搜索自动完成
asp.net下使用jQuery.AutoComplete完成仿淘宝商品搜索自动完成功能(改进了键盘上下选择体验)
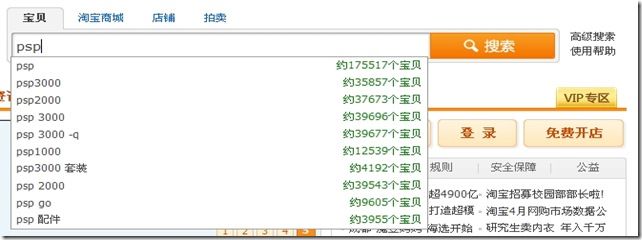
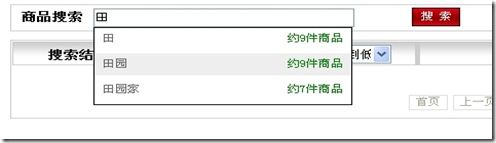
首先来看一些效果图:



我 修改的jQuery.Auto Complete实现的效果
一、实现效果 分析
我要实现的效果就是和GOOGLE类似,需要满足一下3个要求(因为这样我认为是最好的 用户体验,毕竟GOOGLE做了那么久了):
、首先根据 关键字列出关键字相关的信息(包含 统计信息)
、 可以使用键盘上下键 选择(默认不选中第一条),文本框 内容根据选择信息变换
、当选择第一或者最后一条时再向上或向下则取消选中,文本框中内容还原回原先 输入的内容(这点比较 重要,京东这个就做不好,因为当在向上向下选择的 过程中因为文本框内容会跟着换,所以就无法还原到当初 用户所输入的内容了)
二、具体实现分析
首先呢因为具体 数据时来自于 数据库,所以首先在数据库中 建立张表用于存放搜索历史记录,每次用户查询的其实就是数据库中的表的记录(也就是上次查询这个关键字的记录数)
复制代码 代码如下:CR EATE TABLE [dbo].[t_Keyword SearchHistory] (
[Keyword] [nvarchar] (128) primary key, --关键字
[Count] [ int] NOT NULL , --搜索 次数
[RecordCount] [int] NOT NULL -- 符合关键字的记录数
)
上面的表仅仅用于存放用户搜索的关键字,然后在搜索的 存储过程或者 SQL语句中才进行相应的处理,当用户在 页面上输入完关键字然后再点击搜索此时需要首先根据关键字在数据库中检索相应的数据,若此关键字有相关数据则向t_KeywordSearchHistory表新增一条数据(若此表中已有此关键字则 更新搜索次数和符合关键字的记录数)
复制代码 代码如下:
--上面的是具体的SQL查询代码(统计符合关键字的 商品数量
if @recordCount>0
begin
if @keyword <>''
begin
if exists (select keyword from t_KeywordSearchHistory where keyword=@keyword)
begin
update t_KeywordSearchHistory set
RecordCount=RecordCount+1,
RecordCount=@recordCount
where keyword=@keyword
end
else
begin
insert into t_KeywordSearchHistory values(@keyword,1,@recordCount)
end
end
end
else
begin
update t_KeywordSearchHistory set Count=Count+1,
RecordCount=@recordCount
where keyword=@keyword
end
完成了数据库 方面的相关代码后就是 界面上的,首先是jQuery.AutoComplete的调用 方法:
复制代码 代码如下:jQuery(function(){
jQuery("#txtKeyword").autocomplete("<%=Me. Page.ResolveClientUrl("~/ Service.asmx/AutoComplete") %>", {
httpMethod: "P OST", //使用POST调用WebService
dataType: ' xml',//返回数据类型为XML
minchar: 1,//最小响应字符数量
selectFirst:false,//默认不选中第1条
//格式化选项,由于WebService返回的数据是 JSON格式,现在要转成HTML以TABLE形式显示
formatItem:function(row,i,max){
var obj=eval("("+row+")");//将JSON转换成对象
var item="<table id='auto"+i+"' style='width:100%;'>
<tr>
<td align='left'>"+obj.value+"</td>
<td align='right' style='color:green;'>"+obj.num+"</td>
</tr>
</table>";
return item;
},
//格式化结果,当选中时返回具体的值
formatResult:function(row,i,max){
var obj=eval("("+row+")");
return obj.value;
}
});
});
WebService代码:
复制代码 代码如下:[WebMethod()]
public string[] GetGoodsAutoComplete(string q)
{
List<string> list = new List<string>();
view sourceprint?01 //JSON格式 模板,同时以换行符分隔,在JS脚本中会进行处理
string template = "{{value:'{0}',num:'{1}'}}" + System.Environment.NewLine;//+”\n”
SqlCommand cmd = new SqlCommand();
SqlData Reader reader = null;
cmd.CommandText = "GetAutoComplete";
cmd.CommandType = CommandType.StoredProcedure;
cmd.Parameters.Add("@keyword", SqlDbType.NVarChar, 128).Value = q;
try {
reader = Tools.Data.SqlServerHelper.GetReader(VolkHelper.GetDBConnString(), cmd);
if (reader != null) {
while (reader.Read()) {
string s = string.Format(template, (string)reader("keyword"), "约" + (string)reader("num") + "件商品");
list.Add(s);
}
}
}
catch (Exception ex) {
}
return list.ToArray();
}
接下来就是我修改的jQuery.AutoComplete.js,由于代码太长,我在 文章最后已经加了 下载的 链接所以就不把代码全部贴出来了,仅贴我修改的 地方:
复制代码 代码如下:function moveSelect(step) {
