若依项目环境搭建及使用
目录
一、搭建若依项目
根据官网搭建若依开发环境:
后台
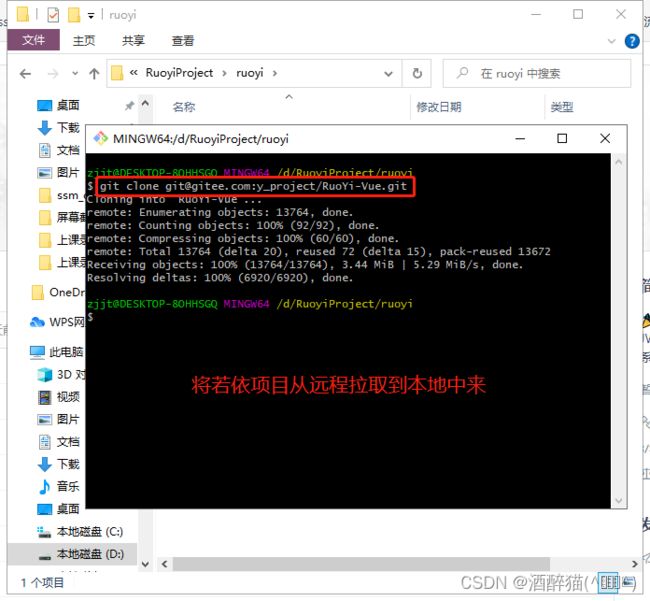
1、git clone 将远程的若依项目拉取到本地
2、通过IDEA打开项目
4、修改数据库连接配置信息
5、修改项目基本配置信息 ---配置Redis
前台
1、npm install
2、npm run dev
二、远程redis切换为本地redis
windows版redis下载配置地址:
三、代码生成&数据字典使用
代码生成
1、给表、字段添加注释
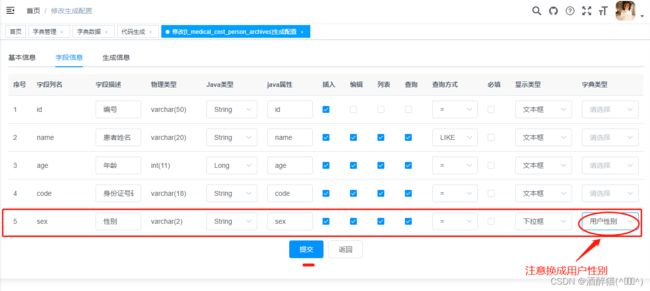
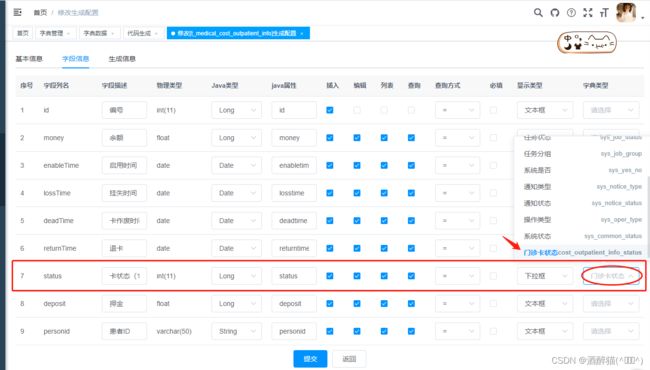
2、在代码生成策略(编辑)中要指定下拉框对应的数据字典的类别
3、批量生成代码
4、生成代码略有缺陷,因为ID是随机的
数据字典使用
四、菜单管理
五、若依项目二次开发
一、搭建若依项目
若依是一款开源项目
首先进行百度:
![]()
![]()
以上是在线演示模式。
接下来是正式:
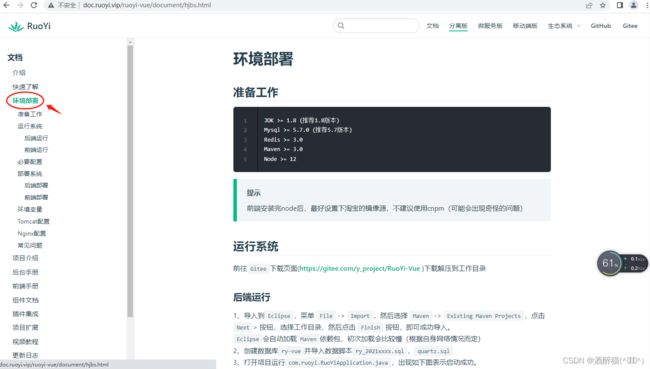
根据官网搭建若依开发环境:
后台
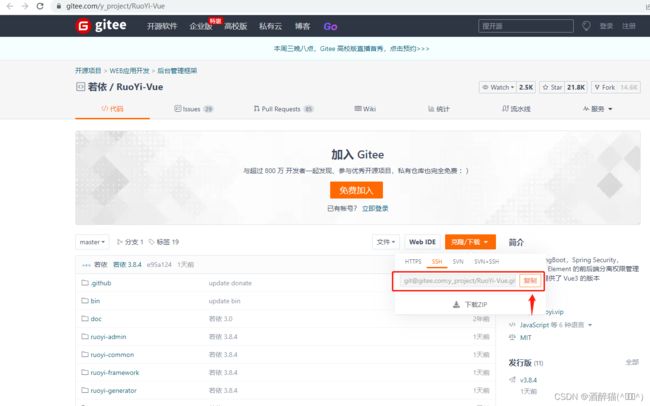
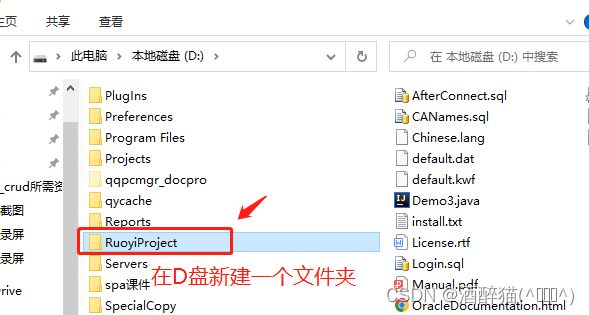
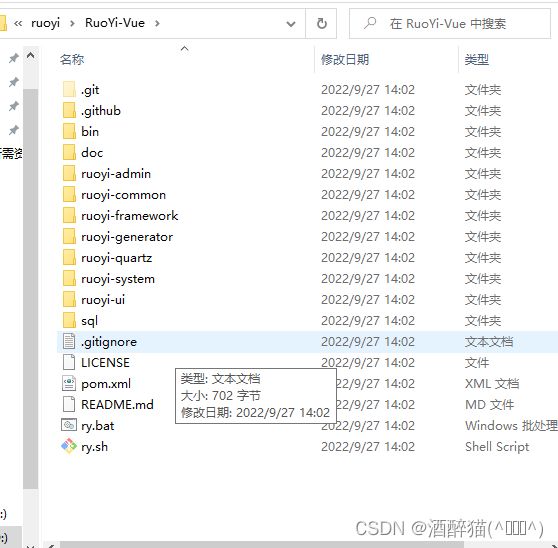
1、git clone 将远程的若依项目拉取到本地
