QPainter 绘制圆角矩形 drawRoundRect详解
不废话!!!!!!
函数原型为:
/*
Draws a rectangle r with rounded corners.
The xRnd and yRnd arguments specify how rounded the corners should be. 0 is angled corners, 99 is maximum roundedness.
A filled rectangle has a size of r.size(). A stroked rectangle has a size of r.size() plus the pen width.
*/
void QPainter::drawRoundRect(const QRectF & r, int xRnd = 25, int yRnd = 25)主要作用:绘制带有圆角的矩形 r,xRnd和yRnd参数指定了圆角的圆度。0是有角的角,99是最大圆度。填充的矩形的大小为r.size()。描边矩形的大小为r.size()加上笔的宽度。
其中 r我们好理解,其中的xRand和yRand是怎么指定角度的,为什么为0就是直角,99就是圆度呢?
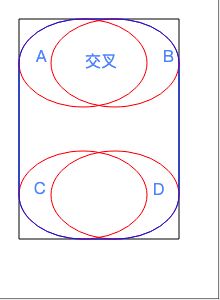
drawRoundRect其实是将Rect分为了四个大小一样的Rect(A、B、C、D),然后以这四个Rect为边框绘制椭圆。其中A、B、C、D、位置为左上、右上、左下、右下。
xRend:每一个小Rect占总Rect宽度的百分比
yRend:每一个小Rect占总Rect高度度的百分比
下面就用一个例子来验证下之前的推论:
代码如下
QPainter paint(this);
paint.setRenderHint(QPainter::Antialiasing);
// 首先绘制一个底色为白色的大小为220,300的主题矩形框
paint.setBrush(QColor(255,255,255));
paint.drawRect(0,0,220,300);
paint.setBrush(Qt::transparent);
// 绘制黑色的大小为160,220的矩形框,也是目的框,为了和下面圆角矩形框做对比
paint.setPen(Qt::black);
paint.drawRect(20,20,160,220);
// 设置画笔颜色为红色
paint.setPen(Qt::red);
// 绘制A、B、C、D
paint.drawEllipse(20,20,128,88);
paint.drawEllipse(52,20,128,88);
paint.drawEllipse(20,152,128,88);
paint.drawEllipse(52,152,128,88);
// 绘制一个和目的框大小相同的圆角矩形,颜色为蓝色
paint.setPen(Qt::blue);
paint.drawRoundRect(20,20,160,220,80,40);修改代码如下:
QPainter paint(this);
paint.setRenderHint(QPainter::Antialiasing);
paint.setBrush(QColor(255,255,255));
paint.drawRect(0,0,220,300);
paint.setBrush(Qt::transparent);
paint.setPen(Qt::black);
paint.drawRect(20,20,160,220);
// 绘制A、B、C、D
paint.setPen(Qt::green);
paint.drawRect(20,20,128,88);
paint.setPen(Qt::blue);
paint.drawRect(52,20,128,88);
paint.setPen(Qt::green);
paint.drawRect(20,152,128,88);
paint.setPen(Qt::blue);
paint.drawRect(52,152,128,88);
paint.setPen(Qt::blue);
paint.drawRoundRect(20,20,160,220,80,40);通过上述代码我们可以看出 xRend = 80 ,yRend = 40,是如何对目标矩形进行切割为四个小矩形的。
QPainter paint(this);
paint.setRenderHint(QPainter::Antialiasing);
paint.setBrush(QColor(255,255,255));
paint.drawRect(0,0,220,300);
paint.setBrush(Qt::transparent);
paint.setPen(Qt::black);
paint.drawRect(20,20,160,220);
paint.setPen(Qt::red);
paint.drawEllipse(20,20,128,88);
paint.drawEllipse(52,20,128,88);
paint.drawEllipse(20,152,128,88);
paint.drawEllipse(52,152,128,88);
paint.setPen(Qt::green);
paint.drawRect(20,20,128,88);
paint.setPen(Qt::blue);
paint.drawRect(52,20,128,88);
paint.setPen(Qt::green);
paint.drawRect(20,152,128,88);
paint.setPen(Qt::blue);
paint.drawRect(52,152,128,88);
paint.setPen(Qt::blue);
paint.drawRoundRect(20,20,160,220,80,40);将代码1和代码2合并起来后,我们可以看出,drawRoundRect中的圆角其实就是以xRend和yRend为百分比分割矩形绘制的椭圆边框。