Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(二)
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(二)
本篇目录:
五、实例中所使用的代码语法详细解释
(1)、构建一个三维空间场景
(2)、选择一个透视投影相机作为观察点
(a)、创建透视摄像机
(b)、透视摄像机语法详解
(3)、调入“旋转的精灵女孩”模型
(a)、调入模型代码
(b)、dae模型解释
(4)、场景渲染
(a)、调入WebGL Render渲染器
(b)、渲染器语法详解
(5)、为【旋转的精灵女孩】设置光线源
(a)、设置环境光、平行光
(b)、光线设置对模型展示效果的影响对比图
(c)、光线源语法详解
六、完整构建整个[旋转的精灵女孩]实例
五、实例中所使用的代码语法详细解释
(1)、构建一个三维空间场景
scene = new THREE.Scene();(2)、选择一个透视投影相机作为观察点
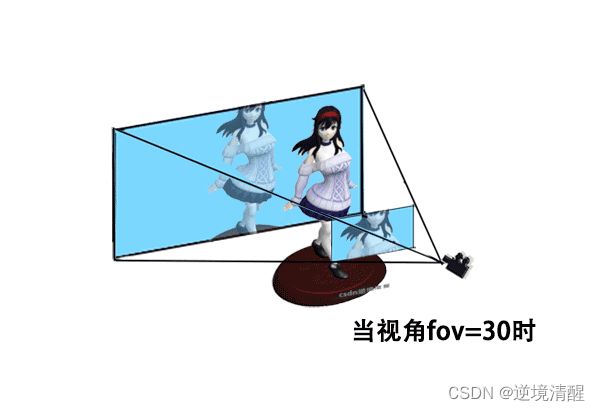
在本例中,我们会用到透视投影。
![]()
(a)、创建透视摄像机
camera = new THREE.PerspectiveCamera(55, window.innerWidth / window.innerHeight, 0.1, 2000);(b)、透视摄像机语法详解
代码:camera = new THREE.PerspectiveCamera(55, window.innerWidth / window.innerHeight, 0.1, 2000);
解释:PerspectiveCamera(透视摄像机)
PerspectiveCamera( fov : Number, aspect : Number, near : Number, far : Number )
fov — 摄像机视锥体垂直视野角度
aspect — 摄像机视锥体长宽比
near — 摄像机视锥体近端面
far — 摄像机视锥体远端面
这些参数一起定义了摄像机的viewing frustum(视锥体)。
第一个参数是视野角度(FOV)。摄像机视锥体垂直视野角度,从视图的底部到顶部,以角度来表示。默认值是50。视野角度就是无论在什么时候,你所能在显示器上看到的场景的范围,它的单位是角度(与弧度区分开)。
第二个参数是长宽比(aspect ratio)。 也就是你用一个物体的宽除以它的高的值。摄像机视锥体的长宽比,通常是使用画布的宽/画布的高。默认值是1(正方形画布)。比如说,当你在一个宽屏电视上播放老电影时,可以看到图像仿佛是被压扁的。
第三个参数是近截面(near)。摄像机的近端面,默认值是0.1。其有效值范围是0到当前摄像机far plane(远端面)的值之间。 请注意,和OrthographicCamera不同,0对于PerspectiveCamera的近端面来说不是一个有效值。
第四个参数是远截面(far)。 摄像机的远端面,默认值是2000。当物体某些部分比摄像机的远截面远或者比近截面近的时候,该这些部分将不会被渲染到场景中。该值必须大于near plane(摄像机视锥体近端面)的值。
只有离摄像机的距离大于near值,小于far值,且在相机的可视角度之内,才能被摄像机投影到。
将透视摄像机的fov(摄像机视锥体垂直视野角度)设置得更大时,视景体变大了,因而旋转的精灵女孩相对于整个视景体的大小就变小了,看起来旋转的精灵女孩就显得变小了。 旋转的精灵女孩的实际大小并未改变。
| fov=30 | fov=55 |
其他可用参数:
| 参 数 | 解 释 |
| .filmGauge : Float | 胶片尺寸, 其默认值为35(毫米)。 这个参数不会影响摄像机的投影矩阵,除非.filmOffset被设置为了一个非零的值。 |
| .filmOffset : Float | 水平偏离中心偏移量, 和.filmGauge单位相同。默认值为0。 |
| .focus : Float | 用于立体视觉和景深效果的物体的距离。 这个参数不会影响摄像机的投影矩阵,除非使用了StereoCamera。 默认值是10。 |
| .isPerspectiveCamera : Boolean | 只读标志, 用于检查给定对象是否为透视相机类型。 |
| .view : Object | 视锥窗口规范或空. 这个值使用.setViewOffset方法来进行设置,使用.clearViewOffset方法来进行清除。 |
| .zoom : number | 获取或者设置摄像机的缩放倍数, 其默认值为1。 |
在大多数属性发生改变之后,你将需要调用.updateProjectionMatrix来使得这些改变生效。
| 代码:camera.position.set(9, 6, 8); 解释:position属性:用来指定透视投影相机在三维坐标中的位置。 position.set:移动相机位置,将位置移动到(9, 6, 8) 代码:camera.lookAt(0, 3, 0); 解释:lookAt——相机焦点方向,默认为Z轴负半轴; |
透视相机(PerspectiveCamera)方法:共有方法请参见其基类Camera。
| 名 称 | 解 释 |
| .clearViewOffset () : undefined | 清除任何由.setViewOffset设置的偏移量。 |
| .getEffectiveFOV () : Float | 结合.zoom(缩放倍数), 以角度返回当前垂直视野角度。 |
| .getFilmHeight () : Float | 返回当前胶片上图像的高, 如果.aspect小于或等于1(肖像格式、纵向构图),则结果等于.filmGauge。 |
