uni-app优秀插件
组件库
ThorUI
ColorUI
uViewUI
框架
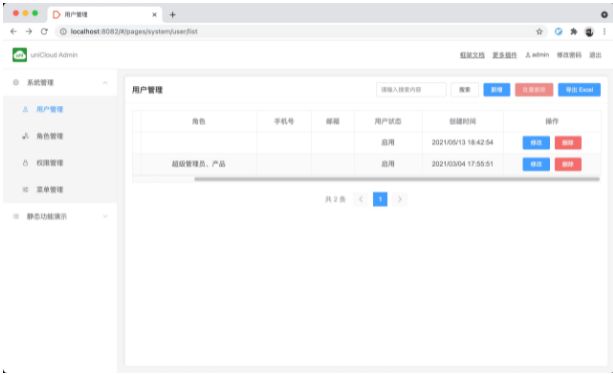
uniCloud admin 基础框架
基于 uni-app,uniCloud 的 admin 管理项目模板
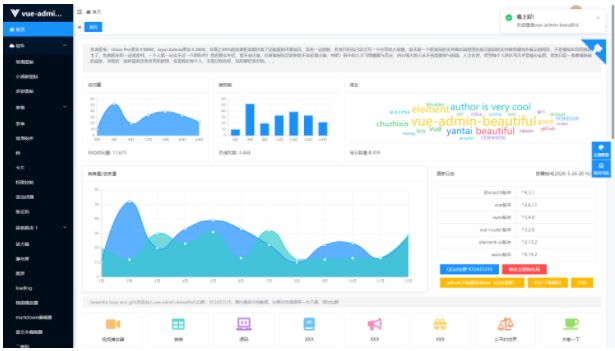
vue-admin-beautiful通用型跨平台集成框架
企业级中后台解决方案,可免费商用,同时支持PC、平板、手机,vue3.0版本已开源见github分支
UI界面和组件
轮播图系列
高级轮播图
精致的图片展示组件,自定义面板指示点,可配置性强
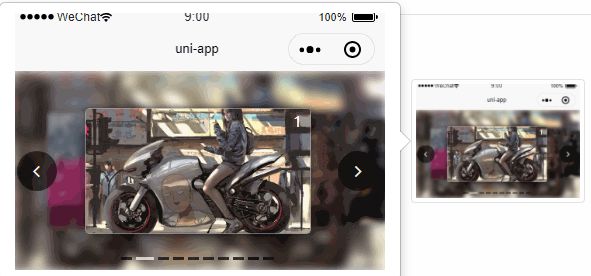
大小图轮播,类似手机相册
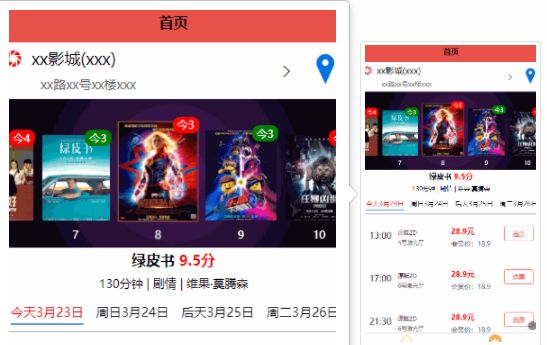
图片轮播,商品详情图
QSwiper组件
切换动画很强大
一款由自定义元素组成的有过渡动画及背景渐变的swiper、引导页,切分为元素解决了小程序占内存大问题
画廊(ynGallery)组件
类似轮播但不是
通用画廊(ynGallery)组件 流畅的滑动感 类似于猫眼影廊 体验感不错
带缩放的轮播
轮播不能用于H5 uni.createAnimation不支持H5
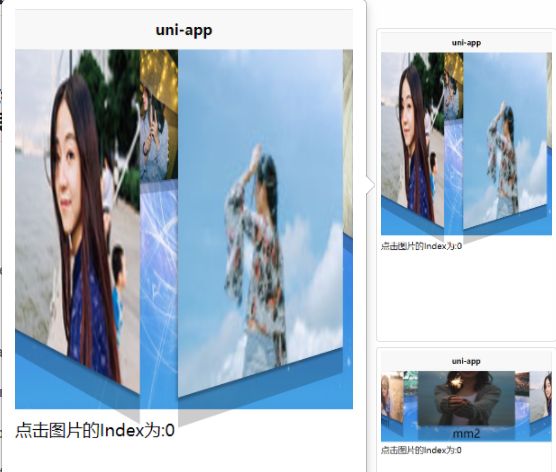
一个3D的炫酷的图片轮播展示组件
3D图片轮播组件,支持点击/手势切换、自动轮播、点击事件、标题,新增背景幕布设置。推荐一次5-9张图
富文本系列
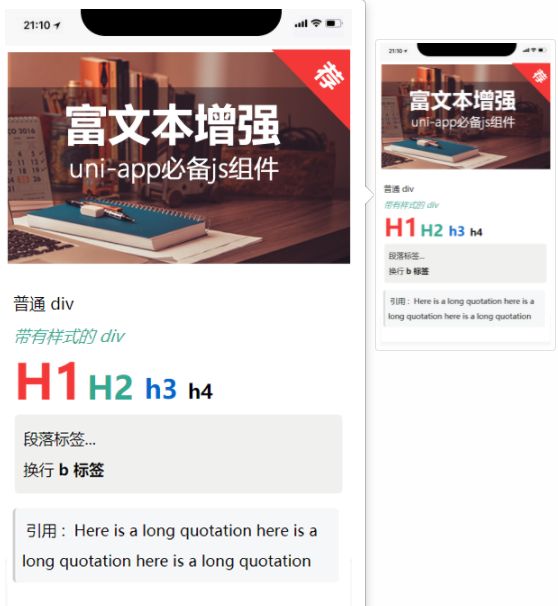
富文本组件加强 js 工具
加强、优化富文本(rich-text)组件,调用方便,可配置,大幅度优化富文本组件;
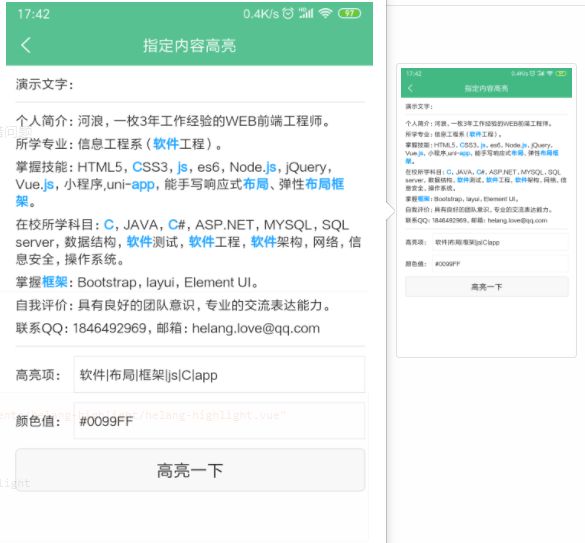
指定内容高亮
可指定高亮内容,是否加粗字体设置,颜色设置
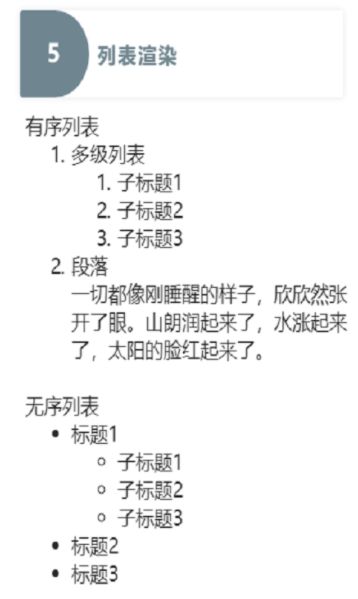
Parser富文本插件(很强大)
全端支持,可编辑
高效轻量,功能丰富
瀑布流
MzShop-商城模板 代码清晰易懂
对华为快应用开源商城项目的改写,借鉴了其代码组件化的特征,但是却更胜一筹,代码更加规范
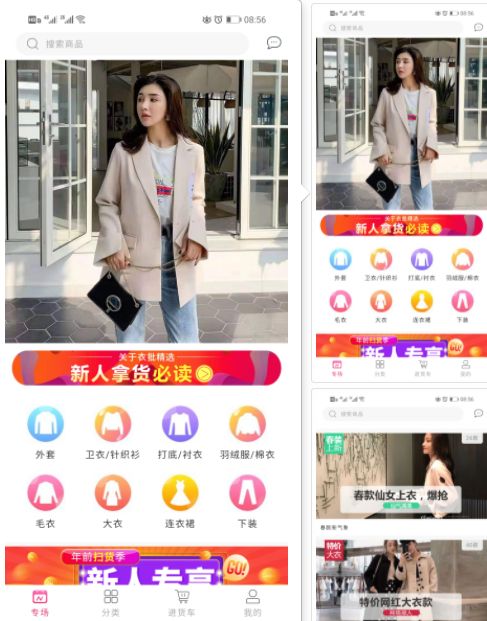
Simple-store电商模板
淘客模版
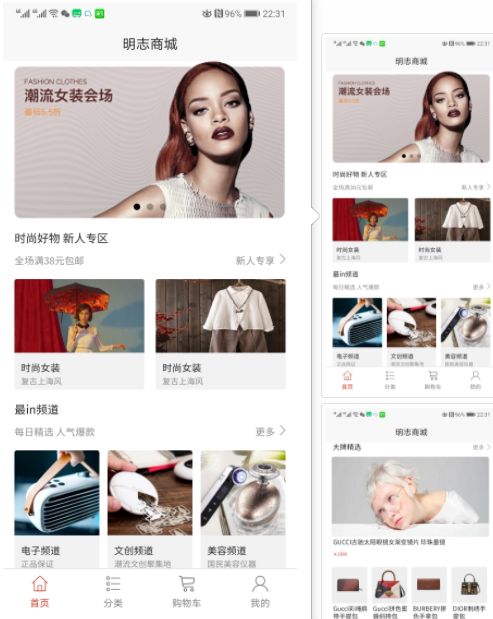
商城模板
商城首页,个人中心,登录注册,购物车,商品详情,商品分类页,客服聊天页,地址管理等
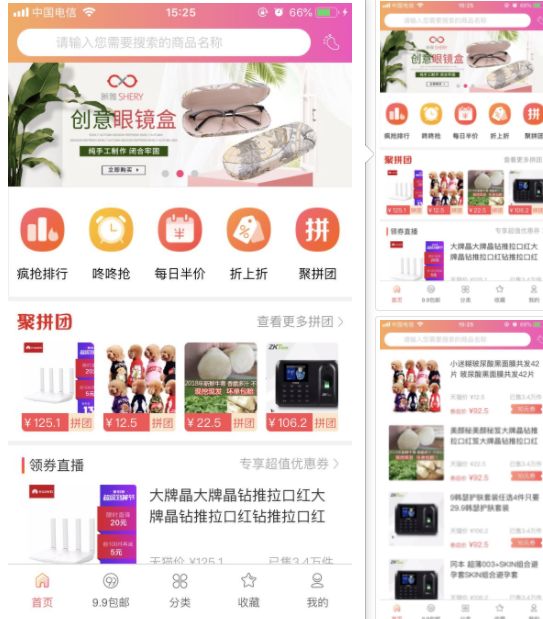
品牌商城模板整套
可以根据不同的市场,不同的档期,不同的分类分别展示相关的商品信息,支持微信,支付宝支付
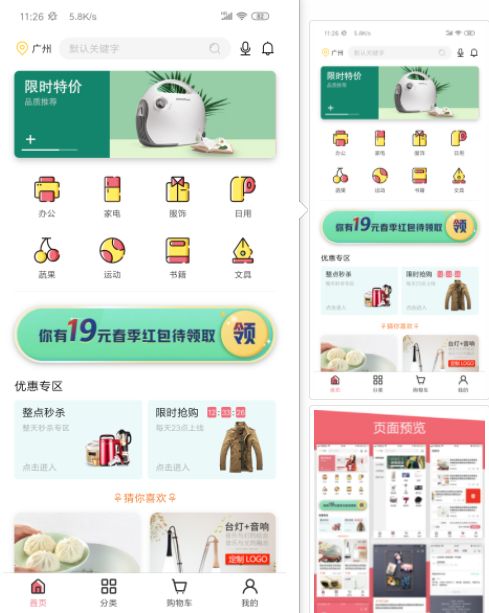
mix-mall 电商项目模版
电商主要页面模板
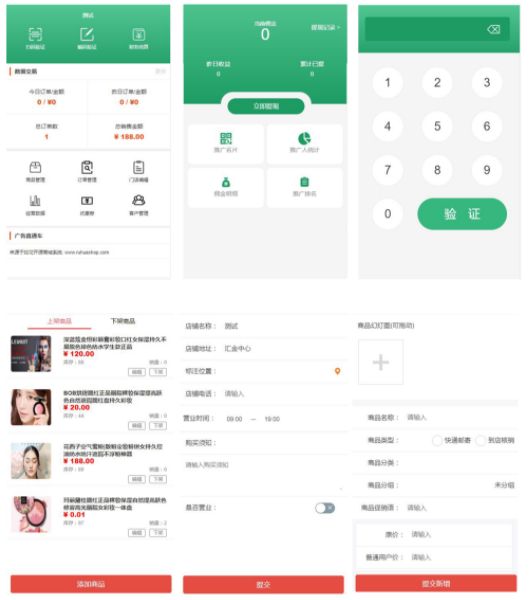
商城手机端后台管理+多商户商家端+分销
多平台管理系统模板uniapp-admin
新闻模板
vue + nvue 修复新版闪退问题
简单易懂,注释详尽的nvue新手向使用示例
数字货币交易系统模板
QQ音乐模板
用uni app 框架兼容三端[H5端、小程序端、app端]仿照QQ音乐界面
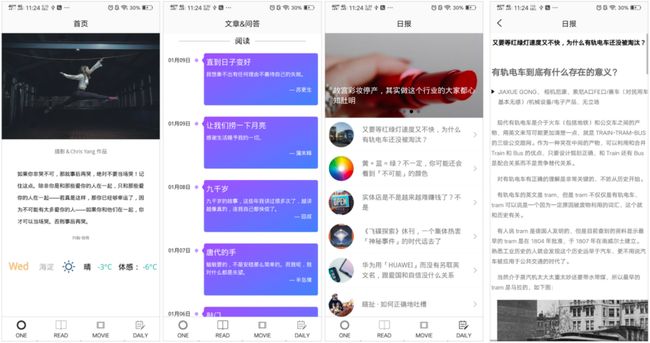
仿「ONE · 一个」App模板
登陆注册忘记密码模板
极简登录注册模板
极简的登陆模板,包含登陆,注册,找回密码,提供APP项目学习示例
登陆注册忘记密码模版
通用登录注册模版,纯页面代码模版。目前兼容H5、微信小程序
登录注册忘记密码模板
一套登录注册页
首页单页面
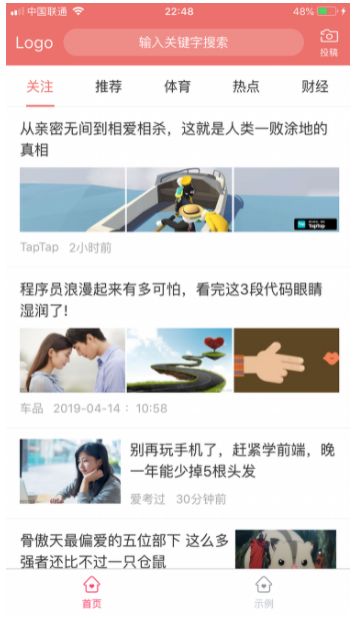
仿新闻仿头条首页
仿新闻客户端首页和今日头条客户端首页,可以左右滑动
教育APP首页
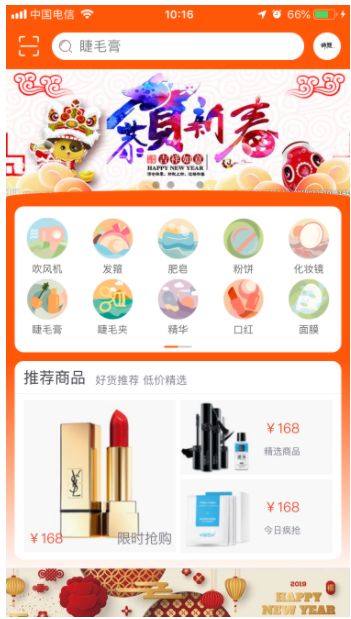
商城首页单页模板
个人中心单页面
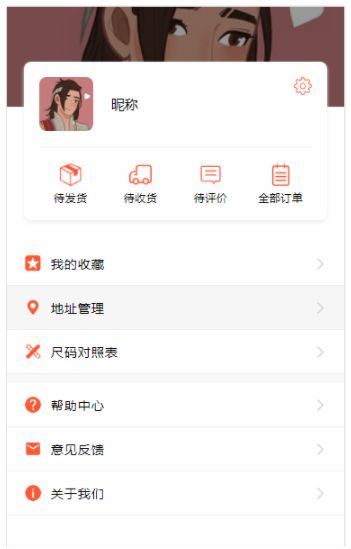
仿京东个人中心模板
仿京东的个人中心页面,只有列表,没有内页
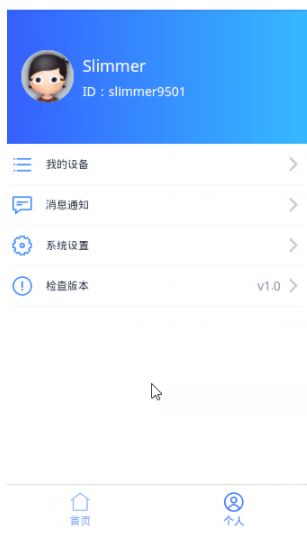
cmd-person个人中心模板
作为项目模板基础,对于初学vue新手入uni-app友好,代码操作注释明确
个人中心页面模板
商城个人中心
个人中心
其他单页面
审批模板,支持小程序和APP
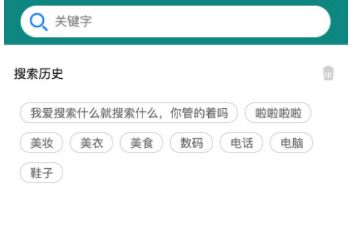
基于uni-app的搜索页面,带历史搜索记录
历史搜索记录存于本地存储,可一键删除,图标未上传,自行添加即可
分享推广页面,分享第三方、保存二维码、复制推广地址
发布评价模板
封装的发布评价模板
列表到详情页面模板
展示新闻的列表页和详情页
问题反馈页面模板
问题反馈页面模板,方便开发者快速搭建问题反馈界面
导航栏
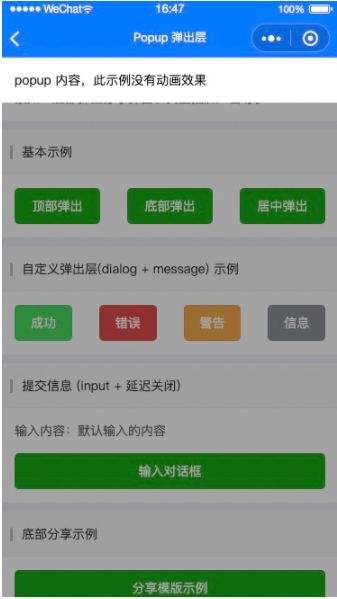
uni-popup 弹出层
Popup 组件,提供常用的弹层
【wxs+renderjs实现】高性能的下拉刷新上拉加载组件
支持uni-app的下拉刷新和上拉加载的组件,支持原生页面和局部区域滚动,支持国际化
顶部导航栏+list上下拉刷新(很强)
列表左右切换上拉加载下拉刷新点击反馈
tab+list+pull刷新+触底加载+左右滑动 模板
封装的列表模板,包括tab,下拉刷新,触底加载,左右滑动触发tab等,适配h5,微信小程序,app。
图表
uCharts高性能跨全端图表
支持nvue!全新官方图表组件,支持H5及APP用ECharts渲染图表,uniapp可视化首选组件
ucharts图表二次封装
此插件为ucharts的二次封装,旨在简化ucharts的使用过程!
地图
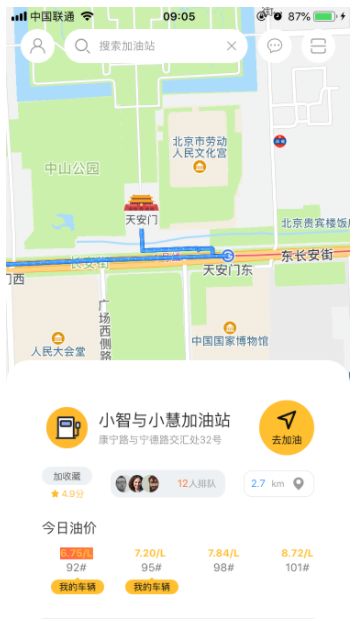
原生地图路线规划实现模版
通过nvue实现原生地图的路线规划,使用bindingx实现地图层级的上拉抽屉。
ms-openMap 打开第三方地图
该方法支持多端(APP、H5、微信小程序)跳转第三方地图并定位指定坐标。
![]()
动画
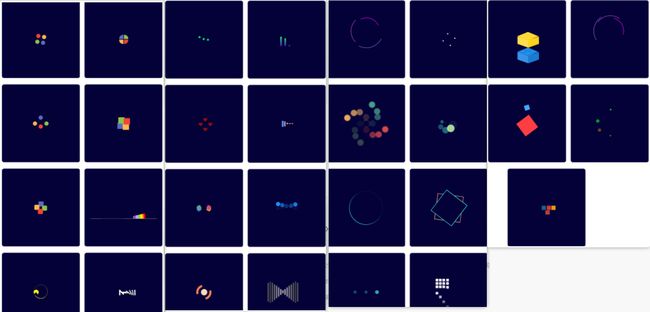
w-loading加载动画
30多款css loading加载动画
数字增长动画
一款可以让数字跑起来的组件件
数字增长动画
实现文字的自增长(可用于web项目,uniapp项目,不要看截图丑,百分百实现你要的效果)
长按录音交互
长按录音,通过配置控制录音时长及动画效果。模拟调用讯飞的语音识别效果
loading动画,简单易修改
css进度条
canvas
海报名片
功能丰富的海报绘制,圆角,边框,单行多行,图片,下载等需要用到的功能全部都有,借鉴和学习的好材料
![]()
一款基于canvas的商品海报生成组件
一款基于canvas的商品海报生成组件,可以根据图片比例生成商品海报图
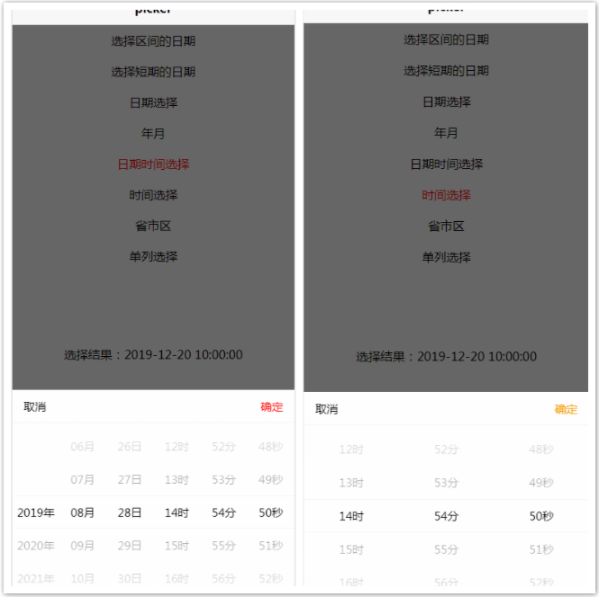
选择器
日期、时间、多级联动picker(下载示例为最新代码)
日期、时间、多级联动picker,目前兼容APP、H5、微信、支付宝、百度等小程序,其它暂未测试
时间日期选择器
可禁用超过当前的时间,可设置时间选项,时间可灵活自定义,可选时间段
DatePicker 多粒度时间选择器
该组件实现的功能是将原生picker组件的mode值为date和time结合。时间粒度有年、月、日等
日期时间选择器(强推)
全新版本,一款高颜值、多场景的日期时间选择器,提供自定义颜色/格式/文案等。
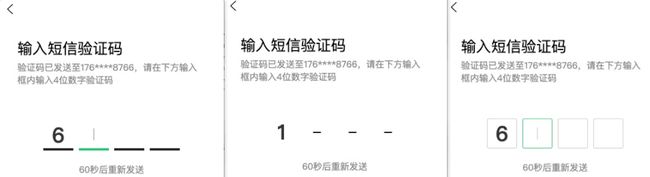
支付
验证码 密码 微信支付宝支付 支付密码样式
表格
t-table 表格组件
其他
气泡菜单,类似微信右上角
全屏客服按钮可拖动,自动吸边
1.可全屏滑动 2.自动吸边 3.H5、APP、QQ小程序跳转加好友,微信小程序调用客服功能
仿微信列表长按弹窗菜单
仿微信列表长按弹窗菜单,优雅扩展列表功能。
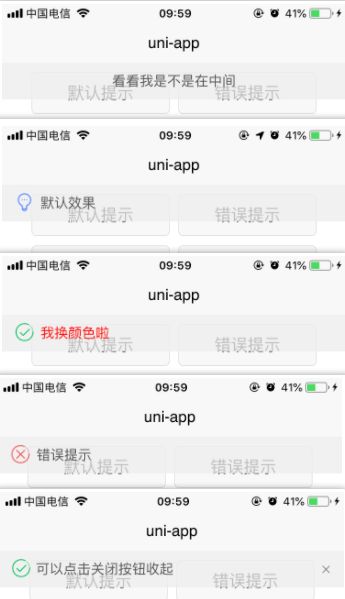
顶部信息提示组件
一款高度封装的顶部信息提示组件
一键回到顶部,非常精简
下拉式筛选菜单
商城,团购常用的下拉式筛选菜单,最多支持3级子菜单,支持多选/单选筛选
工具
网络请求
luch-request
基于Promise开发的跨平台、项目级别的请求库,它有更小的体积,易用的api,方便简单的自定义能力
安装
使用npm
npm i luch-request -S
Example
创建实例
import Request from '@/utils/luch-request/index.js' // 下载的插件
// import Request from 'luch-request' // 使用npm
const http = new Request();
执行GET请求
http.get('/user/login', {params: {userName: 'name', password: '123456'}}).then(res => {
}).catch(err => {
})
// 局部修改配置,局部配置优先级高于全局配置
http.get('/user/login', {
params: {userName: 'name', password: '123456'}, /* 会加在url上 */
header: {}, /* 会与全局header合并,如有同名属性,局部覆盖全局 */
dataType: 'json',
// 注:如果局部custom与全局custom有同名属性,则后面的属性会覆盖前面的属性,相当于Object.assign(全局,局部)
custom: {auth: true}, // 可以加一些自定义参数,在拦截器等地方使用。比如这里我加了一个auth,可在拦截器里拿到,如果true就传token
// #ifndef MP-ALIPAY
responseType: 'text',
// #endif
// #ifdef H5 || APP-PLUS || MP-ALIPAY || MP-WEIXIN
timeout: 60000, // H5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+)、微信小程序(2.10.0)、支付宝小程序
// #endif
// #ifdef APP-PLUS
sslVerify: true, // 验证 ssl 证书 仅5+App安卓端支持(HBuilderX 2.3.3+)
// #endif
// #ifdef H5
withCredentials: false, // 跨域请求时是否携带凭证(cookies)仅H5支持(HBuilderX 2.6.15+)
// #endif
// 返回当前请求的task, options。请勿在此处修改options。非必填
getTask: (task, options) => {
// setTimeout(() => {
// task.abort()
// }, 500)
},
// 自定义验证器。statusCode必存在。非必填
validateStatus: function validateStatus(statusCode) {
return statusCode >= 200 && statusCode < 300
}
}).then(res => {
}).catch(err => {
})
执行POST请求
http.post('/user/login', {userName: 'name', password: '123456'} ).then(res => {
}).catch(err => {
})
// 局部修改配置,局部配置优先级高于全局配置
http.post('/user/login', {userName: 'name', password: '123456'}, {
params: {}, /* 会加在url上 */
header: {}, /* 会与全局header合并,如有同名属性,局部覆盖全局 */
dataType: 'json',
// 注:如果局部custom与全局custom有同名属性,则后面的属性会覆盖前面的属性,相当于Object.assign(全局,局部)
custom: {auth: true}, // 可以加一些自定义参数,在拦截器等地方使用。比如这里我加了一个auth,可在拦截器里拿到,如果true就传token
// #ifndef MP-ALIPAY
responseType: 'text',
// #endif
// #ifdef H5 || APP-PLUS || MP-ALIPAY || MP-WEIXIN
timeout: 60000, // H5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+)、微信小程序(2.10.0)、支付宝小程序
// #endif
// #ifdef APP-PLUS
sslVerify: true, // 验证 ssl 证书 仅5+App安卓端支持(HBuilderX 2.3.3+)
// #endif
// #ifdef H5
withCredentials: false, // 跨域请求时是否携带凭证(cookies)仅H5支持(HBuilderX 2.6.15+)
// #endif
// 返回当前请求的task, options。请勿在此处修改options。非必填
getTask: (task, options) => {
// setTimeout(() => {
// task.abort()
// }, 500)
},
// 自定义验证器。statusCode必存在。非必填
validateStatus: function validateStatus(statusCode) {
return statusCode >= 200 && statusCode < 300
}
}).then(res => {
}).catch(err => {
})
执行upload请求
http.upload('api/upload/img', {
params: {}, /* 会加在url上 */
// #ifdef APP-PLUS || H5
files: [], // 需要上传的文件列表。使用 files 时,filePath 和 name 不生效。App、H5( 2.6.15+)
// #endif
// #ifdef MP-ALIPAY
fileType: 'image/video/audio', // 仅支付宝小程序,且必填。
// #endif
filePath: '', // 要上传文件资源的路径。
// 注:如果局部custom与全局custom有同名属性,则后面的属性会覆盖前面的属性,相当于Object.assign(全局,局部)
custom: {auth: true}, // 可以加一些自定义参数,在拦截器等地方使用。比如这里我加了一个auth,可在拦截器里拿到,如果true就传token
name: 'file', // 文件对应的 key , 开发者在服务器端通过这个 key 可以获取到文件二进制内容
// #ifdef H5 || APP-PLUS
timeout: 60000, // H5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+)
// #endif
header: {}, /* 会与全局header合并,如有同名属性,局部覆盖全局 */
formData: {}, // HTTP 请求中其他额外的 form data
// 返回当前请求的task, options。请勿在此处修改options。非必填
getTask: (task, options) => {
// task.Update((res) => {
// console.log('上传进度' + res.progress);
// console.log('已经上传的数据长度' + res.totalBytesSent);
// console.log('预期需要上传的数据总长度' + res.totalBytesExpectedToSend);
//
// // 测试条件,取消上传任务。
// if (res.progress > 50) {
// uploadTask.abort();
// }
// });
}
}).then(res => {
// 返回的res.data 已经进行JSON.parse
}).catch(err => {
})
封装的request网络请求
基于 Promise 对象实现更简单的 request 使用方式,支持请求和响应拦截
插件使用说明
- 基于 Promise 对象实现更简单的 request 使用方式,支持请求和响应拦截
- 下载后把 vmeitime-http 文件夹 copy 到项目 common/ 目录下
配置
全局配置修改(修改vmeitime-http/interface.js中config和interceptor)
config: {
baseUrl: "https://api.com/api/",
header: {
'Content-Type':'application/json;charset=UTF-8',
'Content-Type':'application/x-www-form-urlencoded'
},
dataType: "json",
responseType: "text"
},
interceptor: {
request: null,
response: null
}
具体接口调用时修改(在vmeitime-http/index.js文件中具体业务接口中配置)
//设置baseUrl
http.config.baseUrl = "http://localhost:8080/api/"
//设置请求前拦截器
http.interceptor.request = (config) => {
//添加通用参数
config.header = {
"token": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}
}
//设置请求结束后拦截器
http.interceptor.response = (response) => {
//判断返回状态 执行相应操作
return response;
}
使用
全局使用(在main.js注册)
import api from '@/common/vmeitime-http/'
// 全局挂载后使用
Vue.prototype.$api = api
<template>
<view class="content">
<view class="uni-padding-wrap uni-common-mt">
<view class="uni-textarea uni-common-mt">
<textarea :value="res"></textarea>
</view>
<view class="uni-btn-v uni-common-mt">
<button type="primary" @click="sendRequest" :loading="loading">发起请求</button>
<button type="default" @click="sendRequest1" :loading="loading">发起请求(async/await)</button>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
loading: false,
res: ''
}
},
onLoad(option) {
//this.sendRequest();
//this.sendRequest1();
},
methods: {
// 方式一
sendRequest: function() {
this.loading = true
this.$api.test({noncestr: Date.now()}).then((res)=>{
this.loading = false;
console.log('request success', res)
uni.showToast({
title: '请求成功',
icon: 'success',
mask: true
});
this.res = '请求结果 : ' + JSON.stringify(res);
}).catch((err)=>{
this.loading = false;
console.log('request fail', err);
})
},
//方式二 https://segmentfault.com/a/1190000013292562?utm_source=channel-newest
async sendRequest1() {
this.loading = true
let res = await this.$api.test({noncestr: Date.now()});
this.loading = false;
this.res = '请求结果 : ' + JSON.stringify(res);
}
}
}
</script>
局部使用(局部使用,不需要在 main.js 中注册)
<template>
<view class="content">
<view class="uni-padding-wrap uni-common-mt">
<view class="uni-textarea uni-common-mt">
<textarea :value="res"></textarea>
</view>
<view class="uni-btn-v uni-common-mt">
<button type="primary" @click="sendRequest" :loading="loading">发起请求</button>
<button type="default" @click="sendRequest1" :loading="loading">发起请求(async/await)</button>
</view>
</view>
</view>
</template>
<script>
import api from '@/common/vmeitime-http/'
export default {
data() {
return {
loading: false,
res: ''
}
},
onLoad(option) {
//this.sendRequest();
//this.sendRequest1();
},
methods: {
// 方式一
sendRequest: function() {
this.loading = true
api.test({noncestr: Date.now()}).then((res)=>{
this.loading = false;
console.log('request success', res)
uni.showToast({
title: '请求成功',
icon: 'success',
mask: true
});
this.res = '请求结果 : ' + JSON.stringify(res);
}).catch((err)=>{
this.loading = false;
console.log('request fail', err);
})
},
//方式二
async sendRequest1() {
this.loading = true
let res = await this.api.test({noncestr: Date.now()});
this.loading = false;
this.res = '请求结果 : ' + JSON.stringify(res);
}
}
}
</script>