ASP.NET Futures初探——动态数据控件(Dynamic Data Control):入门
ASP.NET Futures CTP中的动态数据控件(Dynamic Data Control)简直成了ASP.NET版本的Ruby on Rails——无需配置、无须代码、无需任何干预——只要一个控件,一个完整的数据驱动程序就搞定了。动态数据控件将自动搜寻项目中的数据库,自动选择与页面文件名相同的数据表,自动提供列表显示、详细内容显示、过滤、分页、排序、添加、删除、编辑、修改以及RSS等功能——没错,所有都是自动的——只要一个控件,甚至都不用任何设置!非常有意思的同时也极其有用!
本文就将抛砖引玉地对动态数据控件进行简要的介绍。
ASP.NET Futures 下载、安装以及创建新Web站点
ASP.NET Futures 可以在此下载:http://www.asp.net/downloads/futures/。有50M大小
ASP.NET Futures 的参考文档:http://quickstarts.asp.net/Futures/default.aspx
ASP.NET Futures 的官方论坛:http://forums.asp.net/1127/ShowForum.aspx
下载完成之后,安装这个msi,过程非常简单。如果RP不错的话,应该不会出现什么问题。
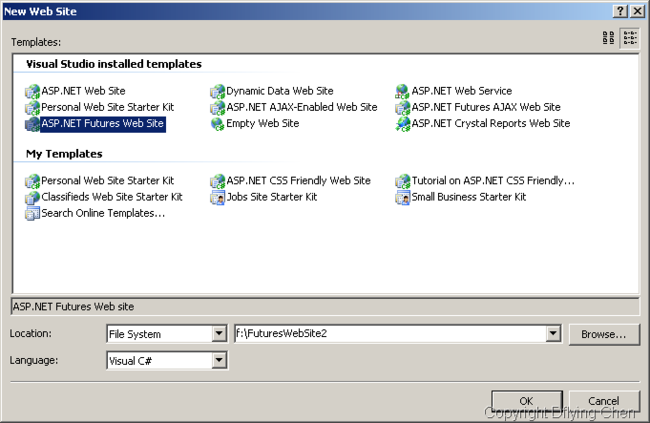
然后打开VS 2005,新建一个Web 站点,选择ASP.NET Futures Web Site:
即可使用默认的模板创建一个ASP.NET Futures Web站点。打开它的web.config文件,仔细分析学习一下吧,添加了不少东西。
不过在VS的Toolbox中,你会找到更多的好玩意:
看到了这么多花花绿绿的新控件图标,是不是心里有些痒痒呢?不过这篇文章当然不能介绍所有的内容,只是从动态数据控件部分开始。如果有时间,我会在后续文章中一一道来。
使用NorthWind作为示例数据库
NorthWind数据库风采不减当年,为了演示动态数据控件的强大功能,这里我们也使用了NorthWind数据库。
顺便介绍一下在VS 2005中自带的SQL Express中使用NorthWind数据库的方法,方便没装数据库的朋友:
首先下载并安装原始的NorthWind数据库:http://www.microsoft.com/downloads/details.aspx?familyid=06616212-0356-46a0-8da2-eebc53a68034&displaylang=en
然后在命令行窗口中导航至"c:\Sql Server 2000 Sample Databases"
输入如下命令即可(要将[Computer Name]替换为你的计算机名):
osql -E -S [Computer Name]\SqlExpress -i instnwnd.sql
第一次可能会遇到超时失败(RPWT,呵呵),不过再试一次就会好了。
实现示例程序页面
我们来将NorthWind数据库中的Employees表中的数据显示出来。
