元宇宙基础案例 | 大帅老猿threejs特训
文章目录
- 元宇宙基础-Three.js | 大帅老猿threejs特训营
- 什么是元宇宙
- Three.js基础入门
-
- Web3D技术
- WebGL简介
- Three.js
-
- 官网以及下载
- 备注 可能遇到但不希望你遇到的问题
- Three.js引入
- Three.js入门案例
-
- 编码
- 运行
- Three.js高级使用
- Blender美术协作基础
-
- Blender简介
- Blender背景
- Blender功能
- Blender下载与安装
-
- 下载后的软件
- blender安装过程
- Blender导入与基本使用
-
- 打开一个blender文件
-
- 下载一个blender文件
- 打开blend文件
- 我来创建一个有点low的
-
- file-open-general
- 输入A 全选 然后按 x ,弹出删除框 删除
- 进入顶视图
- 【Shift+a】 添加一个球体
- 保存
- 选择保存路径
- Blender美术协作基础练习
- 搭建元宇宙基础交互
更新时间2022年12月14日:本文是按照 元宇宙案例的自我预习。
预计更新时间2022年12月18日:等我更新哈。
元宇宙基础-Three.js | 大帅老猿threejs特训营
什么是元宇宙
「元宇宙」这个概念在近来十分火热,但本质来上说,元宇宙这个词更多的是一个商业上的概念,在这个概念里面融入集成了很多现有的技术。具体可能包括:
包括信息革命(5G/6G)、互联网革命(web3.0)、人工智能革命,以及 VR、AR、MR,特别是游戏引擎在内的虚拟现实技术革命的成果,向人类展现出构建与传统物理世界平行的全息数字世界的可能性;引发了信息科学、量子科学,数学和生命科学的互动,改变科学范式;推动了传统的哲学、社会学甚至人文科学体系的突破;囊括了所有的数字技术,包括区块链技术成就;丰富了数字经济转型模式,融合 DeFi、IPFS、NFT 等数字金融成果。
------数字资产研究院学术与技术委员会主任朱嘉明教授
来源知乎
Three.js基础入门
Web3D技术
随着浏览器性能和网络带宽的大幅度提升,以及WebGL的实现,使得Web应用中也可以使用3D技术。

与2D技术相比,Web3D技术运用,可以通过三维呈现,可以更立体,交互更好的展示企业信息,现在的很多智慧项目,如数字孪生,智慧城市都使用到了3D可视化技术。
WebGL简介
WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。
WebGL使用需要图形学知识,对WebGL编程可以通过js和glsl两种语言。如果想直接使用WebGL,使用者可以采用着色器(Shader)用来实现图像渲染的,但对于新手来说,Shader还是困难的。这时我们可以使用Three.js来简化我们对底层图形学的开发知识,更快的上手3D开发过程。
Three.js
官网以及下载
Three.js的官网
Three.js下载地址:github下载, 国内码云
本文采用码云下载

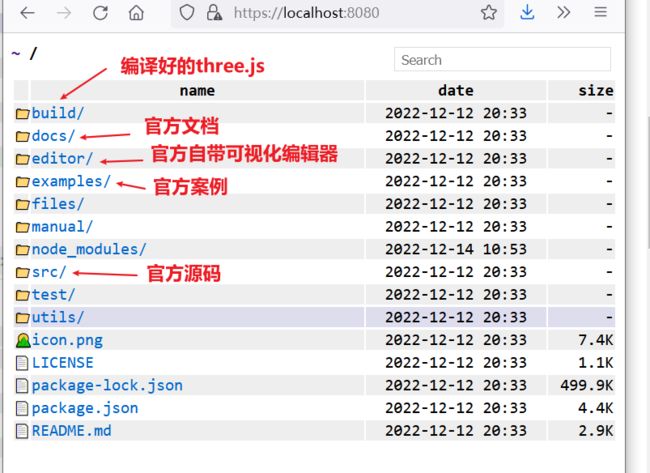
下载后,解压

备注,你可以根据下载后的文件,搭建一个本地的thee.js官网。进入解压后的three.js-dev目录,执行npm install
E:\vscode\Three三维可视化\three.js-dev\three.js-dev>npm install
输入:
http://localhost:8080
可查看本地官网

备注 可能遇到但不希望你遇到的问题
node卸载
nodejs升级链接
npm升级方法:
npm版本太高,无法再当前nodejs里运行时,如何卸载npm
npm install -g npm
或
cnpm install -g npm
Three.js引入
新建文件夹 前端demo ,如下:
![]()
在该项目下执行,打开cmd,执行
npm install three
在前端demo目录下,生成node_modules目录
![]()
安装three完成
![]()
Three.js入门案例
参考博客Three.js入门教程——教不会算我输
编码
在前端demo的文件夹下创建src目录,在src目录下创建a.html内容如下
![]() 代码:
代码:
DOCTYPE html>
<html>
<head>
<title>Wonanut 3Dtitle>
<style type="text/css">
body { margin: 0; }
canvas { width: 100%; height: 100%; }
style>
head>
<body>
<script type="text/javascript" src="../node_modules/three/build/three.js">script>
<script type="text/javascript">
//场景-----------------------
var scene = new THREE.Scene();
//--------------------------
//摄像机---------------------
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.x = -30;
camera.position.y = 40;
camera.position.z = 30
camera.lookAt(scene.position);
//--------------------------
//渲染器--------------------
var renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
// 设置渲染器渲染阴影效果
renderer.setClearColor(new THREE.Color(0x000000));
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
//渲染器 end----------------
//坐标轴--------------------
var axes = new THREE.AxesHelper(20);
scene.add(axes);
//-------------------------
//平面---------------------
var planeGeometry = new THREE.PlaneGeometry(60, 20, 1, 1);
var planeMaterial = new THREE.MeshLambertMaterial({color: 0xcccccc});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -0.5 * Math.PI;
plane.position.x = 15
plane.position.y = 0
plane.position.z = 0
scene.add(plane);
// 设置投影
plane.receiveShadow = true;
//--------------------------
//物体----------------------
var geometry = new THREE.BoxGeometry(4, 4, 4);
var material = new THREE.MeshLambertMaterial( { color: 0x00ff00} );
var cube = new THREE.Mesh( geometry, material );
cube.position.x = 0;
cube.position.y = 2;
cube.position.z = 0;
// 设置投影
cube.castShadow = true;
scene.add( cube );
//物体 end ------------------
//光源-----------------------
var spotLight = new THREE.SpotLight( 0xffffff );
spotLight.position.set( -40, 60, -10 );
scene.add( spotLight );
// 设置投影
spotLight.castShadow = true;
//光源 end -------------------
renderer.render( scene, camera );
script>
body>
html>
运行
右键–open with live server
![]()
运行截图
![]()
Three.js高级使用
~~持续更新~~
Blender美术协作基础
Blender简介
参考百度百科
Blender是一款免费开源三维图形图像软件,提供从建模、动画、材质、渲染、到音频处理、视频剪辑等一系列动画短片制作解决方案。
Blender拥有方便在不同工作下使用的多种用户界面,内置绿屏抠像、摄像机反向跟踪、遮罩处理、后期结点合成等高级影视解决方案。Blender内置有Cycles渲染器与实时渲染引擎EEVEE 。同时还支持多种第三方渲染器。
Blender为全世界的媒体工作者和艺术家而设计,可以被用来进行三维可视化,同时也可以创作广播和电影级品质的视频,另外内置的实时三维游戏引擎,让制作独立回放的三维互动内容成为可能(游戏引擎在2.8版本被移除)。
Blender背景
1988年,彤·罗森达尔(Ton Roosendaal)与人合作创建了荷兰的动画工作室NeoGeo。Ton 在 NeoGeo 内部时主要负责艺术指导和软件开发工作。经过仔细考察,Ton认为当时他们公司内部使用的三维套件过于陈旧复杂,难于维护和升级。在 1995 年这一工作开始了,其目标正是众所周知的三维软件Blender。在NeoGeo不断优化和改进Blender的过程中,Ton想到Blender也可以成为NeoGeo之外艺术家们的创作工具。
在1998年,Ton决定成立一家NeoGeo的衍生公司,名为Not a Number(NaN),目的是进一步运营和发展Blender。NaN的核心目标是创建发行一款紧凑且跨平台的免费三维创作套件。随着Blender的流行以及商业版本的销售业绩不佳,投资人关闭了NaN的所有业务。尽管如此,用户社区的热情支持和已经购买了Blender Publisher的消费者们让Ton没有就此从Blender引退。在2002年3月Ton创办了非盈利组织——Blender基金会。
Blender 基金会的主要目标,是找到一条能让Blender作为基于社区的开源项目被继续开发和推广的途径。在2002年10月13日那个星期天,Blender在GNU通用公共许可证(GPL)下向世人发布。Blender的开发一直进行中,创始人Ton领导下遍布世界的勤奋志愿团队在那之后不断地推动着这一工作。
Blender功能
完整集成的创作套件,提供了全面的 3D 创作工具,包括:
建模(Modeling)、UV 映射(uv-Mapping)、贴图(Texturing)、绑定(Rigging)、蒙皮(Skinning)、动画(Animation)、粒子(Particle)和其它系统的物理学模拟(Physics)、脚本控制(Scripting)、渲染(Rendering)、运动跟踪(Motion Tracking)、合成(Compositing)、后期处理(Post-production)和游戏制作(已移除 [1] );
跨平台支持:
它基于 OpenGL 的图形界面在任何平台上都是一样的(而且可以通过 Python 脚本自定义),可以工作在所有主流的 Windows(10、8、7、Vista)、Linux、OS X 等众多其它操作系统上;
高质量的 3D 架构带来了快速高效的创作流程;
Blender下载与安装
下载后的软件
blender安装过程
Blender导入与基本使用
参考链接:Blender官方下载
Blender官方链接
Blender中文手册
打开一个blender文件
下载一个blender文件
官方提供了一些绚丽的模型,我们先下载为快,下载地址