| .getFilmWidth () : Float | 返回当前胶片上图像的宽, 如果.aspect大于或等于1(景观格式、横向构图),则结果等于.filmGauge。 |
| .getFocalLength () : Float | 返回当前.fov(视野角度) 相对于.filmGauge(胶片尺寸)的焦距。 |
| .setFocalLength ( focalLength : Float ) : undefined | 通过相对于当前.filmGauge的焦距,设置FOV。 默认情况下,焦距是为35mm(全画幅)摄像机而指定的。 |
| .updateProjectionMatrix () : undefined | 更新摄像机投影矩阵。 在任何参数被改变以后必须被调用。 |
| .toJSON (meta : Object) : Object | meta -- 包含有元数据的对象,例如对象后代中的纹理或图像 将摄像机转换为 three.js JSON Object/Scene format(three.js JSON 物体/场景格式)。 |
| .setViewOffset ( fullWidth : Float, fullHeight : Float, x : Float, y : Float, width : Float, height : Float ) : undefined | fullWidth — 多视图的全宽设置 fullHeight — 多视图的全高设置 x — 副摄像机的水平偏移 y — 副摄像机的垂直偏移 width — 副摄像机的宽度 height — 副摄像机的高度 |
| 在较大的viewing frustum(视锥体)中设置偏移量,对于多窗口或者多显示器的设置是很有用的。 例如,如果你有一个3x2的显示器阵列,每个显示器分辨率都是1920x1080,且这些显示器排列成像这样的网格: |
那对于每个显示器,你可以这样来设置、调用: // A 请注意,显示器的不必具有相同的大小,或者不必在网格中。 |
(3)、调入“旋转的精灵女孩”模型
(a)、调入模型代码
const loader = new ColladaLoader(loadingManager);
loader.load('./models/girl/girl.dae', function (collada) {
elf = collada.scene;
});
(b)、dae模型解释
代码: const loader = new ColladaLoader(loadingManager);
loader.load('./models/girl/girl.dae', function (collada) { elf = collada.scene; });
|
|
解释:调入“旋转的精灵女孩”模型,模型是.dae格式的文件 .dae文件代表以 COLLADA DAE格式翻译的3D对象或场景。它是一个符合 COLLADA DAE 模式的 XML 文件。由于DAE的开放性,DAE是目前3D图形中关键的资产交换格式,不少3D DCC工具都支持DAE导入/导出。众多的在线作品集将其大部分商业和免费的3D作品以.dae文件的形式发布,此外还有其他几种高度支持的交换格式。 |
(4)、场景渲染
三维场景渲染与重建是利用场景的图形或图像等信息渲染出特定观测视点的场景图像和重建出三维场景的结构模型。
如果将之前写好的代码简单直接复制到HTML文件中,你不会在页面中看到任何东西。这是因为我们还没有对它进行真正的渲染。为此,我们需要使用一个被叫做“渲染循环”(render loop)或者“动画循环”(animate loop)的东西。
function animate() {
requestAnimationFrame( animate );
renderer.render( scene, camera );
}
animate();
requestAnimationFrame有很多的优点。当用户切换到其它的标签页时,它会暂停,因此不会浪费用户宝贵的处理器资源,也不会损耗电池的使用寿命。
(a)、调入WebGL Render渲染器
renderer = new THREE.WebGLRenderer();
renderer.outputEncoding = THREE.sRGBEncoding;
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
container.appendChild(renderer.domElement);
renderer.setClearColor(0xffffff, 1.0);
(b)、渲染器语法详解
| 代码:renderer = new THREE.WebGLRenderer();
除了我们在这里用到的WebGLRenderer渲染器之外,Three.js同时提供了其他几种渲染器,当用户所使用的浏览器过于老旧,或者由于其他原因不支持WebGL时,可以使用这几种渲染器进行降级。 WebGLRenderer( parameters : Object ) 以下是合法参数: |
|
| 参 数 | 解 释 |
| canvas | 一个供渲染器绘制其输出的canvas 它和下面的domElement属性对应。 如果没有传这个参数,会创建一个新canvas |
| context | 可用于将渲染器附加到已有的渲染环境(RenderingContext)中。 默认值是null |
| precision | 着色器精度。 可以是 "highp", "mediump" 或者 "lowp". 如果设备支持,默认为"highp" |
| alpha | controls the default clear alpha value. When set to true, the value is 0. Otherwise it's 1. Default is false.控制默认的清除 alpha 值。设置为 true 时,该值为 0。否则为 1。默认值为假。 |
| premultipliedAlpha | renderer是否假设颜色有 premultiplied alpha. 默认为true |
| antialias | 是否执行抗锯齿。 默认为false. |
| stencil | 绘图缓存是否有一个至少8位的模板缓存(stencil buffer)。 默认为true |
| preserveDrawingBuffer | 是否保留缓直到手动清除或被覆盖。 默认false. |
| powerPreference | 提示用户代理怎样的配置更适用于当前WebGL环境。 可能是"high-performance", "low-power" 或 "default"。默认是"default". 详见WebGL spec |
| failIfMajorPerformanceCaveat | 检测渲染器是否会因性能过差而创建失败。 默认为false。详见 WebGL spec for details. |
| depth | 绘图缓存是否有一个至少6位的深度缓存(depth buffer )。 默认是true. |
| logarithmicDepthBuffer | 是否使用对数深度缓存。 如果要在单个场景中处理巨大的比例差异,就有必要使用。 Note that this setting uses gl_FragDepth if available which disables the Early Fragment Test optimization and can cause a decrease in performance. 请注意,此设置使用gl_FragDepth(如果可用)禁用早期片段测试优化,并可能导致性能下降。默认是false。 示例:camera / logarithmicdepthbuffer |
属性
| 名 称 | 解 释 | 备 注 |
| .autoClear : Boolean | 定义渲染器是否在渲染每一帧之前自动清除其输出。 | |
| .autoClearColor : Boolean | 如果autoClear为true, 定义renderer是否清除颜色缓存。 | 默认是true |
| .autoClearDepth : Boolean | 如果autoClear是true, 定义renderer是否清除深度缓存。 | 默认是true |
| .autoClearStencil : Boolean | 如果autoClear是true, 定义renderer是否清除模板缓存. | 默认是true |
| .debug : Object | - checkShaderErrors: 如果为true,定义是否检查材质着色器程序 编译和链接过程中的错误。禁用此检查生产以获得性能增益可能很有用。强烈建议在开发期间保持启用这些检查。 如果着色器没有编译和链接 - 它将无法工作,并且相关材料将不会呈现。 | 默认是true |
| .clippingPlanes : Array | 用户自定义的剪裁平面,在世界空间中被指定为THREE.Plane对象。 这些平面全局使用。空间中与该平面点积为负的点将被切掉。 | 默认值是[] |
| .localClippingEnabled : Boolean | 定义渲染器是否考虑对象级剪切平面。 | 默认为false |
| .physicallyCorrectLights : Boolean | 是否使用物理上正确的光照模式。示例:lights / physical | 默认是false |
| .properties : Object | 渲染器内部使用,以跟踪各种子对象属性。 | |
| .renderLists : WebGLRenderLists | 在内部用于处理场景渲染对象的排序。 | |
| .state : Object | 包含设置WebGLRenderer.context状态的各种属性的函数。 | |
| .sortObjects : Boolean | 定义渲染器是否应对对象进行排序。 说明: 排序用于尝试正确渲染出具有一定透明度的对象。根据定义,排序可能不总是有用。根据应用的需求,可能需要关闭排序并使其他方法来处理透明度的渲染,例如, 手动确定每个对象的渲染顺序。 |
默认是true. |
| .xr : WebXRManager | 提供对渲染器的 WebXR 相关接口的访问。 | |
| .domElement : DOMElement | 一个canvas,渲染器在其上绘制输出。 渲染器的构造函数会自动创建(如果没有传入canvas参数); 你需要做的仅仅是像下面这样将它加页面里去: document.body.appendChild( renderer.domElement ); |
|
| .toneMapping : Constant | 查看Renderer constants以获取其它备选项 | 默认是NoToneMapping。 |
| .toneMappingExposure : Number | 色调映射的曝光级别。 | 默认是1 |
| .shadowMap : WebGLShadowMap | 如果使用,它包含阴影贴图的引用。 - enabled: 如果设置开启,允许在场景中使用阴影贴图。默认是 false。 - autoUpdate: 启用场景中的阴影自动更新。默认是true 如果不需要动态光照/阴影, 则可以在实例化渲染器时将之设为false - needsUpdate: 当被设为true, 场景中的阴影贴图会在下次render调用时刷新。默认是false 如果你已经禁用了阴影贴图的自动更新(shadowMap.autoUpdate = false), 那么想要在下一次渲染时更新阴影的话就需要将此值设为true - type: 定义阴影贴图类型 (未过滤, 关闭部分过滤, 关闭部分双线性过滤), 可选值有: THREE.BasicShadowMap THREE.PCFShadowMap (默认) THREE.PCFSoftShadowMap THREE.VSMShadowMap |
