使用mybatisplus 和vben实现低代码开发
前言
如今软件的开发,低代码开发可以3天就做一个CRM,感觉程序员都要失业了的节奏。我们这边用了mybatisplus,其官方也推荐了几个低代码平台,有兴趣的同学可以去看看。我们就直接用mp提供的FastAutoGenerator来进行代码生成。
接下来我们用log表来举例:
一、第一步,创建log表
一般的低代码平台都是直接前端拖拽生成数据表,然后完成低代码生成。我们这个就简单一点,只是多少提高下开发效率。这里我们先手动创建表
--
-- 表的结构 `log`
-- 记录操作日志和错误日志
--
DROP TABLE IF EXISTS `log`;
CREATE TABLE `log`
(
`id` bigint UNSIGNED NOT NULL COMMENT 'ID' AUTO_INCREMENT,
`uid` bigint UNSIGNED NOT NULL COMMENT '操作用户id',
`username` varchar(255) DEFAULT NULL COMMENT '用户名',
`level` tinyint DEFAULT '1' COMMENT '日志等级:1为行为日志,2为错误日志',
`description` varchar(255) NULL DEFAULT NULL COMMENT '操作描述',
`req_param` text NULL COMMENT '请求参数',
`take_up_time` int(64) NULL DEFAULT NULL COMMENT '耗时',
`method` varchar(255) NULL DEFAULT NULL COMMENT '操作方法',
`uri` varchar(255) NULL DEFAULT NULL COMMENT '请求url',
`ip` varchar(50) NULL DEFAULT NULL COMMENT '请求IP',
`version` varchar(50) NULL DEFAULT NULL COMMENT '版本号',
`created_at` datetime NULL DEFAULT NULL COMMENT '创建时间',
`updated_at` datetime NULL DEFAULT NULL COMMENT '修改时间',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
二、第二步,使用FastAutoGenerator生成前后端代码
FastAutoGenerator.create("jdbc:mysql:///sbvadmin", "sbvadminuser", "Sbvadmin")
.globalConfig(builder -> {
builder.author("billy") // 设置作者
.disableOpenDir() //禁止打开输出目录
.outputDir("src/main/java/com/shenfangtao/generator/tempFiles"); // 指定输出目录
})
.packageConfig(builder -> {
builder.parent("com.shenfangtao") // 设置父包名
.entity("model") //设置entity包名
.other("vue") // 前端页面生成放入的临时包
.pathInfo(Collections.singletonMap(OutputFile.mapperXml, "src/main/java/com/shenfangtao/generator/tempFiles")); // 设置mapperXml生成路径
})
// 策略配置
.strategyConfig((scanner, builder) -> {
inputTables = getTables(scanner.apply("请输入表名,多个英文逗号分隔?所有输入 all"));
builder.addInclude(inputTables)
.controllerBuilder().enableRestStyle().enableHyphenStyle().superClass("com.shenfangtao.controller.BaseController")
.entityBuilder().enableLombok().addTableFills(
new Column("create_time", FieldFill.INSERT)
).build();
})
.injectionConfig((scanner, builder) -> {
Map<String,String> customFile = new HashMap<>();
customFile.put("LIST_VIEW",VueFileEnum.LIST_VIEW.getTemplate());
customFile.put("ADD_EDIT_VIEW",VueFileEnum.ADD_EDIT_VIEW.getTemplate());
customFile.put("VIET_DATA",VueFileEnum.VIET_DATA.getTemplate());
customFile.put("API",VueFileEnum.API.getTemplate());
customFile.put("MODEL",VueFileEnum.MODEL.getTemplate());
builder.customFile(customFile);
})
.templateEngine(new EnhanceFreemarkerTemplateEngine())
.execute();
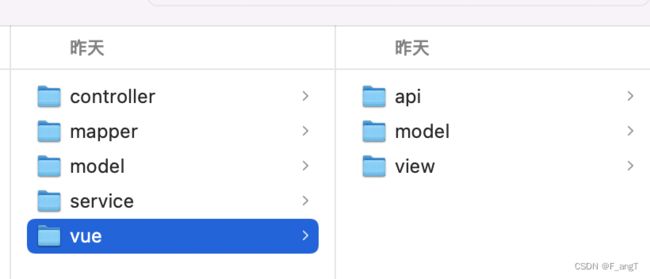
先看下我们生成的代码

其中controller,mapper,model,service都是mp生成的后端代码,vue文件中是我们自定义的前端代码,根据vben结构生成的。
三、第三步,将生成的代码移动到相应的位置
这里我写了一个sh脚本,来完成这件事。这里前提是将sbvadmin和sbvadmin-vben放在同一个文件夹下。
#!/bin/bash
echo '*************************开始移动后端文件*************************'
# 移动自动生成的文件到对应的文件夹,如果已经存在则不覆盖,防止辛苦写的代码被干掉了
# 这里低代码生产的代码放到了admin-model中的src/main/java/com/shenfangtao/generator/tempFiles
#mv -n src/main/java/com/shenfangtao/generator/tempFiles/com/shenfangtao/controller/*.java ../admin-web/src/main/java/com/shenfangtao/controller 废弃,用下面这条自定义的
