Vue的SSR 与NUXT.JS
首先来看一张图
通过这张图可以一个页面要通过服务端与客户端共同进行渲染操作
首先在客户端上,注意在客户端只能生成一个静态页面返回到客户端,事件等一些操作是在客户端进行完成的
接下来我们模拟一下在客户端渲染
首先创建一个名字为template.html的HTML模板,为了让服务器渲染生成的字符串插入到这个模板里面 注意 必须在里面写入这个相当于插槽,让服务器渲染的字符串插入到这个地方,并且也可以加style样式
//首先创建一个HTML模板,为了让服务器渲染生成的字符串插入到这个模板里面
Document
下面是在服务器渲染的界面 index.js
注意:const VueServerRenderer = require("vue-server-renderer"); 需要安装这个插件,是为了解析成HTML字符串
const express = require("express");
const Vue = require("vue");
const VueServerRenderer = require("vue-server-renderer"); //为了解析成HTML字符串
const fs = require("fs");
const app = express();
let template = fs.readFileSync("./template.html", "utf8"); //读取创建的HTML模板
let vm = new Vue({
template: "",
data: {
name: "韩梅梅",
},
methods: {
test() { //这些事件在客户端是没办法触发的,事件只能在客户端进行触发,所以才会向上面的图一样分成两部分对页面进行编辑,就只是通过静态文件去做渲染
console.log("heheh");
},
},
});
app.get("/", (req, res) => {
console.log(template)
VueServerRenderer.createRenderer({ template }) //这个地方是创建的template模板,就是专属HTML代码的那一套
.renderToString(vm)
.then((string) => { //这里的string参数是是通过上面的方法转换成的字符串,也就是通过服务端渲染的页面代码
console.log(string);
res.send(string);
});
});
app.listen(3000, () => {
console.log("服务器启动");
});
NUXT.JS
通过服务端渲染的的时候查看源码的时候在body里面会有代码,就会实现爬虫,但是在ssr没有mounted挂载生命周期
安装 - NuxtJS | Nuxt.js 中文网
首先创建一个项目通过
npx create-nuxt-app <项目名>要是报错需要配置node的路径,执行:npm config edit
将带空格的路径改写为:D:\Program~1\nodejs\node_modules\npm\node_cache
搭建完项目之后会生成这样的一个目录
通过目录看到他是没有一个index.html入口文件的,而他是通过nuxt.config.js生成的,我们大部分配置都是在这个文件里面修改。他也是具有路由的,他是通过文件的目录解构自动生成路由的,在.nuxt文件的router.js下面
路由
在nuxt里面不需要创建路由表,只需要在page文件下创建目录解构就可以
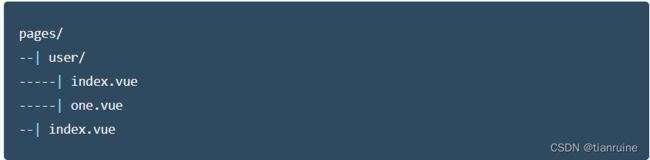
假设 pages 的目录结构如下:
那么,Nuxt.js 自动生成的路由配置如下:
就是在page/user 创建一个index.js就可以通过http://localhost:3000/user 就可以访问
要是page/user 创建一个one.js 就通过http://localhost:3000/user/one进行访问
如果建一个 _id.vue文件就相当于创建了一个动态路由 user:id,同样在动态路由里面也有$router,
$route,拿到id与vue-router一样的,可以通过this.$route.params,拿到动态路由的信息,注意当我们在user还创建了一个one,输入one不会跳到动态路由,会匹配有的路由,在考虑动态路由
2.也可以创建一个动态的文件夹,在page文件下创建一个_slug动态文件夹,里面有个comment,就是一级路由随便写,二级路由写comment就会跳转到comment路由下
路由参数校验
如果校验方法返回的值不为 true或Promise中 resolve 解析为false或抛出 Error , Nuxt.js 将自动加载显示 404 错误页面或 500 错误页面。
嵌套路由(子路由)
创建内嵌子路由,你需要添加一个 Vue 文件,同时添加一个与该文件同名的目录用来存放子视图组件。
上面建一个与user文件夹相同路径的user.vue文件。这里user文件夹就是user.vue的子路由,动态嵌套路由是一样的就是创建一个__slug.vue文件
官方文档
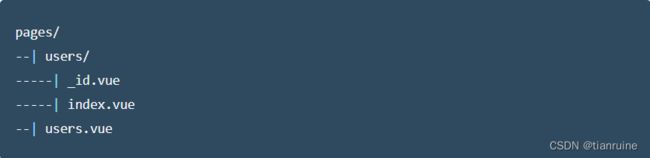
假设文件结构如
