CSS基本布局——flex布局
文章目录
-
- flex基本概念
-
-
- flex布局
- 两个重要概念
- 存在形式
- flex布局模型:
-
- 容器属性
-
-
- flex-direction
- justify-content
- align-items
- flex-wrap
- align-content
-
- 项目属性
-
-
- order
- align-self
- flex-grow
- flex-shrink
- flex-basis
- flex
-
flex基本概念
-
flex布局
Flexible布局,即弹性盒子布局
-
两个重要概念
开启了flex布局的元素叫做flex container
flex container里边的直接子元素叫做flex items -
存在形式
设置属性为flex或者 inline-flex 可以成为flex container
display:flex; 使flex container以块级元素形式存在
例如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
.box{
background-color: darksalmon;
height: 200px;
width: 200px;
/*
开启flex布局
flex:使box以块级元素形式存在
inline-flex:使box以行内元素形式存在
*/
display: flex;
}
style>
<body>
<div class="box">
<div>div>
<div>div>
<div>div>
<div>div>
div>
<strong>strong元素strong>
body>
html>
运行结果如图,我们可以看出,strong元素没有和box在同一行显示,所以此时box为块级元素
display:inline-flex; 使flex container以行内块级元素形式存在
我们将上文代码中的display:flex;改成display:inline-flex;使box成为行内块级元素
.box{
background-color: darksalmon;
height: 200px;
width: 200px;
/*
开启flex布局
flex:使box以块级元素形式存在
inline-flex:使box以行内元素形式存在
*/
display: inline-flex;
}
运行结果如图,strong元素和box在同一行显示,此时box为行内块级元素
-
flex布局模型:
主轴与交叉轴(main-axis / cross-axis)
起始线(main/cross-start)与结束线(main/cross-end)
容器属性
-
flex-direction
决定了main axis(主轴)的方向,有四个取值。
flex-direction:row;
flex items默认都是沿着main axis(主轴)从 main start开始往 main end方向排布。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
.box{
background-color: darksalmon;
height: 500px;
width: 500px;
display: flex;
/* 因为是默认值,写不写都可以 */
flex-direction: row;
}
.item{
width: 100px;
height: 100px;
color: white;
/* 使文字水平竖直都居中 */
text-align: center;
line-height: 100px;
}
.item1{
background-color: darkseagreen;
}
.item2{
background-color: rgb(196, 248, 8);
}
.item3{
background-color: rgb(7, 86, 110);
}
.item4{
background-color: mediumpurple;
}
style>
<body>
<div class="box">
<div class="item item1">item1div>
<div class="item item2">item2div>
<div class="item item3">item3div>
<div class="item item4">item4div>
div>
body>
html>
结果如图:row:默认主轴方向从左到右

flex-direction:row-reverse;反转,反向
结果如图,row-reverse:与主轴方向相反

flex-direction:column;主轴变成列,从上到下排列

flex-direction:column-reverse;主轴为列,从下到上排列

-
justify-content
决定了 flex items(主轴)在main axis上的对齐方式。6个取值。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
.box{
background-color: darksalmon;
height: 500px;
width: 700px;
display: flex;
margin: auto;
/* 因为是默认值,写不写都可以 */
justify-content: flex-start/flex-end/center/space-between/space-evenly/space-around;
}
.item{
width: 100px;
height: 100px;
color: white;
/* 使文字水平竖直都居中 */
text-align: center;
line-height: 100px;
}
.item1{
background-color: darkseagreen;
}
.item2{
background-color: rgb(196, 248, 8);
}
.item3{
background-color: rgb(7, 86, 110);
}
.item4{
background-color: mediumpurple;
}
style>
<body>
<div class="box">
<div class="item item1">item1div>
<div class="item item2">item2div>
<div class="item item3">item3div>
<div class="item item4">item4div>
div>
body>
html>
justify-content:flex-start;
(默认值),与main start对齐。

