Vue2进阶
https://www.bilibili.com/video/BV1Zy4y1K7SH
组件化编程
1.非单文件组件
1.基本使用
第一步:创建组件
注意不需要写el,所有组件由vm管理, vm决定组件服务于哪一个容器
const school = Vue.extend({
template:``,
data(){}
})
第二步:注册组件
1.全局注册,这样所有的vm都可以使用该组件
2.局部注册,这样对应的vm可以使用该组件
Vue.component('school', school) //全局注册,第一个参数是名字,第二个是组件
new Vue({
el: '#root',
//局部注册
components: {
school,
}
})
第三步:在使用组件的位置编写组件标签
<div id="root">
<student></student>
</div>
注意点:
1.组件里的data一定要写成函数,因为同一组件可能会在多处地方调用,同一组件在不同的地方属性应该相互独立,所以不能A.data=B.data,而是,通过函数data()返回一个对象,使得A=data(),b=data()
2.简写:
const school = Vue.extend(options)
//可以简写成
const school = options
2.组件的嵌套
在组件内部注册组件,在template里面编写组件标签
const school = Vue.extend({
name: 'school',
template: `学校名称:{{name}}
3.VueComponent构造函数
- 组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的,如:const app=Vue.exten({}),app是构造函数
- 我们只需要写或,Vue解析时会帮我们创建app组件的实例对象,即Vue帮我们执行new VueComponent(options),也就是new app(options)
- 特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent
- 组件实例对象的this与Vue实例对象的this一样,Vue会帮我们绑定。我们称组件实例对象的this为vc,Vue实例对象的this为vm
4.一个重要的内置关系
1.Vue帮我们修改了VueComponent原型对象的原型,使下面代码成立。
VueComponent.prototype.__proto__ === Vue.prototype
2.所以组件实例对象vc可以访问到Vue原型上的属性和方法。(以后需要这功能)
2.单文件组件
main.js
import App from './App'
new Vue({
el: '#root',
template:`App.vue
<template>
<div>
<School></School>
<Student></Student>
</div>
</template>
<script>
import School from './School'
import Student from './Student'
export default {
name:'App',
components:{
School,
Student,
}
}
Vue脚手架文件结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
Render函数:
vue.js与vue.runtime.xxx.js的区别:
-
vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
-
vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
-
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。
-
vue.runtime.xxx.js比vue.js小很多。
-
在vue下的package.json,里的module,指定了我们默认import vue时引入的是dist/vue.runtime.esm.js
import Vue from 'vue' //引入的是残缺的Vue,没有模板解析器,需要用render函数
new Vue({
render: h => h(App)
//render(createElement) createElement函数返回一个Vnode节点
//render函数得到这个节点后,返回给mount函数,
//mount函数渲染成真实的Dom节点,并挂在到根节点上,也就不需要el了
}).$mount('#app')
ref属性
1.ref可以理解为id的替代者
2.在html标签上获取的是真实DOM元素,在组件标签上是组件实例对象(vc)
使用方式:
<h1 ref="title">.....</h1>
<School ref="scho"></School>
获取方式:this.$refs.xxx
methods: {
showDOM() {
console.log(this.$refs.title);//dom节点h1
console.log(this.$refs.scho); //实例对象(vc)
},
mixin混合
定义
所谓混合就是把2个组件共有的配置项提取出来,然后共同使用。
自定义混合
hunhe.js:暴露出你的配置项
export const hunhe = {
methods: {
showName() {
alert(this.name);
},
},
mounted() {
console.log("你好啊!");
},
};
使用
全局混入:在main.js下引入,然后Vue.mixin(xxx),这样所有的vm,vc上都会有该属性
局部混入:将混合引入当前文件,然后在vm/vc的配置项里设置:mixins:[‘xxx1’,‘xxx2’]
插件
1.Vue会帮我们对象里的install方法,install可以接收vm的构造者,也就是Vue构造函数
