上下div之间有间距的问题
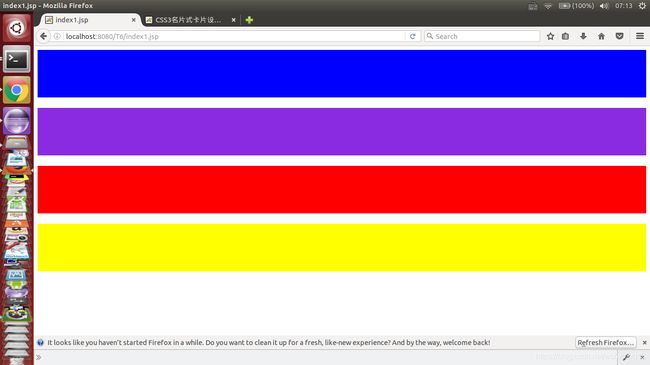
我写了4个div,上下分布,均存在间距,代码以及效果如下:
.div1{
height:100px;
background-color:blue;
position:relative;
}
.div2 {
height:100px;
background-color:blueviolet;
position:relative;
}
.div3{
height:100px;
background-color:red;
position:relative;
}
.div4{
height:100px;
background-color:yellow;
position:relative;
}
然后,我尝试在每个div中加margin:0来去掉div之间的间距,代码如下:
.div1{
height:100px;
background-color:blue;
position:relative;
margin: 0;
}
.div2 {
height:100px;
background-color:blueviolet;
position:relative;
margin: 0;
}
.div3{
height:100px;
background-color:red;
position:relative;
margin: 0;
}
.div4{
height:100px;
background-color:yellow;
position:relative;
margin: 0;
}
结果效果不变,依然有间隙,如下图:
接下来我进行了百度,找到了一个方法,设置font-size,如下代码以及效果:
body{font-size:0;}
.div1{
height:100px;
background-color:blue;
position:relative;
}
.div2 {
height:100px;
background-color:blueviolet;
position:relative;
}
.div3{
height:100px;
background-color:red;
position:relative;
}
.div4{
height:100px;
background-color:yellow;
position:relative;
}
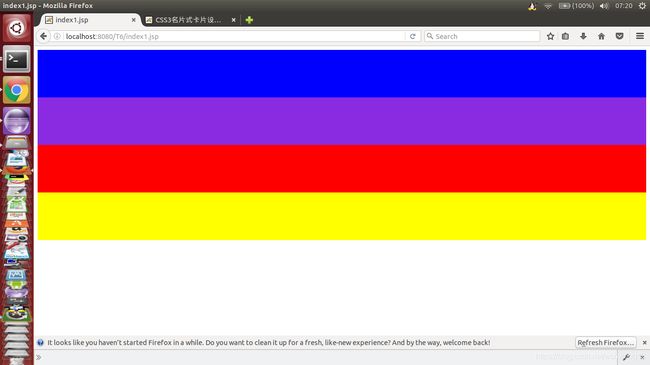
上面代码重点添加了body{font-size:0;},其效果如下:
可以看到div上下之间的间隙消除了.然而,最上面和最左面依然有间隙.
对此,我是这么做的,添加了body{margin:0px;},代码如下:
body{margin:0px;}
body{font-size:0;}
.div1{
height:100px;
background-color:blue;
position:relative;
}
.div2 {
height:100px;
background-color:blueviolet;
position:relative;
}
.div3{
height:100px;
background-color:red;
position:relative;
}
.div4{
height:100px;
background-color:yellow;
position:relative;
}
效果如下:
可以看到,间距全部消除了.
然而,还存在一个问题,就是由于设置了font-size:0;.那么会导致所有的字体消失.
对此,我是这么解决的:在div中在添加div,重新设置内div的字体大小,比如:font-size:30px;.
完美解决!