(点击下载页面括号内的链接跳转码云gitee)
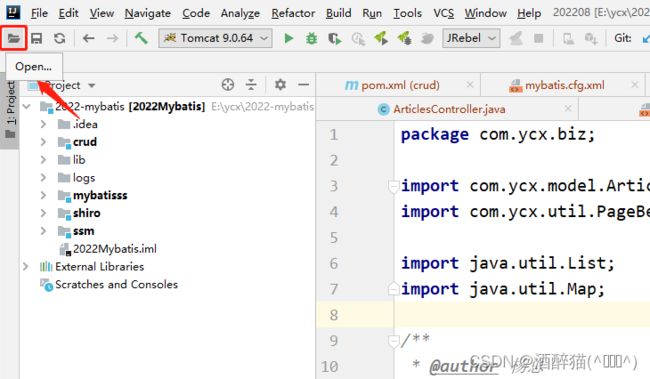
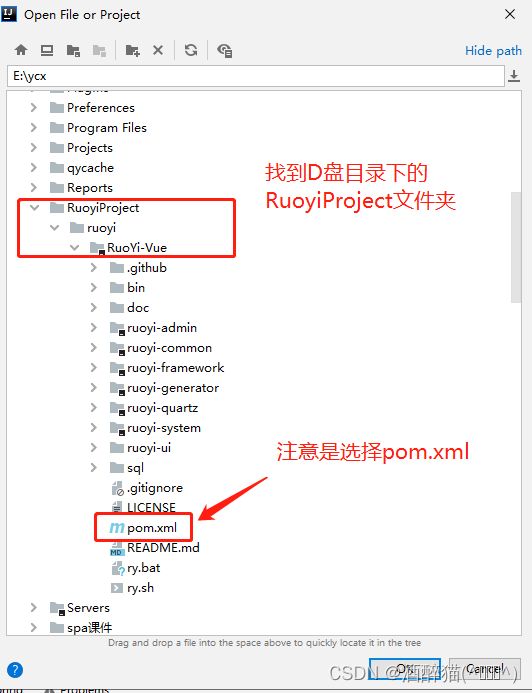
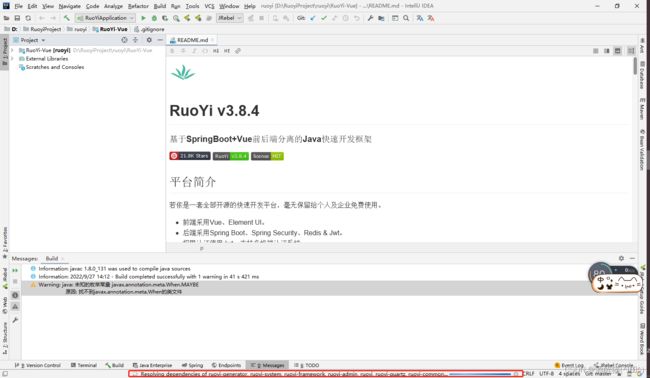
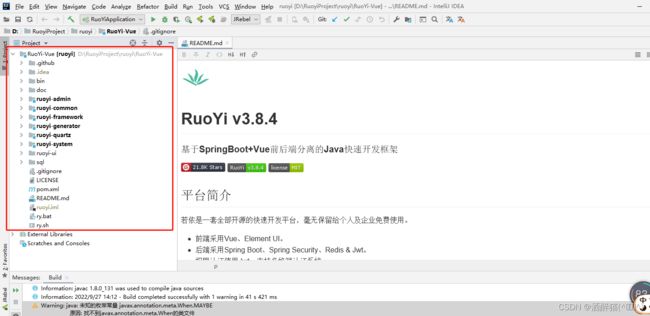
2、通过IDEA打开项目
接着打开IDEA软件:
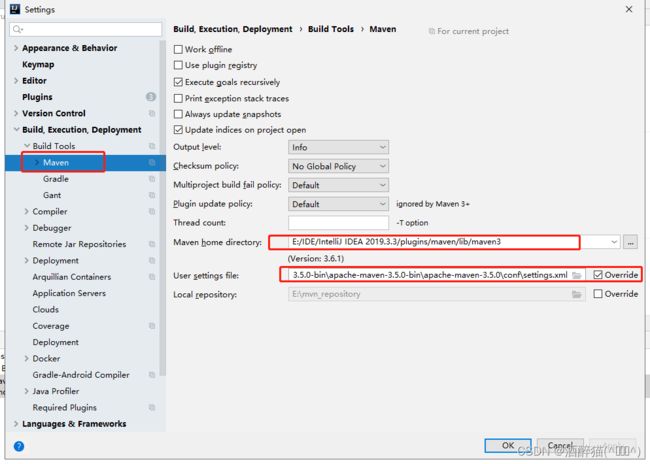
如果切换了一个新工作区间的话,一定要及时修改maven配置
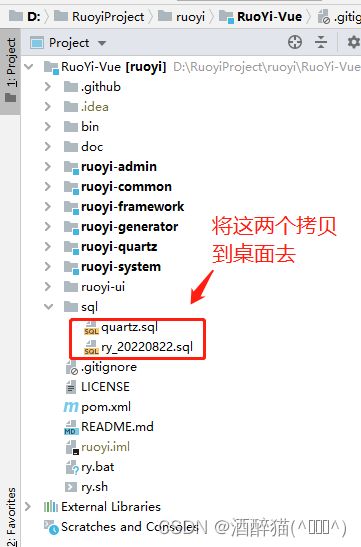
3、将若依项目中 sql文件夹中的脚本在Navicat执行
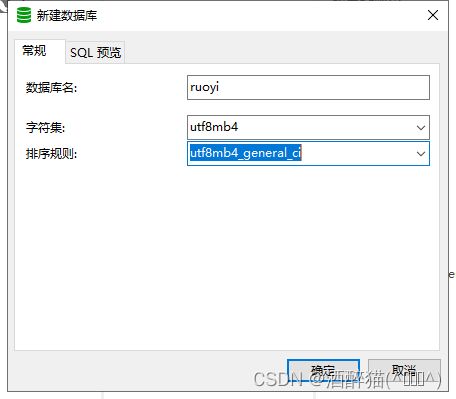
接着打开MySQL创建一个属于自己的若依开发库:
创建好之后
把刚才拷贝到桌面去的两个sql表脚本 导入到ruoyi库中
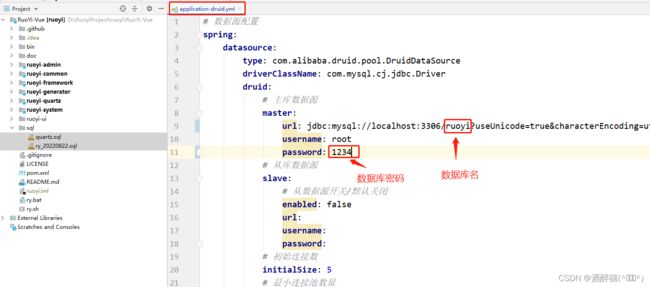
4、修改数据库连接配置信息
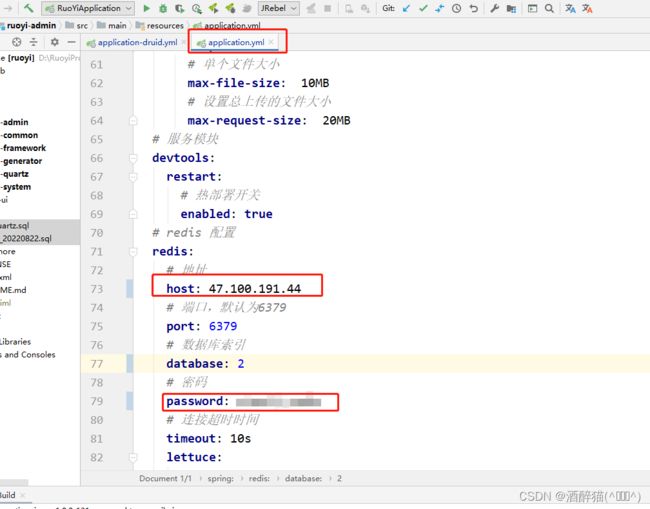
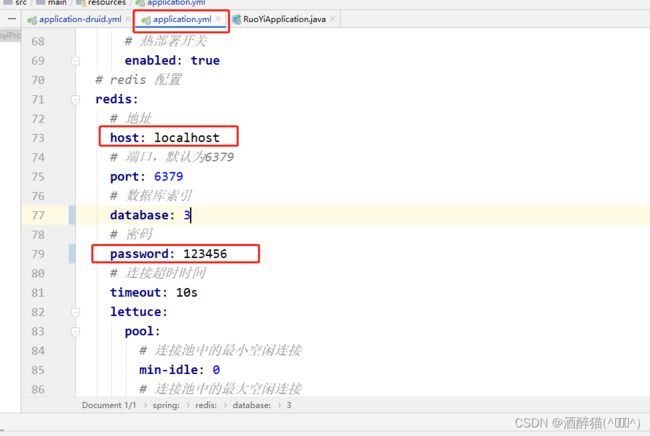
5、修改项目基本配置信息 ---配置Redis
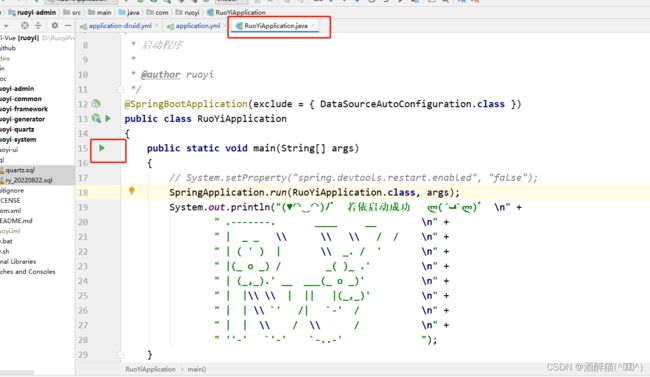
在此类运行
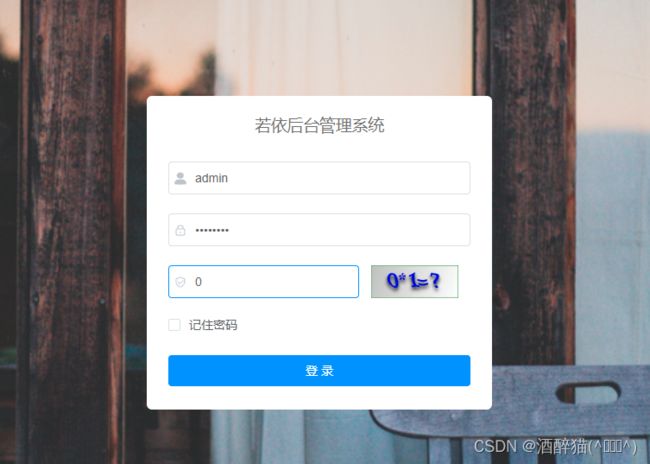
若依后台启动成功!