justify-content:flex-end;
与main end对齐。

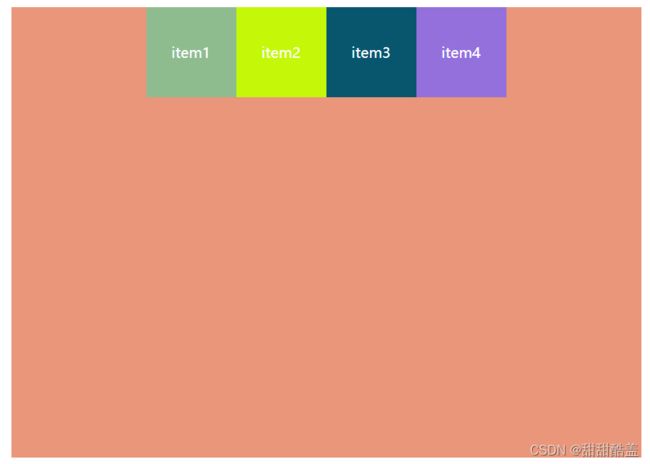
justify-content:center;
居中对齐。

justify-content:space-between;
flex items 之间的距离相等,与main start和main end两端对齐。

justify-content:space-evenly;
flex items 之间的距离相等,flex items与main start、main end之间的距离等于 flex items之间的距离。

flex-direction:space-around;
flex items之间的距离相等,flex items与main start、main end之间的距离是flex items之间距离的一半。

-
align-items
决定了flex items在cross axis(交叉轴) 上的对齐方式。6个值。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
.box{
background-color: darksalmon;
height: 500px;
width: 700px;
display: flex;
margin: auto;
justify-content: space-around;
align-items: normol/stretch/flex-start/flex-end/center/baseline;
}
.item{
width: 100px;
color: white;
/*使用stretch时将高度注释掉*/
height: 100px;
/* 使文字水平居中 */
text-align: center;
}
.item1{
background-color: darkseagreen;
height: 100px;
}
.item2{
background-color: rgb(196, 248, 8);
height :150px;
}
.item3{
background-color: rgb(7, 86, 110);
height: 80px;
}
.item4{
background-color: mediumpurple;
height: 120px;
}
style>
<body>
<div class="box">
<div class="item item1">item1div>
<div class="item item2">item2div>
<div class="item item3">item3div>
<div class="item item4">item4div>
div>
body>
html>
align-items:normal;
在弹性布局中效果和stretch一样,有延伸的作用。(flex items没有设置高度时)
结果如图,flex-items的高度被拉伸为container的高度以填满flex container。

align-items:stretch:当 flex items在cross axis方向的size 为auto时,会自动拉伸至填充 flex container。(flex items没有设置高度时)
运行结果同上。
align-items:flex-start;
与cross start对齐。

