Windows Phone 7 定制控件 - ImageButton
今天我们来探讨如何制作一个不同以往的Button控件,姑且称之为:ImageButton。
在编写 Windows Phone 7 应用程序的时候,我们经常会遇到这样的需求,就是要制作一些图片型按钮。相信有些朋友一定尝试过把Image控件当做标准Button控件的Content,但结果如何呢?应该不尽如人意了吧。最大的问题在于,系统默认的Button的风格,会让按钮在被按下去的时候,让填充的颜色取系统的前景色,造成按钮中的图片不可见,并且有令人不适的“闪烁”效果。既然这样的需求比较普遍,我们不如专门自定义一个控件出来。
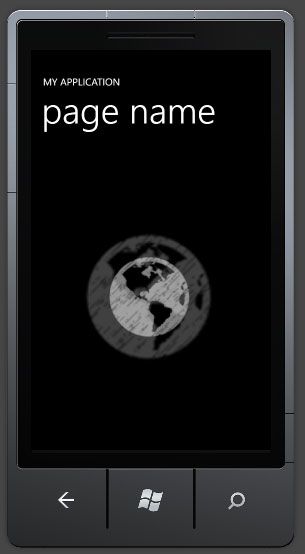
在开始动手之前,我们先看一看实际运行后的效果:
整个按钮的效果就是:当用户点击按钮时,按钮图标略微变小、变淡,与此同时,按钮的背景处有另一个图标一边扩散、一边淡出。
第一步:编写自定义控件类
制作一个自定义的控件,首先要从编写控件的类开始。既然我们要做的是一个按钮控件,就让它继承自标准的Button控件,从而获得Button已实现的诸多功能(例如:Button 的 Click 事件)。
在Visual Studio里,创建(或打开)一个 Windows Phone 7 项目,添加一个类。代码如下:
{
public static readonly DependencyProperty ImageSourceProperty =
DependencyProperty.Register(
" ImageSource ",
typeof(ImageSource),
typeof(ImageButton),
null);
public ImageSource ImageSource
{
get { return (ImageSource)GetValue(ImageSourceProperty); }
set { SetValue(ImageSourceProperty, value); }
}
}
在上面定义的 ImageButton 类里,我们只声明了一个属性,就是 ImageSource,它是用来为我们的 ImageButton 控件指定图片资源的。至于为什么用两段代码来声明一个属性,请查看有关 DependencyProperty 的更多信息。
