【Vue路由】多级路由、路由传参、命名路由、params使用
文章目录
- 多级路由
-
- 案例实验
- 总结
- 路由传参
-
- 案例实验
- 总结
- 命名路由
- 路由的params参数
多级路由
案例实验
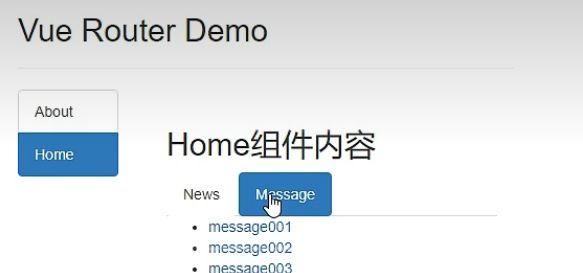
我们尝试做出如下的效果:
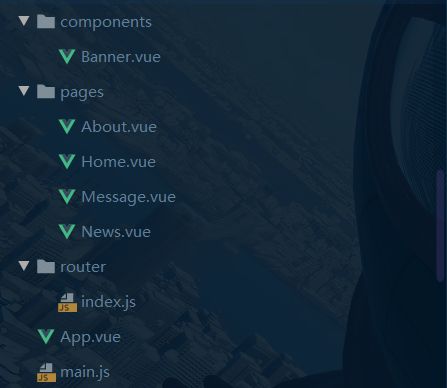
首先项目结构:

我们直接看四个路由组件:
About.vue
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name:'About',
}
</script>
Home.vue
<template>
<div>
<h2>Home组件内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link class="list-group-item" active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name:'Home',
}
</script>
Message.vue
<template>
<div>
<ul>
<li>
<a href="/message1">message001</a>
</li>
<li>
<a href="/message2">message002</a>
</li>
<li>
<a href="/message/3">message003</a>
</li>
</ul>
</div>
</template>
<script>
export default {
name:'Message'
}
</script>
News.vue
<template>
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
</template>
<script>
export default {
name:'News'
}
</script>
再来看App和router/index.html:
<template>
<div>
<div class="row">
<Banner/>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Banner from './components/Banner'
export default {
name: 'App',
components: {Banner}
}
</script>
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '../pages/About'
import Home from '../pages/Home'
import News from '../pages/News'
import Message from '../pages/Message'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children:[
{
path:'news',
component:News,
},
{
path:'message',
component:Message,
}
]
}
]
})
总结
多级路由(嵌套路由)
-
配置路由规则,使用children配置项:
routes:[ { path:'/about', component:About, }, { path:'/home', component:Home, children:[ //通过children配置子级路由 { path:'news', //此处一定不要写:/news component:News }, { path:'message',//此处一定不要写:/message component:Message } ] } ] -
跳转(要写完整路径):
<router-link to="/home/news">Newsrouter-link>
路由传参
案例实验
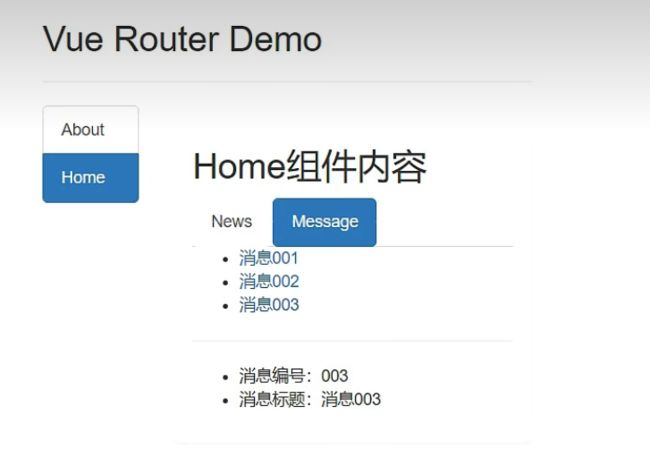
我们点击哪个消息,就在下面的新组件中显示这个消息的详细信息。我们把这个新组件命名为Detail。
因为原理是一样的我们就只做Message里面的效果,News组件里面的东西就不变了
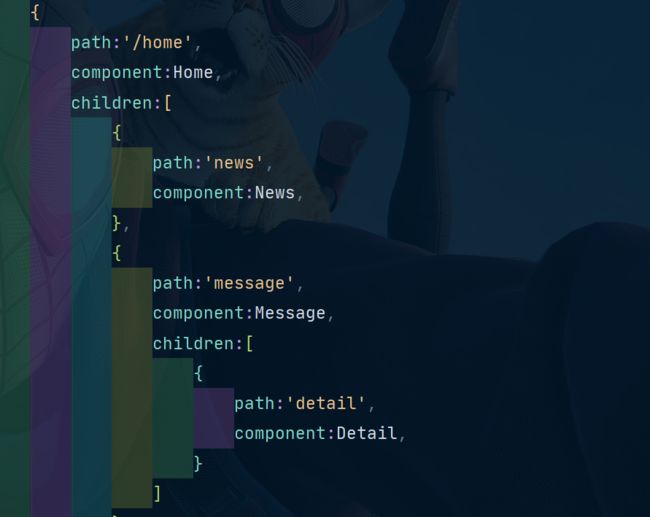
接下来我们在上一部分的代码上进行修改,首先我们注册以下新的路由组件:

