electron-vue项目从搭建、运行到打包(以及electron-vue的bug修改)
文章目录
-
- 前言
- 安装和运行
- 运行会发现的错误
-
- F12报错`http://localhost:9080/__webpack_hmr 404 (Not Found)`
- 控制台报错`Unable to install vue-devtools`
- 控制台报错`Multispinner is not defined`
- F12报错`Object.fromEntries is not a function`
- 执行npm run build无法打包 提示 `Identifier 'tasks' has already been declared`
- 编译为exe安装文件
前言
Electron 是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架,它的出现让我们广大前端开发者的技术栈又多了一个分支。让我们使用JavaScript 代码就可创建在 Windows、macOS 和 Linux 上运行的跨平台应用程序。
在开发中,作为一名前端开发者,难免会想着用Vue和Electron结合起来开发。有人做了这件事
Electron-Vue诞生,它可以让我们快速的建立Electron项目,并且让我们专注于页面的开发
但是,在使用过程中,发现碰到的bug有点多,所以成功建立一个可成功运行可成功编译的项目,还要修改一些Electron自己的文件,做个记录。
安装和运行
安装Vue cli 脚手架 建议-g全局安装,也方便以后创建其他的项目
npm install -g @vue/cli
# OR
yarn global add @vue/cli
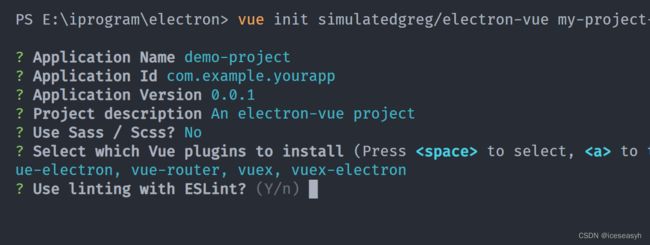
快速创建Electron-vue初始化项目
vue init simulatedgreg/electron-vue my-project
进入项目,并安装依赖
# Install dependencies and run your app
cd my-project
yarn # or npm install
yarn run dev # or npm run dev
运行会发现的错误
F12报错http://localhost:9080/__webpack_hmr 404 (Not Found)
解决:
找到
.electron-vue/dev-runner.js
const server = new WebpackDevServer(
compiler,
{
contentBase: path.join(__dirname, '../'),
quiet: true,
//hot: true, // 注掉
before (app, ctx) {
app.use(hotMiddleware) // 注释解开
ctx.middleware.waitUntilValid(() => {
resolve()
})
}
}
)
控制台报错Unable to install vue-devtools
解决:
首先给项目安装vue-devtools
npm install vue-devtools --save-dev
接着找到
src/main/index.dev.js
修改代码:
/**
* This file is used specifically and only for development. It installs
* `electron-debug` & `vue-devtools`. There shouldn't be any need to
* modify this file, but it can be used to extend your development
* environment.
*/
/* eslint-disable */
// Install `electron-debug` with `devtron`
require('electron-debug')({ showDevTools: true })
// 增加方法
import { BrowserWindow } from 'electron';
// Install `vue-devtools`
require('electron').app.on('ready', () => {
// 以下的注掉
// let installExtension = require('electron-devtools-installer')
// installExtension.default(installExtension.VUEJS_DEVTOOLS)
// .then(() => {})
// .catch(err => {
// console.log('Unable to install `vue-devtools`: \n', err)
// })
// 新增:安装vue-devtools
BrowserWindow.addDevToolsExtension('node_modules/vue-devtools/vender') //手动加载vue-devtools,前提是 npm install vue-devtools --save-dev
})
// Require `main` process to boot app
require('./index')
虽然解决了窗口增加vue-devtools的问题,也可以正常运行,但是控制台依然报错Extension server error: Operation failed: : has no execution context", source: chrome-devtools://devtools/bundled/inspector.js (7574),不过不影响使用。如果有大佬知道如何解决可以私聊我一下,谢谢!
控制台报错Multispinner is not defined
解决:
找到
.electron-vue/build.js
增加引用语句在文件前几行
const Multispinner = require(‘multispinner’)
F12报错Object.fromEntries is not a function
解决: 安装polyfill-object.fromentries
npm i polyfill-object.fromentries --save
再找到文件
.electron-vue/dev-client.js
头部加入
import ‘polyfill-object.fromentries’;
执行npm run build无法打包 提示 Identifier 'tasks' has already been declared
大概的错误就是build.js中tasks变量重复声明
解决:
找到:
.electron-vue/build.js
修改代码,修改其中一对的tasks变量名,需要注意的是本文件中一共包含四个tasks, 修改的时候注意不要改错
修改前:
const tasks = ['main', 'renderer']
const m = new Multispinner(tasks, {
preText: 'building',
postText: 'process'
})
修改后
const tasks1 = ['main', 'renderer']
const m = new Multispinner(tasks1, {
preText: 'building',
postText: 'process'
})
编译为exe安装文件
两种方式electron-builder和electron-packager,这里使用electron-builder
注意,此时你如果直接使用package.json里的build命令,虽然控制台在编译,但是结束后你会发现没有任何文件新增,
这里要安装一下electron-builder 推荐全局安装
npm i electron-builder -g
接着去项目里的package.json文件里,给build命令增加:
"scripts": {
"build": "node .electron-vue/build.js && electron-builder",
... // 这里后面的不列出
},
再增加编译的配置
"build": {
"productName":"xxxx",//项目名 这也是生成的exe文件的前缀名
"appId": "com.leon.xxxxx",//包名
"copyright":"xxxx",//版权 信息
"directories": { // 输出文件夹
"output": "build"
},
"nsis": {
"oneClick": false, // 是否一键安装
"allowElevation": true, // 允许请求提升。 如果为false,则用户必须使用提升的权限重新启动安装程序。
"allowToChangeInstallationDirectory": true, // 允许修改安装目录
"installerIcon": "./build/icons/aaa.ico",// 安装图标
"uninstallerIcon": "./build/icons/bbb.ico",//卸载图标
"installerHeaderIcon": "./build/icons/aaa.ico", // 安装时头部图标
"createDesktopShortcut": true, // 创建桌面图标
"createStartMenuShortcut": true,// 创建开始菜单图标
"shortcutName": "xxxx", // 图标名称
"include": "build/script/installer.nsh", // 包含的自定义nsis脚本
},
"publish": [
{
"provider": "generic", // 服务器提供商 也可以是GitHub等等
"url": "http://xxxxx/" // 服务器地址
}
],
"files": [
"dist/electron/**/*"
],
"dmg": {
"contents": [
{
"x": 410,
"y": 150,
"type": "link",
"path": "/Applications"
},
{
"x": 130,
"y": 150,
"type": "file"
}
]
},
"mac": {
"icon": "build/icons/icon.icns"
},
"win": {
"icon": "build/icons/aims.ico",
"target": [
{
"target": "nsis",
"arch": [
"ia32"
]
}
]
},
"linux": {
"icon": "build/icons"
}
}
接着在build文件夹内新增nsh文件
build/script/installer.nsh
编辑installer.nsh文件,增加内容
!macro preInit
SetRegView 64
WriteRegExpandStr HKLM "${INSTALL_REGISTRY_KEY}" InstallLocation "C:\projectName\hhyh-tool"
WriteRegExpandStr HkCU "${INSTALL_REGISTRY_KEY}" InstallLocation "C:\projectName\hhyh-tool"
SetRegView 32
WriteRegExpandStr HKLM "${INSTALL_REGISTRY_KEY}" InstallLocation "C:\projectName\hhyh-tool"
WriteRegExpandStr HkCU "${INSTALL_REGISTRY_KEY}" InstallLocation "C:\projectName\hhyh-tool"
!macroend
大致就是安装后或者安装前,设置或读取注册表。
此时,再运行npm run build就可以正常打包为.exe的安装文件了