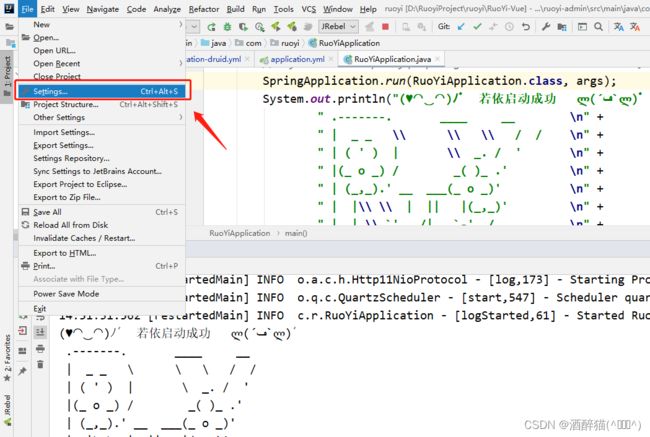
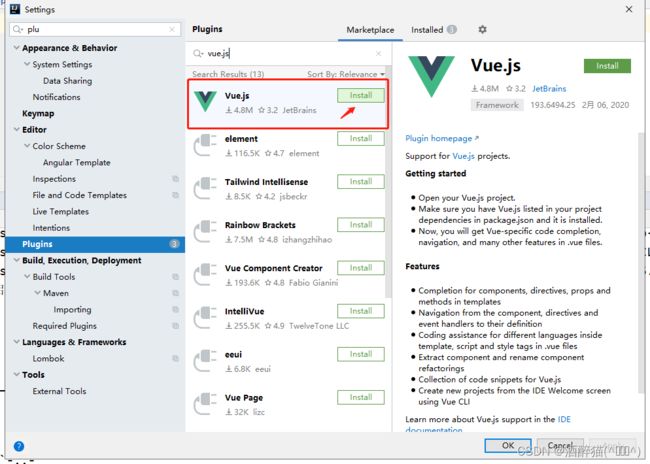
然后去下载一个vue.js的插件:
下载完毕之后重启IDEA即可
前台
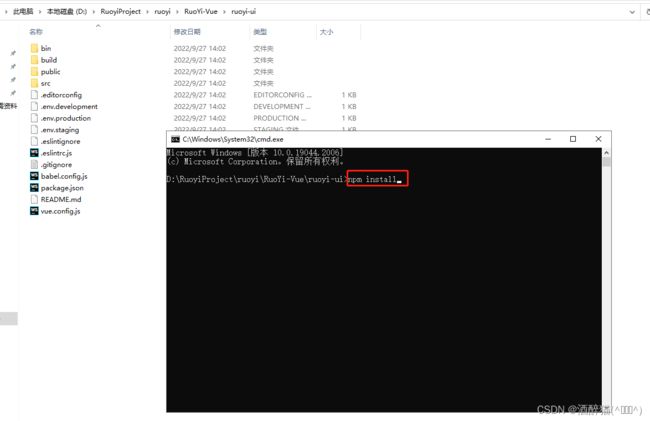
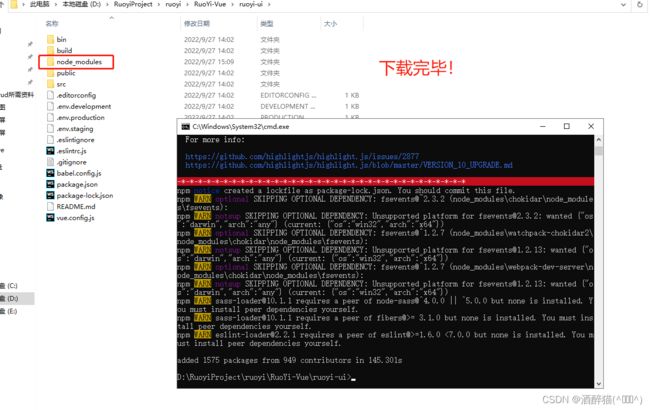
1、npm install
这个时候就是考验你们的网速了.......
2、npm run dev
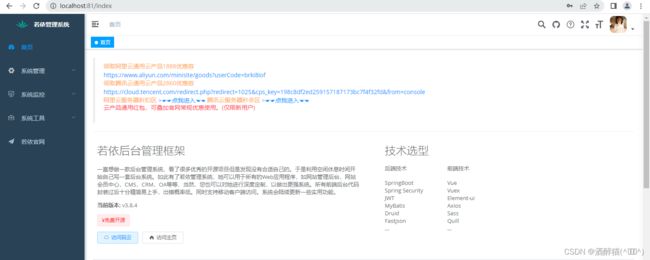
紧接着开始运行项目即可
若依项目就搭建完成啦!!!
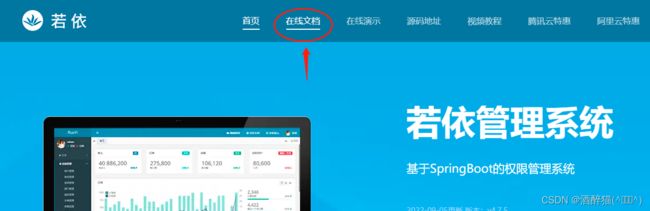
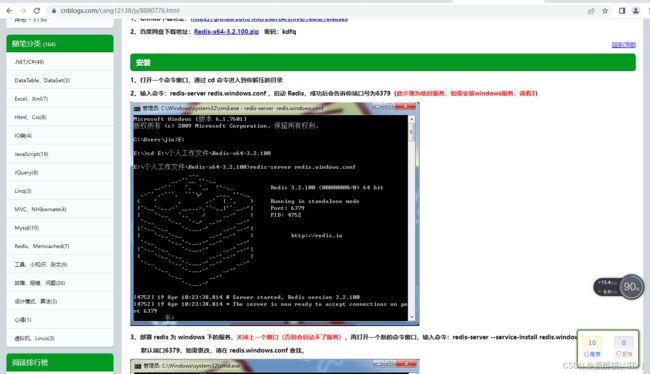
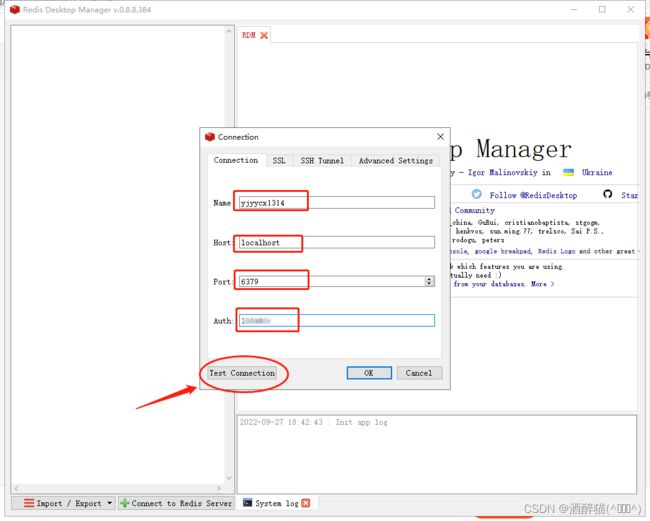
二、远程redis切换为本地redis
windows版redis下载配置地址:
https://www.cnblogs.com/cang12138/p/8880776.html
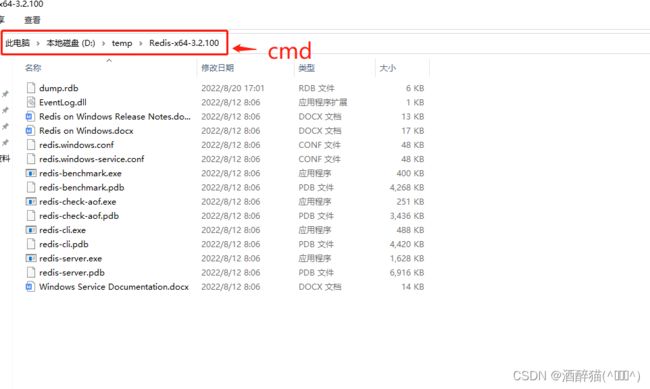
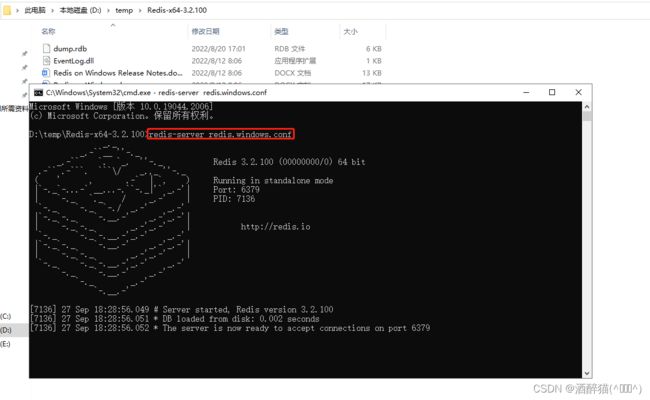
根据其中的步骤安装。
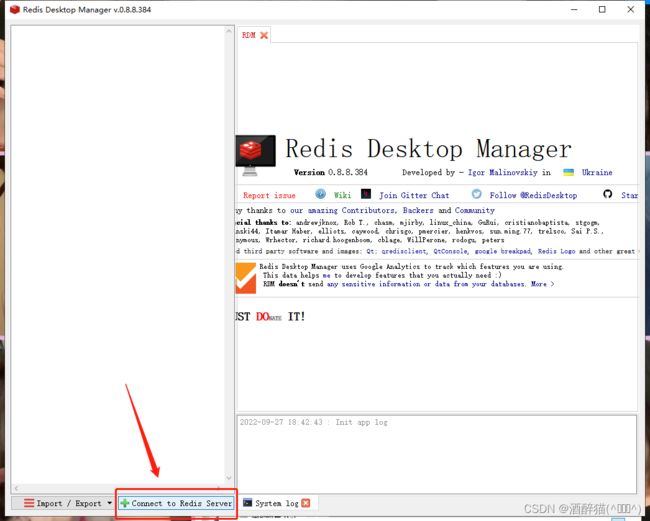
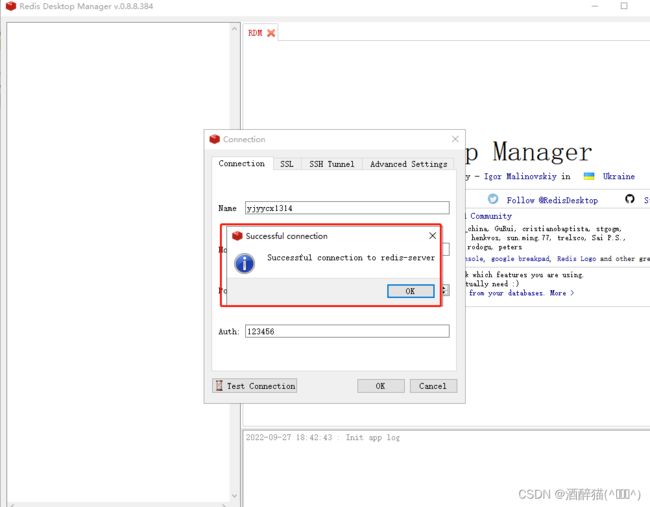
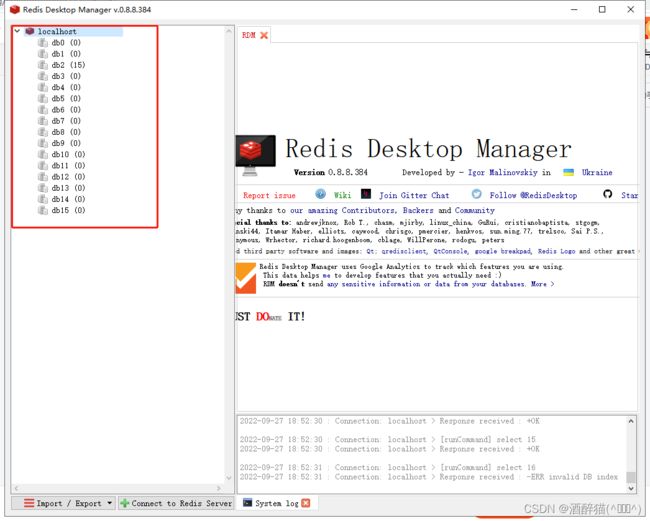
下载RedisDesktopManager:
OK即可
三、代码生成&数据字典使用
代码生成
1、给表、字段添加注释
2、在代码生成策略(编辑)中要指定下拉框对应的数据字典的类别
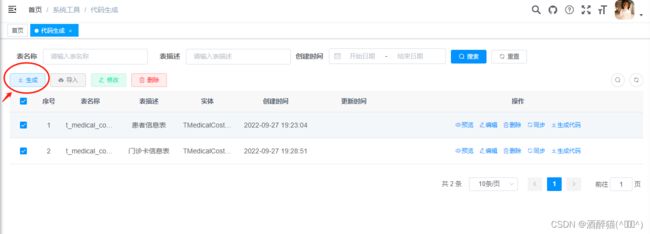
3、批量生成代码
4、生成代码略有缺陷,因为ID是随机的
运行ssm.sql的脚本:
![]()
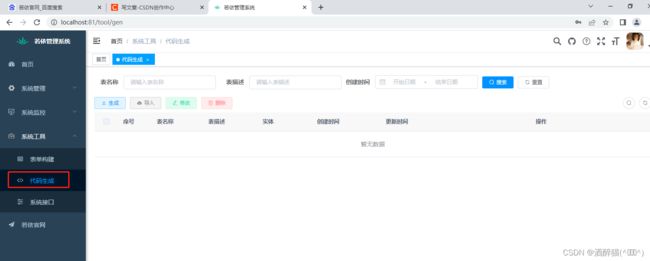
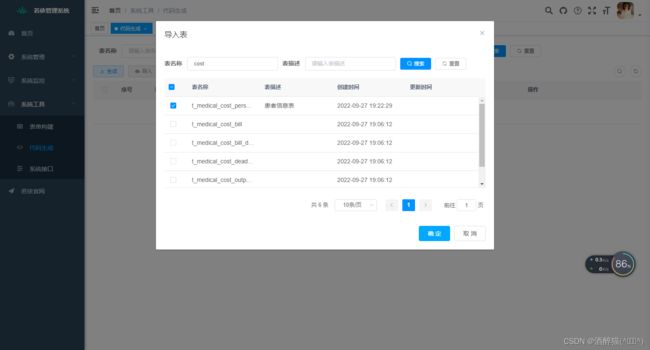
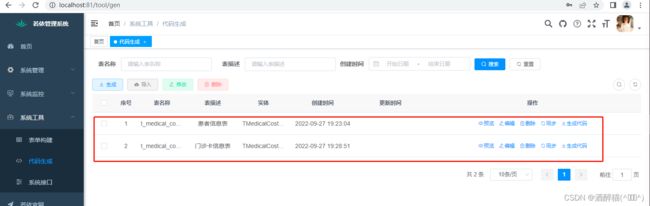
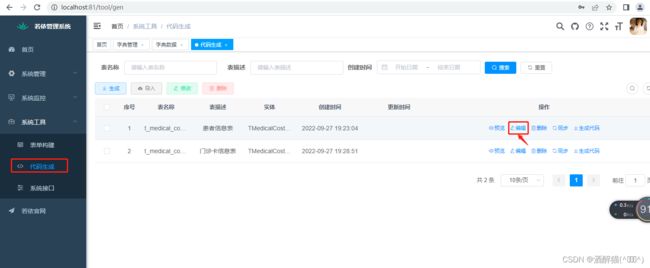
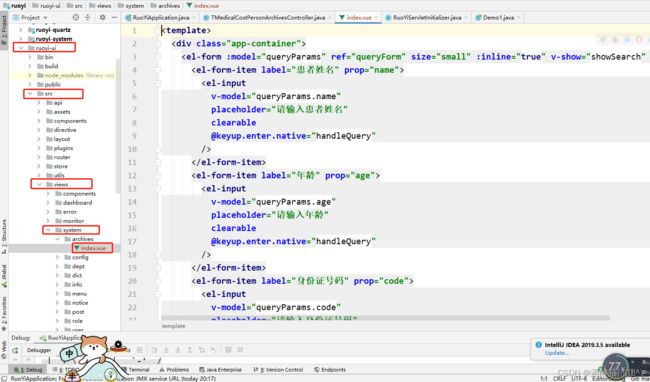
进入项目找到 系统工具 ——> 代码生成
可以解压到桌面:
