软件测试人员一定要会的微信小程序测试点
微信小程序:
不需要下载安装即可使用的应用,
实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。
应用将无处不在,随时可用,但又无需安装卸载。

2017年1月9日,张小龙在2017微信公开课Pro上发布的微信小程序正式上线。
时至今日,四年多的时间过去:
DAU4亿+,GMV3万亿+,小程序数量400w+,带动就业500w+。
应用范围覆盖吃、喝、玩、乐、办公、休闲、应用等多方面。
那么小程序要如何测试呢?
首先,小程序依托于微信,所有关于小程序的测试要基于微信的基础之上,所以你需要一台手机一个微信号。
另外,小程序有如下版本:
开发版
使用开发者工具,可将代码上传到开发版本中。 开发版本只保留每人最新的一份上传的代码。
点击提交审核,可将代码提交审核。开发版本可删除,不影响线上版本和审核中版本的代码。
体验版
可以选择某个开发版本作为体验版,并且选取一份体验版。测试使用较多的版本。
审核版
只能有一份代码处于审核中。有审核结果后可以发布到线上,也可直接重新提交审核,覆盖原审核版本。
线上版
线上所有用户使用的代码版本,该版本代码在新版本代码发布后被覆盖更新。
测试工作一般在“体验版”上进行,测试点,主要从以下几项开展:
1、体验权
非线上版小程序,用户是无法直接使用小程序相关功能的。
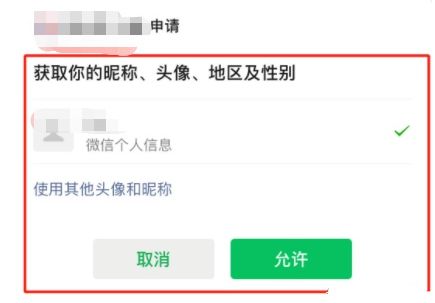
进入小程序之前,需要取得相应的授权,这个操作,需要小程序管理账号进入管理后台,逐个对微信用户进行授权。
添加授权后,才可正常访问小程序上的功能
小程序成员管理包括对小程序项目成员及体验成员的管理。
项目成员-开发、运营等:
表示参与小程序开发、运营的成员,可登陆小程序管理后台,包括运营者、开发者及数据分析者。
管理员可在“成员管理”中添加、删除项目成员,并设置项目成员的角色。
体验成员-开发、测试等:
表示参与小程序内测体验的成员,可使用体验版小程序,但不属于项目成员。管理员及项目成员均可添加、删除体验成员。
2、功能测试
与APP、WEB、H5测试无太大差异,由于是C端产品,重点关注下交互体验、设计实现等方面。
3、交互测试
本身小程序依托于微信,一些与微信功能交互使用的场景需要关注。
进入、退出、添加、搜索、管理小程序;小程序与小程序之间的调整,与公众号之间的跳转等。
分享、转发、支付、发票、券包等功能。
4、易用性测试
提示是否友好;
排版是否美观、一致;
布局是否合理;
层级是否清晰;
路径入口是否易寻等
5、兼容性测试
不同手机系统【Android和IOS】,可根据手机的市场占用率有针对性的测试
不同微信版本
不同分辨率
曲面屏与平面屏
不同网络【无线/4G/5G等】
另外,小程序支持PC端了,所以还要考虑Windows和OS系统上微信端的兼容性。
已授权、未授权、授权后取消授权等情况
同一微信号在不同手机端登录
同一手机登录不同的微信号
更换设备或微信号后,小程序的授权

这里引申一下appid、openid、unionid的关系,
便于针对小程序登录授权相关场景的测试设计。
appid:每个应用的唯一标识id
openid:每个应用下,每个用户的唯一标识id
unionid:同一主体下,不同应用之间确定唯一身份的标识id
三者关系:appid:openid:unionid = N:N:1
7、缓存
每个小程序有10M的缓存空间,可以对一些数据、配置信息等进行相应的缓存以减少服务器请求,提升用户体验。
测试时要注意缓存的影响:小程序清缓存可以再开发模式下清理或直接删除小程序重新扫码进入。
8、异常测试
断网、弱网、中断测试、服务器宕机等
9、性能测试
白屏时间、首屏时间、资源占用、页面渲染时间、帧率等
10、安全测试
主要针对数据篡改、敏感信息是否加密传输、恶意拉新等
学习安排上
如果你不想再体验一次学习时找不到资料,没人解答问题,坚持几天便放弃的感受的话,在这里我给大家分享一些自动化测试的学习资源,希望能给你前进的路上带来帮助。
![]()
视频文档获取方式:
这份文档和视频资料,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!以上均可以分享,点下方小卡片进群即可自行领取。
