基于C#WinForm实现的简易登录窗口
本窗体的实现没有采用数据库的连接,只是简单的将用户数据保存在本地文件,登录时去读取该文件来获取用户信息。本文也能实现简单的修改密码以及注册账户等。
具体实现:首先将窗体的FormBorderStyle属性置为None,这样就将整个窗体的标题栏隐藏掉,然后自己往里面添加各种控件等。并设置一些属性颜色等,达到自己想要的。我总共添加的就是这些。
主要包括一些label,button,textbox,combobox,picturebox等,一部分是系统自带的控件,另外一部分是自己做的拓展控件,和自定义控件
比如密码的文本框,就是自己做的自定义控件,用一个textbox和picturebox组合的。
在输入密码时后面会有一个小眼睛出现,只有按下小眼睛时才能看见自己输入的密码

还有验证码框里面的水印文字,在textbox上的拓展控件,只需重写WndProc方法即可,具体代码如下:
protected override void WndProc(ref Message m)
{
base.WndProc(ref m);
if (m.Msg == 0x000F)
{
WmPaint(ref m);
}
}
private void WmPaint(ref Message m)
{
// watermarkText 水印文字
// watermarkTextColor 水印颜色
Rectangle rectangle = new Rectangle(0, 0, Width, Height);
using (Graphics graphics = Graphics.FromHwnd(base.Handle))
{
if (Text.Length == 0 && !string.IsNullOrEmpty(watermarkText) && !Focused)
{
TextFormatFlags format = TextFormatFlags.EndEllipsis | TextFormatFlags.VerticalCenter;
if (RightToLeft == RightToLeft.Yes)
{
format |= TextFormatFlags.RightToLeft | TextFormatFlags.Right;
}
TextRenderer.DrawText(graphics, watermarkText, Font,
base.ClientRectangle, watermarkTextColor, format);
}
}
}
验证码的生成:
首先需要一个生成验证码的字符集,并随机从字符集中挑选几个字符组成验证码
// 生成验证码的字符集 相似的几个就没写进来 0,O,o I,1,i Z,z等
private string[] AllChars = new string[]
{
"2", "3", "4", "5", "6", "7","8", "9",
"A", "B", "C", "D", "E", "F", "G",
"H", "J", "K", "L", "M", "N", "P", "R", "S", "U", "W", "X", "Y",
"a", "b", "c", "d", "e", "f", "g",
"h", "j", "k", "m", "n", "p", "r", "s", "t", "u", "w", "x", "y"
};
private string GetRandomCode(int length)
{
string randomCode = "";
int temp = -1;
Random rand = new Random();
for (int i = 0; i < length; i++)
{
if (temp != -1)
{
rand = new Random(i * temp * ((int)DateTime.Now.Ticks));
}
int t = rand.Next(AllChars.Length);
if (temp != -1 && temp == t)
{
return GetRandomCode(length);
}
temp = t;
randomCode += AllChars[t];
}
return randomCode;
}
然后将得到的验证码画入picturebox中就行了
private void CodeImage(string checkCode)
{
if (checkCode == null || checkCode.Trim() == String.Empty)
return;
System.Drawing.Bitmap image = new System.Drawing.Bitmap((int)Math.Ceiling((checkCode.Length * 15.5)), 22);
Graphics g = Graphics.FromImage(image);
try
{
Random random = new Random();
g.Clear(Color.White); //清空图片背景色
for (int i = 0; i < 3; i++) //画图片的背景噪音线
{
int x1 = random.Next(image.Width);
int x2 = random.Next(image.Width);
int y1 = random.Next(image.Height);
int y2 = random.Next(image.Height);
g.DrawLine(new Pen(Color.Black), x1, y1, x2, y2);
}
Font font = new System.Drawing.Font("Arial", 14, (System.Drawing.FontStyle.Bold));
g.DrawString(checkCode, font, new SolidBrush(Color.Red), 2, 2);
for (int i = 0; i < 150; i++) //画图片的前景噪音点
{
int x = random.Next(image.Width);
int y = random.Next(image.Height);
image.SetPixel(x, y, Color.FromArgb(random.Next()));
}
//画图片的边框线
g.DrawRectangle(new Pen(Color.Silver), 0, 0, image.Width - 1, image.Height - 1);
this.pictureBox1.Width = image.Width;
this.pictureBox1.Height = image.Height;
this.pictureBox1.BackgroundImage = image;
}
catch
{
}
}
登录窗体实现窗体的跳转:
首先给窗体添加两个属性
/// 然后就能在登录按钮下面,进行各种判断,用户名 密码以及验证码是否输入正确,都输入正确之后就可以返回此时登录的用户,以及登陆成功的事件了
//登录成功的用户
_loginUser = tempUser1;
// 进入登录成功事件
// 在事件内 可以根据登录成功的用户的权限进行对应的设置
if (yLoginSuccess != null)
yLoginSuccess(this, e);
在外调用该窗体时,就能直接注册yLoginSuccess事件,在该事件中写自己想要在登录成功时的各种操作了。
修改用户密码以及创建新用户都是通过代码去修改本地保存用户信息的文件,我采用的是ini文件,当然还有其他的各种文件都能实现,xml,csv,xlsx等等,只是我个人对ini操作比较熟悉,感觉好操作,而且直观。
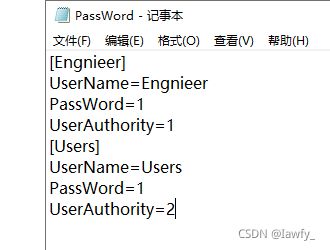
我的ini文件格式,
每次在窗体加载,以及修改密码或者新增用户时都从本地的文件中读取所有的用户信息,并更新在用户类的list中,在程序中就可以直接去操作list,list修改完后才能后再写入本地文件就行。