但是其中ruoyi\vue\views\system\archives中的index.vue中它性别选择是 文本框,因此我们要改变成 下拉框 ,接下来就要用到数据字典
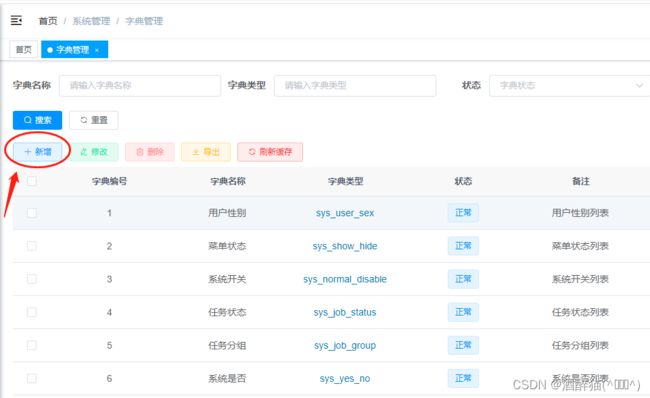
数据字典使用
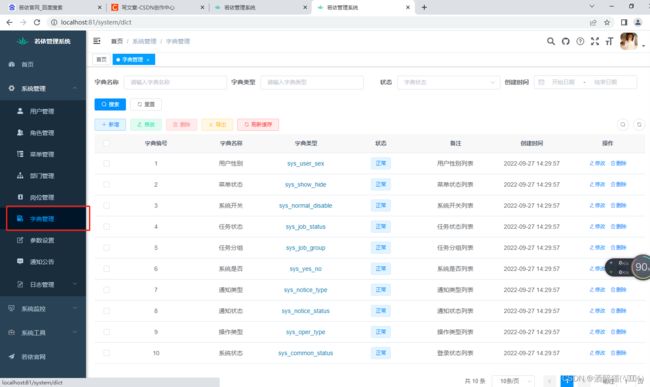
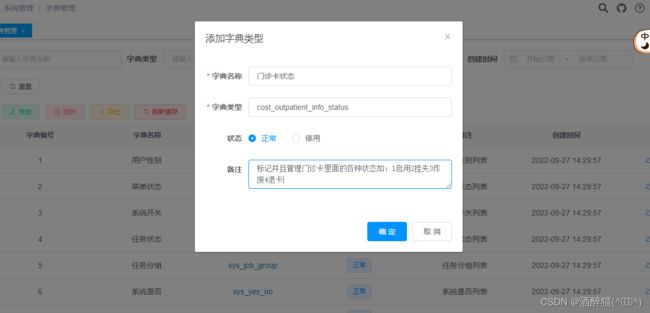
新的业务中需要用到的字典在系统管理中提前配置好
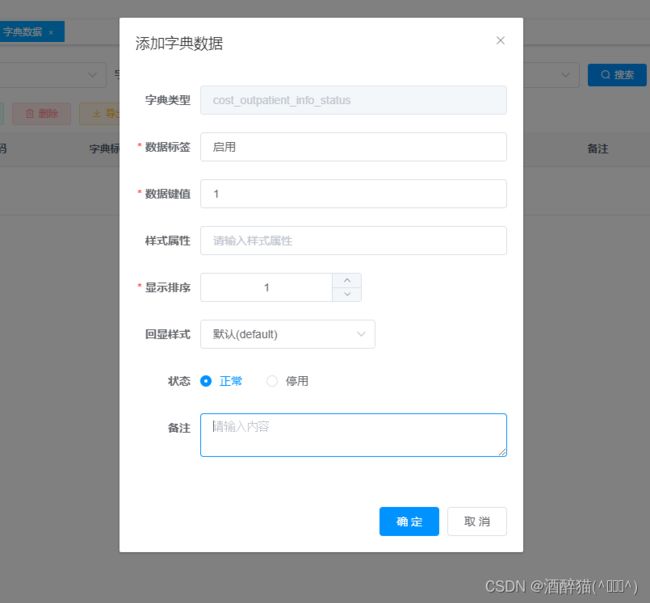
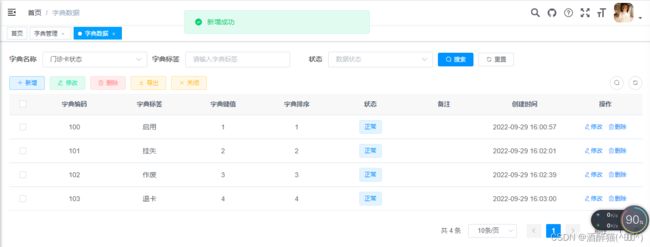
依次增加状态:
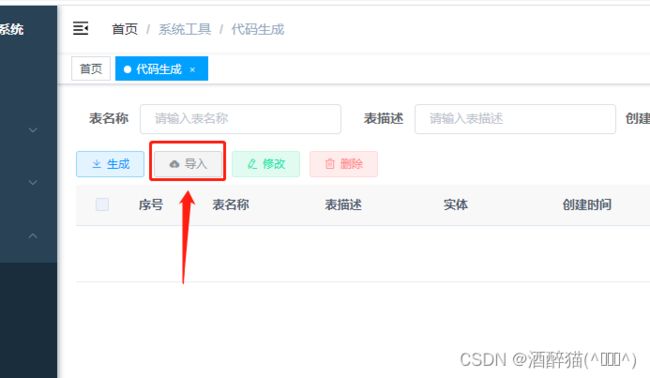
然后去到系统工具——>代码生成:
再解压到桌面
“dict” 就使用到了数据字典
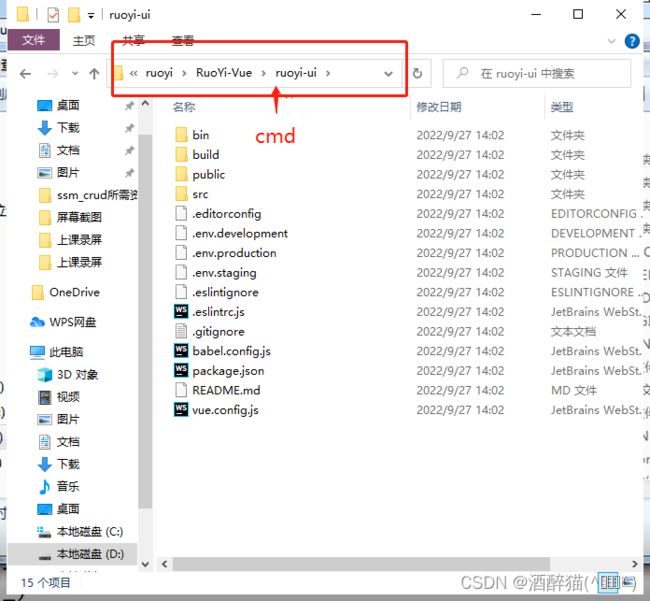
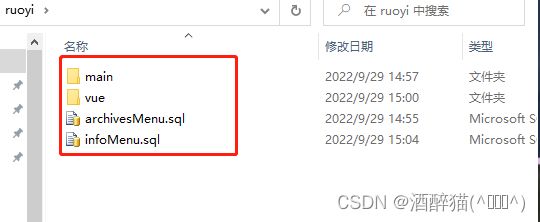
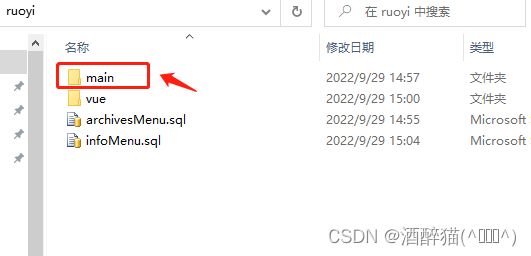
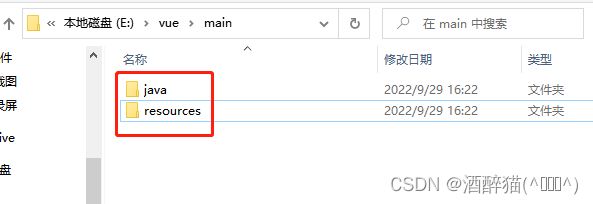
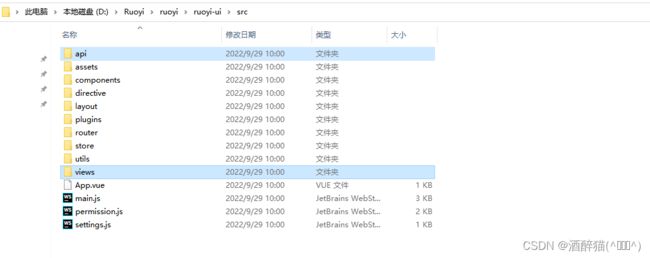
接着把刚解压到桌面的vue文件打开,在main下找到这两个文件夹 :
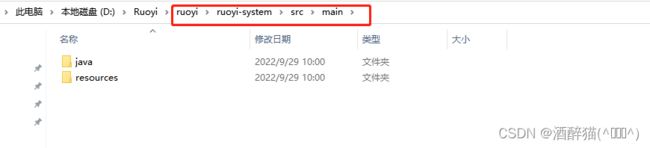
将其拷贝到若依项目所在文件夹里面的ruoyi-system——>src——>main:
后端就搞好了;
然后前端
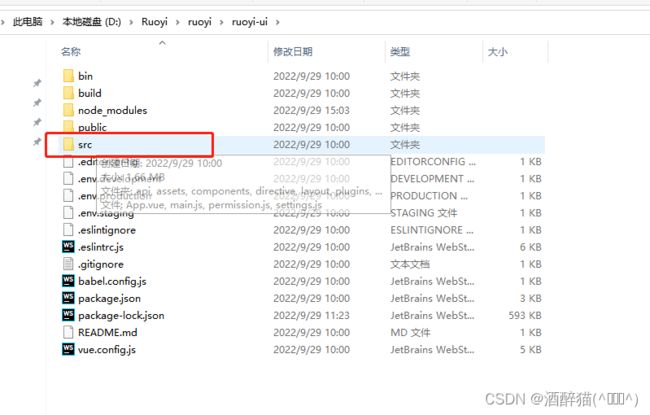
同样把 生成下来的api 和 views 放到 ruoyi-ui 内的 src 下:
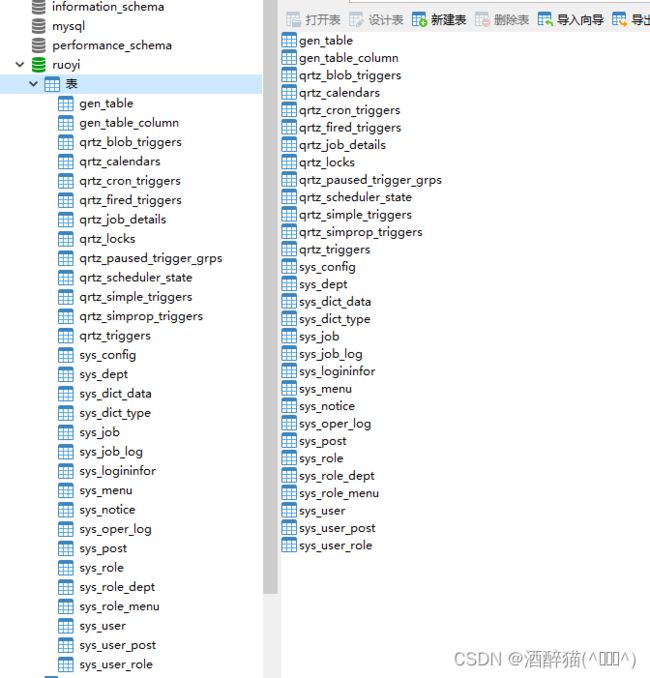
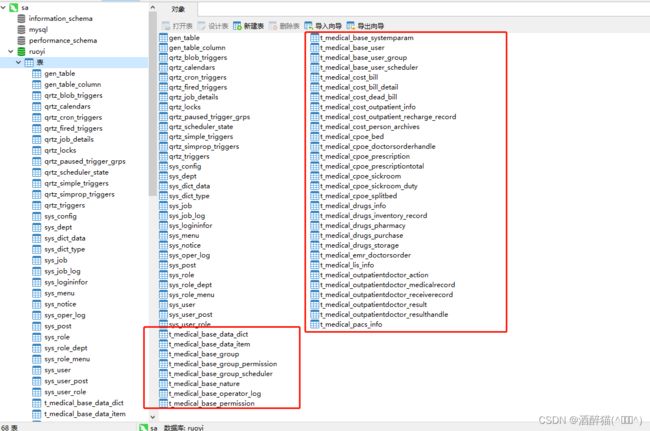
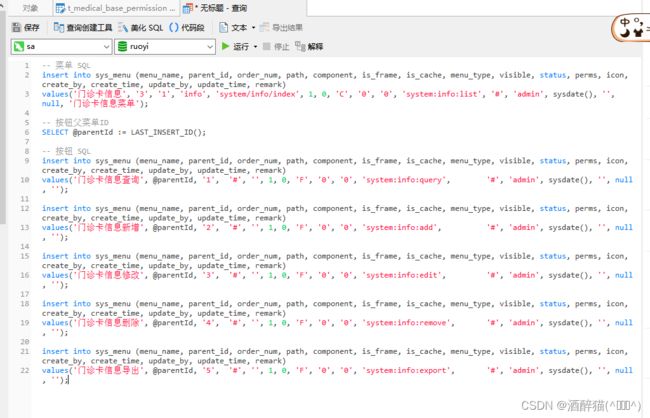
然后在 MySQL 里面 新建查询 去运行两个sql脚本:
![]()
![]()
![]()
出现这两个结果就好了。
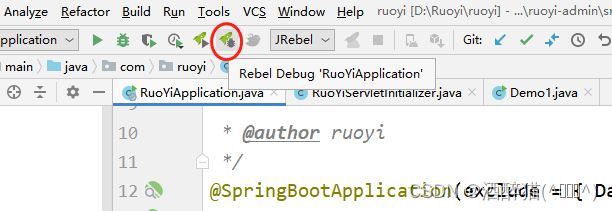
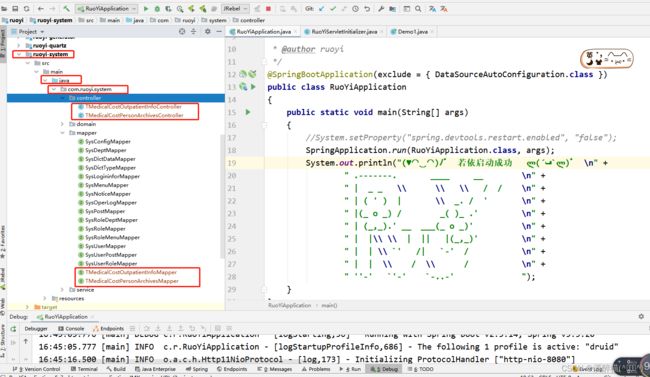
完毕之后,关闭后台,用JRebel启动:
运行完之后
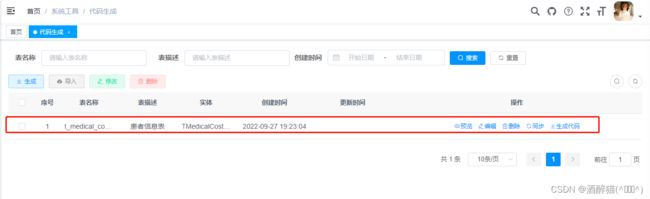
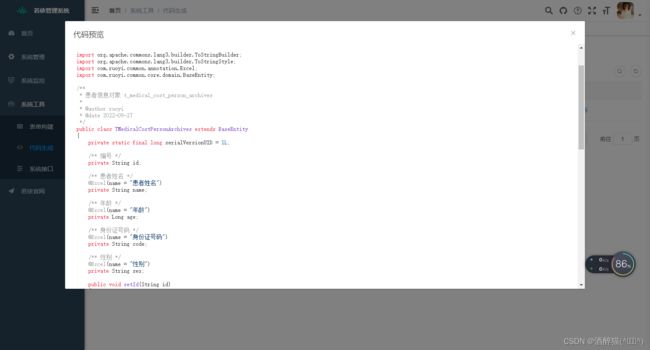
若依项目的ruoyi-system文件下的com.ruoyi.system包就会自动添加了刚拷的代码:(如下图)
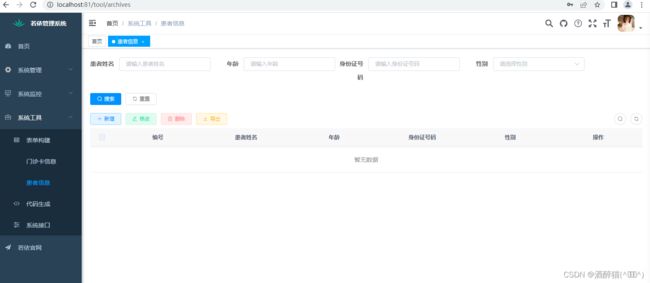
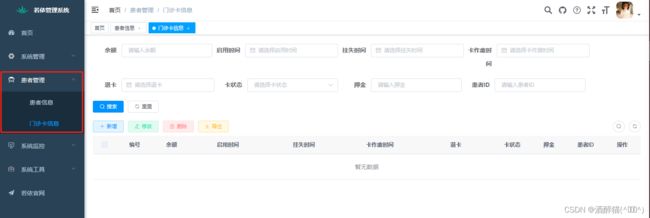
我们去前端测试:
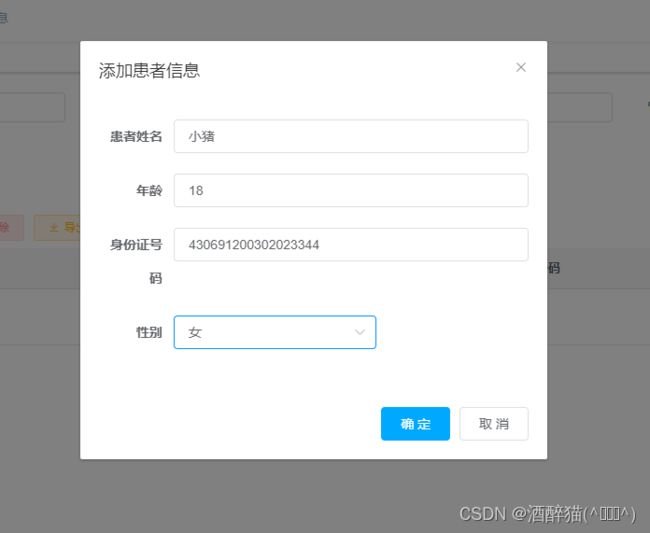
患者信息内无数据,我们测试 增加/修改/删除 功能能否成功:
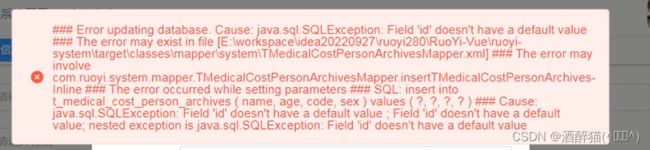
这里会遇到报错:
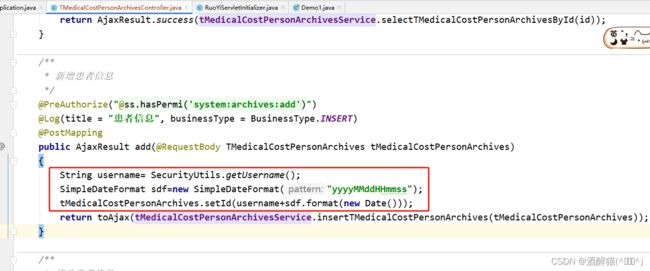
这时我们需要手动修改代码:
package com.ruoyi.system.controller;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.List;
import java.util.logging.SimpleFormatter;
import javax.servlet.http.HttpServletResponse;
import com.ruoyi.common.utils.SecurityUtils;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.PutMapping;
import org.springframework.web.bind.annotation.DeleteMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.ruoyi.common.annotation.Log;
import com.ruoyi.common.core.controller.BaseController;
import com.ruoyi.common.core.domain.AjaxResult;
import com.ruoyi.common.enums.BusinessType;
import com.ruoyi.system.domain.TMedicalCostPersonArchives;
import com.ruoyi.system.service.ITMedicalCostPersonArchivesService;
import com.ruoyi.common.utils.poi.ExcelUtil;
import com.ruoyi.common.core.page.TableDataInfo;
/**
* 患者信息Controller
*