下载后的文件为:
Blender 3.blend
打开blend文件
选择右上角的File-open-桌面上的文件Blender 3.blend,如下:
效果还是很炫的。
我来创建一个有点low的
file-open-general
输入A 全选 然后按 x ,弹出删除框 删除
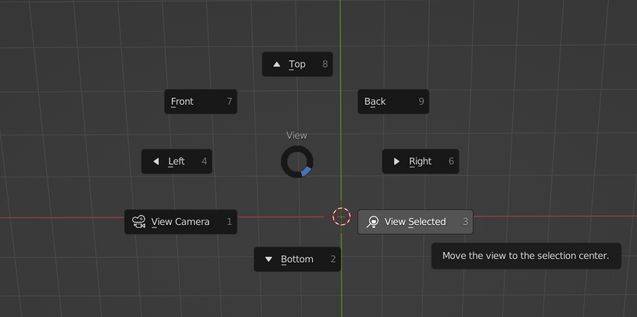
进入顶视图
【Shift+a】 添加一个球体
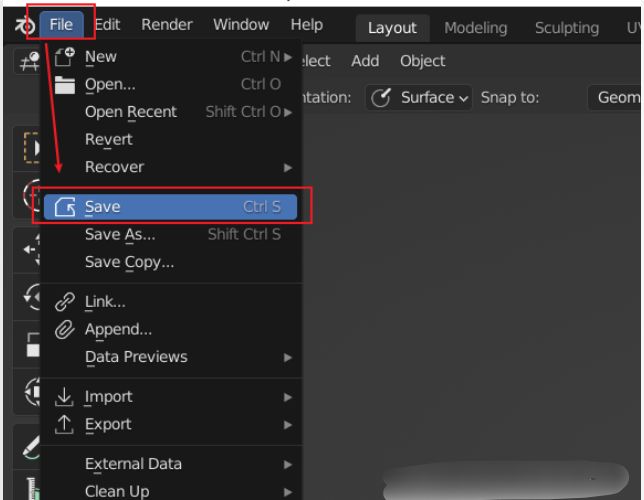
保存
选择保存路径
Blender美术协作基础练习
~~持续更新~~
搭建元宇宙基础交互
~~持续更新~~