- PEX: Python Executable魔力工具箱
史艾岭
PEX:PythonExecutable魔力工具箱pexAtoolforgenerating.pex(PythonEXecutable)files,lockfilesandvenvs.项目地址:https://gitcode.com/gh_mirrors/pe/pex项目基础介绍及主要编程语言PEX(PythonEXecutable)是Pantsbuild团队维护的一个强大开源项目,致力于简化Py
- Multi-Planar U-Net: 开源3D医疗图像分割项目推荐
郝茜润Respected
Multi-PlanarU-Net:开源3D医疗图像分割项目推荐MultiPlanarUNetMulti-PlanarUNetforautonomoussegmentationof3Dmedicalimages项目地址:https://gitcode.com/gh_mirrors/mu/MultiPlanarUNet1.项目基础介绍及编程语言Multi-PlanarU-Net是一个开源项目,旨在实
- Pex 项目使用教程
任翊昆Mary
Pex项目使用教程pexPexisajavascript3dlibrary/engineallowingforseamlessdevelopmentbetweenPlaskandWebGLinthebrowser.项目地址:https://gitcode.com/gh_mirrors/pex/pex1.项目的目录结构及介绍Pex项目的目录结构如下:pex-gl/├──assets/├──lib/├
- U-Net 生物医学图像分割开源项目介绍
祝珺月
U-Net生物医学图像分割开源项目介绍unetU-NetBiomedicalImageSegmentation项目地址:https://gitcode.com/gh_mirrors/une/unet1.项目基础介绍及主要编程语言U-Net是由IntelAI开发的一个生物医学图像分割的开源项目。该项目基于TensorFlow和Keras框架,使用Python语言编写,旨在为医学图像分析提供高效的解决
- PEX 开源项目教程
束静研Kody
PEX开源项目教程pexPexisajavascript3dlibrary/engineallowingforseamlessdevelopmentbetweenPlaskandWebGLinthebrowser.项目地址:https://gitcode.com/gh_mirrors/pex/pex项目介绍PEX(PolyethyleneExchange)是一个基于高密度聚乙烯(HDPE)的管道和
- 深度ResUnet与ResUnet++:新一代的语义分割神器
倪澄莹George
深度ResUnet与ResUnet++:新一代的语义分割神器去发现同类优质开源项目:https://gitcode.com/在这个数据驱动的时代,深度学习模型在图像处理领域展现出了强大的潜力,尤其是在语义分割任务中。今天,我们向您推荐一个基于PyTorch实现的开源项目——DeepResUnet和ResUnet++。这两个模型源自于学术界的最新研究,旨在提高图像分割的准确性和效率。项目介绍这个开源
- openBMC(todo)
anjuenz87013
https://github.com/facebook/openbmc1、GPIOintgpio_open(gpio_st*g,intgpio){charbuf[128];intrc;snprintf(buf,sizeof(buf),"/sys/class/gpio/gpio%u/value",gpio);rc=open(buf,O_RDWR);if(rc==-1){rc=errno;LOG_ER
- Linux下php8安装phpredis扩展的方法
徊忆羽菲
RedisPhplinux运维服务器
Linux下php8安装phpredis扩展的方法下载redis扩展执行安装编辑php.ini文件重启php-fpmphpinfo查看下载redis扩展前提是已经安装好redis服务了php-redis下载地址https://github.com/phpredis/phpredis执行命令gitclonehttps://github.com/phpredis/phpredis.git执行安装//进
- arm-linux平台、rk3288 SDL移植
雨中来客