* @author ruoyi
* @date 2022-09-29
*/
@RestController
@RequestMapping("/system/archives")
public class TMedicalCostPersonArchivesController extends BaseController
{
@Autowired
private ITMedicalCostPersonArchivesService tMedicalCostPersonArchivesService;
/**
* 查询患者信息列表
*/
@PreAuthorize("@ss.hasPermi('system:archives:list')")
@GetMapping("/list")
public TableDataInfo list(TMedicalCostPersonArchives tMedicalCostPersonArchives)
{
startPage();
List list = tMedicalCostPersonArchivesService.selectTMedicalCostPersonArchivesList(tMedicalCostPersonArchives);
return getDataTable(list);
}
/**
* 导出患者信息列表
*/
@PreAuthorize("@ss.hasPermi('system:archives:export')")
@Log(title = "患者信息", businessType = BusinessType.EXPORT)
@PostMapping("/export")
public void export(HttpServletResponse response, TMedicalCostPersonArchives tMedicalCostPersonArchives)
{
List list = tMedicalCostPersonArchivesService.selectTMedicalCostPersonArchivesList(tMedicalCostPersonArchives);
ExcelUtil util = new ExcelUtil(TMedicalCostPersonArchives.class);
util.exportExcel(response, list, "患者信息数据");
}
/**
* 获取患者信息详细信息
*/
@PreAuthorize("@ss.hasPermi('system:archives:query')")
@GetMapping(value = "/{id}")
