基于Springboot+MybatisPlus+Vue的前后端分离的学生选课课程教务管理系统
一、基于Springboot+MybatisPlus+Vue的前后端分离的学生选课课程管理系统
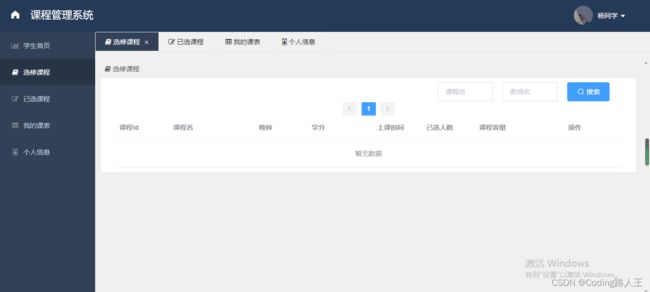
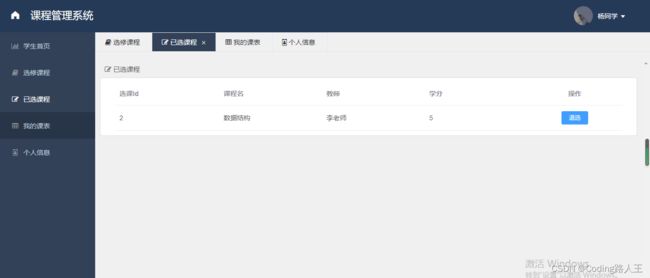
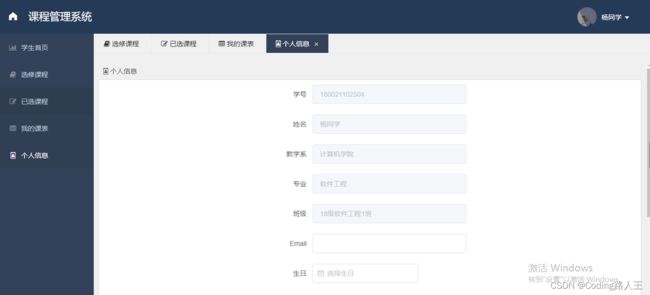
学生:选课 退课 课程表展示
老师:…
教务管理员:…
1.1 项目概述
开发语言:Java8
数据库:Mysql5
前端框架:Vue
后端框架:Springboot【内嵌】 MybatisPlus 【ORM javabean – 数据库表实体 】
服务器:Tomcat,SSM SSH【自己部署】
开发工具:IDEA Navicat VSCODE Maven
代码设计:MVC HTTP-----> Controlller----->service------>dao【Model】
get post delete put
源码+数据库:https://download.csdn.net/download/wyn_365/85577521
1.2 项目详解
1.登录【正则表达式】
用户名:
密码:
验证码:
1.HTTP地址:post[form] ----Controller
2.首先验证码对不对?
3.通过之后查库
4.查询数据库有没有该用户?
2.注册
1.检验数据格式
2.判断两次密码是否一致
3.form 提交到后台Controller
4.插入数据库
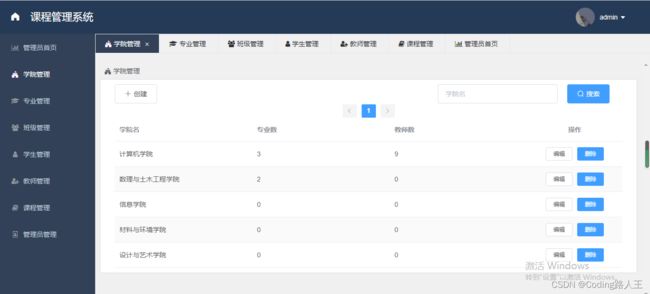
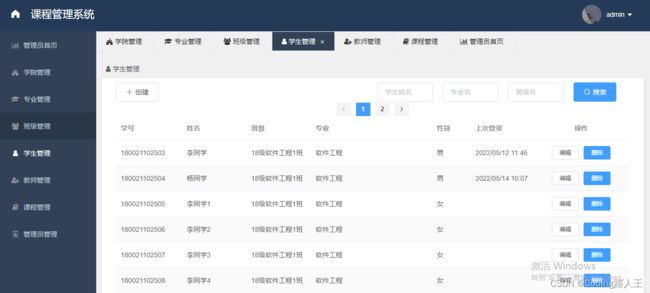
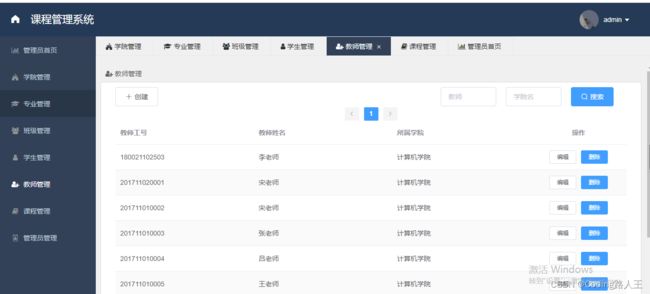
3.管理信息具体实现
【js url “”】HTTP: get url:“admin/student/page” 参数【查询所有 majorName: majorName, className: className, name: name】
程序【接受执行】:controller @RequestMapping(“/admin/student/page”)
SQL: select * from student where name = majorName limit 0,5;
