moco的使用,moco测试前端页面、moco的启动、moco前端测试工具、moco的例子
moco的使用,moco测试前端页面、moco的启动、moco前端测试工具、moco的例子
- moco的介绍
- moco的启动
- moco例子
-
- 注意
- 不带参数的get请求 返回字符串
- 带参数的get请求 返回json文件
- 不带参 post 请求
- 带参数的post请求
- post请求,(请求参数为json格式、请求带cookies)
- post请求带header
- 请求重定向
moco的介绍
mock用来模拟接口,这里mock用的是moco框架,moco框架是github上的一个开源项目,可模拟http,https,Socket协议。moco有几种使用方法,这里介绍的是standolone用法
Usage
You have several ways to use Moco. One is API, which you can use in your unit test. The other is that run Moco as standalone. Currently, you put all your configuration in JSON file.
On the other hand, Moco has several different ways to integrate with some tools: Maven plugin, Gradle plugin and shell support
moco的启动
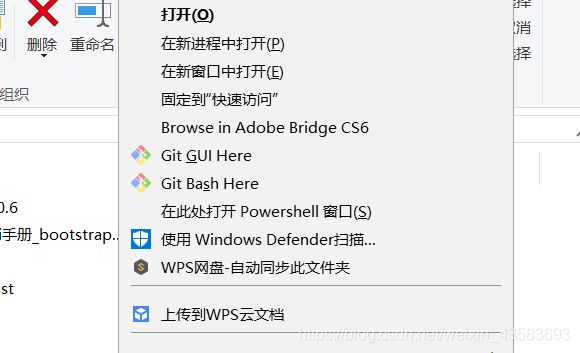
然后选择在此处打开powershell窗口 就会弹出powershell窗体

然后输入:
java -jar moco-runner-0.12.0-standalone.jar 协议类型 -p 端口号 -c json配置文件
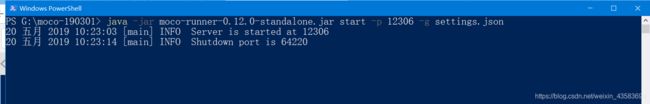
java -jar moco-runner-0.12.0-standalone.jar start -p 12306 -g settings.json
注:settings.json为moco中的文件名:

启动moco:

此时moco就已经启动成功了 端口为12306
moco例子
- 打开并编辑moco文件中settings.json文件

file_root后面为目录名
include后面为文件名
当有请求访问的时候moco就会去找和settings.json文件在同一包下路径为file_root文件为include的文件。当第一个目录下的对应的文件没有找打对应的请求时将会在下一个指定的目录文件下寻找。
如:我的第一个文件在picc下DengLu下的zsgc.json文件

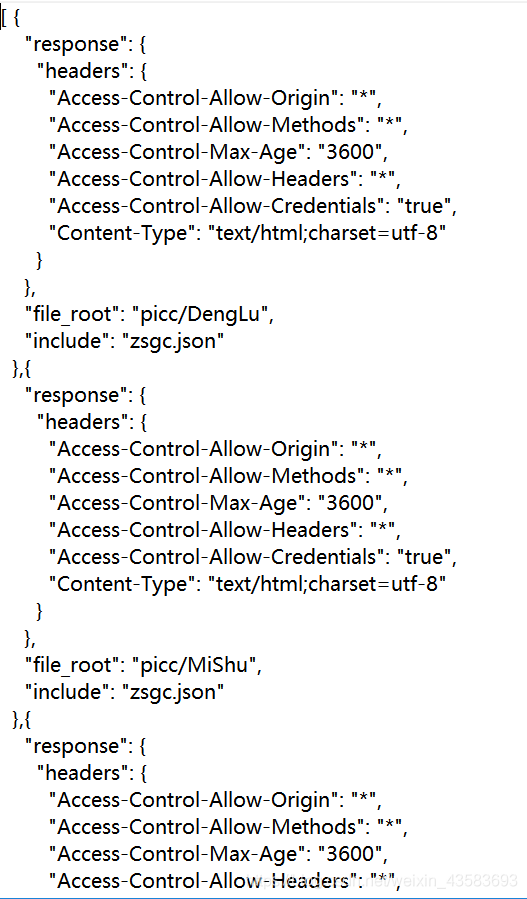
打开文件为
注意
注:请求名与参数一定要对照,一个文件中只能出现一个[ ]多个请求之间用 , 隔开
到底返回字符串或json数据或是其他结果看需求,返回的类型不同response中的属性也会不同
不带参数的get请求 返回字符串
[
{
"description":"不带参数的get请求", //返回的标题
"request":{
"uri":"/withGetDemo", //请求名
"method":"get" //请求类型
},
"response":{
"text":"不带参数get请求" //返回的数据(一般为json文件路径(与zsgc.json在同一包下))
}
}
]
带参数的get请求 返回json文件
注:参数个数不限
[
{
"description":"带参数的get请求", //返回的标题
"request":{
"uri":"/wihtGetDemobyParam", //请求名
"method":"get", //请求类型
"queries":{
"p1":"hh", //参数1
"p2":"good" //参数2
}
},
"response":{ //将里面的text类型改为file类型
"file":"cha/ok.json" //返回在同一包下的cha目录下的ok.json文件(里面是json数据)
}
}
]
不带参 post 请求
[
{
"description":"post 请求",
"request":{
"uri":"/postDemo",
"method":"post"
},
"response":{
"text":"This is post request"
}
}
]
带参数的post请求
[
{
"description":"带参数的post请求",
"request":{
"uri":"/postDemoWithParam",
"method":"post",
"forms":{
"param1":"one",
"param2":"two"
}
},
"response":{
"text":"this is post request with param"
}
}
]
post请求,(请求参数为json格式、请求带cookies)
[
{
"description":"这是一个带cookies的Post请求",
"request":{
"uri":"/postDemoWithCookies",
"cookies":{
"login":"true"
},
"json":{
"name":"hi",
"age":"3"
}
},
"response":{
"status":"200",
"json":{
"name":"success",
"status":"1"
}
}
}
]
post请求带header
[
{
"description":"带header请求",
"request": {
"uri": "/withHeader",
"method": "post",
"headers": {
"content-type": "application/json"
},
"json": {
"name": "xiaoming",
"age": "18"
}
},
"response":{
"json":{
"message":"success",
"status":"1"
}
}
}
]
请求重定向
[
{
"description":"重定向到百度",
"request":{
"uri":"/redirect",
"method":"get"
},
"redirectTo":"http://www.baidu.com"
},
{
"description":"这是被重定向的请求",
"request":{
"uri":"/toRedirect"
},
"response":{
"text":"this is the redirect page"
}
},
{
"description":"重定向到自己的网页上",
"request":{
"uri":"/myStation"
},
"redirectTo":"/toRedirect"
}
]