第二步:设计自定义控件的外观和行为
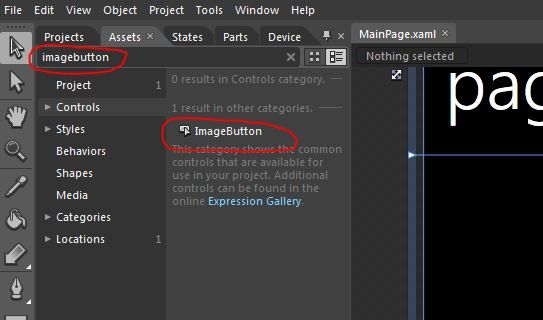
在Visual Studio里进行重新编译,好让刚刚声明的控件类生效。然后在 Expression Blend 中打开该项目。在 Expression Blend 界面左上角的 Assets 区域中,搜索 imagebutton 字样,可看到我们刚刚声明的 ImageButton 控件。
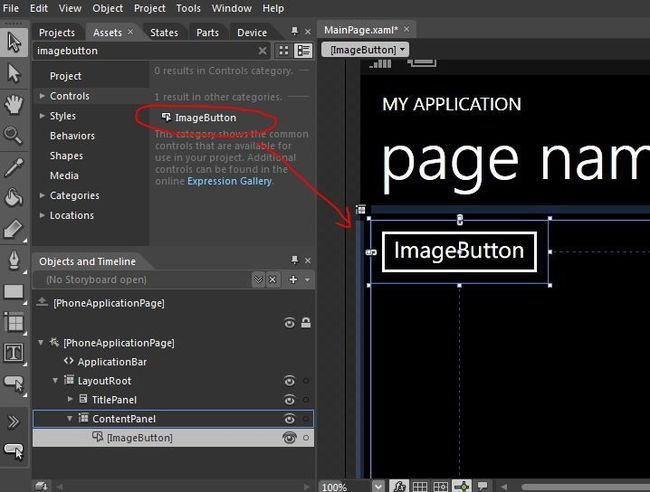
双击该控件,则在当前 page 中添加该控件。
至此,我们发现这个 ImageButton 控件的外观其实和标准的 Button 控件没有什么不同。这是由于我们尚未定义任何有关该控件的模板,因此系统就找到其基类的模板来进行显示。接下来,我们就生成并定义 ImageButton 的模板。
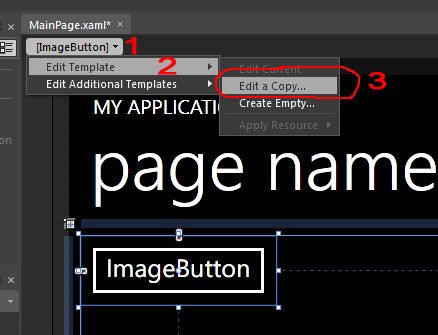
在选中 ImageButton 控件的状态下,于界面上方依次点击 [ImageButton] -> [Edit Template] -> [Edit a Copy...]。
扩展说明:
选择[Edit a Copy...]意味着将当前控件的模板(如果不存在,则选择基类的模板)进行复制,并在此基础上进行修改。既然我们做的事情就是基于标准的 Button 控件进行扩展,因此该选项比较适合。
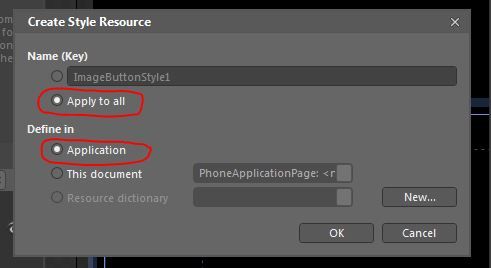
在弹出的对话框中,选择 [Apply to all] 和 [Application]。
扩展说明:
点击确认,进入模板的编辑页面。
扩展说明:
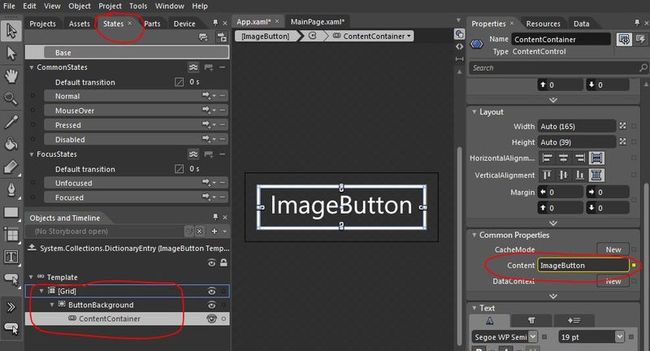
在界面的左下方,可看到系统默认提供的 Button 控件的内部结构:一个Grid 控件内,嵌套一个名为 [ButtonBackground] 的 Border 控件,其中又嵌套一个名为 [ContentContainer] 的 ContentControl 控件。
究其原理,这个 ContentControl 的 Content 属性(界面右下方红色圈圈)被绑定到了 Button 控件的 Content 属性上,于是我们在使用 Button 控件时,无论在其 Content 属性上填写任何文字,或者放置任意图片,都能在 Button 控件的内容区域看到它们。