ajax.get(“/admin/student/page/” + index, {
majorName: majorName,
className: className,
name: name
});
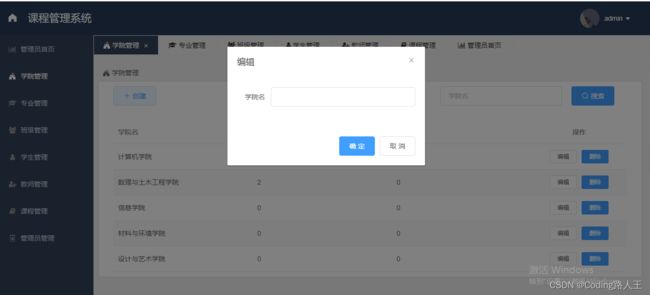
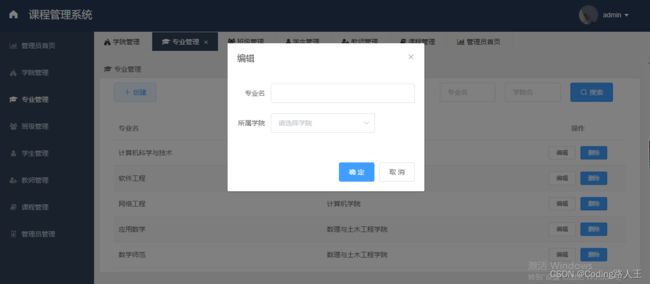
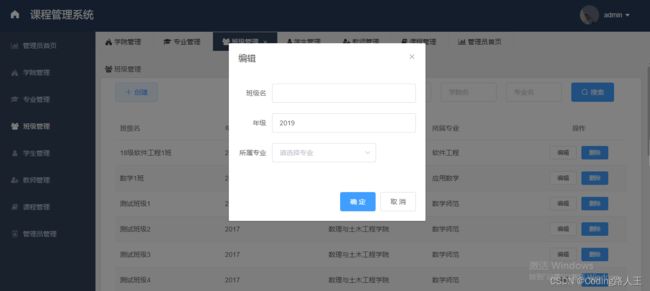
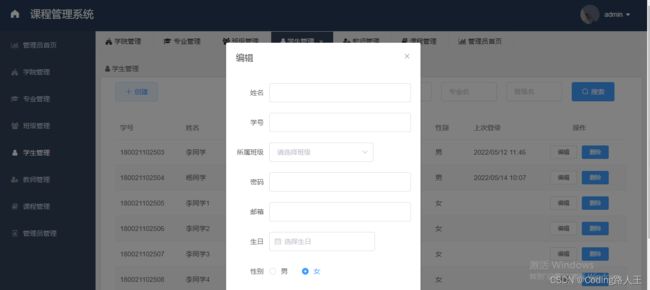
4.新增修改删除
insert: insert drug name,price values(); /admin/drugsAddOk
update: update student set mima= “88888888” where id= 1 ;
/admin/drugsUpdate?id=${drug.id}
- select * from blog where id = ? 数据回显
- post from : update blog set title = ‘’ where id = ?
select
delete delete from drug where id = 1;
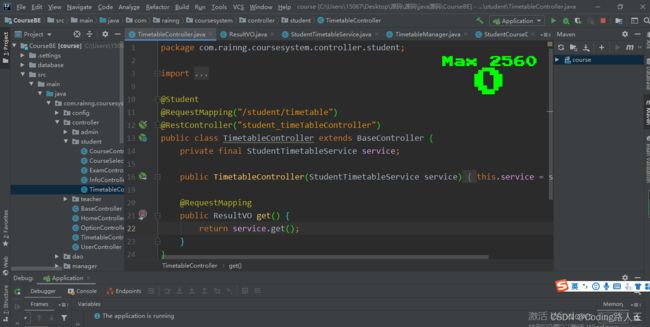
5.课程表展示如何实现:
1.画一张课程表
2.发送http请求数据/student/timetable
3.controller接受清除处理业务逻辑 【接受一个参数据 user= id】
SELECT course_time AS 'time',
course_name AS 'courseName',
teacher_name AS 'teacherName',
course_location AS 'location'
FROM rc_student_course
JOIN rc_course on sc_course_id = course_id
JOIN rc_teacher on course_teacher_id = teacher_id
WHERE sc_student_id = #{studentId}
4.返回数据
5.table渲染数据
1.3 项目总结
1.先看前台发送请求的地方在哪里 http url:
2.后台:controller映射路径
3.解析程序 service 【封装的参数,返回值】
4.SQL: