CSS——Flex弹性布局及flex-grow与flex-shrink的计算
一、Flex布局
flex布局就是将盒子变成弹性盒子,
任何一个盒子都可以变成弹性盒子display: flex
行内元素也可以使用 Flex 布局 display: inline-flex
注意: 设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
二、容器的属性
1、flex-direction属性决定主轴的方向(即项目的排列方向)
2、flex-wrap属性决定如果一条轴线排不下,如何换行
3、flex-flow属性是flex-direction属性和flex-wrap属性的简写形式
4、justify-content属性定义了项目在主轴上的对齐方式
5、align-items属性定义了项目在交叉轴上的对齐方式
6、align-content属性定义了多根轴线的对齐方式
2-1、flex-direction
有四个属性值:
①row(默认值):主轴为水平方向,起点在左端。
②row-reverse:主轴为水平方向,起点在右端。
③column:主轴为垂直方向,起点在上沿。
④column-reverse:主轴为垂直方向,起点在下沿。
.box {
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
}
2-2、flex-wrap
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
有三个属性值:
①nowrap(默认):不换行。
②wrap:换行,第一行在上方。
③wrap-reverse:换行,第一行在下方。
2-3、flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
2-4、justify-content
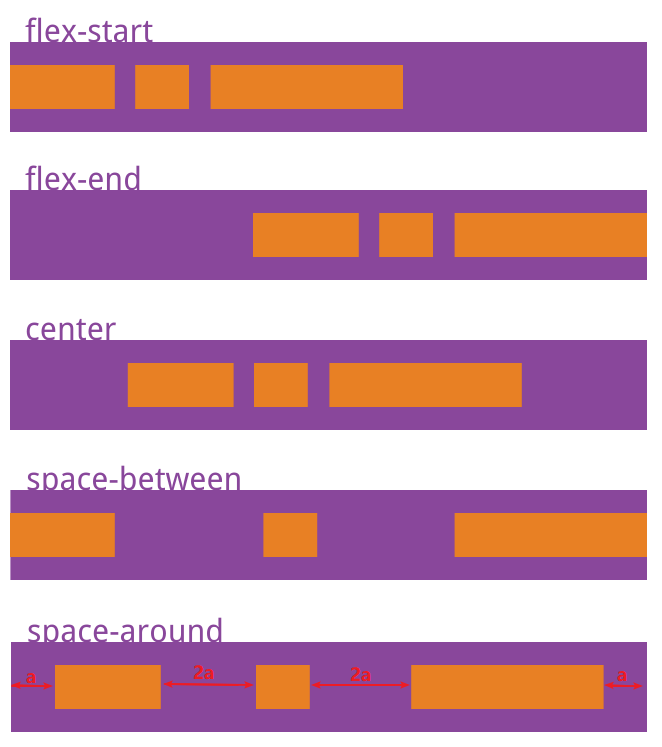
justify-content属性定义了项目在主轴上的对齐方式。
有五个属性值:
①flex-start(默认值):左对齐
②flex-end:右对齐
③center: 居中
④space-between:两端对齐,项目之间的间隔都相等。
⑤space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
效果图:

2-5、align-items
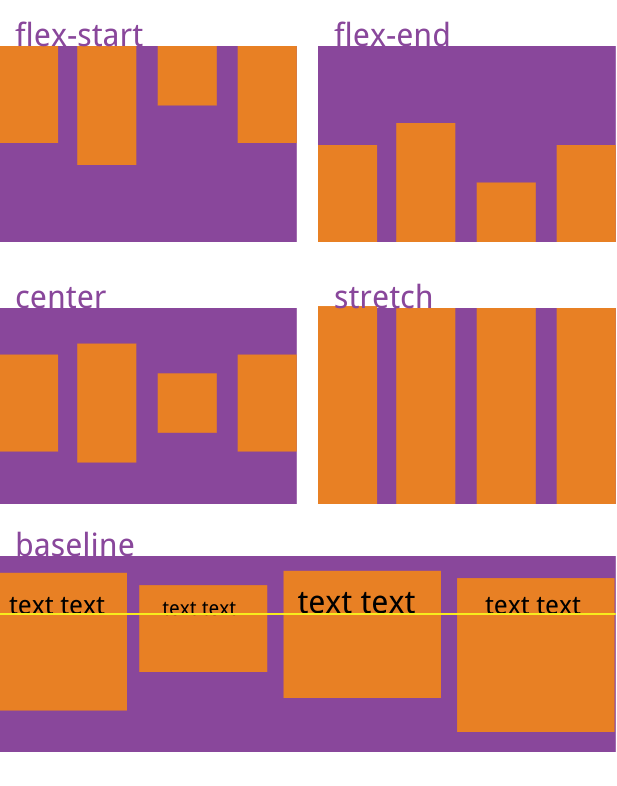
align-items属性定义项目在交叉轴上如何对齐。
有五个属性值:
①stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
②flex-start:交叉轴的起点对齐。
③flex-end:交叉轴的终点对齐。
④center:交叉轴的中点对齐。
⑤baseline:项目的第一行文字的基线对齐。

