酷炫骚操作,票圈装13神技,极坐标全景图
点击上方“AI算法与图像处理”,选择加"星标"或“置顶”
重磅干货,第一时间送达![]()
研究好玩又有用的技术第 004 期
在学习中发现快乐,在应用找到价值。这是我第四期分享图像技术应用的文章。
前三期欢迎阅读和分享:
第一期《
第二期《》
第三期《》
0
概述
今天要分享的一个实用技术是“极坐标全景图”
首先,我们来科普一下,什么是全景图?
全景,通常是指符合人的双眼正常有效视角(大约水平90度,垂直70度)或包括双眼余光视角(大约水平180度,垂直90度)以上,乃至360度完整场景范围拍摄的照片。传统的光学摄影全景照片,是把90度至360度的场景((柱形全景))全部展现在一个二维平面上,把一个场景的前后左右一览无余地推到观者的眼前,更有所谓"完整"全景(球形全景),甚至将头顶和脚底都"入画"了。随着数字影像技术和Internet技术的不断发展,可以用一个专用的播放软件在互联网上显示,并使用户用鼠标和键盘控制环视的方向,可左可右可近可远。使您感到就在环境当中,您好像在一个窗口中浏览外面的大好风光。拍摄全景照片需要很复杂的技术,而今天我们用Photoshop就可以轻松的处理出全景特效图片。
参考:http://www.16xx8.com/plus/view.php?aid=8095&pageno=all
好吧,文字内容太长了,直接上图吧。
此时此刻我想大家应该有个基本的概念,我们要做什么事吧。
是的,我们今天就是要完成上面图片的效果,但是像上面所说的需要PS技术才能完成吗?
不存在的。
今天我们将用代码实现上面的效果。是不是非常的装逼?
本文将从极坐标变换的原理、代码实现和注意点等几个方面进行详细的讲解,看完之后,我想大家收获的不只是ctrl+c和ctrl+v的使用,而是我的天,原来图像技术,数学可以这样子玩,我要好好跟着小编一起学习进步【明示关注和分享,感谢各位大佬】。
1
1、基本原理
下图展示一张沙滩场景拍摄的图片,在两个方向【上和下】进行极坐标变换后的效果。
通过对拍摄到的照片转变成炫酷的极坐标全景图。
首先我们从数学的角度去分析,上图到底是如何转换的:
上图是从一张正常拍摄的图片转换到极坐标全景图的示意图。
这里需要说明一下,虽然极坐标图中的点应该使用半径R与角度θ表示,但是由于极坐标图的展示还是在平面直角坐标系里面,所以在进行构造极坐标图的时候,其最终生成的图像仍然使用平面直角坐标系表示。
直角坐标图【原图】 ——>极坐标图【变换后图】——>直角坐标表示【变换后图】
具体思路:已知原图中每个点(M)的灰度值,通过极坐标系与平面直角坐标系的坐标转换公式,确定极坐标图中每个点(M’)处的灰度值.