listItems.slice(active, active + 1).removeClass(CLASSES.ACTIVE);
movePosition(step);
var activeItem = listItems.slice(active, active + 1).addClass(CLASSES.ACTIVE);
//当动作对象为空时还原用户输入的值
if (activeItem[0] != null || activeItem[0] != undefined) {
input.value = jQuery(activeItem[0]).find("td:first").text();
}
if (active >= 0) {
if (options.scroll) {
var offset = 0;
listItems.slice(0, active).each(function() {
offset += this.offsetHeight;
});
if ((offset + activeItem[0].offsetHeight - list.scrollTop()) > list[0].clientHeight) {
list.scrollTop(offset + activeItem[0].offsetHeight - list.innerHeight());
} else if (offset < list.scrollTop()) {
list.scrollTop(offset);
}
}
}
};
function movePosition(step) {
if (active < 0 && step == -1) {
active = listItems.size()-1;
return;
}
active += step;
//光标不再列表时还原用户输入的值
if (active < 0) {
active = -1;
input.value = oldValue;
return;
}
//超出关键字列表时还原用户输入的值
if (active >= listItems.size()) {
active = -1;
input.value = oldValue;
return;
}
}
已经684行开始:
复制代码 代码如下:next: function() {
if (active == -1) {
oldValue = input.value;//一开始将用户输入的值存入一个指定的变量
}
moveSelect(1);
},
prev: function() {
if (active == -1) {
oldValue = input.value;
}
moveSelect(-1);
},
以上就完成了自动完成的全部的 必须条件了,如果对jQuery.Autocomplete不熟悉的话可以去这里看下具体的 使用方法。我在这就不详细说明了。
附我修改的jQuery.AutoComplete.js下载:点我下载
jQuery.Autocomplete实现自动完成功能(详解)
---------------------------1、jquery.autocomplete参考地址
http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
http://docs.jquery.com/Plugins/Autocomplete
2、jquery.autocomplete详解
语法:
autocomplete(urlor data, [options] )
参数:
url or data:数组或者url
[options]:可选项,选项解释如下:
1) minChars (Number)
在触发autoComplete前用户至少需要输入的字符数,Default:1,如果设为0,在输入框内双击或者删除输入框内内容时显示列表。
2) width (Number)
指定下拉框的宽度,Default: input元素的宽度
3) max (Number)
autoComplete下拉显示项目的个数,Default: 10
4) delay (Number)
击键后激活autoComplete的延迟时间(单位毫秒),Default: 远程为400 本地10
5) autoFill (Boolean)
要不要在用户选择时自动将用户当前鼠标所在的值填入到input框,Default: false
6) mustMatch (Booolean)
如果设置为true,autoComplete只会允许匹配的结果出现在输入框,所有当用户输入的是非法字符时将会得不到下拉框,Default:false
7) matchContains (Boolean)
决定比较时是否要在字符串内部查看匹配,如ba是否与foo bar中的ba匹配.使用缓存时比较重要.不要和autofill混用.Default: false
8) selectFirst (Boolean)
如果设置成true,在用户键入tab或return键时autoComplete下拉列表的第一个值将被自动选择,尽管它没被手工选中(用键盘或鼠标).当然如果用户选中某个项目,那么就用用户选中的值. Default: true
9) cacheLength (Number)
缓存的长度.即对从数据库中取到的结果集要缓存多少条记录.设成1为不缓存.Default: 10
10) matchSubset (Boolean)
autoComplete可不可以使用对服务器查询的缓存,如果缓存对foo的查询结果,那么如果用户输入foo就不需要再进行检索了,直接使用缓存.通常是打开这个选项以减轻服务器的负担以提高性能.只会在缓存长度大于1时有效.Default: true
11) matchCase (Boolean)
比较是否开启大小写敏感开关.使用缓存时比较重要.如果你理解上一个选项,这个也就不难理解,就好比foot要不要到FOO的缓存中去找.Default: false
12) multiple (Boolean)
是否允许输入多个值即多次使用autoComplete以输入多个值. Default:false
13) multipleSeparator (String)
如果是多选时,用来分开各个选择的字符. Default:","
14) scroll (Boolean)
当结果集大于默认高度时是否使用卷轴显示 Default: true
15) scrollHeight (Number)
自动完成提示的卷轴高度用像素大小表示 Default: 180
16) formatItem (Function)
为每个要显示的项目使用高级标签.即对结果中的每一行都会调用这个函数,返回值将用LI元素包含显示在下拉列表中.Autocompleter会提供三个参数(row, i, max): 返回的结果数组, 当前处理的行数(即第几个项目,是从1开始的自然数), 当前结果数组元素的个数即项目的个数.Default: none, 表示不指定自定义的处理函数,这样下拉列表中的每一行只包含一个值.