2.Vue.use(pluins):通过Vue.use使用插件,这样就会帮我们调用install方法
pugin.js:
暴露出一个对象,如果对象里有install方法,Vue会调用
export default {
install(Vue) {
Vue.filter("mySlice", function (value) {
return value.slice(0, 4);
});
}
main.js:
import Vue from "vue";
import App from "./App.vue";
import plugins from "./plugins";//引入插件
//应用(使用)插件
Vue.use(plugins);
scoped样式
作用:让样式只在对应的组件局部生效,防止冲突。
写法:
webStorage
1.webStorage分为SessionStorage和LocalStorage
- 浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
- 存储内容大小一般支持5MB左右(不同浏览器可能不一样)
- SessionStorage存储的内容会随着浏览器窗口关闭而消失。
- LocalStorage存储的内容,需要手动清除才会消失。
2.相关API:
1.xxxxxStorage.setItem(‘key’, ‘value’);
该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。
2.xxxxxStorage.getItem(‘person’);
该方法接受一个键名作为参数,返回键名对应的值。
3.xxxxxStorage.removeItem(‘key’);
该方法接受一个键名作为参数,并把该键名从存储中删除。
4.xxxxxStorage.clear()
该方法会清空存储中的所有数据。
3.tips:
- xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。
- JSON.parse(null)的结果依然是null。
nextTick
- 语法:this.$nextTick(回调函数),this是vm或vc
- 作用:在下一次 DOM 更新结束后执行其指定的回调。
- 什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,那么就在nextTick所指定的回调函数中执行。
配置代理
安装
npm i axios
跨域:
- 跨域就是你违背了 协议名(http)、主机名(locallhost)、端口号(8080)其中一个。
- 结果就是你从8080发了请求,5050接到了请求,但发现你跨域了,所以5050不会给你返回结果
解决跨域:
-
配置一个代理服务器,代理服务器和你本地都是8080,但因为代理服务器是服务器,它与5050交换数据不受跨域的影响,服务器之间不受跨域影响。
-
开启代理服务器:
①使用nginx
②vue-cli(4行代码),在vue.config.js里配置
-
axios:axios返回的是promise对象
案例:
现在电脑上有2台服务器,一台是vue-cli或者chrome帮我们开的,8080,一台是我们自己用node开的5050,现在要实现它们之间的交互,我们需要自己创建一个代理服务器,它的端口也是8080.
使用1(有缺点)
vue.config.js:
module.exports = {
pages:{
index:{
entry:'src/main.js'//入口
},
},
LintOnSave:false,//关闭语法检查
//开启代理服务器
devServer:{// proxy:代理
//代理服务器就是与本地一样的8080,我们需要设置的是往哪代理
proxy:'http://localhost:5050'
}
}
App.vue
import axios from 'axios'
export default{
name:'App',
methods:{
getStudents(){
//这里实际上访问的就是http://localhost:5050/students
axios.get('http://localhost:8080/students').then(
response=>{
console.log('请求成功',response.data)},
error=>{
console.log('请求失败',error.message)}
)}}}
缺点:
- public文件夹相当于8080的根路径,如果public文件夹下面有students文件,那么就不会跨域,会先从本地取。我们不能控制是否走跨域路线。
- 用这种方式我们只能代理一个端口号。
使用2
- 设置前缀xxx,如果你有前缀就走代理,如果没有前缀就不走代理。
- 可以通过不同的前缀控制走不同的代理。
vue.config.js:
module.exports = {
devServer:{
proxy:{
'/haha':{
target:'http://localhost:5050',
//正则匹配以 /haha 开头的字符,转化为''
parthRewrite:{'^/haha':''},
//用于支持websocket,默认为true,可以不写
ws:true,
//改变:5050收到的是5050发过来的请求
//不改变:5050收到的是8080发过来的请求
//改变的是请求头中host的值
//默认为true,可以不写
changeOrigin:true
},
'/haha2000':{},
}}}
App.vue
axios.get('http://localhost:8080/haha/students').then()
vue.config.js配置文件
使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
props属性(组件间通信1)
组件间通信(父传子)
props配置项:让组件接收外部传过来的数据
注意:
props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据
1.传递数据:
<component name='tom' :age='3' :set-name='setName'><component>
2.接收数据:
第一种方式(只接收)
props: ['name', 'age', 'setName']
第二种方式(限制类型):
props: {
name: String,
age: Number,
setName: Function
}
第三种方式(限制类型、限制必要性、指定默认值):
props: {
name: {type: String, required: true, default:老王},
}
自定义事件(组件间通信2)
用于子组件向父组件通信
方式一:
app.vue:
<student v-on:haha='demo'> </student>
//表示给student的实例对象vc绑定了一个事件,事件名为haha,事件被触发会调用demo函数
methods:{
demo(value){
console.log(value)
}
}
student.vue:
<button @click='onclick()'></button>
export default{
name:'student',
methods:{
onclick(){
//通过vc上的emit方法,调用haha事件,并传递数据
this.$emit('haha',this.name)
}
}
}
方式二:
修改App.vue
<student ref='stu'> </student>
methods:{
demo(value){
console.log(value)
}
}
mounted(){//给student的实例stu绑定,如果事件haha触发了,调用demo
this.$refs.stu.$on('haha',this.demo)
//只调用一次
//this.$refs.stu.$once('haha',this.demo)
}
解绑自定义事件
给谁定义的,就给谁解绑
this.$off('haha')//解绑一个
this.$off(['haha','haha2'])//解绑多个
this.$off()//解绑所有
注意:
通过this.$refs.xxx.$on('atguigu',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!
全局事件总线(组件间通信3)
定义:一种组件间通信的方式,适用于任意组件间通信。
注意 :&on,$emit都在Vue的原型对象上,如果想通过xxx.调用这2个方法,那么xxx的是vm或者vc
安装全局事件总线:
new Vue({
......
beforeCreate() {
Vue.prototype.$bus = this //安装全局事件总线,$bus就是当前应用的vm
},
......
})
使用事件总线:
(1)接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){
demo(data){......}
}
......
mounted() {
this.$bus.$on('xxxx',this.demo)
}
(2)提供数据:
vc和vm都可以访问Vue.prototype
this.$bus.$emit('xxxx',数据)
(3)最后最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件
消息订阅与发布(组件间通信4)
定义:
一种组件间通信的方式,适用于任意组件间通信。
存在的问题:
因为消息队列的原因需要在beforeDestroy里面取消订阅,不然可能会出错
使用方式:
pubsub.subscribe('hello',function(a,b){ //需要数据的人
//subscribe订阅消息,如果有人发布了消息就会执行回调
//回调函数可以接受两个参数 a是订阅名hello b是传递过来的666
console.log('有人发布了hello消息,hellow消息的回调执行了',a,b)
//有人发布了... hello 666
})
pubsub.publish('hello',666) //发布消息 给数据的人
需要注意的点:
1.使用箭头函数
this.pubId=pubsub.subscribe('hello',(msg,data)=>{
//使用消息与订阅一般需要操作data数据,但是这里的this是undefined
//vue保证this都是vc或者vm,但消息与订阅不是vue的产物,所以这里用箭头函数使得它没有this,this去外层查找
})
2.记得销毁
发布的消息会保存在消息队列里面
需要:发布->传给订阅->销毁
不销毁会出现消息队列里有多个发布,因为这些发布都是同名的所以订阅会执行多个获取发布。
//销毁方式
beforeDestroy(){
PubSub.unsubscribe(this.pubId)
}
插槽(组件间通信5)
作用:让父组件可以向子组件指定位置插入html结构
传递方式:适用于 父组件 => 子组件
分类:默认插槽、具名插槽、作用域插槽
1.默认插槽
父组件中:
<Son>
<div> html结构1 </div>
</Son>
子组件中:
<template>
<div>
<h2>你好</h2>
<!--slot表示往哪插入,如下,不设置slot,不知道往h3上面显示还是下面显示-->
<slot>我是默认值,父亲没给我具体内容的时候,我会出现,我可以是默认显示的html </slot>
</div>
</template>
2.具名插槽
父组件中:
<Son>
<template slot="center">
<div>html结构1</div>
</template>
<!-- 使用solot指定要插的槽名 在template标签下可以使用v-slot简写 -->
<template v-slot:footer>
<div>html结构2</div>
</template>
</Son>
子组件中:
<template>
<div>
<!-- 定义插槽 -->
<slot name="center">默认html</slot>
<slot name="footer">默认html2</slot>
</div>
</template>
3.作用域插槽:
理解:数据在子组件的自身,但根据数据生成的结构由父组件来决定。
通信:父亲传递html结构给子组件。
子组件:
将子组件的数据haha与msg33传给插槽的使用者Father。(并不是真的传递,是父组件将html结构传给子组件后,子组件往这段结构里面传递)
<template>
<div>
<!-- 这里的:haha可以起名为games -->
<slot :haha="games" msg33="abc123"></slot>
</div>
</template>
data() {
return {
games:['红色警戒','穿越火线','劲舞团','超级玛丽']
}
},
父组件:
父组件帮子组件定义的html结构要想获得子组件传过来的数据,必须使用标签,且有scope或者slot-scope属性用来接收传过来的数据。scopeData是一个对象。
使用方式1
<Son>
<!-- 可以使用scope也可以使用slot-scope -->
<template scope="scopeData">
<ul>
<li v-for="(g,index) in scopeData.haha" :key="index"></li>
</ul>
<h2>{{scopeData.msg33}}</h2>
</template>
</Son>
使用方式2(用解构赋值优化)
<Son>
<!-- 可以使用scope也可以使用slot-scope -->
<template scope="{{haha}}">
<ul>
<li v-for="(g,index) in haha" :key="index"></li>
</ul>
<h2>{{scopeData.msg33}}</h2>
</template>
</Son>
Vuex(组件间通信6)
Vuex管理数据其实就是用state对象管理数据
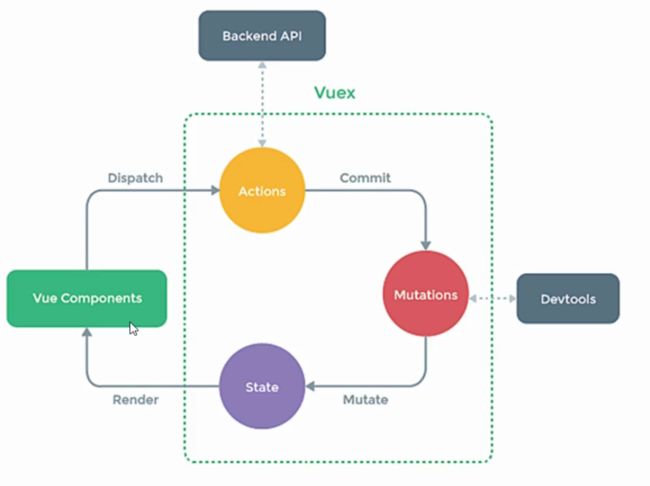
1.工作原理
2.理解
1. Vue Components >>> Actions(动作们)
dispatch:调度
methods:{
increment(){
this.$store.dispatch('jia',2)
//dispatch会把参数2发送给action里面的jia函数
//第一个参数调用action里的哪个方法,第二个是传递的数据
}
}
2.actions >>> Mutations(计算)
- Actions里面的函数都可以接收2个参数,第一个参数是一个上下文对象(迷你版的store),里面有commit(),dispatch(),getter(),state()等
- 第二个参数是vm/vc通过dispatch传过来的值。
- Actions通过commit方法调用Mutations里的方法和传值过去。
const actions={
jia(context,value){
console.log(value)
//一般mutations里的函数写成大写,用于区分
context.commit('JIA',value)
}
}
3.Mutations >>> State
mutations里面的函数都可以接受2个参数:
- 第一个是state,state里面包含属性xxx,以及xxx的getter,setter等。
- 第二个是Actions通过commit传过来的值
const mutations={
JIA(state,value){
console.log(state,value)
state.sum+=value
}
}
4.Vue Components >>> Mutations
当不需要进行网络请求或者定时器操作时,可以不用dispatch去调用Actions
直接用commit,仍需要注意的是,Mutations里的函数名需要大写。
methods:{
increment(){
this.$store.commit('JIA',2)
}
}
5.组件中读取vuex中的数据:$store.state.xxx
3.搭建vuex环境
1.创建文件:src/store/index.js
//引入Vue核心库
import Vue from 'vue'
//引入Vuex
import Vuex from 'vuex'
//应用Vuex插件
Vue.use(Vuex) //Vuex是Vue的插件,所以需要引入Vue使用Vue.use方法
//准备actions对象——响应组件中用户的动作
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
tip:如果Actions、Mutations、State代码量很长,也可以将他们分离成js文件。
2.在main.js中创建vm时传入store配置项
import store from './store/index'
new Vue({
el:'#app',
render: h => h(App),
store //store:store
})
4.getters
1.概念:
- 当state中的数据需要经过加工后再使用时,可以使用getters
- getters与computed类似,但computed不能在多个组件中复用。
- getters里面的函数可以接受一个参数,该参数为state。
2.在store.js中追加getters配置
const getters = {
bigSum(state){//可以接收state
return state.sum * 10
}
}
//记得注册getters
export default new Vuex.Store({
state,
actions,
mutations,
getters
})
3.组件中读取数据:$store.getters.bigSum
4.四个map方法的使用
0.使用
需要使用这四个方法需要从vuex里面引入
import {mapState, mapMutations,mapGetters,mapActions} from 'vuex';
1.mapState方法:
-
mapState()用于帮助我们映射state中的数据为计算属性
-
mapState返回的是{sum:f,school:f,subject:f}的形式,所以需要使用扩展运算符展开
computed: { ...mapState({haha:'sum'}) }haha是函数名称,sum是state里面的sum属性,…mapState({haha:‘sum’})等效于下面这句
haha(){ return this.$store.state.sum } -
当函数名称与属性名称相同时的写法
①对象写法
computed: { ...mapState({sum:'sum',school:'school',subject:'subject'}) }②数组写法
注意:不能…mapState({sum,school,subject})。
因为对象在sum:sum的时候可以简写。但这里需要的是sum:‘sum’,所以不能简写。
computed: { ...mapState(['sum','school','subject']), }
2.mapGetters方法:
用于帮助我们映射getters中的数据为计算属性
computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
...mapGetters({bigSum:'bigSum'}),
//借助mapGetters生成计算属性:bigSum(数组写法)
...mapGetters(['bigSum'])
},
3.mapMutations方法:
-
用于帮助我们生成与mutations对话的方法,即:包含$store.commit(xxx)的函数.
-
靠mapMutations生成:increment、idecremennt(对象形式)
...mapMutations({increment:'JIA',decremennt:'JIAN'}) //等效于: increment(value){ this.$store.commit('JIA',value) } -
我们会发现我们没有给它指定value是多少,所以在我们调用方法的时候,我们需要手动传递。
<button @click='increment(num)'>+</button> //这里的num是vm/vc自身的属性 -
靠mapActions生成:JIA、JIAN(数组形式)
...mapMutations(['JIA','JIAN']) //等效于: JIA(){ this.$store.commit('JIA') }
4.mapActions方法:
用于帮助我们生成与actions对话的方法,即:包含$store.dispatch(xxx)的函数。参数也是需要我们使用的时候手动传递。
methods:{
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
...mapActions(['jiaOdd','jiaWait'])
//等效于
jiaOdd(){
this.$store.dispatch('jiaOdd')
}
}
5.注意:
用mapMutations和mapActions生成的方法:
如果需要传递参数请在调用的时候传,如 @click=‘jiaOdd(this.n)’,不传参数默认传递的是event事件对象。
Vue-router
0.基本使用
1.注册路由
import router from './router'
new Vue({
router
})
2.路由配置
export default new Router({
routes: [
{ // 一般路由
path: '/about',
component: About
},
{ // 自动跳转路由
path: '/',
redirect: '/about'//设置往哪跳转
}
]
})
3.路由组件标签
//: 用来生成路由链接
<router-link to="/xxx">Go to XXX</router-link>
//: 用来控制路由组件界面在当前界面的哪个地方显示
<router-view></router-view>
//还可以配合v-if控制是否显示当前标签
<router-view v-if="false"/>
4.多级路由
通过children配置子级路由
跳转(要写完整路径)
<router-link to="/home/news">News</router-link>
routes:[
{
path:'/about',
component:About,
},
{
path:'/home',
component:Home,
children:[ //通过children配置子级路由
{
path:'news', //此处一定不要写:/news
component:News
},
{
path:'message',//此处一定不要写:/message
component:Message
}
]
}
]
1.注意点
- 路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹。
- 通过切换,导致“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的$route属性,里面存储着自己的路由信息。
- 整个应用只有一个router,可以通过组件的$router属性获取到。
2.路由命名(name属性)
作用:简化路由的跳转
routes:[
{path:'/home',
name:'jia'
component:Home,
children:[
{
path:'message',
name:'msg'
component:Message,
}
]
}
]
简化跳转:
//简化前
<router-link to='/home/message'>
//简化后 直接通过名字体跳转,但得写成字符串包含对象形式
<router-link :to="{name:'msg'}">
//可以配合传递参数
<router-link :to='{
name:'msg',
id:m.id,
