前言
最近项目中需要用到多层树table+checkbox勾选功能,选了一些组件,最终决定使用vxe-table。
Vxe-table功能丰富、api也多。官方例子很多比较粗浅,我花了很多精力才弄通了一些功能点及细节。在此汇总给大伙铺铺路。官网:vxe-table v4,安装配置和一般组件库差不多,就不细说了。由于项目用的是vue2,所以vxe-table用的是v3版本。
1、树形结构配置:
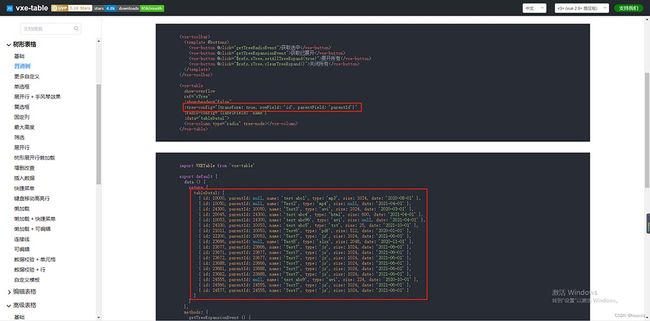
官方配置的树是一个数组,需要在tree-config对象里设置transform为true,这样才会自动把数组转换为需要的树结构。
如果已经有一个具有树形结构的表数据,则应该设置transform为false。如下图所示:
2、获取全局table对象:
this.$refs[vxe-table标签上的ref属性值]
官方文档中的table方法api都可以通过该对象调用,如
this.$refs['Tree' + this.activeName][0].setCheckboxRow(row,row.checkFlag) this.$refs['Tree' + this.activeName][0].loadData(this.middleValue) this.$refs['Tree' + this.activeName][0].remove(firstLoop)
3、使用多选框注意事项:
在checkbox-config的checkField可以绑定选中属性字段,勾选状态为true,未勾选和半选状态为false。组件会自动渲染勾选和未勾选状态,但不会自动渲染半选状态,除非设置checkRowKeys,但这种方式只会在初始化时被触发一次,动态刷新时没有相应api触发。期间还试了很多方式都无法完美解决该问题,最后是采用slot模板插槽搞定的,我将在第七点详细介绍。
4、编辑行或单元格注意事项:
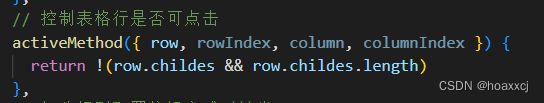
设置edit-config的mode为cell时是开启单元格编辑模式,为row时是开启行编辑模式;设置edit-config的activeMethod来决定该单元格是否允许编辑(该方法的返回值为true或false),如下图所示,它的意思是只要表格行有childes属性且该属性不为空就不能点击;edit-closed只对 edit-config 配置时有效,单元格编辑状态下被关闭时会触发该事件,可以通过该事件实现实时保存编辑功能。
想要编辑的列插槽主要有三个属性配置:1、field:列字段名,这里需要的是直接可以取到的字段;2、edit-render:可编辑渲染器配置项,具体用法可参考官网vxe-table v3:只对 edit-render 启用时有效,自定义可编辑组件模板,可传多个参数,如传row的话,template里的标签可以获取行数据。需要注意的是:field值和模板里的v-model值应该为同一个,才能实现双向绑定,建议提前把想要编辑的字段放到可以直接取到的层级和地方。
5、表尾数据合并问题:
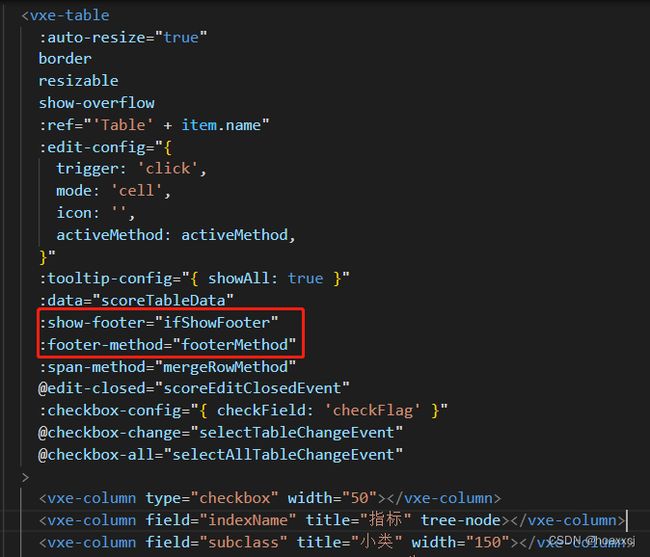