align-items:flex-end;
与cross end对齐。

align-items:center;
中心点对齐。

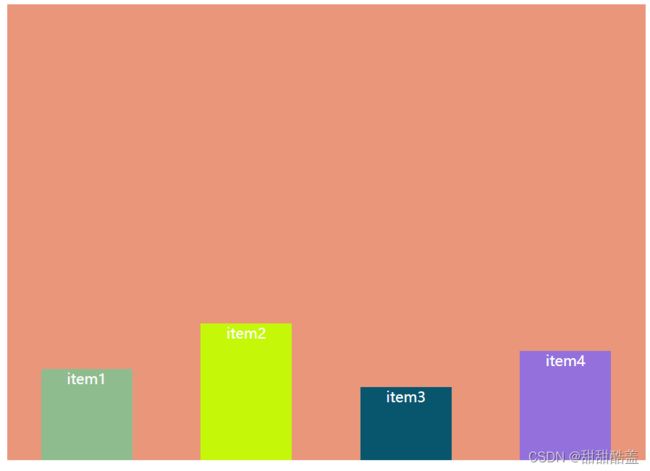
align-items:baseline;
与基准线(第一行文本的基线)对齐。

-
flex-wrap
决定了flex container是单行还是双行。三个值。
默认情况下,所有的flex items都会在同一行显示。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
.box {
background-color: darksalmon;
height: 500px;
width: 500px;
display: flex;
margin: auto;
flex-wrap: nowrap/wrap/wrap-reverse;
}
.item {
width: 100px;
height: 100px;
color: white;
/* 使文字水平竖直都居中 */
text-align: center;
line-height: 100px;
}
.item1 {
background-color: darkseagreen;
}
.item2 {
background-color: rgb(196, 248, 8);
}
.item3 {
background-color: rgb(7, 86, 110);
}
.item4 {
background-color: mediumpurple;
}
.item5 {
background-color: darkseagreen;
}
.item6 {
background-color: rgb(196, 248, 8);
}
.item7 {
background-color: rgb(7, 86, 110);
}
.item8 {
background-color: mediumpurple;
}
.item9 {
background-color: darkseagreen;
}
style>
<body>
<div class="box">
<div class="item item1">item1div>
<div class="item item2">item2div>
<div class="item item3">item3div>
<div class="item item4">item4div>
<div class="item item5">item5div>
<div class="item item6">item6div>
<div class="item item7">item7div>
<div class="item item8">item8div>
<div class="item item9">item9div>
div>
body>
html>
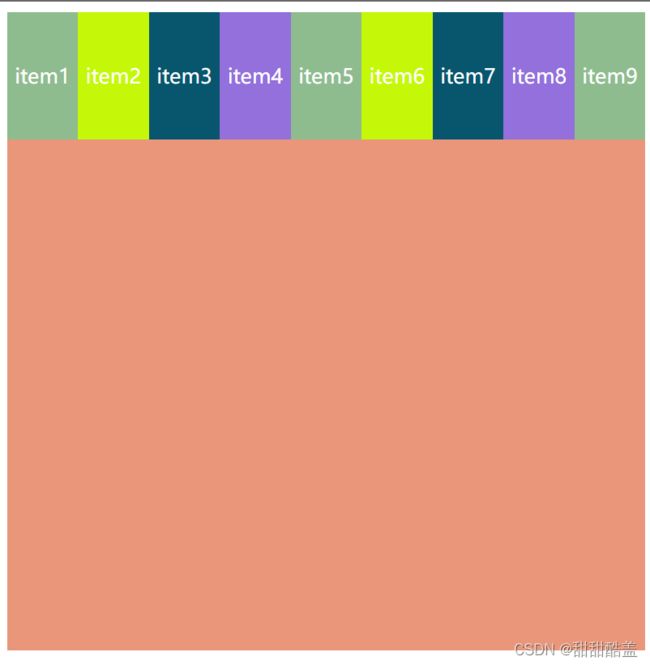
flex-wrap:nowrap;(默认)不换行,宽度不够时,为了使flex items可以在一行显示,会默认压缩flex items的宽度。
结果如图; 
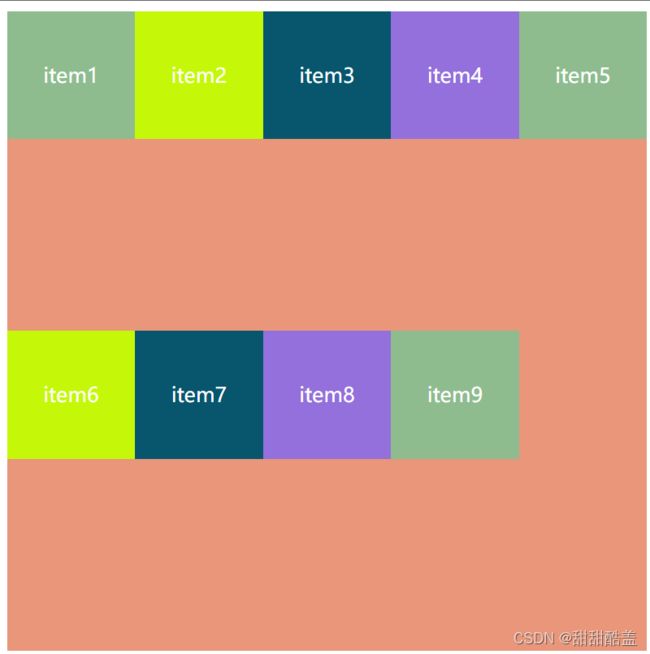
flex-wrap:wrap;换行

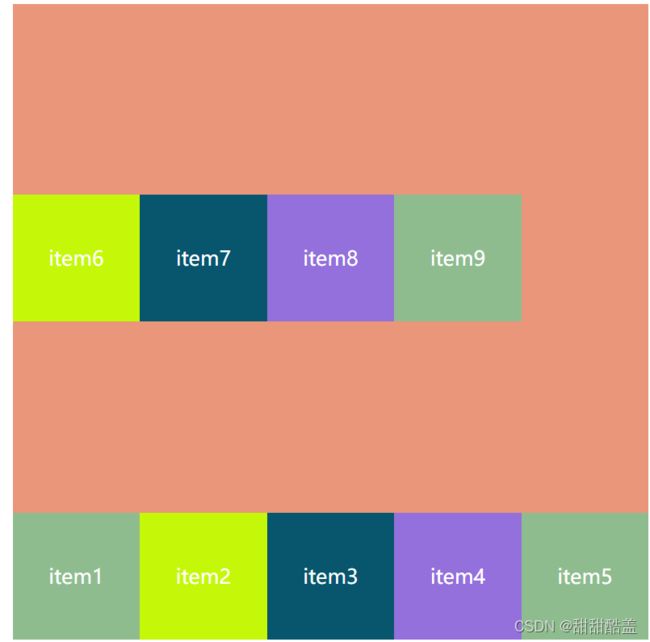
flex-wrap:wrap-reverse;多行,在交叉轴上作反转(对比wrap,cross start与cross end相反)

注:flex-flow缩写属性,是flex-direction||flex-wrap的简写,可以省略,顺序任意
-
align-content
决定了多行flex items在cross axis(交叉轴)上的对齐方式,用法和justify-content类似。7个值。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
.box {
background-color: darksalmon;
height: 500px;
width: 550px;
display: flex;
margin: auto;
flex-flow: row wrap;
align-content: stretch/flex-start/flex-end/center/space-between/space-around/space-evenly;
}
.item {
width: 100px;
/*使用stretch时将高度注释掉*/
height: 100px;
color: white;
/* 使文字水平竖直都居中 */
text-align: center;
line-height: 100px;
}
.item1 {
background-color: darkseagreen;
}
.item2 {
background-color: rgb(196, 248, 8);
}
.item3 {
background-color: rgb(7, 86, 110);
}
.item4 {
background-color: mediumpurple;
}
.item5 {
background-color: darkseagreen;
}
.item6 {
background-color: rgb(196, 248, 8);
}
.item7 {
background-color: rgb(7, 86, 110);
}
.item8 {
background-color: mediumpurple;
}
.item9 {
background-color: darkseagreen;
}
style>
<body>
<div class="box">
<div class="item item1">item1div>
<div class="item item2">item2div>
<div class="item item3">item3div>
<div class="item item4">item4div>
<div class="item item5">item5div>
<div class="item item6">item6div>
<div class="item item7">item7div>
<div class="item item8">item8div>
<div class="item item9">item9div>
div>
body>
html>
align-content:stretch;
(默认值)与align-items的stretch相似。(没有定义flex items的高度时有效)
结果如图:拉伸填满整个容器。

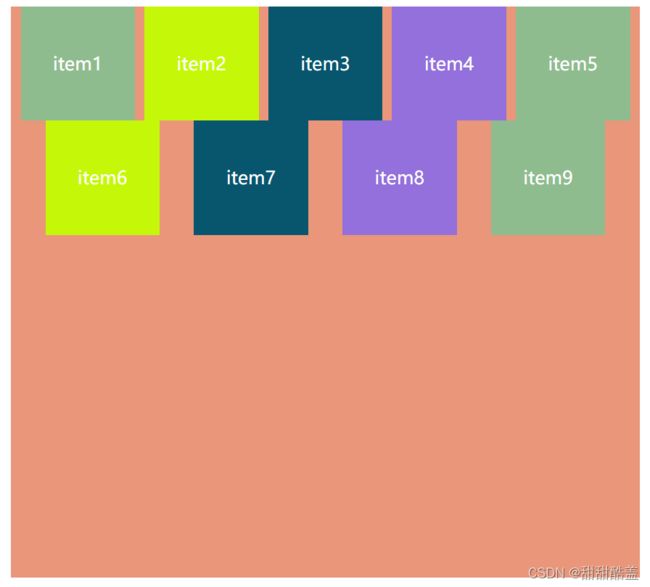
align-content:flex-start;
与cross start对齐。

align-content:flex-end‘;
与cross end对齐。

align-content:center;
居中对齐。

align-content:space-between;
flex items之间的距离相等,flex items与cross start、cross end两端对齐。

align-content:space-around;
flex items之间的距离相等,flex items与cross start
、cross end之间的距离是flex items之间距离的一半。

align-content:space-evenly;
flex items之间的距离相等,flex items与cross start、cross end之间的距离等于flex items之间的距离。

项目属性
-
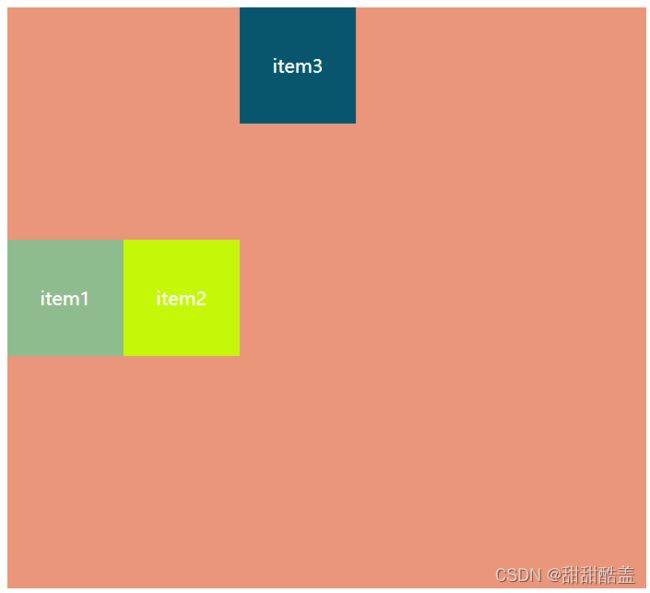
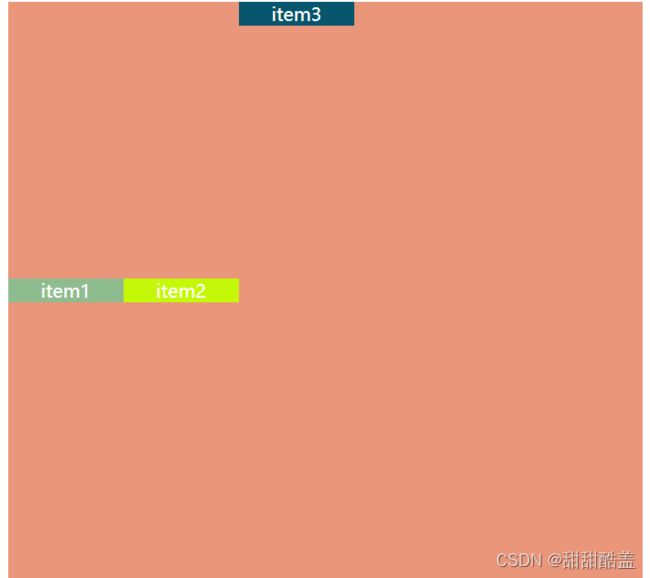
order
决定了flex items的排布顺序
可以设置任意整数(正整数、负整数、0),值越小就越排在前面。
默认值0。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
.box {
background-color: darksalmon;
height: 500px;
width: 550px;
display: flex;
margin: auto;
}
.item {
width: 100px;
height: 100px;
color: white;
/* 使文字水平竖直都居中 */
text-align: center;
line-height: 100px;
}
.item1 {
background-color: darkseagreen;
order: 10;
}
.item2 {
background-color: rgb(196, 248, 8);
order: 6;
}
.item3 {
background-color: rgb(7, 86, 110);
order: 100;
}
style>
<body>
<div class="box">
<div class="item item1">item1div>
<div class="item item2">item2div>
<div class="item item3">item3div>
body>
html>
-
align-self
flex items可以通过align-self覆盖flex container设置的 align-items
auto(默认值):遵从flex container 的align-items设置
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
.box {
background-color: darksalmon;
height: 500px;
width: 550px;
display: flex;
margin: auto;
/*将所有的flex items交叉轴对齐方式设置成center*/
align-items: center;
}
.item {
width: 100px;
color: white;
/* 使文字水平竖直都居中 */
text-align: center;
line-height: 100px;
}
.item1 {
background-color: darkseagreen;
height: 100px;
}
.item2 {
background-color: rgb(196, 248, 8);
height: 100px;
}
.item3 {
background-color: rgb(7, 86, 110);
/* 运行stretch时将高度注释掉看了吗*/
height: 100px;
/*将项目3的交叉轴对齐方式设置成flex-start*/
align-self: stretch/flex-start/flex-end/center/baseline;
}
style>
<body>
<div class="box">
<div class="item item1">item1div>
<div class="item item2">item2div>
<div class="item item3">item3div>
body>
html>
stretch、flex-start、flex-end、center、baseline,效果跟align-items一致。
以项目3为例:
align-self:stretch;(前提:未设置项目3的高度)
项目3,高度延伸至填满整个容器