|
| .extensions : Object | - get( extensionName : String ): 用于检查是否支持各种扩展,并返回一个对象,其中包含扩展的详细信息。 该方法检查以下扩展: WEBGL_depth_texture EXT_texture_filter_anisotropic WEBGL_compressed_texture_s3tc WEBGL_compressed_texture_pvrtc WEBGL_compressed_texture_etc1 |
|
| .info : Object | 一个对象,包含有关图形板内存和渲染过程的一系列统计信息。这些信息可用于调试或仅仅满足下好奇心。该对象包含以下字段:(memory:geometries、textures,render:calls、triangles、points、lines、frame、programs) 默认情况下,这些字段在每次渲染调用时都会重置,但是当每帧有多个渲染通道时(例如,使用后处理时),最好使用自定义模式重置。先将 autoReset 设置为 false. renderer.info.autoReset = false;然后在单个帧时渲染完成后调用 reset(). renderer.info.reset(); |
|
| .capabilities : Object | 一个包含当前渲染环境(RenderingContext)的功能细节的对象。 - floatFragmentTextures: 环境是否支持OES_texture_float扩展 - floatVertexTextures: 如果floatFragmentTextures和vertexTextures都是true, 则此值为true - getMaxAnisotropy(): 返回最大可用各向异性。 - getMaxPrecision(): 返回顶点着色器和片元着色器的最大可用精度。 - isWebGL2: true if the context in use is a WebGL2RenderingContext object. - logarithmicDepthBuffer: 如果logarithmicDepthBuffer在构造器中被设为true且 环境支持EXT_frag_depth扩展,则此值为true - maxAttributes: gl.MAX_VERTEX_ATTRIBS的值 - maxCubemapSize: gl.MAX_CUBE_MAP_TEXTURE_SIZE 的值,着色器可使用的立方体贴图纹理的最大宽度*高度 - maxFragmentUniforms: gl.MAX_FRAGMENT_UNIFORM_VECTORS的值,片元着色器可使用的全局变量(uniforms)数量 - maxSamples: The value of gl.MAX_SAMPLES. Maximum number of samples in context of Multisample anti-aliasing (MSAA). - maxTextureSize: gl.MAX_TEXTURE_SIZE的值,着色器可使用纹理的最大宽度*高度 - maxTextures: *gl.MAX_TEXTURE_IMAGE_UNITS的值,着色器可使用的纹理数量 - maxVaryings: gl.MAX_VARYING_VECTORS的值,着色器可使用矢量的数量 - maxVertexTextures: gl.MAX_VERTEX_TEXTURE_IMAGE_UNITS的值,顶点着色器可使用的纹理数量。 - maxVertexUniforms: gl.MAX_VERTEX_UNIFORM_VECTORS的值,顶点着色器可使用的全局变量(uniforms)数量 - precision: 渲染器当前使用的着色器的精度 - vertexTextures: 如果 .maxVertexTextures : Integer大于0,此值为true (即可以使用顶点纹理) |
|
方法:
| 名 称 | 解 释 |
| .clear ( color : Boolean, depth : Boolean, stencil : Boolean ) : undefined | 告诉渲染器清除颜色、深度或模板缓存. 此方法将颜色缓存初始化为当前颜色。参数们默认都是true |
| .clearColor ( ) : undefined | 清除颜色缓存。 相当于调用.clear( true, false, false ) |
| .clearDepth ( ) : undefined | 清除深度缓存。相当于调用.clear( false, true, false ) |
| .clearStencil ( ) : undefined | 清除模板缓存。相当于调用.clear( false, false, true ) |
| .compile ( scene : Object3D, camera : Camera ) : undefined | 使用相机编译场景中的所有材质。这对于在首次渲染之前预编译着色器很有用。 |
| .copyFramebufferToTexture ( position : Vector2, texture : FramebufferTexture, level : Number ) : undefined | 将当前WebGLFramebuffer中的像素复制到2D纹理中。可访问WebGLRenderingContext.copyTexImage2D. |
| .copyTextureToTexture ( position : Vector2, srcTexture : Texture, dstTexture : Texture, level : Number ) : undefined | 将纹理的所有像素复制到一个已有的从给定位置开始的纹理中。可访问WebGLRenderingContext.texSubImage2D. |
| .dispose ( ) : undefined | 处理当前的渲染环境 |
| .forceContextLoss () : undefined | 模拟WebGL环境的丢失。需要支持 WEBGL_lose_context 扩展才能用。 |
| .forceContextRestore ( ) : undefined | 模拟WebGL环境的恢复。需要支持 WEBGL_lose_context 扩展才能用。 |
| .getClearAlpha () : Float | 返回一个表示当前alpha值的float,范围0到1 |
| .getClearColor ( target : Color ) : Color | 返回一个表示当前颜色值的THREE.Color实例 |
| .getContext () : WebGL2RenderingContext | 返回当前WebGL环境 |
| .getContextAttributes () : WebGLContextAttributes | 返回一个对象,这个对象中存有在WebGL环境在创建的时候所设置的属性 |
| .getActiveCubeFace () : Integer | 返回当前活动的立方体面。 |
| .getActiveMipmapLevel () : Integer | 返回当前活动的 mipmap 级别。 |
| .getRenderTarget () : RenderTarget | 如果当前存在RenderTarget,则返回该值;否则返回null。 |
| .getCurrentViewport () : RenderTarget | 返回当前视口 |
| .getDrawingBufferSize () : Object | 返回一个包含渲染器绘图缓存宽度和高度(单位像素)的对象。 |
| .getPixelRatio () : number | 返回当前使用设备像素比 |
| .getSize ( target : Vector2 ) : Vector2 | 返回包含渲染器输出canvas的宽度和高度(单位像素)的对象。 |
| .initTexture ( texture : Texture ) : undefined | 初始化给定的纹理。用于预加载纹理而不是等到第一次渲染(可能会由于解码和 GPU 上传的开销而导致明显的延迟). |
| .resetGLState ( ) : undefined | 将GL状态重置为默认值。WebGL环境丢失时会内部调用 |
| .readRenderTargetPixels ( renderTarget : WebGLRenderTarget, x : Float, y : Float, width : Float, height : Float, buffer : TypedArray, activeCubeFaceIndex : Integer ) : undefined | buffer - Uint8Array 是所有情况下唯一支持的目标类型,其他类型取决于 renderTarget 和平台。 将renderTarget中的像素数据读取到传入的缓冲区中。这是WebGLRenderingContext.readPixels()的包装器。示例:interactive / cubes / gpu 要读出 WebGLCubeRenderTarget,请使用可选参数 activeCubeFaceIndex 来确定应该读取哪个人脸。 |
| .render ( scene : Object3D, camera : Camera ) : undefined | 用相机(camera)渲染一个场景(scene)或是其它类型的object。 渲染一般是在canvas上完成的,或者是renderTarget(如果有指定) 如果forceClear值是true,那么颜色、深度及模板缓存将会在渲染之前清除,即使渲染器的autoClear属性值是false。 即便forceClear设为true, 也可以通过将autoClearColor、autoClearStencil或autoClearDepth属性的值设为false来阻止对应缓存被清除。 |
| .resetState () : undefined | 可用于重置内部 WebGL 状态。此方法主要与跨多个 WebGL 库共享单个 WebGL 上下文的应用程序相关。 |
| .setAnimationLoop ( callback : Function ) : undefined | callback — 每个可用帧都会调用的函数。 如果传入‘null’,所有正在进行的动画都会停止。 可用来代替requestAnimationFrame的内置函数. 对于WebXR项目,必须使用此函数。 |
| .setClearAlpha ( alpha : Float ) : undefined | 设置alpha。合法参数是一个0.0到 1.0之间的浮点数 |
| .setClearColor ( color : Color, alpha : Float ) : undefined | 设置颜色及其透明度 |