17) formatResult (Function)
和formatItem类似,但可以将将要输入到input文本框内的值进行格式化.同样有三个参数,和formatItem一样.Default: none,表示要么是只有数据,要么是使用formatItem提供的值.
18) formatMatch (Function)
对每一行数据使用此函数格式化需要查询的数据格式. 返回值是给内部搜索算法使用的. 参数值row
19) extraParams (Object)
为后台(一般是服务端的脚本)提供更多的参数.和通常的作法一样是使用一个键值对对象.如果传过去的值是{ bar:4 },将会被autocompleter解析成my_autocomplete_backend.php?q=foo&bar=4 (假设当前用户输入了foo). Default: {}
20) result (handler) Returns:jQuery
此事件会在用户选中某一项后触发,参数为:
event: 事件对象. event.type为result.
data: 选中的数据行.
formatted:formatResult函数返回的值
例如:
$("#singleBirdRemote").result(function(event, data, formatted){
//如选择后给其他控件赋值,触发别的事件等等
});
3、jquery.autocomplete使用技巧
1) jquery.autocomplete需要的数据源可以为:本地数据和远程数据
本地数据源为本地js数组或本地的json对象,如:
var data = ["c++","java", "php", "coldfusion","javascript"];
var data = [{text:'Link A', url:'/page1'}, {text:'Link B', url: '/page2'} ];
在使用远程地址时,它默认传入的参数是:q(输入值),limit(返回结果的最大值),可以使用extraParams传入其他的参数,而且远程数据源是需要固定格式的数据,返回结果:使用“\n”分割每行数据,每行数据中使用“|”分割每个元素,如:
后台C#代码:
string data = "c++\n java \n php \n coldfusion \n javascript";
string data = "{text:'LinkA', url:'/page1'} \n {text:'Link B', url: '/page2'} ";
4、jquery.autocomplete实例
1) 本地数据源的调用方法
方法1:
$("#tags").autocomplete(["c++","java", "php", "coldfusion","javascript"], {
width: 320,
max: 4,
highlight: false,
multiple: true,
multipleSeparator: "",
scroll: true,
scrollHeight: 300
});
方法2:
var data = [{text:'Link A', url:'/page1'}, {text:'Link B', url: '/page2'} ];
$("...").autocomplete(data,{
formatItem: function(item) {
return item.text;
}
}).result(function(event,item) {
location.href = item.url;
});
2) 远程数据数据源的调用方法
方法1:
前台js
<scripttype="text/javascript">
$(document).ready(function() {
$("#Login").focus().autocomplete("/ajax/Account", {
formatItem: function(row, i,max) {
var obj =eval("(" + row + ")"); //转换成js对象
return obj.Text;
},
formatResult: function(row) {
var obj =eval("(" + row + ")"); //转换成js对象
return obj.Text;
}
}).result(function(event, item) {
var obj = eval("(" +item + ")"); //转换成js对象
$("#link").attr(“href”,obj.url);
});
});
</script>
后台C#(mvc)代码:
public ContentResult GetUserAccount(string q)
{
string strResult = "";
//...查询数据操作...
//...格式化数据...
//格式完成的结果为
strResult = "{text:'Link A', url:'/page1'}\n {text:'Link B', url: '/page2'} ";
return Content(strResult);
}
方法2:
前台js
<scripttype="text/javascript">
$(document).ready(function() {
$.getJSON("/ajax/Account",function(data) {
$("#Login").focus().autocomplete(data, {
formatItem: function(item,i, max) {
return item.Text;
},
formatResult:function(item) {
return item.Text;
}
}).result(function(event, item){
$("#link").attr(“href”,item.url);
});
});
});
</script>
后台C#(mvc)代码:
publicContentResult Account(string q)
{
string strResult = "";
//...查询数据操作...
//...格式化数据...
//格式完成的结果为
strResult = "[{\"text\":\"LinkA\", \"url\":\"/page1\"}, {\"text\":\"LinkB\", \"url\": \"/page2\"} ]";
return Content(strResult);
}