mv -n src/main/java/com/shenfangtao/generator/tempFiles/com/shenfangtao/vue/controller/* ../admin-web/src/main/java/com/shenfangtao/controller
mv -n src/main/java/com/shenfangtao/generator/tempFiles/com/shenfangtao/model/*.java ../admin-model/src/main/java/com/shenfangtao/model
mv -n src/main/java/com/shenfangtao/generator/tempFiles/com/shenfangtao/mapper/*.java ../admin-mapper/src/main/java/com/shenfangtao/mapper
mv -n src/main/java/com/shenfangtao/generator/tempFiles/com/shenfangtao/service/impl/*.java ../admin-service/src/main/java/com/shenfangtao/service/impl
mv -n src/main/java/com/shenfangtao/generator/tempFiles/com/shenfangtao/service/*.java ../admin-service/src/main/java/com/shenfangtao/service
mv -n src/main/java/com/shenfangtao/generator/tempFiles/*.xml ../admin-mapper/src/main/resources/mapper
mv -n src/main/java/com/shenfangtao/generator/tempFiles/com/shenfangtao/vue/sql/* ../admin-web/src/main/resources/db/migration
echo '*************************开始移动前端文件*************************'
mv -n src/main/java/com/shenfangtao/generator/tempFiles/com/shenfangtao/vue/api/*.ts ../../../sbvadmin-vben/src/api/sbvadmin
mv -n src/main/java/com/shenfangtao/generator/tempFiles/com/shenfangtao/vue/model/*.ts ../../../sbvadmin-vben/src/api/sbvadmin/model
mv -n src/main/java/com/shenfangtao/generator/tempFiles/com/shenfangtao/vue/view/* ../../../sbvadmin-vben/src/views/sbvadmin
mv -n src/main/java/com/shenfangtao/generator/tempFiles/com/shenfangtao/vue/i18nEN/* ../../../sbvadmin-vben/src/locales/lang/en/routes
mv -n src/main/java/com/shenfangtao/generator/tempFiles/com/shenfangtao/vue/i18nZH/* ../../../sbvadmin-vben/src/locales/lang/zh-CN/routes
echo '*************************删除自动生成的文件************************'
rm -fr src/main/java/com/shenfangtao/generator/tempFiles
echo '*************************移动完成*********************************'
四、第四步,重启下应用,执行flyway
总结
自此,我们只手动创建了一张sql表,其他所有代码都是自动生成,大大提高了,开发效率。后面我会拿一个文章管理,文章分类,一个简易cms系统来演示下怎么使用这个低代码工具。
到时会录个视频,敬请期待。
参考文档:
IDEA test程序无法输入 This view is read-only 解决办法
代码生成器(新)
sed命令在MAC下使用出现sed: 1: “Readme.md”: invalid command code R的解决方法
mybatis-plus的Page分页配置与操作
Mybatis plus 自动生成代码与自定义模板
svbadmin学习日志
本学习日志是使用Springboot和Vue来搭建的后台管理系统:
演示地址:http://118.31.68.110:8081/index.html
账号:root
密码:123
所有代码可以在gitbub上找到,切换到相应分支即可。【代码传送门】
正篇
第一节 spring boot 模块化构建项目
第二节 整合mybatisplus完成用户增删改查
第三节 整合springsecurity实现基于RBAC的用户登录
第四节 springsecurity结合jwt实现前后端分离开发
第五节 使用ResponseBodyAdvice格式化接口输出
第六节 springboot结合redis实现缓存策略
第七节 springboot结合rabbitmq实现队列消息
第八节 springboot结合rabbitmq实现异步邮件发送
第九节 利用springboot的aop实现行为日志管理
第十节 利用Quartz实现数据库定时备份
第十一节 springboot配置log输出到本地文件
第十二节 使用flyway对数据库进行版本管理
第十三节 springboot配合VbenAdmin实现前端登录
第十四节 springboot配合VbenAdmin实现用户CURD
第十五节 基于RBAC的权限管理VbenAdmin前端实现
第十六节 springboot 打包vue代码实现前后端统一部署
番外
2.1 数据库设计原则
3.1 配置apifox自动获取登录的token
13.1 springboot 全局捕捉filter中的异常
14.1 springsecurity整合mybatisplus出现isEnable的问题和解决方案
springboot集成vue使用jenkins持续部署
