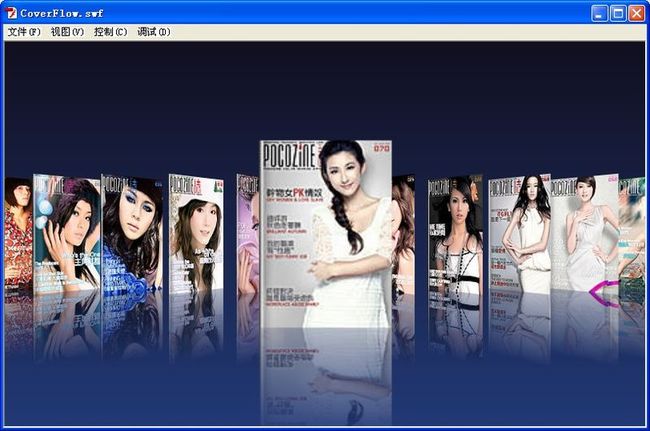
flash特效原理:CoverFlow 效果(2)
今晚抽点时间记录一下coverFlow效果。前几天修改了一个coverFlow的效果的代码。看到coverFlow效果有一种比较有趣的思路去制作。
在创造这个特效过程当中,所涉及到一些类包含缓冲类,包括倒影类,同时也可以使用一种数据结构来实现左右移动的时候变化,思路可以借鉴一下。
在这里大概讲解一下制作过程。
制作原理:我们可以看到图片都在Y轴都偏移了一定的角度,并且每一张图片都保持一定的距离。在交互的时候,中间的图片会进行滑行放大,由原来的偏移角度从(angle-->0)进行变化,并且在位置上都移动到另外一个位置。(x1-->x2)所以在这个动画过程当中,有两个属性发生变化了。
(角度--->0)
(位置X-->变化到另外一个位置)
在每次点击一张图片,那么这张图片如果在目标图片的左边,那么左边所有图片(photo1,photo2....)会向右进行位置移动
如果在目标图片的右边,那么左边所有图片(photo5,photo6....)会向左进行位置移动
懂了这个我们可以尝试制作一下。
一。图形的线性分布
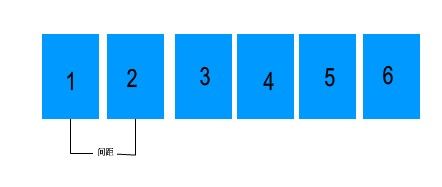
我们首先会依据这些图片按一定间距进行分布,这样看起来就像一条线。随后,我们将下面的图片按一定角度Y轴进行偏移,这样就能像coverflow的效果。看起来会有一点摸样了。
二 交互
在flash 交互过程当中,图片进行滑动并且将原先的偏移的角度变化到一个角度。在这个过程当中,我们使用缓冲的类产生这个过程。
一方面改变这种偏移角度变化,一方面改变位置变化,在这个过程当中你会发现你点击的图片,和其他图片都会发生改变移动,这也是这个交互比较有趣的地方,我们可以通过循环检测目标图片左边的图片和右边的图片。并让其发生改变。那么这个交互就已经可以把握到了。
如:
A1 A2 A3(目标图片)B1 B2 B3
CoverFlow.as