align-self:flex-start;

align-self:flex-end;

align-self:center;
(将flex items的align-items设置为flex-start,项目3的align-self设置为center)

align-self:baseline;
将所有项目的高度都注释掉
(将flex items的align-items设置为center,项目3的align-self设置为baseline)

-
flex-grow
决定了flex-items如何扩展
注:flex items扩展后的最终size不能超过max-width/max-height.
可以设置任意非负数字(正小数、正整数、0),默认值为0
当flex container在main axis 方向上有剩余size时,flex-grow才会生效
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<style>
.box {
background-color: darksalmon;
height: 500px;
width: 500px;
display: flex;
margin: auto;
}
.item {
width: 100px;
height: 100px;
color: white;
/* 使文字水平竖直都居中 */
text-align: center;
line-height: 100px;
}
.item1 {
background-color: darkseagreen;
flex-grow: 1;
}
.item2 {
background-color: rgb(196, 248, 8);
flex-grow: 1;
}
.item3 {
background-color: rgb(7, 86, 110);
flex-grow: 1;
}
style>
<body>
<div class="box">
<div class="item item1">item1div>
<div class="item item2">item2div>
<div class="item item3">item3div>
body>
html>
设置每个项目的flex-grow:1; 运行结果如图,等分
flex-grow 与其他的 flex 属性flex-shrink和flex-basis一起使用,通常使用flex 速记来定义,以确保所有的值都被设置。
-
flex-shrink
指定了 flex 元素的收缩规则。
注:flex items收缩后的最终size不能超过min-width/min-height.
可以设置任意非负数字(正小数、正整数、0),默认值值1。
当flex items 在main axis方向上超过了flex container的size,flex container的size,flex-shrink才会有效。
-
flex-basis
设置flex items 在 main axis方向上的flex-basis
auto:(默认值)
也可以是具体的数值
决定flex items最终base size的因素,优先级从高到低:
max-width/max-height/min-width/min-height.
flex-basis
width/height
内容本身的size
-
flex
flex是flex-grow||flex-shrink||flex-basis的简写,flex属性可以指定1个,2个或3个值。