| .setRenderTarget ( renderTarget : WebGLRenderTarget, activeCubeFace : Integer, activeMipmapLevel : Integer ) : undefined | renderTarget -- 需要被激活的renderTarget(可选)。若此参数为空,则将canvas设置成活跃的渲染目标。 activeCubeFace -- 指定 WebGLCubeRenderTarget 的活动立方体端(PX 0、NX 1、PY 2、NY 3、PZ 4、NZ 5)。当传递WebGLArrayRenderTarget或WebGL3DRenderTarget时,这表示要渲染到的z层(可选) |
| .setScissor ( x : Integer, y : Integer, width : Integer, height : Integer ) : undefined | 将剪裁区域设为(x, y)到(x + width, y + height) |
| .setScissorTest ( boolean : Boolean ) : undefined | 启用或禁用剪裁检测. 若启用,则只有在所定义的裁剪区域内的像素才会受之后的渲染器影响。 |
| .setViewport ( x : Integer, y : Integer, width : Integer, height : Integer ) : undefined | 将视口大小设置为(x, y)到 (x + width, y + height). |
代码:renderer.setSize(window.innerWidth, window.innerHeight);
解释:设置画布大小。renderer.setSize ( width : Integer, height : Integer, updateStyle : Boolean ) : undefined
将输出canvas的大小调整为(width, height)并考虑设备像素比,且将视口从(0, 0)开始调整到适合大小 将updateStyle设置为false以阻止对canvas的样式做任何改变。
除了创建一个渲染器的实例之外,我们还需要在我们的应用程序里设置一个渲染器的尺寸。比如说,我们可以使用所需要的渲染区域的宽高,来让渲染器渲染出的场景填充满我们的应用程序。
因此,我们可以将渲染器宽高设置为浏览器窗口宽高。对于性能比较敏感的应用程序来说,你可以使用setSize传入一个较小的值,例如window.innerWidth / 2和window.innerHeight / 2,这将使得应用程序在渲染时,以一半的长宽尺寸渲染场景。
如果你希望保持你的应用程序的尺寸,但是以较低的分辨率来渲染,你可以在调用setSize时,将updateStyle(第三个参数)设为false。
例如,假设你的 < canvas > 标签现在已经具有了100 % 的宽和高,调用setSize(window.innerWidth / 2, window.innerHeight / 2, false)将使得你的应用程序以一半的分辨率来进行渲染。
代码:renderer.outputEncoding = THREE.sRGBEncoding;
解释:定义渲染器的输出编码。默认为THREE.LinearEncoding
renderer.outputEncoding : number
如果渲染目标已经使用 .setRenderTarget、之后将直接使用renderTarget.texture.encoding
代码:renderer.setPixelRatio(window.devicePixelRatio);
解释:setPixelRatio ( value : number ) : undefined
设置设备像素比。通常针对高清,用于避免HiDPI设备上绘图模糊
代码:renderer.setClearColor(0xffffff, 1.0);
解释:.setClearColor ( color : a Color,lpha : Float ) : undefined
设置颜色及其透明度
代码:container.appendChild(renderer.domElement);
解释:最后一步很重要,我们将renderer(渲染器)的dom元素(renderer.domElement)添加到我们的HTML文档中。这就是渲染器用来显示场景给我们看的 < canvas > 元素。
(5)、为【旋转的精灵女孩】设置光线源
|
|
|
|
| 灯/矩形灯 | lights / spotlights | 阴影贴图/点光源 |
(a)、设置环境光、平行光
代码片段解释,勿直接拷贝运行,会出错。需要的可去下载本实例的完整的资料来运行(免费)
const ambientLight = new THREE.AmbientLight(0xcccccc, 0.4);
scene.add(ambientLight);
//AmbientLight
//环境光会均匀的照亮场景中的所有物体。
//环境光不能用来投射阴影,因为它没有方向。
//color - (参数可选)颜色的rgb数值。缺省值为 0xffffff。
//intensity - (参数可选)光照的强度。缺省值为 1。
// 创建一个环境光对象。
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.8);
directionalLight.position.set(1, 1, 0).normalize();
scene.add(directionalLight);
//平行光(DirectionalLight)
//平行光是沿着特定方向发射的光。这种光的表现像是无限远, 从它发出的光线都是平行的。常常用平行光来模拟太阳光 的效果; 太阳足够远,因此我们可以认为太阳的位置是无限远,所以我们认为从太阳发出的光线也都是平行的。
//平行光可以投射阴影
//DirectionalLight(color : Integer, intensity : Float)