arm开发linuxSDL移植
一、所需环境资源1、arm-linux交叉编译器,这里使用的是gcc-linaro-6.3.12、linux交叉编译环境,这里使用的是Ubuntu20.043、sdl2源码https://github.com/libsdl-org/SDL/archive/refs/tags/release-2.30.11.tar.gz二、代码编译1、解压sdl2源码,并且cd到源码目录tar-xvfSDL-rel
- 推送项目到GitHub
chet666
gitgithub
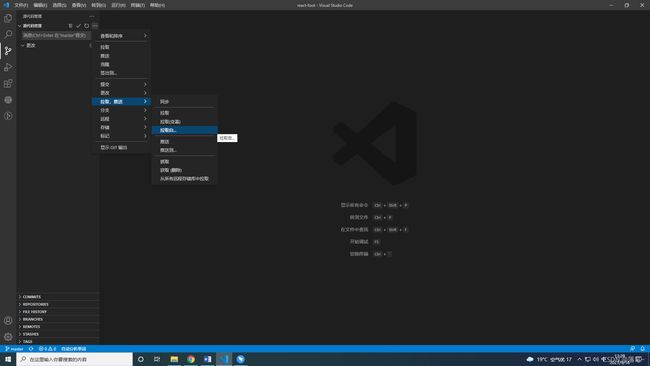
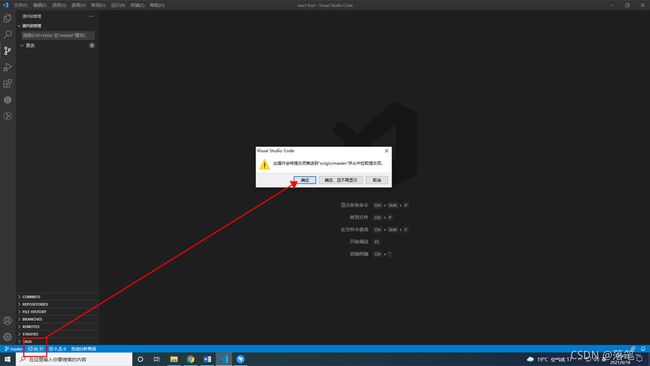
查看git版本(检查是否下载git成功)git--version在当前文件及gitbashhere,创建代码仓库gitinit这时,可以看到文件夹下多了一个.git文件,证明仓库创建成功。这时,可以自己创建一个.gitignore文件,将node_modules等不需要上传的文件写在.gitignore里面。为什么不需要上传node_modules?因为node_modules里面的依赖已经全部记
- 【新创建项目快速推送到代码仓库】
sky10100100
前端开发git
要将新创建的项目快速推送到Git仓库,可以按照以下步骤操作:1.在GitHub上创建一个新仓库登录GitHub,点击右上角的“+”号并选择“Newrepository”。给仓库命名,并设置是否公开或私有,点击“Createrepository”创建新仓库。创建完成后,拷贝仓库地址,如:https://github.com/{name}/vue-demo.github2.初始化项目并添加远程仓库进入
- webstorm 推送项目到github
stephen--zhu
git前端webstorm
1.在github中建立对应仓库。webstorm会建立连接,在github中建立对应的仓库。根据提示,会执行commit,以及push。然而,webstorm默认使用的是ssh连接。push失败。因此,执行第二步,设置remotes为https格式。2.添加远程仓库https格式在为:https://github.com/lven/es6.git设置webstorm的gitRemotes为htt
- 【windows Docker desktop】在git bash中报错 docker: command not found 解决办法
ragga-time
windowsdockergit
【windowsDockerdesktop】在gitbash中报错docker:commandnotfound解决办法1.首先检查在windows中环境变量是否设置成功2.检查docker在gitbash中环境变量是否配置3.重新加载终端配置4.最后在校验一下是否配置成功1.首先检查在windows中环境变量是否设置成功启动dockerdesktop打开cmddocker--version2.检查
- Serverless Plugin Optimize 使用指南
舒林艾Natalie
ServerlessPluginOptimize使用指南serverless-plugin-optimize⛔️DEPRECATED⛔️BundlewithBrowserify,transpileandminifywithBabelautomaticallytoyourNodeJSruntimecompatibleJavaScript项目地址:https://gitcode.com/gh_mirr
- 项目推荐:Serverless优化插件 —— 提升您的云函数性能与效率
井队湛Heath
项目推荐:Serverless优化插件——提升您的云函数性能与效率serverless-plugin-optimize⛔️DEPRECATED⛔️BundlewithBrowserify,transpileandminifywithBabelautomaticallytoyourNodeJSruntimecompatibleJavaScript项目地址:https://gitcode.com/gh
- docker-cli 源码编译调试
blakeyi
linuxdockergolandgolangcli
1源码下载编译1.1源码下载仓库地址:https://github.com/docker/cli.git关于下载速度慢的解决办法,我所用的一般有两个,把仓库导入到gitee上去,一般有名的仓库已经有了,直接搜索就行下载dev-sidecar进行加速,https://github.com/docmirror/dev-sidecar.git,注意目前有坑,即开启插件后,不用了需要手动关闭,直接关机的话
- PaddleSeg 从配置文件和模型 URL 自动化运行预测任务
如若123
自动化运维人工智能深度学习
gitclonehttps://github.com/PaddlePaddle/PaddleSeg.git#在ipynb里面运行cdPaddleSegimportsyssys.path.append('/home/aistudio/work/PaddleSeg')importos#配置文件夹路径folder_path="/home/aistudio/work/PaddleSeg/configs"#
- 深度解析 Git 的使用:版本控制的核心工具
qq_39279448
git
1.Git的基本概念1.1什么是版本控制?版本控制系统(VersionControlSystem,VCS)是一种用于记录文件内容变更历史的工具。多人开发者可以在不同的时间编辑同一个文件,而不必担心覆盖或丢失他人的修改。Git作为一种分布式版本控制系统,允许开发者在本地操作代码的同时,确保所有更改都可以被追踪和协同。1.2分布式与集中式的差异集中式版本控制(例如SVN):所有代码和版本信息都存储在中
- 探秘FreeMovie:一个开源的电影推荐系统
孟振优Harvester
探秘FreeMovie:一个开源的电影推荐系统去发现同类优质开源项目:https://gitcode.com/项目简介是一个基于深度学习的开源电影推荐系统,由pojiezhiyuanjun开发并维护。该项目的目标是为用户提供个性化的电影推荐服务,通过机器学习算法理解用户的观影偏好,并据此进行智能推荐。技术分析FreeMovie的核心架构包括以下关键组件:数据处理-项目采用Hadoop进行大数据预处
- 『大模型笔记』AI自动化编程工具汇总[持续更新ING]!
AI大模型前沿研究
大模型笔记大模型AI自动化工具bolt.newCursorV0
『大模型笔记』AI自动化编程工具汇总!文章目录一.Bolt.new(开源AI驱动全栈Web开发工具)1.1.Bolt.new介绍1.2.编程小白如何打造自己的导航网站二.Cursor(人工智能代码编辑器)2.1.Cursor入门教程2.2.Cursor左侧布局设置和VSCode一样2.3.Cursor效率之道:Agent模式+7大高级技巧详解三.Windsurf(颠覆Cursor的全新工具)3.1
- RV1126+FFMPEG推流项目源码
学习嵌入式的小羊~
ffmpeg
源码在我的gitee上面,感兴趣的可以自行了解nullhttps://gitee.com/x-lan/rv126-ffmpeg-streaming-projecthttps://gitee.com/x-lan/rv126-ffmpeg-streaming-project
- vscode 顶部 Command Center,minimap
AI算法网奇
python基础python宝典vscodeide编辑器
目录vscode顶部CommandCenter设置显示步骤:minimap设置方法一:使用设置界面方法二:使用命令面板方法三:编辑settings.json文件左侧目录树和编辑器字体不一致:OPENEDITORSvscode顶部CommandCenterVisualStudioCode(VSCode)中的CommandCenter是一个集中管理命令和功能的工具,如果顶部没有显示,你可以按照以下步骤
- 命令中心(Command Center) 开源项目指南
宁烈廷
命令中心(CommandCenter)开源项目指南commandcenterStarcraftAIBot项目地址:https://gitcode.com/gh_mirrors/co/commandcenter项目介绍命令中心是一款由DaveChurchill开发的开源工具,旨在提供一个集中化的任务管理和执行平台。它允许开发者和系统管理员便捷地调度、监控和管理各种命令或脚本任务,支持跨平台操作,极大
- FFMPEG音视频开发: Linux下采集音频(alsa-lib库)与视频(V4L2框架)实时同步编码保存为MP4文件(视频录制)
鱼弦
