为什么在 2023 年只使用 console.log 是一个大禁忌
这里有 5 个必须知道的控制台对象方法和技巧!
在 2023 年,您是否仍在使用它console.log来满足所有 JavaScript 调试需求?
是时候提升您的技能并发现 JavaScript 控制台对象的全部功能了。
从console.table到console.time,这些高级方法和技巧将帮助您提高调试输出的质量和可读性,并使您更轻松地解决和修复代码中的问题。
那么为什么不在 2023 年加入 JavaScript 忍者调试器的行列,学习这些基本技术呢?你的代码会感谢你。
问题
使用 just 的最大问题之一console.log是它会使您的代码混乱并使其难以阅读。此外,它本身的信息量不是很大。它只是输出你传递给它的任何值,没有任何上下文或附加信息。
考虑到这一点,这里有十个你应该知道的JavaScript 控制台对象方法和技巧(并尝试一下;我知道只使用 console.log 会更快,但它可以让你的调试体验更好,为你的未来自己!)。
1️⃣ 控制台.表
此方法允许您以可读且易于理解的格式输出表格数据。不只是注销一个数组或对象,而是console.table以表格格式显示数据,这样更容易扫描和理解。
// Output an array of objects as a table
const users = [
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Doe' }
];
console.table(users);
这将以users表格格式输出数组,每个对象的属性作为列,对象作为行。
2️⃣console.group
console.group和console.groupEnd。这些方法允许您在控制台中创建一个嵌套的、可折叠的组。这对于组织和构建调试输出非常有用,因此您可以轻松地查看代码的不同级别发生了什么。
console.group('User Details');
console.log('Name: John Doe');
console.log('Age: 32');
console.groupEnd();
这将在控制台中创建一个嵌套的、可折叠的组,标题为“用户详细信息”。组内的日志消息将缩进并组合在一起。
3️⃣控制台时间
console.time和console.timeEnd。这些方法允许您测量执行一段代码所花费的时间。这对于识别代码中的性能瓶颈并对其进行优化很有用。
console.time('Fetching data');
fetch('https://reqres.in/api/users')
.then(response => response.json())
.then(data => {
console.timeEnd('Fetching data');
// Process the data
});
这将测量从指定 URL 获取数据并解析 JSON 响应所花费的时间。经过的时间将在控制台中输出。
![]()
4️⃣console.assert
此方法允许您在代码中编写断言,这些断言应该始终为真。如果断言失败,console.assert将在控制台中输出一条错误消息。这对于捕获错误和确保您的代码按预期工作很有用。
function add(a, b) {
return a + b;
}
// Test the add function
const result = add(2, 3);
console.assert(result === 5, 'Expected 2 + 3 = 5');
add如果函数在给定输入 2 和 3 时未返回预期结果 5,这将在控制台中输出一条错误消息。
5️⃣风格你的日志
使用该console对象输出样式和颜色。该console对象允许您输出不同颜色和样式的文本,使您的调试输出更具可读性和更容易理解。
%c您可以在语句中使用占位符console.log来指定输出文本的 CSS 样式。
console.log('%cHello world!', 'color: red; font-weight: bold;');
这将输出文本“Hello world!” 以红色和粗体显示,使用指定的 CSS 样式。
顺便说一句,如果你想要更好的日志,你可能想要使用一个专门的日志库,它提供了更多的设置。我在我写的这篇文章中添加了一个非常好的: 5 Small and Hidden React libraries You Should Already Be Using - DEV Community
6️⃣控制台跟踪
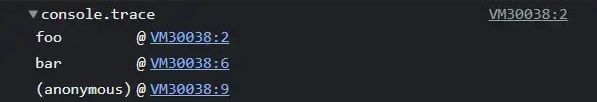
使用该console.trace方法输出堆栈跟踪。这对于理解代码中的执行流程和识别特定日志消息的来源很有用。
function foo() {
console.trace();
}
function bar() {
foo();
}
bar();
这将在控制台中输出堆栈跟踪,显示导致调用的函数调用序列console.trace。输出看起来像这样:
7️⃣console.dir
使用该console.dir方法以分层格式输出对象的属性。这对于探索对象的结构以及查看其所有属性和方法很有用。
const obj = {
id: 1,
name: 'John Doe',
address: {
street: '123 Main St',
city: 'New York',
zip: 10001
}
};
console.dir(obj);
obj这将以分层格式输出对象的属性,允许您查看对象的结构及其所有属性和值。
8️⃣console.count
使用该console.count方法计算特定日志消息的输出次数。这对于跟踪特定代码路径的执行次数以及识别代码中的热点非常有用。
function foo(x) {
console.count(x);
}
foo('hello');
foo('world');
foo('hello');
这将在控制台中输出字符串“hello”,然后是数字 1。然后它将在控制台中输出字符串“world”,然后是数字 1。最后,它会再次输出字符串“hello”,然后是按数字 2(因为它已被调用两次)。
9️⃣console.clear
使用console.clear方法清除控制台输出。这对于保持您的调试输出井井有条和整洁以及更容易专注于您感兴趣的信息很有用。
console.log('Hello world!');
console.clear();
console.log('This log message will appear after the console is cleared.');
这将输出字符串“Hello world!” 在控制台中,后跟一个空行(因为控制台已清除)。然后它会输出字符串“This log message will appear after the console is cleared.”
1️⃣0️⃣console.profile
使用console.profile和console.profileEnd方法来衡量代码块的性能。这对于识别性能瓶颈和优化代码以提高速度和效率非常有用。
console.profile('MyProfile');
// Run some code that you want to measure the performance of
for (let i = 0; i < 100000; i++) {
// Do something
}
console.profileEnd('MyProfile');
console.profile这将开始分析和调用之间的代码块,并在执行调用console.profileEnd时在控制台中输出结果。console.profileEnd输出将包括有关执行代码所花费时间的详细信息以及任何其他与性能相关的信息。
最后的一些想法
在 2023 年,不要仅仅安于现状——JavaScript 控制台对象中console.log有许多更强大、更有价值的工具和技术可用。
从console.table到console.time,这些方法和技巧将帮助您提高调试输出的质量和可读性,并使您更容易排查和修复代码中的问题。
那么,为什么不在 2023 年提高您的调试技能并尝试这些技术呢?你的代码(和你的理智)会感谢你。