//color - (可选参数) 16进制表示光的颜色。 缺省值为 0xffffff(白色)。
//intensity - (可选参数) 光照的强度。缺省值为1。
//(b)、光线设置对模型展示效果的影响对比图
| 没有设置环境光时效果 | 设置了环境光时效果 |
| 没有设置平行光时效果 | 设置了平行光时效果 |
(c)、光线源语法详解
| 光源名称 | 构造函数 |
| Light 光源的基类 - 所有其他的光类型都继承了该类描述的属性和方法。 |
Light( color : Integer, intensity : Float ) 创造一个新的光源。注意,这并不是直接调用的(而是使用派生类之一)。 |
| AmbientLight 环境光
环境光不能用来投射阴影,因为它没有方向。 |
AmbientLight( color : Integer, intensity : Float )
|
| 环境光探针(AmbientLightProbe)
AmbientLightProbe 是场景中单个环境光的光照估算数据。 |
AmbientLightProbe( color : Color, intensity : Float ) color - (可选)一个表示颜色的 Color 的实例、字符串或数字。 intensity - (可选)光照探针强度的数值。默认值为1。 创建一个新的AmbientLightProbe。 |
| 平行光(DirectionalLight) 平行光是沿着特定方向发射的光。这种光的表现像是无限远,从它发出的光线都是平行的。 常常用平行光来模拟太阳光 的效果; 太阳足够远,因此我们可以认为太阳的位置是无限远,所以我们认为从太阳发出的光线也都是平行的。
|
DirectionalLight( color : Integer, intensity : Float )
|
| 半球光(HemisphereLight)
|
HemisphereLight( skyColor : Integer, groundColor : Integer, intensity : Float ) 创建一个半球光。 |
| 半球光探针HemisphereLightProbe 光照探针是一种在3D场景中添加光源的另一种方法。 HemisphereLightProbe 是场景中单个半球光的光照估算数据。 |
HemisphereLightProbe( skyColor : Color, groundColor : Color, intensity : Float ) 创建一个新的 HemisphereLightProbe。 |
| 光照探针LightProbe 光照探针是一种在3D场景中添加光源的另一种方法。 与经典光源(平行光、点光、聚光)不同, 光照探针不发光。 相反,光照探针存储着有关穿过3D空间的光线的信息。 渲染过程中,通过使用来自光照探针的数据,来逼近打到3D物体上的光线。 |
LightProbe( sh : SphericalHarmonics3, intensity : Float ) 创建一个新的 LightProbe 。 光照探针通常从(辐射)环境贴图中创建。 LightProbeGenerator 类可以根据 CubeTexture 或 WebGLCubeRenderTarget 的实例来创建光照探针。 但是,光照估算数据同样可以以其他形式提供,例如,通过WebXR。 这将能够渲染可对真实世界的光照做出反应的增强现实内容。 three.js中,当前的探针实现支持所谓的漫反射光照探针。 这种类型的光照探针功能上等效于辐照环境贴图。 |
| 点光源(PointLight) 从一个点向各个方向发射的光源。一个常见的例子是模拟一个灯泡发出的光。 该光源可以投射阴影 |
PointLight( color : Integer, intensity : Float, distance : Number, decay : Float ) distance - 这个距离表示从光源到光照强度为0的位置。 当设置为0时,光永远不会消失(距离无穷大)。缺省值 0. 创建一个新的点光源(PointLight)。 const light = new THREE.PointLight( 0xff0000, 1, 100 ); |
| 平面光光源(RectAreaLight) 平面光光源从一个矩形平面上均匀地发射光线。这种光源可以用来模拟像明亮的窗户或者条状灯光光源。 注意事项:不支持阴影。 |
RectAreaLight( color : Integer, intensity : Float, width : Float, height : Float ) 创建一个新的平面光。 const width = 10; rectLightHelper = new RectAreaLightHelper( rectLight ); |
| 聚光灯(SpotLight)
该光源可以投射阴影 |
SpotLight( color : Integer, intensity : Float, distance : Float, angle : Radians, penumbra : Float, decay : Float ) distance - 从光源发出光的最大距离,其强度根据光源的距离线性衰减。 创建一个新的聚光灯。
const spotLight = new THREE.SpotLight( 0xffffff ); spotLight.castShadow = true; spotLight.shadow.mapSize.width = 1024; spotLight.shadow.camera.near = 500; scene.add( spotLight ); |
| LightShadow
|
LightShadow( camera : Camera ) |