配置show-footer为true可以开启表尾,再通过footer-method方法获取表尾的数据,该数据是一个二维数组。这里需要注意一个问题:表尾数据在触发方法获取后只能通过编辑单元格动态改变,通过该方法改变二维数组后是不会更新变化后的值。
6、仅显示已勾选功能讲解:
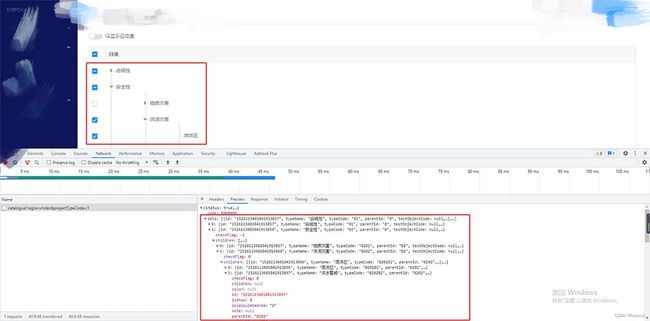
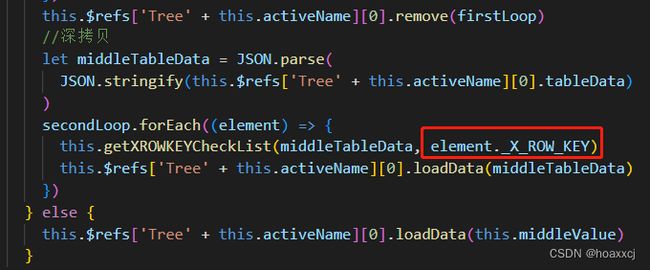
这个功能就是通过loadData方法加载去掉未勾选行列表数据和原始表数据之间切换。全局table对象下有两个字段:data和tableData,前者是动态改变了数据的整个初始化表数据,可以用来还原仅显示已勾选功能,后者是现在加载着的表数据,经过处理后可以用来激活仅显示已勾选功能。这里需要注意的是:vxe-table加载列表数据后会默认自动生成自定义行数据唯一主键字段_X_ROW_KEY,我们可以在数据处理时用上该字段,如下图所示:
7、解决初始数据半选中状态失效问题:
我采用插槽方式自定义了checkbox,它的不确定状态(半选)字段indeterminate我绑定了判断是否半选方法:只要节点是未选中状态且有选中状态的儿子节点就是true半选状态,否则为false未选中状态。
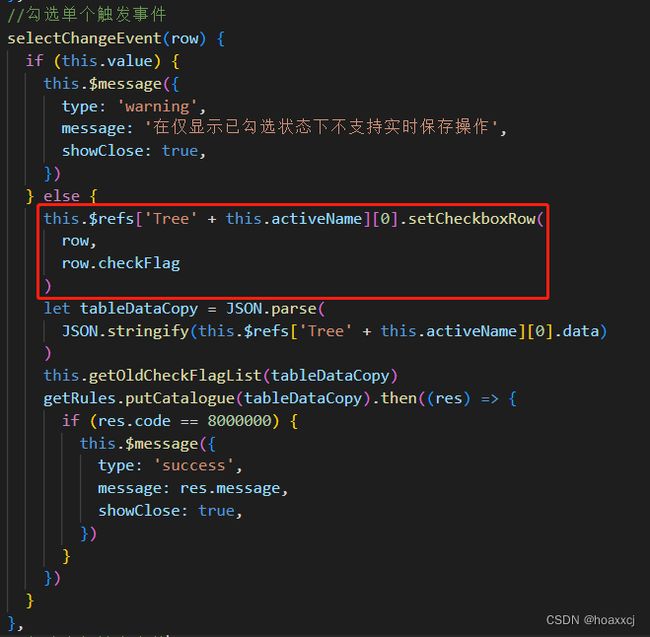
由于将checkbox自定义了,vxe-table的checkbox-change失效,所以要重新在vxe-checkbox里面绑定change事件。最简单的方式就是直接通过setCheckboxRow方法把勾选行设置勾选状态,它的好处是会把勾选节点的所有子节点一并设置是否勾选状态。
补充:VXEtable展示指定行所遇到得问题
设置指定行展开时,通过expandRowKeys可以进行默认展开,但是只有页面初始化得时候才会触发一次。如果我们需要通过点击等事件来传递不同参数来改变所展开的行时,可以使用setRowExpand(rows, checked)。
rows指我们想要展开那一行的整条参数 也可以传递数组方式来展开多条。
checked为是否展开
试验时我传递的参数为定义的死数据
const rowObj={
id: "0044555555555555",
tit: "展开该条"
}
this.$refs["vxTable"].setRowExpand(rowObj, true)
这时候该方法不会触发,没有效果,但是当我用想要展开的行得id去数据中进行对比然后直接传入,是可以成功展开。
const rowObj= this.tableData.filter(v => v.id === this.uid) this.$refs["vxTable"].setRowExpand(rowObj, true)
这时可以通过我传递得不同id来展开我想要展开的那一行
this.$refs["vxTable"]用来获取当前的vxe-table
总结
到此这篇关于Vue表格组件Vxe-table使用技巧的文章就介绍到这了,更多相关Vxe-table使用技巧内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!