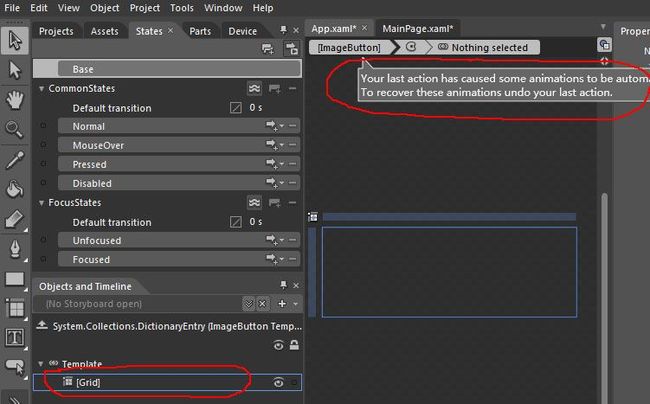
接下来,我们大刀阔斧地把模板中的 [ContentContainer] 及 [ButtonBackground] 都删除掉。在删除的过程中,Expression Blend 会提示说“由于删除了某些界面元素而影响了Visual State正常工作”,不必理会。最后只剩下 Grid 控件。
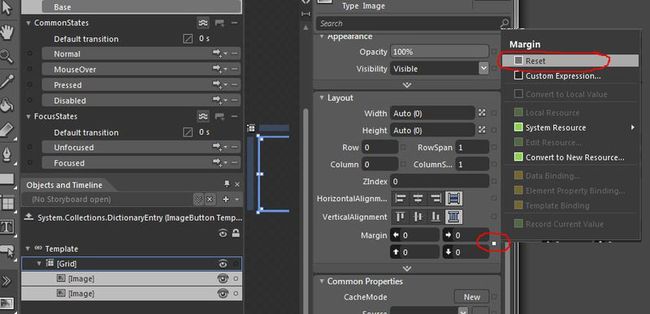
接下来我们给Grid中放置两个 Image 控件,这两个 Image 控件相互重叠。同时选中两个 Image 控件,然后点击 Margin 属性右侧的白色方块(Advanced options),然后选择重置(Reset),将所有 Margin 值清零。
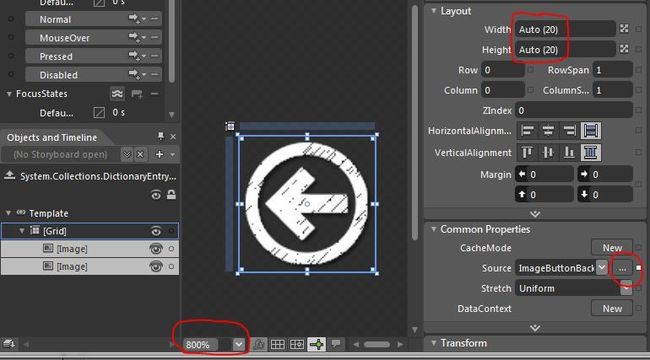
仍然是在选中两个 Image 控件的状态下,点击 [Source] 属性右侧的浏览按钮,为其指定图片资源(最好是不超过200X200像素的 png 图片)。加载图片后,如果 Image 控件的大小发生明显的变化,则适当调整预览区下方的 [查看百分比] 来调整视野,但千万不要直接调整 Image 控件本身的 Width 及 Height。整个模板定义的过程中,这两个 Image 控件的 Width 及 Height 都应该显示 Auto (某数字) 。
提示:
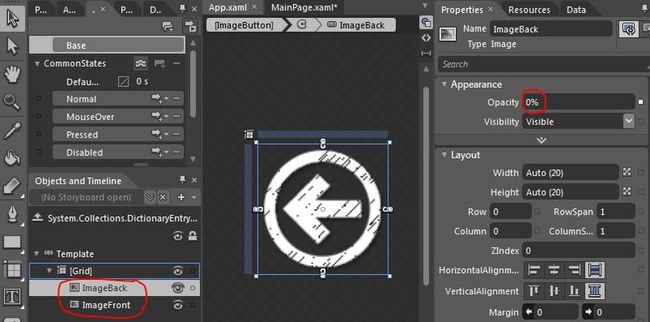
接下来,给两个 Image 控件分别起名为 ImageBack 和 ImageFront(在 XAML 中,越是处在代码的上方,就意味着在运行时越在低层显示)。然后将 ImageBack 的透明度(Opacity)设置为 0%,让它默认不可见。
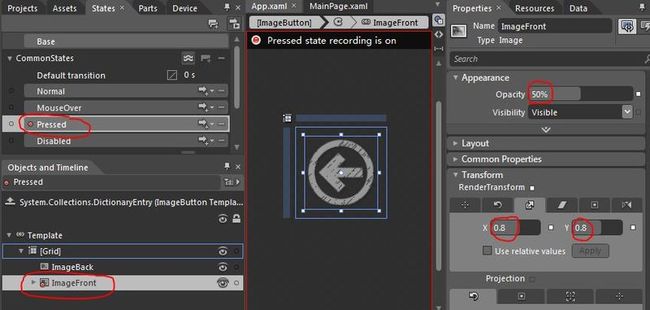
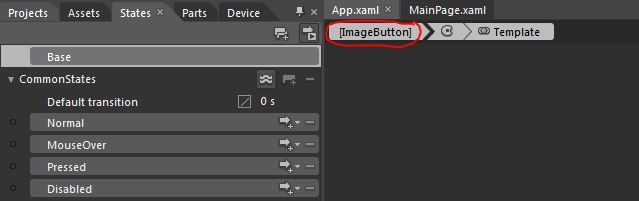
在界面左上区域的 [States] 分页中,选择 [CommonStates] 下的 [Pressed] 状态(Visual State)。然后选择 ImageFront 控件,将其大小(Sacle)的 X 及 Y 值设置为 0.8,并将其透明度设置为 50%。这一步操作,是定义按钮在被按下的时候,其外观应发生的变化。