| PointLightShadow
|
PointLightShadow( ) //Create a WebGLRenderer and turn on shadows in the renderer //Create a PointLight and turn on shadows for the light //Set up shadow properties for the light //Create a sphere that cast shadows (but does not receive them) //Create a plane that receives shadows (but does not cast them) //Create a helper for the shadow camera (optional) |
| DirectionalLightShadow
与其他阴影类不同,它是使用OrthographicCamera来计算阴影,而不是PerspectiveCamera。这是因为来自DirectionalLight的光线是平行的。 |
DirectionalLightShadow( ) //Create a WebGLRenderer and turn on shadows in the renderer //Create a DirectionalLight and turn on shadows for the light //Set up shadow properties for the light //Create a sphere that cast shadows (but does not receive them) //Create a plane that receives shadows (but does not cast them) //Create a helper for the shadow camera (optional) |
| SpotLightShadow
|
构造函数创建一个 PerspectiveCamera : PerspectiveCamera 来管理阴影的世界视图 //Create a WebGLRenderer and turn on shadows in the renderer //Create a SpotLight and turn on shadows for the light //Set up shadow properties for the light //Create a sphere that cast shadows (but does not receive them) //Create a plane that receives shadows (but does not cast them) //Create a helper for the shadow camera (optional) |
六、完整构建整个[旋转的精灵女孩]实例
![]() Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(三)
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(三)
![]() Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一)
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一)
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(二)
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(三)
推荐阅读:
| 20 |
|
巴斯光年python turtle绘图__附源代码 |
| 19 |
|
Three.js实例详解___旋转的精灵女孩(附完整代码和资源) |
| 18 |
|
草莓熊python turtle绘图(玫瑰花版)附源代码 |
| 17 |
|
立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
| 16 |
|
皮卡丘python turtle海龟绘图(电力球版)附源代码 |
| 15 |
|
【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
| 14 |
|
草莓熊python turtle绘图(风车版)附源代码 |
| 13 |
|
用代码过中秋,python海龟月饼你要不要尝一口? |
| 12 |
|
《 Python List 列表全实例详解系列》__系列总目录 |
| 11 |
|
用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |
|
Python函数方法实例详解全集(更新中...) |
| 9 |
|
matplotlib 自带绘图样式效果展示速查(全) |
| 8 |
|
手机屏幕坏了____怎么把里面的资料导出(18种方法) |
| 7 |
|
2022年11月多家权威机构____编程语言排行榜__薪酬状况 |
| 6 |
|
Python中Print()函数的用法___实例详解(全,例多) |
| 5 |
|
色彩颜色对照表(300种颜色)(16进制、RGB、CMYK、HSV、中英文名) |
| 4 |
|
Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
| 3 |
|
Tomcat 启动闪退问题解决集(八大类详细) |
| 2 |
|
Tomcat端口配置(详细) |
| 1 |
|
Tomcat10 安装(Windows环境)(详细) |