public AjaxResult getInfo(@PathVariable("id") String id)
{
return AjaxResult.success(tMedicalCostPersonArchivesService.selectTMedicalCostPersonArchivesById(id));
}
/**
* 新增患者信息
*/
@PreAuthorize("@ss.hasPermi('system:archives:add')")
@Log(title = "患者信息", businessType = BusinessType.INSERT)
@PostMapping
public AjaxResult add(@RequestBody TMedicalCostPersonArchives tMedicalCostPersonArchives)
{
String username= SecurityUtils.getUsername();
SimpleDateFormat sdf=new SimpleDateFormat("yyyyMMddHHmmss");
tMedicalCostPersonArchives.setId(username+sdf.format(new Date()));
return toAjax(tMedicalCostPersonArchivesService.insertTMedicalCostPersonArchives(tMedicalCostPersonArchives));
}
/**
* 修改患者信息
*/
@PreAuthorize("@ss.hasPermi('system:archives:edit')")
@Log(title = "患者信息", businessType = BusinessType.UPDATE)
@PutMapping
public AjaxResult edit(@RequestBody TMedicalCostPersonArchives tMedicalCostPersonArchives)
{
return toAjax(tMedicalCostPersonArchivesService.updateTMedicalCostPersonArchives(tMedicalCostPersonArchives));
}
/**
* 删除患者信息
*/
@PreAuthorize("@ss.hasPermi('system:archives:remove')")
@Log(title = "患者信息", businessType = BusinessType.DELETE)
@DeleteMapping("/{ids}")