音视频开发系列实践ffmpeg音视频linux
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)FFMPEG音视频开发:Linux下采集音频(alsa-lib库)与视频(V4L2框架)实时同步编码保存为MP4文件(视频录制)简介本项目介绍如何在Linux
- GB/T28181 全栈开发日记[6]:React 快速接入 jessibuca.js 播放器
gospace
从0到实现GB/T28181协议的完整实践javascriptreact.js前端golang音视频
GB/T28181全栈开发日记[6]:React快速接入jessibuca.js播放器服务端源代码github.com/gowvp/gb28181前端源代码github.com/gowvp/gb28181_web介绍GoWVP(GolangWebVideoPlatfrom)是一个Go语言实现的,基于GB28181-2022标准实现的网络视频平台,负责实现核心信令与设备管理后台部分,支持海康、大华、
- 从零开始学设计模式(四):工厂模式(Factory Pattern)
江夏、
JavaJava基础设计模式java工厂模式设计模式
作者平台:|CSDN:blog.csdn.net/qq\_4115394…|掘金:juejin.cn/user/651387…|知乎:www.zhihu.com/people/1024…|GitHub:github.com/JiangXia-10…|公众号:1024笔记本文大概11588字,读完共需25分钟定义工厂模式(FactoryPattern)也是Java中最常用的设计模式之一。这种类型的设
- 【学习笔记】手把手教你使用Autoware标定SICK-2D激光雷达和相机
Masec
学习笔记Autoware标定二维雷达
2019/06/21更新说明:很多小伙伴反应从github上下载的Autoware没有CalibrationToolkit,是作者在github的新源码和我用的版本不一样了。该教程仅针对2018年11月7日的发布版本。网上Autoware的教程不多,而且都是关于多线的威力登雷达和相机的联合标定。自己摸索使用Autoware标定SICKTIM561单线激光雷达和相机的方法,写一个详细的教程,希望可以
- 2021 年 GitHub 上十大最火 Python 项目,看完之后我裂开了
酔清风
pythongithubpython开发语言
GitHub作为程序员每天必逛的网站之一,上面有着太多优秀的开源项目,今天派森酱就带大家来梳理下在过去的一年里,GitHub上最火的Python项目Top10。数据获取如果你留心看过GitHub的文档的话,你就会知道关于GitHub上的大部分数据,GitHub官方都是提供了接口了的。比如我们今天要获取的数据就可以从下面这个接口拿到。https://api.github.com/search/rep
- OpenGL C++视频中添加图片及文字水印播放并录制
Everbrilliant89
音视频开发OpenGL相关OpenGL图片水印OpenGL视频图片文字水印OpenGL文字水印OpenGL视频水印录制OpenGL视频水印播放GL视频中绘制图片文本水印视频水印录制
一.前言:GitHub地址:GitHub-wangyongyao1989/WyFFmpeg:音视频相关基础实现系列文章:1.OpenGLTextureC++预览Camera视频;2.OpenGLTextureC++CameraFilter滤镜;3.OpenGL自定义SurfaceViewTextureC++预览Camera视频;4.OpenGLTextureC++CameraFilter滤镜视频录
- ubuntu20.04安装使用direct_visual_lidar_calibration标定雷达和相机
小负不负
数码相机
官方链接GitHub-koide3/direct_visual_lidar_calibration:Atoolboxfortarget-lessLiDAR-cameracalibration[ROS1/ROS2]官方安装方式Installation-direct_visual_lidar_calibration安装依赖sudoaptinstalllibomp-devlibboost-all-dev
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {