基于网易云音乐API的微信小程序——网愈芸音乐
网愈芸音乐
-
- 一.项目说明
- 二.项目环境准备
- 三.项目初始化
-
-
- 1.新建项目
- 2.安装依赖Vant Weapp,构建NPM
-
- 四.项目具体开发过程
-
-
- 1.欢迎页面(首页):
- 2.登陆页面
-
-
- 1.界面设计
- 2.逻辑分析
-
- 3.MV页面
-
-
- 1.界面设计
- 2.逻辑分析
-
- 4.音乐页面
-
-
- 1.界面设计
- 2.逻辑分析
-
- 5.歌单页面
-
-
- 1.界面设计
- 2.拓展功能
-
- 6.我的页面
-
-
- 1.个人信息展示区域
- 2.拓展功能区域
-
- 7.歌曲播放页面
-
-
- 1.界面设计
- 2.逻辑分析
- 3.拓展功能
-
- 8.碰到的问题,优化及解决方法
-
-
- 1.MV页面显示留白问题
- 2.MV页面下拉刷新的重新赋值
- 3.微信小程序wx:for双重循环
- 4.微信小程序长按操作方法
- 5.微信小程序获取全局变量获取不到
- 6.标签通过event传值
- 7.js中修改完数据页面没有及时渲染
- 8.微信小程序Component组件获取全局变量
- 9.VantWeapp 中Toast等需要在js中导入文件的组件的导入方法
- 10.获取不到全局变量问题
- 11.微信小程序WXML中text文本空格
- 12.mv播放量以及时长的格式过滤器
-
- 9.功能介绍
-
-
- 1.登陆
- 2.播放音乐,播放mv(来自网易云音乐)
- 3.获取随机文案和一言
- 4.听到周杰伦的歌曲
- 5.网易云热评
-
- 10.开发日志
-
- 五.项目后续功能优化以及升级
-
-
- 1.0.1版本
- 待实现,后续准备加入(尽力而为)的功能和优化计划:
-
- 六.写在最后
一.项目说明
前段时间,网抑云的梗被许多人说道,但是作为一个网易云音乐的资深用户,我个人觉得网易云这一款小小的音乐软件也能治愈着我们芸芸众生中的每一个平凡人。
一次偶然的机会在网易云看到了这样一条评论:我觉得网易云音乐不应该被叫做网抑云,更应该被叫做网愈芸。因为它里面也有着许多温暖,善良的故事,在深夜给了我们共鸣,让我们可以不再红着眼睛,也在治愈着身为芸芸众生中的我们每一个平凡人。
因此,想着做一个听歌的网愈芸音乐小程序。
二.项目环境准备
开发工具:微信开发者工具
界面UI组件库用到的是Vant Weapp:Vant Weapp
网易云开发接口文档:网易云开发接口文档
接口的基地址为:baseURL
文档中的地址都是在基地址baseURL的基础上往后增加。当然也可以自己下载NodeJS版的后台接口文件夹然后在本地运行进行部署。
三.项目初始化
1.新建项目
新建一个空文件夹,然后打开微信开发者工具新建一个云开发的微信小程序项目。
2.安装依赖Vant Weapp,构建NPM
- 先在miniprogram文件夹(如果是云开发项目)下执行命令
npm init,初始化项目,一路按回车即可(此过程完成后会生成package.json文件)。如果不是云开发项目,直接在根目录下执行初始化命令即可。 - 执行命令:
npm i @vant/weapp -S --production,安装组件库。 - 在详情—本地设置中勾选使用npm模块。

- 在工具栏中选择工具—构建npm。完成后应该如下所示:

四.项目具体开发过程
1.欢迎页面(首页):
2.登陆页面
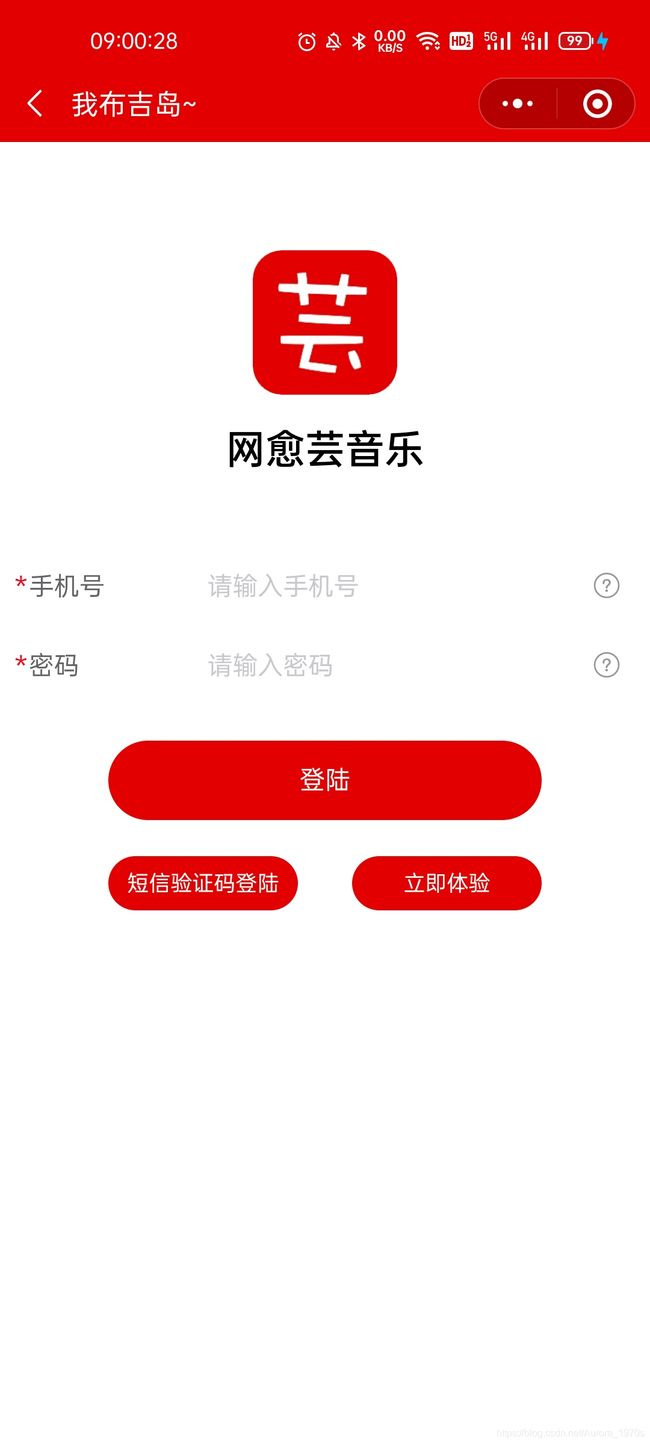
1.界面设计
2.逻辑分析
在登录页面利用vant Weapp布局最基本的手机号+密码的登陆方式(这里的密码没有进行md5的加密)。另外,为了安全性(毕竟小程序中使用的是并不是官方API只是仿官方API),还增加了手机号+验证码的登陆方式,但是该功能尚未实现还在优化中非常遗憾目前只支持手机号+密码的登陆方式。
当然还可以直接点击立即体验跳过登陆先进行体验,当然部分功能就会无法实现(比如查看个人信息)。
3.MV页面
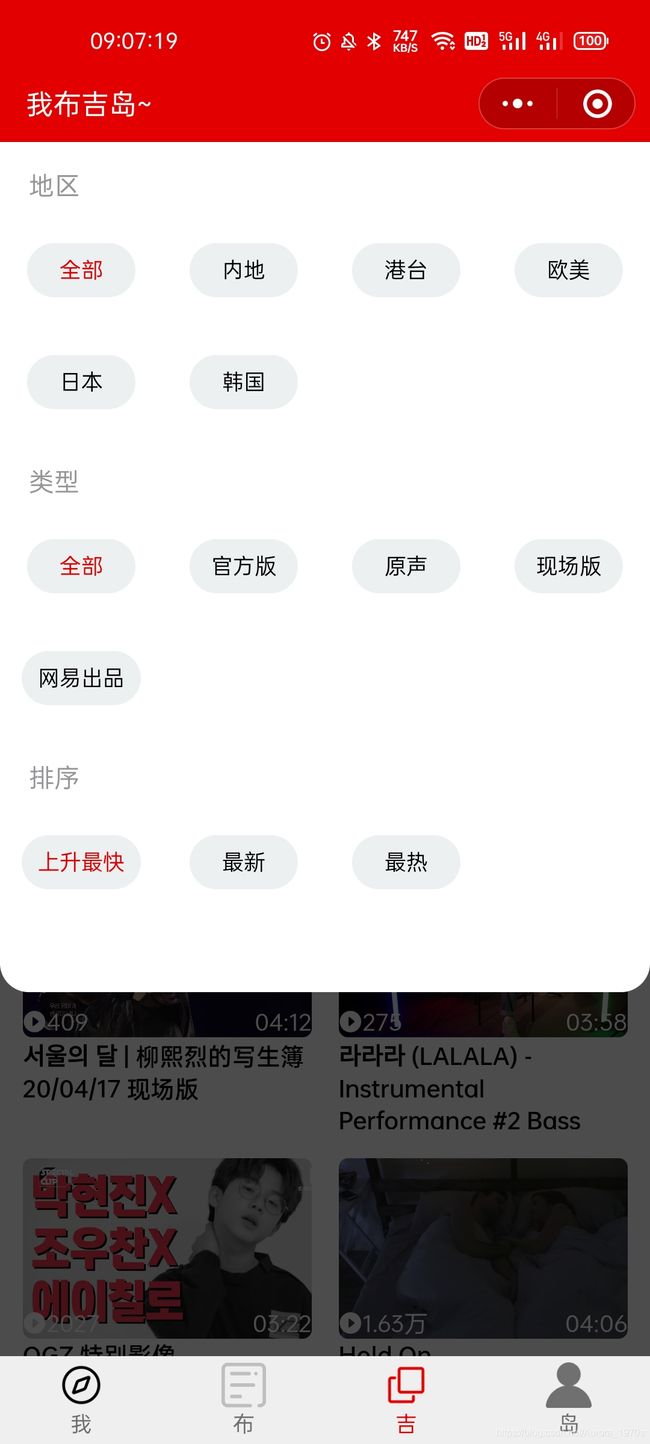
1.界面设计
2.逻辑分析
MV页面上每行放置两个MV,展示的信息包括MV标题,MV时长,MV播放量。点击MV封面即可跳转到MV详情页面。MV页面还可以筛选MV的类型,包括地区,类型和排序。
在MV详情页面中,可以播放该MV,还包括相似MV等信息。
4.音乐页面
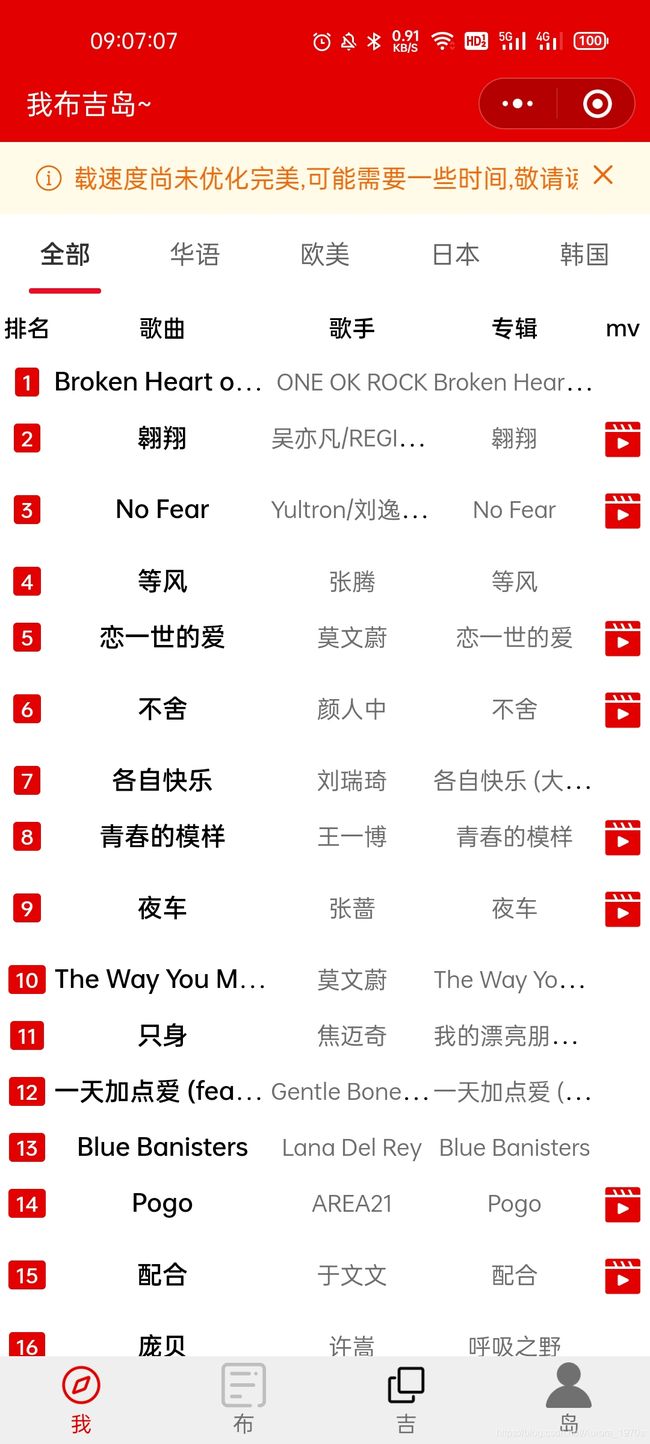
1.界面设计
2.逻辑分析
在音乐界面展示了最新的100首歌曲,展示的信息包括歌曲排名,名字,歌手以及专辑。还支持根据地区筛选歌曲榜单,直接跳转到该歌曲的MV播放页面。
因为请求获取到的数据较多,加载速度尚未优化完美,需要等待一段时间(大概4,5秒)才能显示出来,另外图片加载速度会更慢所以就没有放歌曲专辑封面。
5.歌单页面
1.界面设计
考虑到歌单的来源,分别有推荐歌单(不需要登陆),网友精选碟以及精品歌单三大类。通过Tabs页组件来实现切换。歌单每行布局3列,显示信息包括歌单封面,播放量,歌单名字。

歌单详情页面包括的信息有歌单标题,歌单封面图,歌单描述,歌单创建者信息,歌单歌曲列表。
2.拓展功能
点击歌单描述所在行可以弹出蒙层,显示歌单详细信息,并支持保存歌单封面,复制歌单描述。
6.我的页面
在我的页面中主要分为个人信息展示区域和拓展功能区域。
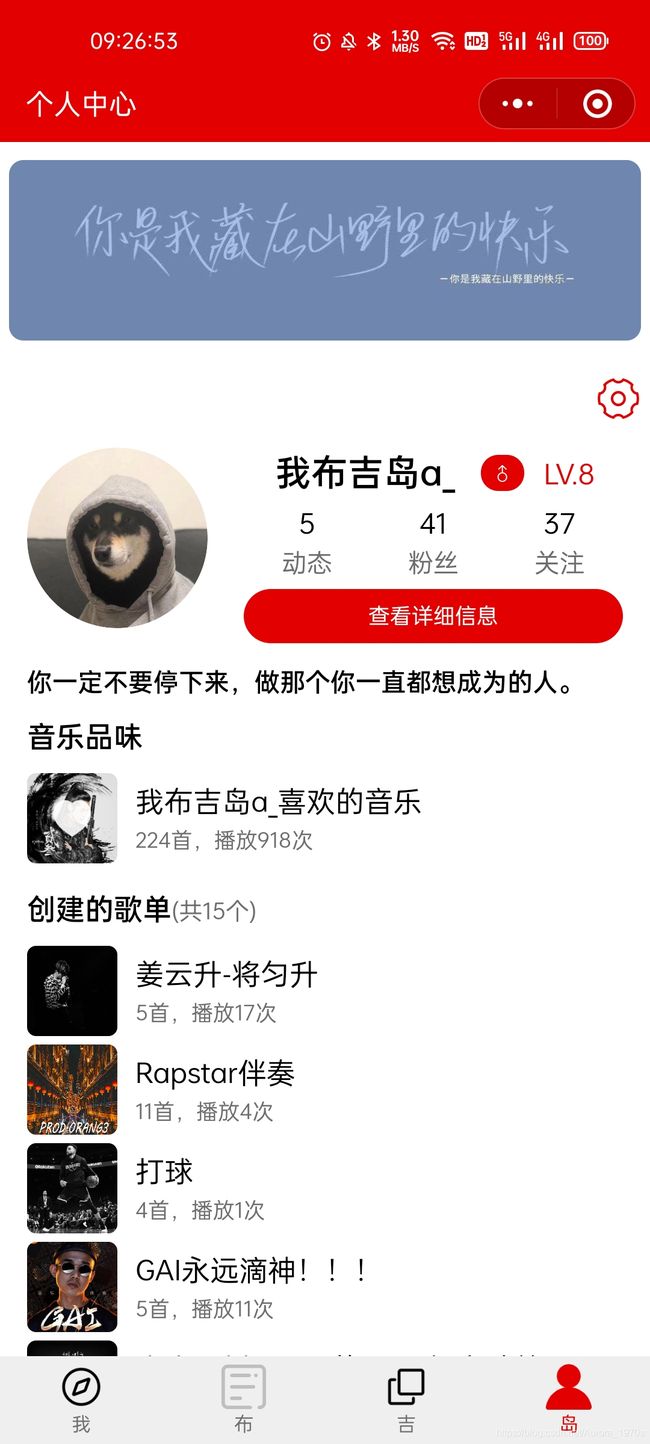
1.个人信息展示区域
在个人信息展示区域中包括背景图,头像,昵称、等级、动态等基本信息,我喜欢的音乐,我创建的歌单,我收藏的歌单。如下图(未登陆)

已登陆:

2.拓展功能区域
在拓展功能区域中包括以下功能界面(后续一些功能也会添加在这里):
7.歌曲播放页面
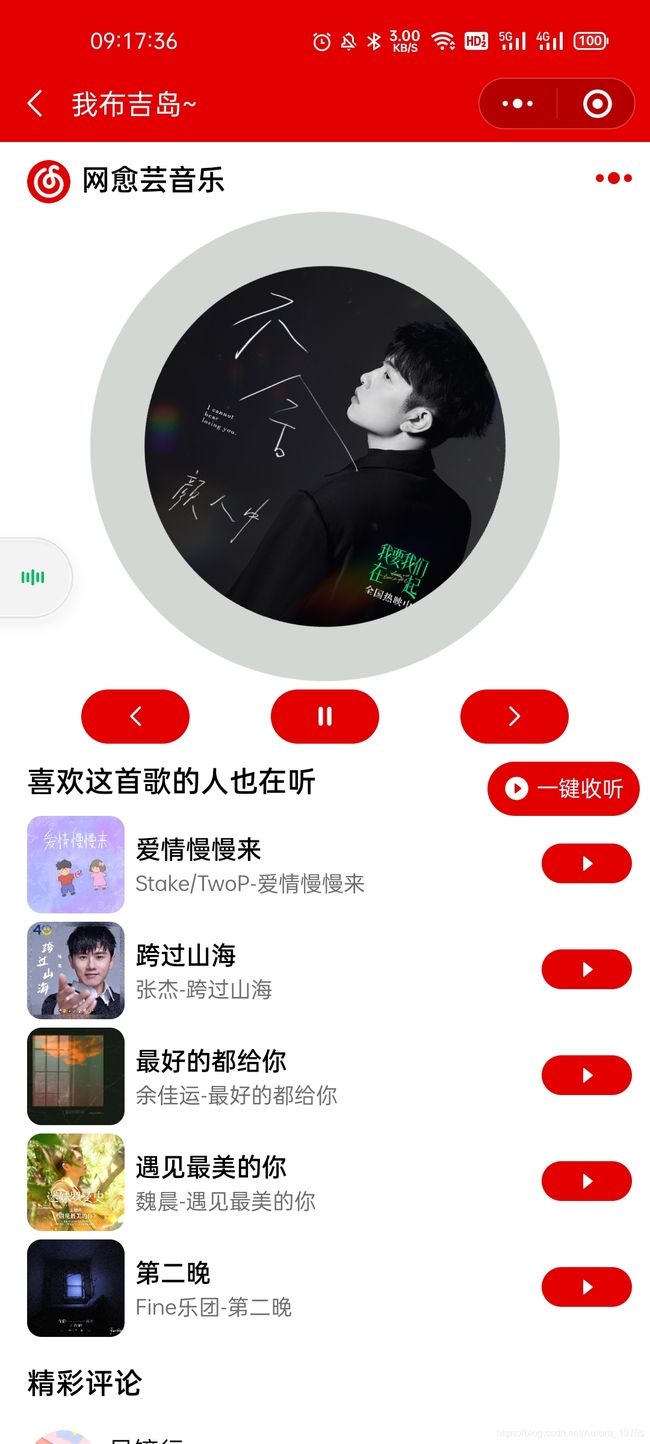
1.界面设计
2.逻辑分析
在歌曲播放页面展示的有歌曲播放动效,歌曲播放操作按钮(上一首,播放/暂停,下一首),相似歌曲,热门评论。点击顶部右侧标志可以展示播放列表。
在播放列表页面顶部可以查看到当前播放列表中的全部歌曲以及总曲目数量。
接着可以切换当前播放模式(随机播放,顺序播放,单曲循环,列表循环),清空当前播放列表。
在播放列表展示歌曲的列表中,可以点击每一首歌曲后面的删除按钮将当前歌曲从列表中删除,直接点击歌曲所在行可以快速直接播放该歌曲。
3.拓展功能
点击精彩评论这四个字会出现弹出层。
点击每一条评论的赞会出现弹出层,支持复制评论内容。
长按评论可以直接复制评论内容。
8.碰到的问题,优化及解决方法
1.MV页面显示留白问题
问题描述:在MV页面,用到图片(mv的封面图)+文字(mv的名字)的格式,但是碰到页面上会出现部分空白区域。如下图所示:
解决方法:经过微信小程序开发者交流社区的交流,将文字
2.MV页面下拉刷新的重新赋值
问题描述:this.setData({})只能赋值单个变量,不能赋值对象.属性的格式。
解决方法:微信小程序this.setData如何修改对象、数组中的值
3.微信小程序wx:for双重循环
<view wx:for="{{orderList}}" wx:key="item">
<view wx:for="{{item.order_info}}" wx:key="idx" wx:for-item="pro">
</view>
</view>
4.微信小程序长按操作方法
bindlongpress="songLongPress"
5.微信小程序获取全局变量获取不到
首先申明全局变量在app.js中申明,如下格式:
App({
globalData: {
// 当前正在播放的歌曲对象
nowPlayingSong: {},
// 播放列表
playingSongList: [],
// 播放模式 random,singleloop,order,listloop,默认随机播放
playingSongMode: 'random'
},
onLaunch: function () {
在app.js页面调用的话直接使用this.data.属性名即可。如果是在别的页面想要调用或者修改值,方法如下:
// 获取全部变量
const app = getApp()
...
// 重新给全局变量赋值
app.globalData.nowPlayingSong = item
// 获取全局变量
console.log(app.globalData.playingSongList)
如果发现获取不到,那么注意检查一下app.js的onLaunch方法中有没有这么一句话:
this.globalData = {}
有的话去掉就可以了,不太容易注意到!!!
6.标签通过event传值
例如:
bind:click="onMvSortChanged" data-newsortitem="{{subItem}}"
...
onMvSortChanged(event) {
console.log(event.currentTarget.dataset.newsortitem)
}
注意,
newsortitem必须全部小写,否则会获取不到。
7.js中修改完数据页面没有及时渲染
例如:
this.data.mvSortData[1].sort.forEach(item => {
if (item.id === newSortItem.id) {
item.isChoosen = true
} else {
item.isChoosen = false
}
this.data.typeValue = newSortItem.name
})
在上面,对
this.data.mvSortData进行了修改,但是页面没有同步更新。原因是微信小程序中,要想实现同步双向更新渲染,必须使用this.setData({})来对页面上使用到的数据进行重新渲染。
解决方法:
先将this.data.mvSortData取出来(拷贝一份),对拷贝的数据进行修改然后修改完成之后重新赋值给this.data.mvSortData。如下所示:
var sortdata = this.data.mvSortData
...
sortdata[0].sort.forEach(item => {
if (item.id === newSortItem.id) {
item.isChoosen = true
} else {
item.isChoosen = false
}
this.data.areaValue = newSortItem.name
})
...
// 使用setData重新赋值使得页面上的分类数据得到更新
this.setData({
mvSortData: sortdata
})
8.微信小程序Component组件获取全局变量
Component 构造器相关
// 获取全部变量
const app = getApp()
Component({
/**
* 组件的属性列表(对外属性,由父页面传递过来的值在这里定义)
*/
properties: {
},
/**
* 组件的初始数据(同page中的初始数据一样)
*/
data: {
// 自定义变量
musicPlayerInfo: {}
},
/**
* 组件的方法列表
*/
// 组件所在页面的生命周期函数--此方法也可以用
// pageLifetimes: {
// show: function () {
// console.log('show')
// this.getMusicPlayerData()
// },
// hide: function () {
// console.log('hide')
// },
// resize: function () {
// console.log('resize')
// },
// },
// 组件的生命周期函数
attached: function () {
// this.setData赋值,注意不能在created生命函数中使用this.setData
this.setData({
musicPlayerInfo: app.globalData
})
},
methods: {
...
}
})
9.VantWeapp 中Toast等需要在js中导入文件的组件的导入方法
官方给出的导入格式:
import Toast from 'path/to/@vant/weapp/dist/toast/toast';
正确的的导入格式
import Toast from '@vant/weapp/toast/toast';
10.获取不到全局变量问题
有时候在一个方法中,如果有两条语句都在操作全局变量,那么有可能导致全局变量数据错乱,无法获取到具体数据。
11.微信小程序WXML中text文本空格
解决办法1:
<text decode="{{true}}"> </text>
一般来说,6个
差不多刚好空两格。
解决办法2:
复制大法:
复 制 吧
这上面每个字之间有空白字符。
12.mv播放量以及时长的格式过滤器
首先过滤器文件filter.wxs:
var TimeformatDate = function (timestamp,option) {
var date = getDate(parseInt(timestamp));
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var hour = function(){
if (date.getHours()<10){ //补‘0’
return '0' + date.getHours()
}
return date.getHours();
}
var minute = function () {
if (date.getMinutes() < 10) {
return '0' + date.getMinutes()
}
return date.getMinutes();
}
var second = function () {
if (date.getSeconds() < 10) {
return '0' + date.getSeconds()
}
return date.getSeconds();
}
if (option=='notime'){ //不需要时间
return year + '-' + month + '-' + day;
}
return year + '-' + month + '-' + day + ' ' + hour() + ':' + minute() + ":" + second();
}
// mv播放量的filter过滤器
var PlayCountFilter = function (timestamp,option) {
// console.log(timestamp)
if(timestamp<10000) {
return timestamp
} else {
return (timestamp / 10000).toFixed(2) + '万'
}
}
// mv时长的filter过滤器 毫秒->分:秒
var DurationFilter = function (timestamp,option) {
var time = timestamp / 1000
var minute = Math.floor(time / 60)
var second = time - (minute * 60)
if(minute<10) {
minute = '0' + minute
}
if(second<10) {
second = '0' + second
}
return minute + ':' + second
}
module.exports = {
TimeformatDate: TimeformatDate,
PlayCountFilter: PlayCountFilter,
DurationFilter: DurationFilter
};
对应的WXML中的代码:
<wxs src='../../utils/filter.wxs' module='filter'/>
<text>{{ filter.PlayCountFilter(item.playCount) }}</text>
注意,wxs标签不需要包裹准备格式化的内容标签,放在任意位置即可。src引入的就是上面新建的
filter.wxs文件,路径一定要写对。module='filter'是固定写法。
9.功能介绍
1.登陆
用户可以登陆自己已有的网易云账号,在此小程序中可以看到自己的一些基本信息,创建的歌单,收藏的歌单。
2.播放音乐,播放mv(来自网易云音乐)
查看到最新音乐,可以分地区筛选,歌单广场中有推荐的个性化歌单,经典歌单等等,还可以选择不同的分类,mv页面上也可以选择不同的分类。
3.获取随机文案和一言
可以获取随机文案和一言
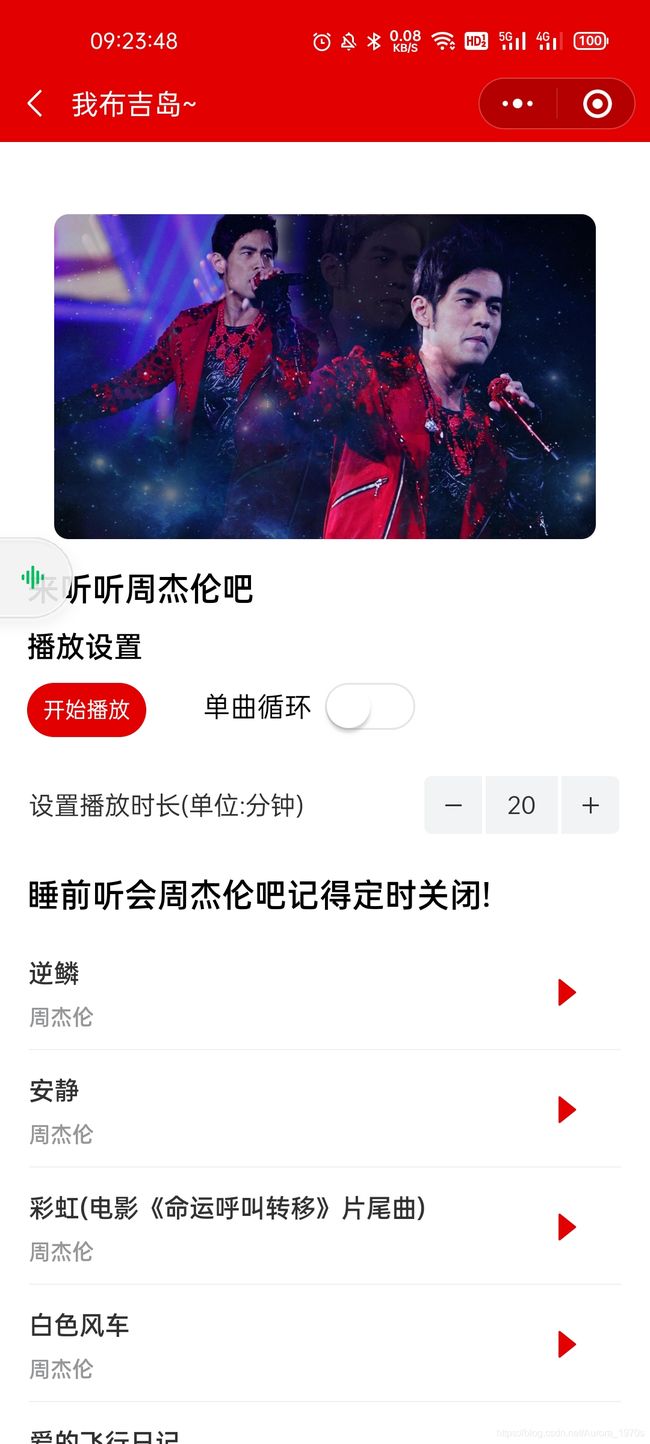
4.听到周杰伦的歌曲
可以听一些周杰伦的经典歌曲(80首),支持随机播放和单曲循环,定时关闭(可以睡前听20分钟)。
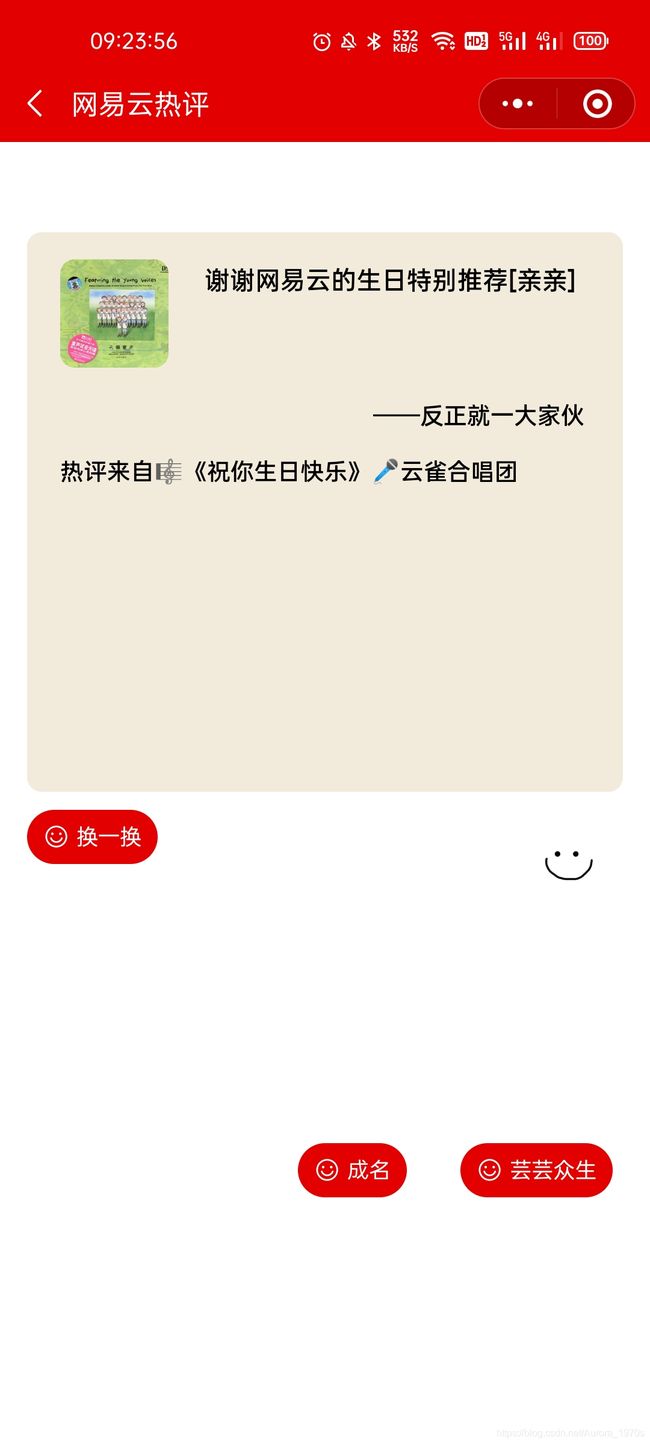
5.网易云热评
可以随机获取到网易云热评
10.开发日志
2021.5.12
- 在歌曲播放页面song内点击一键收听后,先进行5首相似歌曲是否已经在现有播放列表中的判断,如果已经存在就不再添加。
- 歌曲播放页面song点赞评论的时候弹出层的文字优化(你一定能够成为你想要去成为的人! )
- 在音乐界面music顶部显示滚动播放的通知栏,内容为:数据加载速度尚未优化完美,可能需要一些时间,敬请谅解!瑞思拜!。
- 在歌曲播放页面song点击相似歌曲后面的播放按钮后除了切换当前播放曲目逻辑外还需要将该歌曲增加到播放列表中,方便下次寻找。
- 在歌曲播放页面song中的播放列表中。增加了正在播放的曲目的标签提示以及文言颜色效果,更方便。
- 如果用户不小心进入了个人中心页面user,增加了提示也不知道你是怎么进来的…你还尚未登陆,并且可以点击前往登陆按钮去到登录页面。
2021.5.13
- 优化了个人中心页面user中如果未登录时的页面显示信息以及提示用户登陆的信息。
- 增加了手机号+验证码登陆的方式。
2021.5.14
- 增加验证码登陆方式的验证码倒计时显示。手机号验证码登陆功能模块实现有误,延迟上线,等待后续的优化。
- 优化全部页面的js代码,删除不必要的冗余代码。
2021.5.15
- 新增加了更新日志页面。
- 完成了音乐播放页面中的单曲循环,顺序播放,列表循环功能。
- 完成了文案页面warm和网易云热评页面hotComment的视频播放组件功能。
2021.5.16
- 优化了各个页面中的js逻辑代码。
- 修复了页面显示异常的问题(懂的都懂)。
2021.5.18
- 小程序正式上线并更新了1.0.1版本(修复了页面显示异常问题)
2021.5.26
- 小程序1.0.2版本发布,修复了上一个版本中的部分问题与BUG,详情可以前往小程序——更新日志中查看。
五.项目后续功能优化以及升级
1.0.1版本
5.18日发布的1.0.1版本存在的Bug
1.warm.js中的文案接口出错,需要换成https,并添加到合法域名中(已解决)
2.warm.js页面中的底部弹出层高度偏高(已解决)
3.网易云热评的接口出错,无法获取到数据(https没有添加到合法域名中)(已解决)
4.网易云热评界面的底部按钮尺寸有误(已解决)
待实现,后续准备加入(尽力而为)的功能和优化计划:
1.歌单的分享功能
2.歌曲的分享功能
3.歌曲播放时唱片的旋转动效
4.狗屁不通文章生成器
5.人生进度条