VUE&Element简单介绍。
目录
一、VUE
1、基本介绍
2、Vue 指令
3、生命周期
二、Element
1、基本介绍
2、Element 布局
一、VUE
1、基本介绍
▶ 概述
Vue 是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。
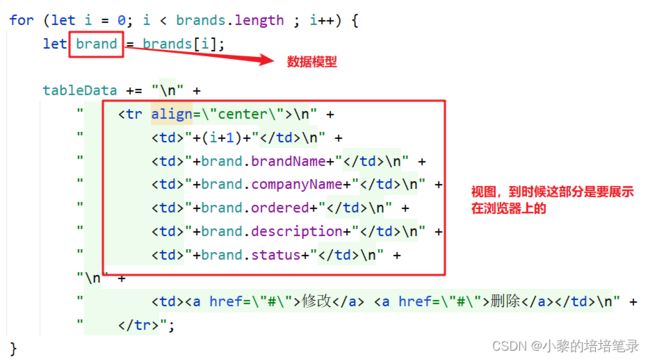
我们之前也学习过后端的框架 `Mybatis` ,`Mybatis` 是用来简化 `jdbc` 代码编写的;而 `VUE` 是前端的框架,是用来简化 `JavaScript` 代码编写的。前面的综合性案例,里面进行了大量的DOM操作,如下
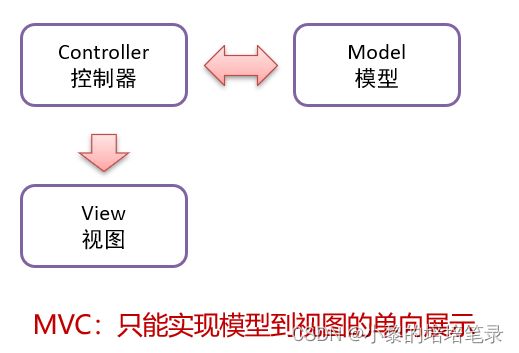
使用 `VUE` 后,这部分代码我们就不需要再写了。那么 `VUE` 是如何简化 DOM 书写呢?基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。之前我们是将关注点放在了 DOM 操作上;而要了解 `MVVM` 思想,必须先了解 `MVC` 思想,如下图就是 `MVC` 思想图解
其中的C 就是咱们 js 代码,M 就是数据,而 V 是页面上展示的内容,如下图:
`MVC` 思想是没法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据发生变化,绑定的模型数据也随之发生变化。接下来了解`MVVM` 思想,如下图是三个组件图解:
图中的 `Model` 就是我们的数据,`View` 是视图,也就是页面标签,用户可以通过浏览器看到的内容;`Model` 和 `View` 是通过 `ViewModel` 对象进行双向绑定的,而 `ViewModel` 对象是 `Vue` 提供的。双向绑定的效果:下图是提前准备的代码写出来的,输入框绑定了 `username` 模型数据,而在页面上也使用 `{{}}` 绑定了 `username` 模型数据
通过浏览器打开该页面可以看到如下页面
当我们在输入框中输入内容,而输入框后面随之实时的展示我们输入的内容,这就是双向绑定的效果。
▶ 快速入门
Vue 使用起来是比较简单的,总共分为如下三步:
1. 新建 HTML 页面,引入 Vue.js文件