然后我们将Message组件中的标签修改一下:
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<router-link :to="{
path:'/home/message/detail',
query:{
id:m.id,
title:m.title
}
}">
{{m.title}}
router-link>
li>
ul>
<hr>
<router-view>router-view>
div>
template>
<script>
export default {
name:'Message',
data() {
return {
messageList:[
{id:'001',title:'消息001'},
{id:'002',title:'消息002'},
{id:'003',title:'消息003'}
]
}
},
}
script>
这里传递有两种写法:
- 对象写法
- 字符串模板写法
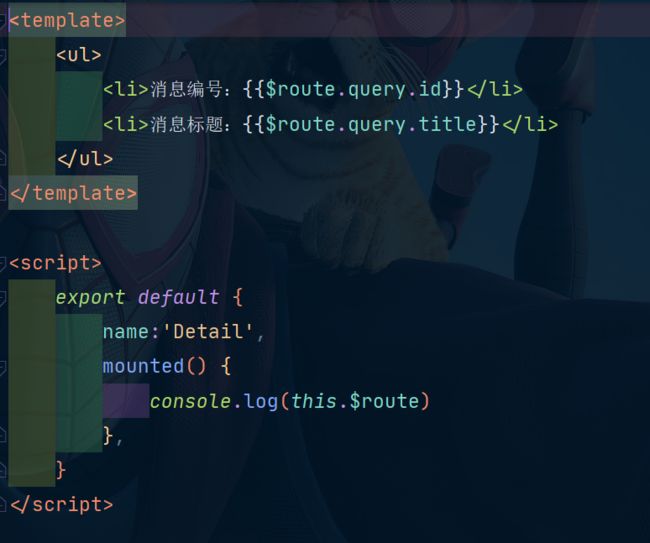
在我们Detail组件中直接使用我们前面提到过的$route对象将外面传递过来的参数进行呈现即可:

这样就完成了!
总结
路由的query参数
-
传递参数
<router-link :to="`/home/message/detail?id=666&title=你好`">跳转router-link> <router-link :to="{ path:'/home/message/detail', query:{ id:666, title:'你好' } }" >跳转router-link> -
接收参数:
$route.query.id $route.query.title
命名路由
-
作用:可以简化路由的跳转。
-
如何使用
-
给路由命名:
{ path:'/demo', component:Demo, children:[ { path:'test', component:Test, children:[ { name:'hello' //给路由命名 path:'welcome', component:Hello, } ] } ] } -
简化跳转:
<router-link to="/demo/test/welcome">跳转router-link> <router-link :to="{name:'hello'}">跳转router-link> <router-link :to="{ name:'hello', query:{ id:666, title:'你好' } }" >跳转router-link>
-
注意:
简化跳转只能是在to中传入对象的时候。如果使用的是字符串形式就不能简化。
路由的params参数
-
配置路由,声明接收params参数
{ path:'/home', component:Home, children:[ { path:'news', component:News }, { component:Message, children:[ { name:'xiangqing', path:'detail/:id/:title', //使用占位符声明接收params参数 component:Detail } ] } ] } -
传递参数
<router-link :to="/home/message/detail/666/你好">跳转router-link> <router-link :to="{ name:'xiangqing', params:{ id:666, title:'你好' } }" >跳转router-link>特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
-
接收参数:
$route.params.id $route.params.title