【Python百日进阶-数据分析】Day325 - plotly.express.scatter_3d():3D散点图
文章目录
- 一、3D散点图语法
- 二、3D散点图参数
- 三、返回类型
- 四、实例
-
- 4.1 在三维空间中绘制单个数据
- 4.2 使用列中的值将符号分配给标记
- 4.3 3d 散点图样式
- 4.4 Dash 中的 3d 散点图
一、3D散点图语法
plotly.express.scatter_3d(data_frame=None,
x=None,
y=None,
z=None,
color=None,
symbol=None,
size=None,
text=None,
hover_name=None,
hover_data=None,
custom_data=None,
error_x=None,
error_x_minus=None,
error_y=None,
error_y_minus=None,
error_z=None,
error_z_minus=None,
animation_frame=None,
animation_group=None,
category_orders=None,
labels=None,
size_max=None,
color_discrete_sequence=None,
color_discrete_map=None,
color_continuous_scale=None,
range_color=None,
color_continuous_midpoint=None,
symbol_sequence=None,
symbol_map=None,
opacity=None,
log_x=False,
log_y=False,
log_z=False,
range_x=None,
range_y=None,
range_z=None,
title=None,
template=None,
width=None,
height=None)
二、3D散点图参数
-
data_frame ( DataFrame or array-like or dict ) – 这个参数需要传递给要使用的列名(而不是关键字名)。Array-like 和 dict 在内部转换为 Pandas DataFrame。可选:如果丢失,则使用其他参数在幕后构造一个 DataFrame。
-
x ( str or int or Series or array-like ) – 中列的名称data_frame,或pandas Series或array_like对象。来自此列或 array_like 的值用于在笛卡尔坐标中沿 x 轴定位标记。
-
y ( str or int or Series or array-like ) – 中列的名称data_frame,或pandas Series或array_like对象。来自此列或 array_like 的值用于在笛卡尔坐标中沿 y 轴定位标记。
-
z ( str or int or Series or array-like ) – 中列的名称data_frame,或pandas Series或array_like对象。来自此列或 array_like 的值用于在笛卡尔坐标中沿 z 轴定位标记。
-
color ( str or int or Series or array-like ) – 中列的名称data_frame,或pandas Series或array_like对象。此列或array_like 中的值用于为标记分配颜色。
-
symbol 符号(str或int或Series或类似数组)– 中列的名称,data_frame或 Pandas Series 或 array_like 对象。此列或array_like 中的值用于将符号分配给标记。
-
size ( str or int or Series or array-like ) – 中列的名称data_frame,或pandas Series或array_like对象。此列或array_like 中的值用于分配标记大小。
-
text ( str or int or Series or array-like ) – 中列的名称data_frame,或pandas Series或array_like对象。此列或array_like 中的值在图中显示为文本标签。
-
hover_name ( str or int or Series or array-like ) – 中列的名称data_frame,或者pandas Series或array_like对象。此列或类似数组的值在悬停工具提示中以粗体显示。
-
hover_data 悬停数据(str或int列表,或Series或类似数组,或dict)–data_frame或 pandas Series 中的列名称列表,或类似数组的对象或以列名作为键的 dict,值为 True(默认情况下)格式) False(为了从悬停信息中删除此列),或格式字符串,例如 ‘:.3f’ 或 ’ | %a’ 或类似列表的数据出现在悬停工具提示或元组中,bool 或格式化字符串作为第一个元素,类似列表的数据出现在悬停中作为第二个元素这些列中的值在悬停工具提示中显示为额外数据.
-
custom_data(str或int列表,或Series或array-like)– 中列的名称data_frame,或 Pandas Series,或 array_like 对象这些列中的值是额外的数据,例如用于小部件或 Dash 回调。此数据不是用户可见的,但包含在图形发出的事件中(套索选择等)
-
error_x ( str or int or Series or array-like ) – 中列的名称data_frame,或pandas Series或array_like对象。此列或 array_like 中的值用于确定 x 轴误差线的大小。如果error_x_minus是None,误差线将是对称的,否则error_x仅用于正方向。
-
error_x_minus ( str or int or Series or array-like ) – 中列的名称data_frame,或pandas Series或array_like对象。此列或 array_like 中的值用于确定负方向上的 x 轴误差条的大小。如果error_x 是 则忽略None。
-
error_y ( str or int or Series or array-like ) – 中列的名称data_frame,或pandas Series或array_like对象。此列或 array_like 中的值用于确定 y 轴误差线的大小。如果error_y_minus是None,误差线将是对称的,否则error_y仅用于正方向。
-
error_y_minus ( str or int or Series or array-like ) – 中列的名称data_frame,或者pandas Series或array_like对象。此列或 array_like 中的值用于在负方向上调整 y 轴误差条的大小。如果error_y 是 则忽略None。
-
error_z ( str or int or Series or array-like ) – 中的列名data_frame,或者pandas Series或者array_like对象。此列或 array_like 中的值用于调整 z 轴误差线的大小。如果error_z_minus是None,误差线将是对称的,否则error_z仅用于正方向。
-
error_z_minus ( str or int or Series or array-like ) – 中的列名data_frame,或者pandas Series或者array_like对象。此列或 array_like 中的值用于确定负方向上的 z 轴误差条的大小。如果error_z 是 则忽略None。
-
animation_frame(str或int或Series或array-like)– 中列的名称,data_frame或 Pandas Series 或 array_like 对象。此列或array_like 中的值用于为动画帧分配标记。
-
animation_group(str或int或Series或array-like)– 中列的名称,data_frame或 Pandas Series 或 array_like 对象。来自此列或 array_like 的值用于提供跨动画帧的对象恒定性:具有匹配 “ animation_group”的行将被视为它们在每一帧中描述相同的对象。
-
category_orders(带有 str 键的字典和 str 值列表(默认{}))——默认情况下,在 Python 3.6+ 中,轴、图例和方面中分类值的顺序取决于这些值第一次遇到的顺序data_frame(并且没有3.6 以下的 Python 中默认保证顺序)。此参数用于强制对每列的值进行特定排序。这个字典的键应该对应于列名,值应该是与所需的特定显示顺序对应的字符串列表。
-
labels 标签(带有 str 键和 str 值的字典(默认{}))——默认情况下,列名在图中用于轴标题、图例条目和悬停。这个参数允许它被覆盖。此字典的键应对应于列名,值应对应于要显示的所需标签。
-
size_max (int (default 20)) – 使用时设置最大标记大小size。
-
color_discrete_sequence(str 列表)——字符串应该定义有效的 CSS 颜色。当color设置为 并且相应列中的值不是数字时,该列中的值通过color_discrete_sequence 按 中描述的顺序循环分配颜色category_orders,除非 的值 color是 中的键color_discrete_map。plotly.express.colors子模块中提供了各种有用的颜色序列,特别是plotly.express.colors.qualitative.
-
color_discrete_map(带有 str 键和 str 值的字典(默认{}))——字符串值应该定义有效的 CSS-colors 用于覆盖 color_discrete_sequence以将特定颜色分配给与特定值对应的标记。键入的color_discrete_map应该是由 表示的列中的值color。或者,如果 的值color是有效颜色,则’identity’可以传递字符串以直接使用它们。
-
color_continuous_scale ( str 列表) – 字符串应该定义有效的 CSS-colors 当 由 表示的列color包含数字数据时,此列表用于构建连续的颜色比例。plotly.express.colors子模块中提供了各种有用的色阶 ,特别 plotly.express.colors.sequential是plotly.express.colors.diverging 和plotly.express.colors.cyclical。
-
range_color(两个数字的列表)– 如果提供,则覆盖连续色标上的自动缩放。
-
color_continuous_midpoint (number (default None)) – 如果设置,计算连续色标的边界以获得所需的中点。使用plotly.express.colors.diverging色阶作为 的输入时, 建议设置此值 color_continuous_scale。
-
symbol_sequence(str 列表)——字符串应该定义有效的 plotly.js 符号。当symbol被设置时,该列中的值由通过循环分配的符号 symbol_sequence中的顺序描述category_orders,除非的值symbol是在一个关键symbol_map。
-
symbol_map(带有 str 键和 str 值的字典(默认{}))——字符串值应该定义 plotly.js 符号 用于覆盖symbol_sequence以将特定符号分配给与 特定值对应的标记。键入的symbol_map应该是由 表示的列中的值symbol。或者,如果 的值symbol 是有效的符号名称,则’identity’可以传递字符串以直接使用它们。
-
opacity ( float ) – 介于 0 和 1 之间的值。设置标记的不透明度。
-
log_x (boolean (default False)) – 如果True,x 轴在笛卡尔坐标中对数缩放。
-
log_y (boolean (default False)) – 如果True,y 轴在笛卡尔坐标中对数缩放。
-
log_z (boolean (default False)) – 如果True,z 轴在笛卡尔坐标中对数缩放。
-
range_x(两个数字的列表)– 如果提供,则覆盖笛卡尔坐标中 x 轴上的自动缩放。
-
range_y(两个数字的列表)– 如果提供,则覆盖笛卡尔坐标中 y 轴上的自动缩放。
-
range_z(两个数字的列表)– 如果提供,则覆盖笛卡尔坐标中 z 轴上的自动缩放。
-
title ( str ) – 图形标题。
-
template 模板(str或dict或plotly.graph_objects.layout.Template 实例)——图形模板名称(必须是 plotly.io.templates 中的一个键)或定义。
-
width (int (default None)) – 以像素为单位的图形宽度。
-
height (int (default None)) – 以像素为单位的图形高度。
三、返回类型
plotly.graph_objects.Figure
四、实例
4.1 在三维空间中绘制单个数据
由于标记的颜色,可以表示数据的第 4 维
import plotly.express as px
df = px.data.iris()
fig = px.scatter_3d(df, x='sepal_length', y='sepal_width', z='petal_width',
color='species')
fig.show()
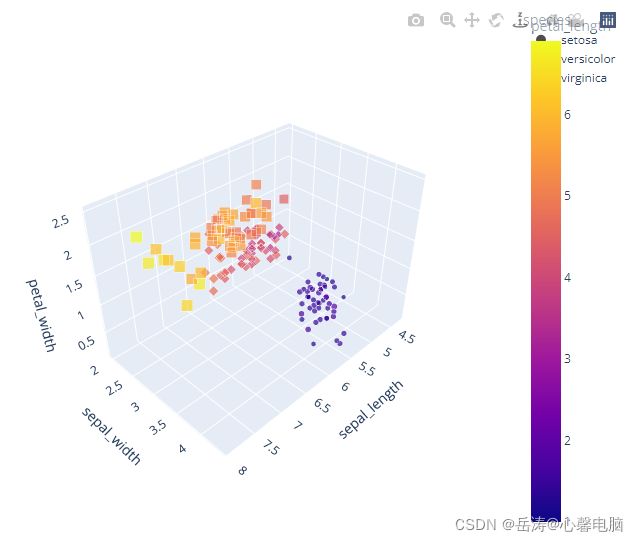
4.2 使用列中的值将符号分配给标记
import plotly.express as px
df = px.data.iris()
fig = px.scatter_3d(df, x='sepal_length', y='sepal_width', z='petal_width',
color='petal_length', symbol='species')
fig.show()
4.3 3d 散点图样式
可以通过px.scatter_3d某些选项的参数来自定义图形的样式,或者通过 更新图形的轨迹或布局fig.update。
import plotly.express as px
df = px.data.iris()
fig = px.scatter_3d(df, x='sepal_length', y='sepal_width', z='petal_width',
color='petal_length', size='petal_length', size_max=18,
symbol='species', opacity=0.7)
# tight layout
fig.update_layout(margin=dict(l=0, r=0, b=0, t=0))
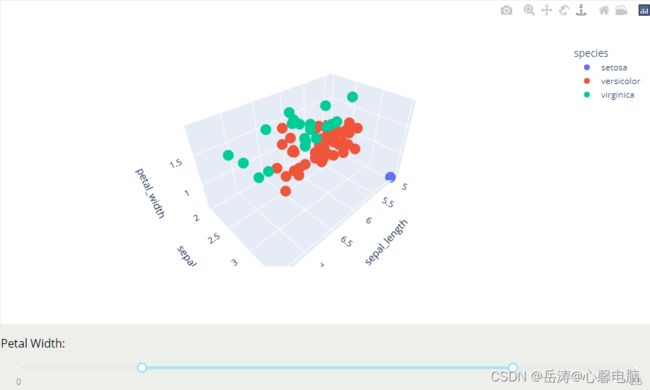
4.4 Dash 中的 3d 散点图
Dash是使用 Plotly 图形在 Python 中构建分析应用程序的最佳方式。
import dash
from dash import dcc,html
from dash.dependencies import Input, Output
import plotly.express as px
df = px.data.iris()
app = dash.Dash(__name__)
app.layout = html.Div([
dcc.Graph(id="scatter-plot"),
html.P("Petal Width:"),
dcc.RangeSlider(
id='range-slider',
min=0, max=2.5, step=0.1,
marks={0: '0', 2.5: '2.5'},
value=[0.5, 2]
),
])
@app.callback(
Output("scatter-plot", "figure"),
[Input("range-slider", "value")])
def update_bar_chart(slider_range):
low, high = slider_range
mask = (df.petal_width > low) & (df.petal_width < high)
fig = px.scatter_3d(df[mask],
x='sepal_length', y='sepal_width', z='petal_width',
color="species", hover_data=['petal_width'])
return fig
app.run_server(debug=True)