title:m.title
}'>
3.路由间的传值
可以sessionStorage/localStorage/cookie 进行离线缓存存储,用vuex也可以,不过有些大材小用,具体因场景而异
1.声明式导航 router-link
标签可以帮助我们往别的组件跳转,并携带数据跳转:
1.router-link标签传递query参数(即:?xxx=aa的形式)
路由配置:
routes:[
{path:'/home',
component:Home,
children:[
{
path:'message',
component:Message,
children:[
{
path:'detail',
coponent:Detail,
}
]
}
]
}]
1.使用to属性,并在跳转地址后面用?携带常数
<router-link to='/home/message/detail?id=666&title=你好啊'>
//接受数据的组件调用$route查看路由里的数据
this.$route.query.id //666
this.$route.query.title //你好啊
2.to携带变量(错误版本)
<router-link to='/home/message/detail?id=m.id & title=m.title'>
this.$route.query.id //m.id
this.$route.query.title //m.title
3.to携带变量: 参数 to前面加:同时使用模板字符串
<router-link :to='`/home/message/detail?id=${m.id}&title=${m.title}`'>
this.$route.query.id //666
this.$route.query.title //你好啊
4.to的对象写法,写成对象就不会造成router-link写的太长
<router-link :to="{
path:'/home/message/detail'
query:{
id:m.id,
title:m.title
}
}">
this.$route.query.id //666
this.$route.query.title //你好啊
2.router-link标签传递params参数
需要注意的是使用对象写法只能携带name参数(name:‘xiangqing’),不能携带path参数(path:’/home/message/detail’)
//常数
<router-link :to='`/home/message/detail/666/你好啊`'>
//变量
<router-link :to='`/home/message/detail/${m.id}/${m.title}`'>
//对象写法
<router-link :to="{
name:'xiangqing'
params:{
id:m.id,
title:m.title
}
}">
使用这种方法需要改路由的配置,要不然不知道**/666/你好啊**对应的是params里的哪个些参数。
children:[
{
name:'xiangqing'
path:'detail/:id/:title',
coponent:Detail,
}
]
接受数据:
this.$route.params.id //666
this.$route.params.title //你好啊
2.编程式导航 router.push
使用场景
点击某个按钮跳转到别的组件
1.字符串方式跳转(不能传递参数)
this.$router.push("home/message/detail")
2.对象方式跳转
- 使用name跳转就传params参数
- 使用path跳转就传query参数
1.使用name 命名路由(使用这种方式目标页面刷新时会出错)
this.$router.push({ name: 'dedede', params: { id: 123 ,title:'你好啊'}})
//修改路由配置
children:[
{
name:'dedede'
path:'detail',
coponent:Detail/:id/:title,
}
]
//接收参数
this.$route.params.id
2.使用path 查询参数
- 查询参数其实就是在路由地址后面带上参数,以保证和传统的url参数一致的,
- 传递参数使用query必须配合path来传递参数,绝对不能用name
- 目标页面接收传递的参数使用query。
this.$router.push({ path: 'home/message/detail', query: { id: 123 }});
//也可以这样写
this.$router.push({ path: 'home/message/detail?id=666'});
//接受参数
this.$route.query.id
4.路由的props配置
1.作用:
1.让路由组件更方便的收到参数,子组件使用每个参数都得this.$route.params.xxx,这样太麻烦了。
2.使用
第一种写法(不常用,因为传递的参数是死的,真实场景一般是变量)
props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件
//1.路由里
{//第一种写法:
name:'xiangqing',
path:'detail/:id',
component:Detail,
props:{a:900}
}
//2.组件里添加配置项,跟组件间通信用的同一个props:
props:['a']
第二种写法(注意只对params参数有效果):
props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件
{//第二种写法
name:'xiangqing',
path:'detail/:id',
component:Detail,
props:true
}
//接收
props:['id','title']
第三种写法
props值为函数,该函数返回的对象中的每一组key-value都会通过props传给Detail组件.