Nuxt.js 自动生成的路由配置如下:
别忘了在父组件(.vue文件) 内增加
user.vue文件里面
这里是user的父容器
/user
/user/one
/user/12313
未知嵌套深度的动态嵌套路由 (相当于*用来做404)
在page创建一个_.vue的文件,就是路由匹配不到的时候就去这个路由,就相当于我们vue-router路由表里面的path:*
过渡动效
如果想让每一个页面的切换都有淡出 (fade) 效果,我们需要创建一个所有路由共用的 CSS 文件。所以我们可以在 assets/ 目录下创建这个文件:
首先创建一个assets文件夹创建一个animate.css文件
.test-enter-active,
.test-leave-active {
transition: opacity 10s;
}
.test-enter,
.test-leave-active {
opacity: 0;
}
在nuxt.config.js文件配置,这个文件就相当于我们之前的main.js
css: [
'assets/animate.css'
],配置完之后就在需要的组件进行配置,我们起的名字叫做text
export default {
transition: 'test',//加上这个text,组件就会有我们设置的动画效果
name: "user",
};
中间件
在路由切换的时候发生操作
官方:中间件允许您定义一个自定义函数运行在一个页面或一组页面渲染之前。
首先在nuxt.config.js配置,这是在全局加中间件
router: {
middleware: 'hehe'
},如果想在某个页面加,就把上面的加到页面里面就行,就路由跳转到这个页面之前的操作
然后创建一个与page同级的middleware文件夹,里面有个hehe.js
export default function (context) {
context.userAgent = process.server
? context.req.headers["user-agent"]
: navigator.userAgent;
console.log(context.userAgent);
}//这段代码是查看你的设备是移动端还是pc,以及移动端什么型号,也可以做一些其他操作视图
就是在外层创建一个app.html的模板,然后nuxt.config.js文件里面的内容就会套在里面
app.html
{{ HEAD }}
{{ APP }}
异步数据
asyncData 方法
就是为了请求数据
axios
需要这个插件'@nuxtjs/axios,在配置项目的时候就创建了
发送请求的时候
在created生命周期里面是客户端拿的
async created() {
console.log()
const res = await this.$axios.get("/fcj/music/getRecommendList")
console.log("create res",res.data.data.list)
this.list = res.data.data.list
}nuxt.config.js文件里面代理
proxy: {
"/fcj": {
target: "http://www.lrfc.vip:1798/",
changeOrigin: true,
}
}通过asyncData是服务器拿数据
export default {
name: 'IndexPage',
data() {
return {
list: []
}
},
async asyncData(context) {
//服务端执行
console.log("asyncData执行了",context)
const res = await context.$axios.get("/fcj/music/getRecommendList")//里面没有this,要通过context拿axios
console.log(res)
return { list: res.data.data.list } //这里会直接赋值给data里面的list
},}在用asyncData的时候,需要在nuxt.config.js文件里面配置
axios: {
baseURL: 'http://localhost:3000', //默认是/要变成要访问的地址
proxy: true,
}, 在assets文件下夹的文件都会默认呗webpack进行处理,static是一个静态目录,当你把它放在服务器上,就相当于把它放在根路径下是一样的
在assets文件下夹的文件都会默认呗webpack进行处理,static是一个静态目录,当你把它放在服务器上,就相当于把它放在根路径下是一样的
插件
假如我们想使用 vue-notifications 显示应用的通知信息,我们需要在程序运行前配置好这个插件。
首先增加文件 plugins/vue-notifications.js:
store
区别于vuex一样
区别在store的index.vue文件的state,也必须是一个函数返回一个对象
state() {
return {
name: "韩梅梅",
};
},还有一个区别是不用再index里面写models 引入,直接创建文件夹就行,子模块也不用加命名空间namespaced:true