个常数值: collapse、separate, 决定边框是否分开:


border-spacing: 用来设置表格中单元格的间距; 这个好像 IE(8) 不支持, 不过这和表格的 cellspacing 属性是一样的.