{//第三种写法:
name:'xiangqing',
path:'detail/:id',
component:Detail,
//props可以接收$route,这里是个形参,$route可以写成abc
props($route){
return {
id:$route.query.id,
title:$route.query.title
}
}
}
//接收
props:['id','title','a','b']
但这种方法不够简洁,就好像是把子组件里的代码写到了路由里,利用解构赋值改写:
{//最优版:
name:'xiangqing',
path:'detail/:id',
component:Detail,
props({query:{id,title}}){
//这里也可以实现第一种写法的效果,传递死数据
return {id,title,a:1,b:'hello'}
}
}
//接收
props:['id','title','a','b']
5.路由的replace属性
作用:
控制路由跳转时操作浏览器历史记录的模式。
浏览器的历史记录有两种写入方式:分别为push和replace
-
push是追加历史记录,设置为push,页面可以前进,后退。
-
replace是替换当前记录,不可以前进,后退。
-
路由跳转时候默认为push
如何开启replace模式:
<router-link replace></router-link>
6.编程式路由导航
作用:不借助
使用:
this.$router.forward() //前进
this.$router.back() //后退
this.$router.go() //可前进也可后退 里面放的是数字,1前进,-1后退
7.缓存路由组件
作用:
让不展示的路由组件保持挂载,不被销毁。
使用:
<keep-alive include="News"> //只缓存news组件
<router-view></router-view>
</keep-alive>
8.两个新的生命周期钩子
路由组件所独有的两个钩子。
activated()路由组件被激活时触发,也就是当前页面出现了该组件的时候触发deactivated()路由组件失活时触发。
适用的情况:当前组件被缓存了,当前组件有持续的定时器任务,切走后会在后台消耗性能,所以切走页面的时候让它停止。
9.路由器的2种工作模式
对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值。
hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器。
- hash模式:
- 地址中永远带着#号,不美观 。
- 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
- 但是兼容性较好。
- history模式:
- 地址干净,美观 。
- 兼容性和hash模式相比略差。
- 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
模式选择:
export default new Router({
mode: 'history',//不设置默认是 mode:'hash',
}
element-ui
按需引入:
-
装 babel-plugin-component:
npm install babel-plugin-component -D -
在babel.config.js追加以下内容。
追加这些内容后就不需要我们自己引入样式了,脚手架会根据我们使用了什么组件,自动帮我们引入对应的样式。
module.exports = { presets: [ '@vue/cli-plugin-babel/preset',//原先就有 ["es2015", { "modules": false }] ], plugins: [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ] } -
在 main.js 中写入以下内容。
import Vue from 'vue'; import { Button, Select } from 'element-ui';//按需引入组件 import App from './App.vue'; //全局注册组件 Vue.component(Button.name, Button);//Button.name就是el-button Vue.component(Select.name, Select); //或写为 Vue.use(Button) Vue.use(Select) new Vue({ el: '#app', render: h => h(App) });