假设原图尺寸(2*a,b)
步骤一:在极坐标图中M’的极坐标定位:
从数学公式上的对应关系来看
从直角坐标系的坐标【已知,M(x, y)】变换到极坐标的坐标【待求解M(x’, y’ )】变换对应关系为:
在极坐标系中
θ = 2 * π * M的横坐标 / 原图像的宽 = 2 * π * x / b;
r = 半径缩放系数 * M的纵坐标 = ρ * y;其中:ρ = 极坐标图的R / 原图像的高 = R / (2 * a);
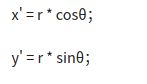
步骤二:将极坐标图中的极坐标,转换为极坐标图中的平面直角坐标
拥有了上面的计算公式,我们便可以找到每一个直角坐标系中的点经过极坐标变换后在极坐标系中对应的位置。当然求出 角度θ 和半径r后还需要转换为极坐标图中的平面直角坐标【显示需要】
计算公式为:
步骤三:将M处的灰度值,赋给M'处像素点的灰度值;
参考:https://zhuanlan.zhihu.com/p/29218780
这里作者还给予了一些优化的方法,对图像进插值和alpha融合等使其效果更佳。
https://blog.csdn.net/atlantistin/article/details/89373521
2
代码实现
知道大致原理之后我们便可以去用代码去实现我们的目标了
这里我使用的环境是 python3.6,opencv3.4.2
导入必要的库
import numpy as np
import math
import cv2关键代码讲解:
# 准备工作,计算原图像尺寸和变换后的图片大小
x0 = img.shape[0]
y0 = img.shape[1]
# 最大半径计算
radius = int(y0/(2*math.pi))
w=2*radius
h=2*radius
wrapped_img = 255*np.ones((w, h, 3), dtype="u1")
except_count = 0
for j in range(y0):
# 1. 求极坐标系中对应的角度theta
theta = 2 * math.pi * (j /y0)
# print(theta)
for i in range(x0):
# 2.1 计算半径缩放系数
wrapped_radius = -(i-x0)*radius/x0
# 2.2 利用对应关系进行换算
y = wrapped_radius * math.cos(theta) + radius
x = wrapped_radius * math.sin(theta) + radius
x, y = int(x), int(y)
try:
# 3. 将M处的灰度值,赋给M'处像素点的灰度值
wrapped_img[x, y, :] = img[i, j, :]
# 注意点,在数学坐标系中的坐标与数字图像中的坐标表示存在差异需要注意
except Exception as e:
except_count = except_count + 1
效果展示:
3
总结
这是个看似简单的代码,但是在我自己动手实现的过程中也是遇到了不少麻烦,从原理的理解到自己动手去实现花费了不少功夫,以下是我总结的一些注意点和不足之处。
(1)数学中的直角坐标与数字图像表示中的直接坐标是不同的;
(2)图片转换到极坐标图中,其原点并非是圆心的位置,而是经过一个偏移,偏移量一般为x和y方向移动半径 R 的距离
(3)从原图到极坐标图像的转换中,并非所有点均可以一一对应,这里我采用的方法是将原图的尺寸扩大一倍,来增加对应点,原作者提到的采用插值操作进行优化有异曲同工之妙
(4)接缝处存在比较明显的拼接痕迹,这里我采用ROI进行平滑,但是效果不好,原作者对原图的前后侧边采用alpha融合优化,这里还需要优化,欢迎后续同学有更好的方案分享学习。
(5)同理将极坐标变换后的图片展开其原理是类似的,这里就不多叙述。
代码链接:
https://github.com/DWCTOD/AI_study/tree/master/%E5%90%88%E6%A0%BC%E7%9A%84CV%E5%B7%A5%E7%A8%8B%E5%B8%88/%E5%AE%9E%E6%88%98%E7%AF%87/opencv/%EF%BC%88%E5%9B%9B%EF%BC%89%E5%AE%9E%E7%8E%B0%E7%82%AB%E9%85%B7%E7%9A%84%E5%85%A8%E6%99%AF%E5%9B%BE%E6%95%88%E6%9E%9C
小编有话说
原创不易,如果你喜欢我的内容,请关注点赞分享支持我们,你们的认可是我们的动力,感谢感谢~~~
由于临近秋招,为了让大家能更好的准备秋招,想创建一个校招群,用于分享校招相关的帖子【招聘,内推,笔试,面试经验等】
![]()
好文推荐:
第一期《
第二期《》
第三期《》
《》
《》
《》
《》
![]()
加群交流
扫码添加助手,可申请加入AI_study交流群。一定要备注:研究方向+地点+学校/公司+昵称(如目标检测+上海+上交+卡卡西),不根据格式申请,一律不通过。
【目前已有众多知名高校学生和从业者在群里面学习成长,期待你的加入】
![]()
![]()