首先在web.config中添加这个SQL Express版本NorthWind数据库的连接字符串(想连接别的数据库的话,也可以根据需要修改,不过这已经不属于本文的讨论范围了),这样动态数据控件才能知道要显示哪个数据库中的数据:
<connectionStrings>
<add name="NorthwindConnectionString1"
connectionString="Data Source=DFLYING-LAPTOP;Initial Catalog=Northwind;Integrated Security=True"
providerName="System.Data.SqlClient" />
</connectionStrings>
然后新建一个名为Employees.aspx的页面,一定要使用这个名称,这样动态数据控件才能知道要显示数据库中的哪张表(Employees表)!并在Employees.aspx中添加一个DynamicAutoData控件:
<asp:DynamicAutoData ID="DynamicAutoData1" runat="server" />
DynamicAutoData控件是众多动态数据控件中的一种,也是功能最为全面的一种(非常适合作示例程序吸引眼球,嘿嘿)。
然后…………
…………
…………
…………
…………
…………
…………
…………
…………
…………
…………
…………
…………
没了!真的没了!不信的话看看Employees.aspx的完整源代码:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Northwind Employees</title>
<style type="text/css">
* { font: 11px tahoma; }
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:DynamicAutoData ID="DynamicAutoData1" runat="server" />
</div>
</form>
</body>
</html>
一行代码所带来的惊艳效果
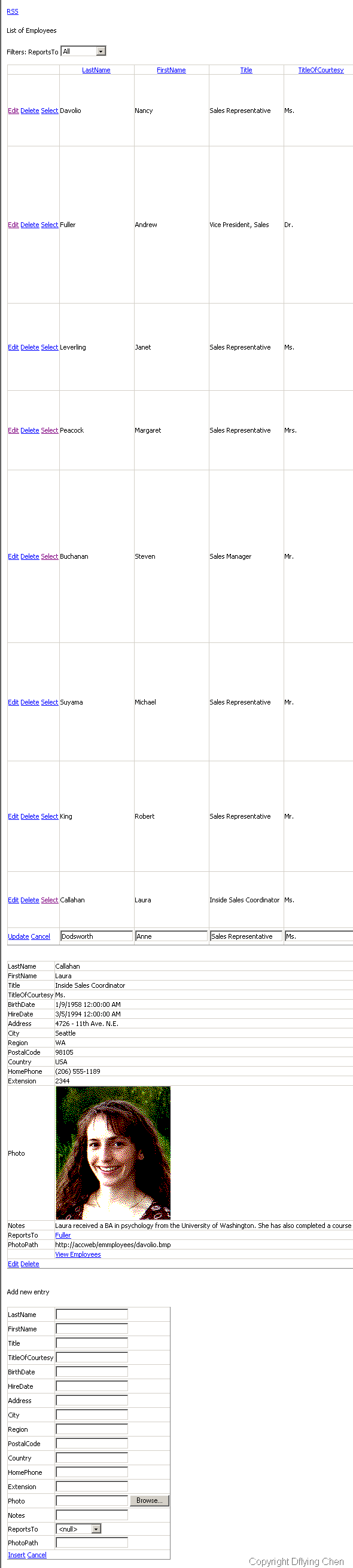
这个一行的DynamicAutoData控件能搞出什么名堂呢?F5运行一下,真是不看不知道啊……(抱歉各位,图有点大,实在是这个控件功能太多了……我不是故意的)
仔细分一下都有什么功能:
GridView列表
RSS:
过滤:
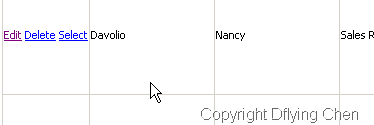
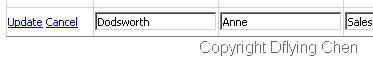
编辑:
(还有下拉列表框可用):
排序:
查看条目之间的关系(员工的老板以及员工的下属):
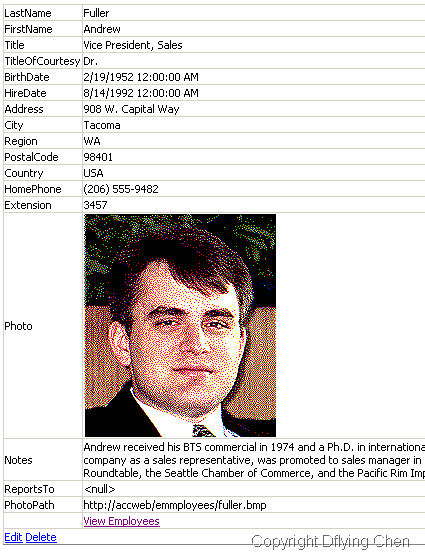
员工的详细信息(帅哥一个):
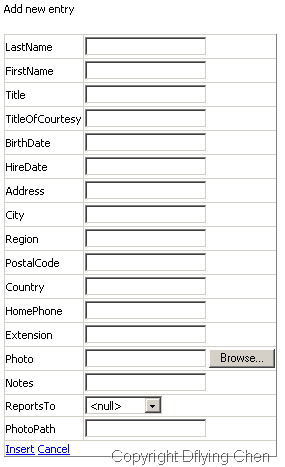
添加新员工:
这样的功能,只是一句代码实现的……RoR的感觉油然而生阿!
源代码下载
本实例程序的源代码在这里下载:http://files.cnblogs.com/dflying/DynamicAutoData.zip