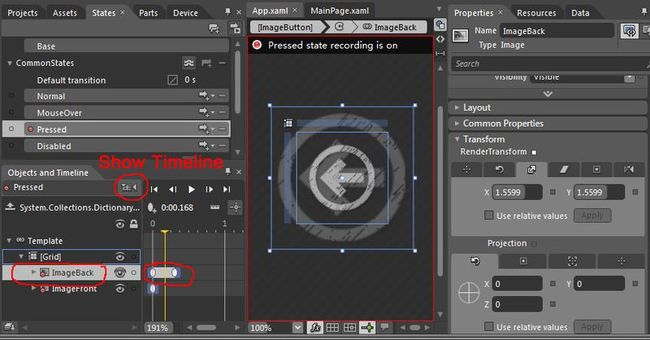
依然是在 [Pressed] 状态的编辑模式下,选择 ImageBack 控件。 然后点击 [Show Timeline] 按钮,显示故事板(StoryBoard)编辑栏。在故事版中,我们建立两个关键帧,时间间隔大约在0.3秒。在前一个关键帧里,设置 ImageBack 控件的透明度(Opacity)为 50%,在第二个关键帧,设置 ImageBack 控件的透明度为 0%,并且将其大小(Scale)的 X 和 Y 值设置为 2。
提示:
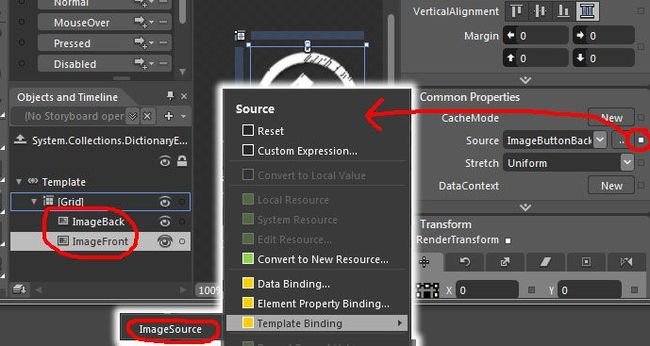
接下来,选择 ImageFront 控件, 点击 [Source] 属性右侧的白色方块,设置 Template Binding 为 ImageSource。然后选择 ImageBack 控件,对其进行同样的操作。这一步操作,是将两个 ImageButton 控件的图片资源绑定到我们在一开始声明的 ImageSource 属性上,从而实现在实际使用 ImageButton 控件的地方,根据需求来指定不同的图标。由于模板内的 Image 控件不再是“硬编码”到某一特定的图片上,而是通过绑定来显示实际 ImageSource 属性所提供的值,因此我们就能够实现一个可以重复使用的按钮控件。
保存工作成果,然后点击界面上方的导航条,回到使用 ImageButton 控件的 page 编辑页面。
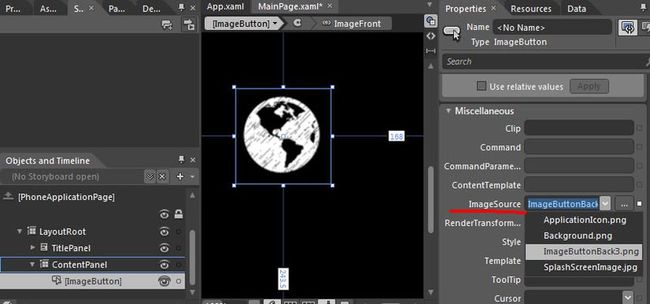
在该页面中,选择 ImageButton 控件,在属性栏中,找到 [ImageSource] 属性,为其指定任意一个图片资源。指定完成后,可以在预览区看到图片加载后的效果。
调整 ImageButton 控件的大小及位置,然后运行程序,在模拟器中查看效果。当点击该按钮时,会呈现如下效果。(部署到手机设备上体验,效果会更加明显)
OK。至此我们就完成定制 ImageButton 控件的全过程。
在下一篇文章,我会介绍如何更加合理地将一个列表控件(ListBox)和相关控制按钮进行整合。
谢谢大家!