2-6、align-content
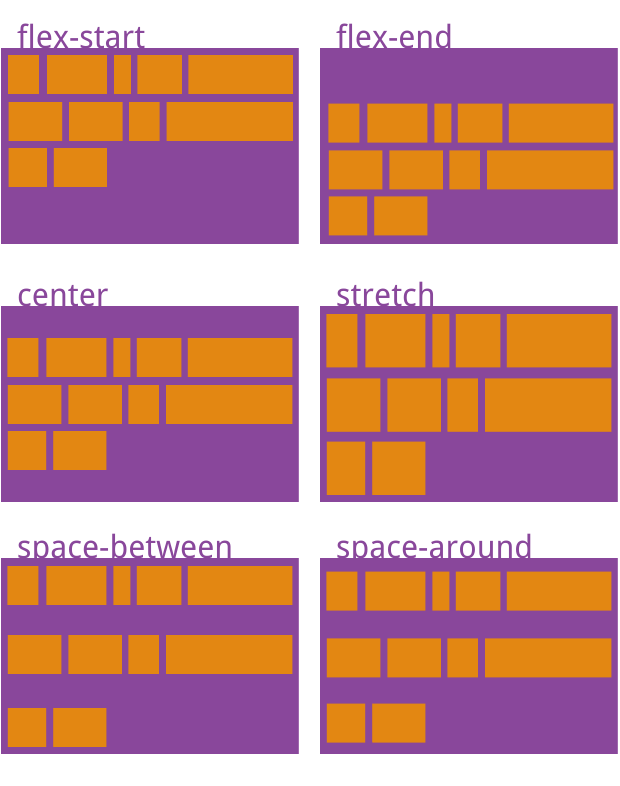
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
有六个属性值:
①stretch(默认值):轴线占满整个交叉轴。
②flex-start:与交叉轴的起点对齐。
③flex-end:与交叉轴的终点对齐。
④center:与交叉轴的中点对齐。
⑤space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
⑥space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。

三、项目的属性
以下6个属性设置在项目上。
1、order属性定义项目的排列顺序
2、flex-grow属性定义项目的放大比例
3、flex-shrink属性定义了项目的缩小比例
4、flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间
5、flex属性是flex-grow, flex-shrink 和 flex-basis的简写
6、align-self属性允许单个项目有与其他项目不一样的对齐方式
3-1、order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.flex {
display: flex;
.flex-item {
order: 数值;
}
}
3-2、flex-grow
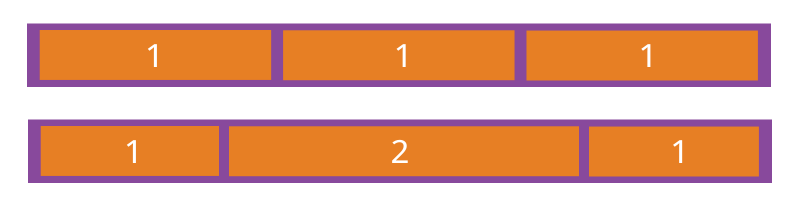
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
放大占领的是剩余空间。
算法:
父盒子宽度 - 子盒子总宽度 = 剩余宽度
子盒子放大后的宽度 = 子盒子原宽度 + 剩余宽度 * flex-grow / (flex-grow的和)
3-3、flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。不能负值。
算法:
flex-shrink为缩小比例,0:不缩小。
子盒子总宽度 - 父盒子宽度 = 溢出宽度
子盒子缩小后的宽度 = 子盒子原宽度 - 溢出宽度 * flex-shrink / (flex-shrink的和)
3-4、flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
3-5、flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
3-6、align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
比align-items多了一个属性值,auto。
本文转载于https://blog.csdn.net/weixin_42265852/article/details/107188398.