public AjaxResult remove(@PathVariable String[] ids)
{
return toAjax(tMedicalCostPersonArchivesService.deleteTMedicalCostPersonArchivesByIds(ids));
}
}
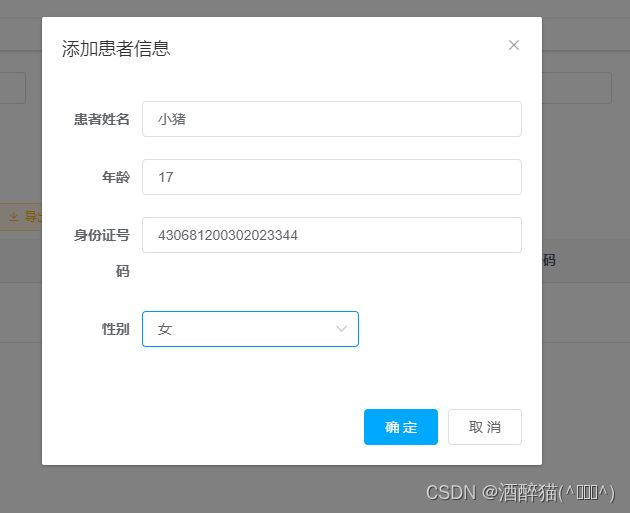
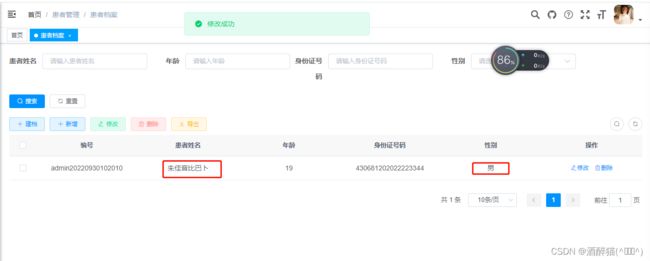
再 尝试增加一次:
![]()
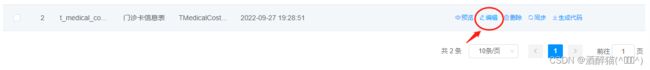
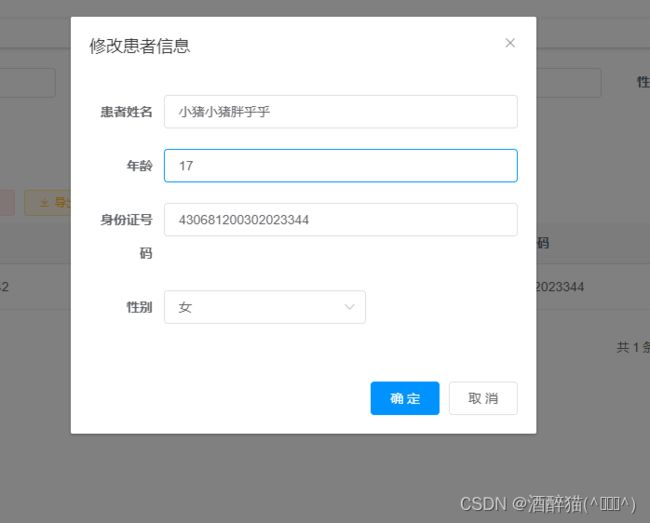
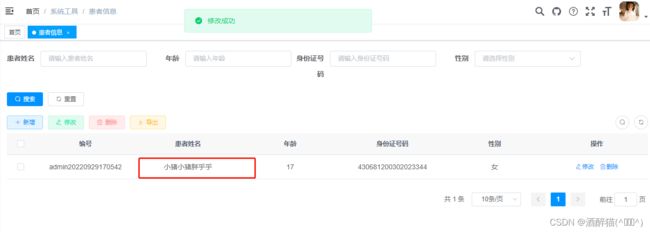
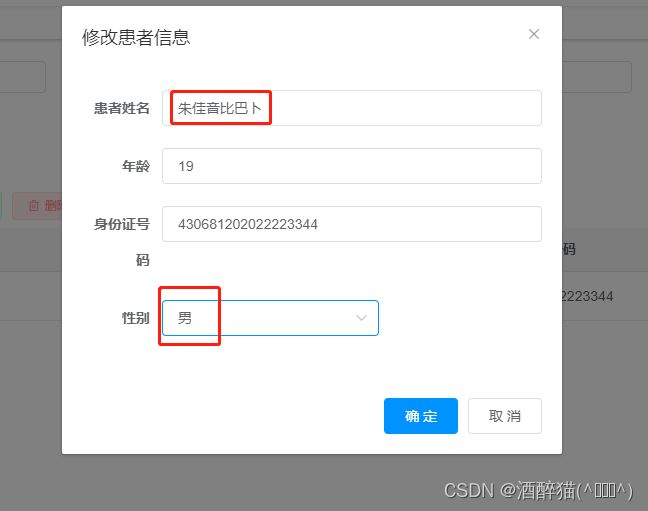
修改:
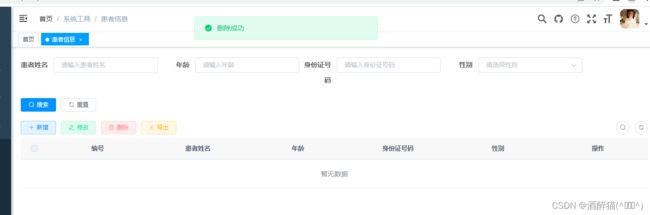
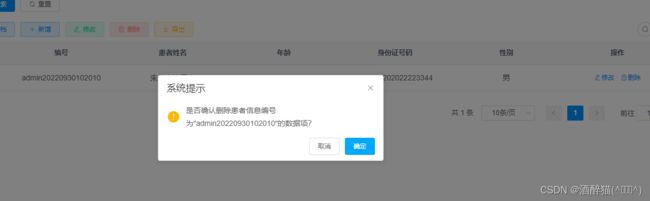
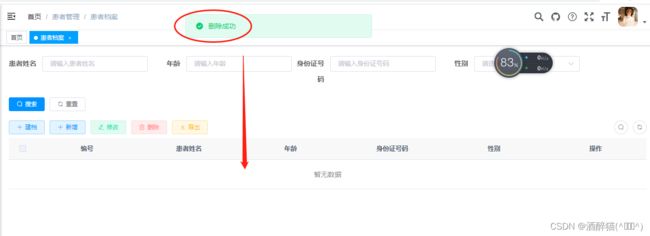
删除:
![]()
四、菜单管理
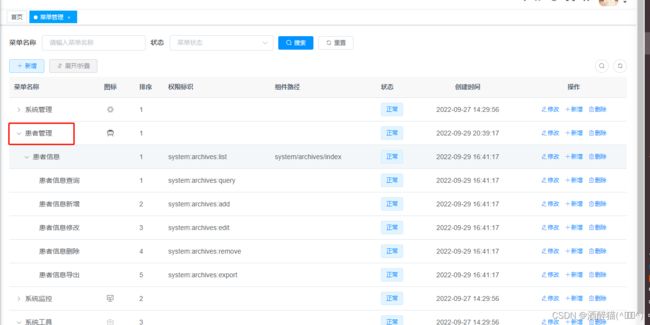
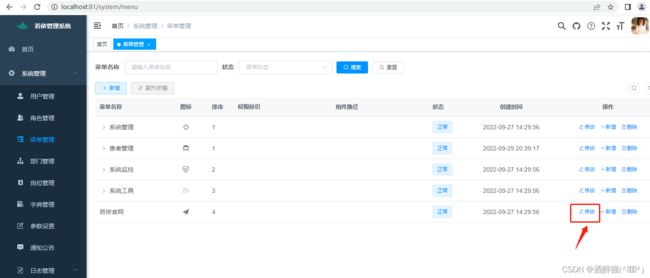
找到菜单管理
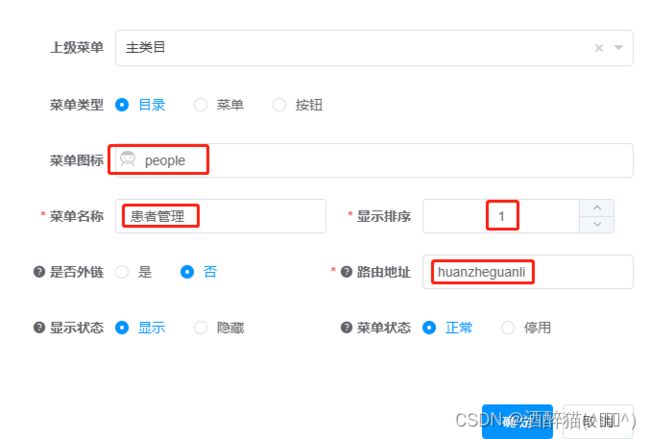
点击新增:
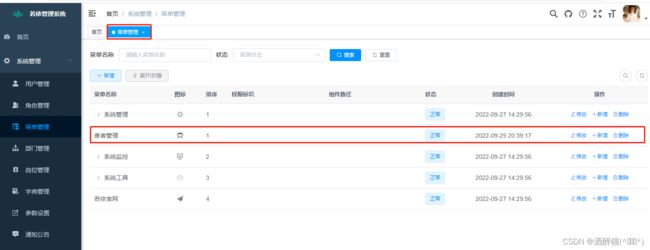
新增之后:
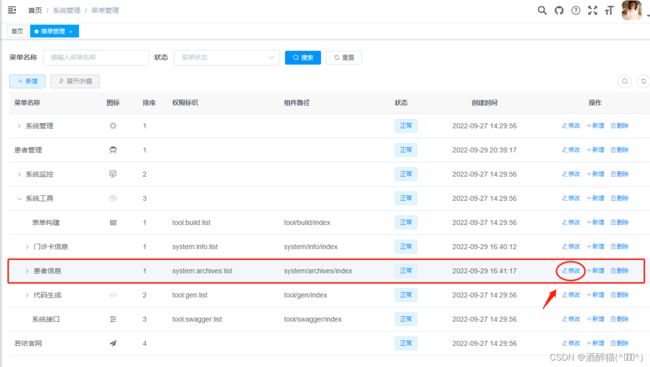
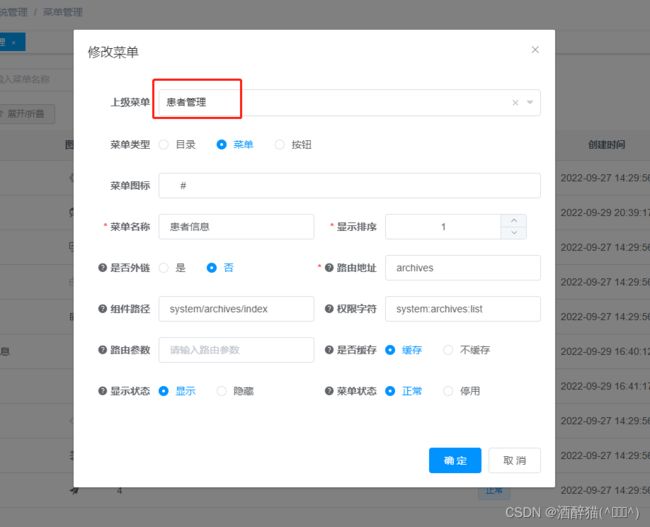
将患者信息修改到患者管理菜单下:
OK——
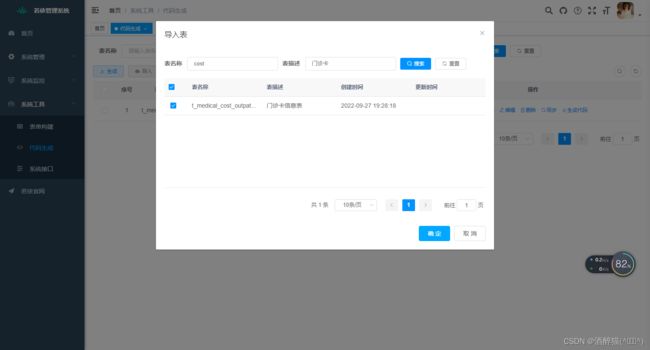
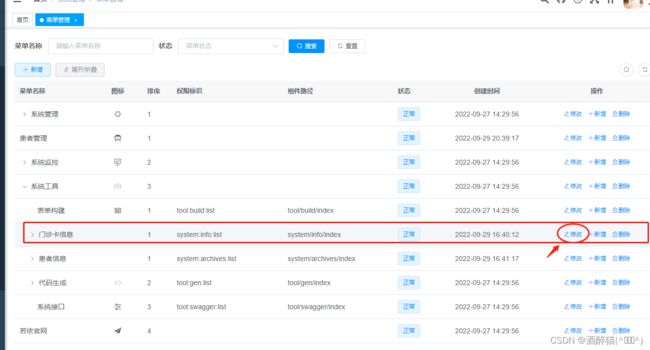
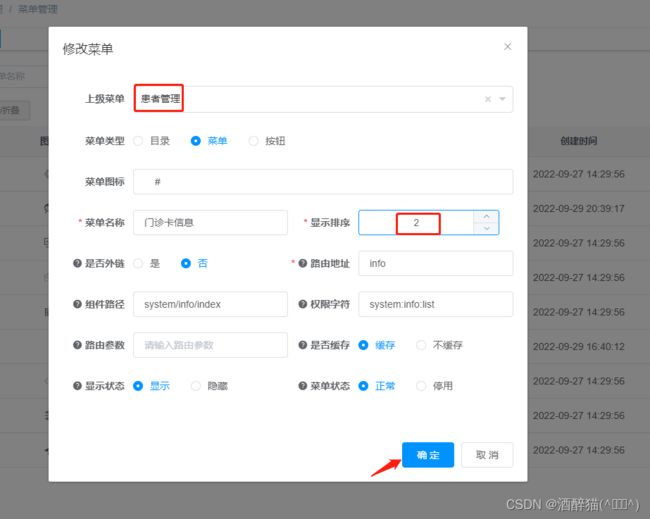
将门诊信息修改到患者管理菜单下:
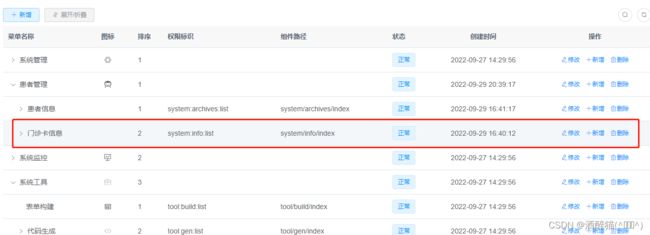
再次刷新页面
最终菜单呈现效果如下:
后面菜单设置就按这种方式即可。
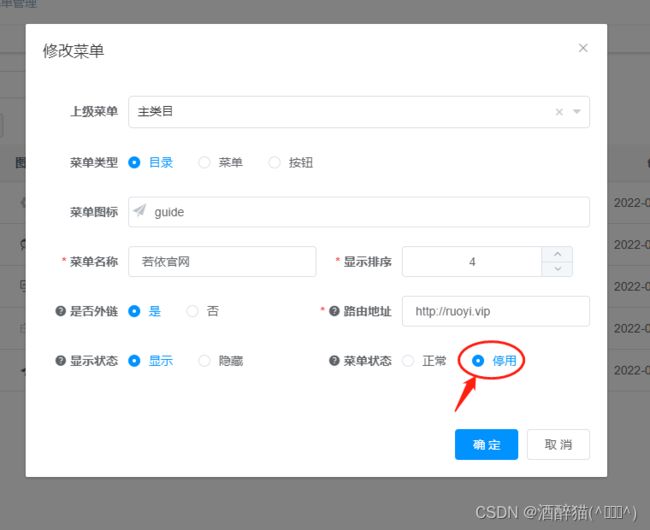
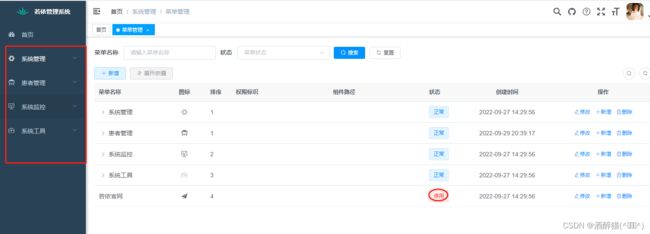
如果要把若依官网的菜单隐藏起来:
刷新:
五、若依项目二次开发
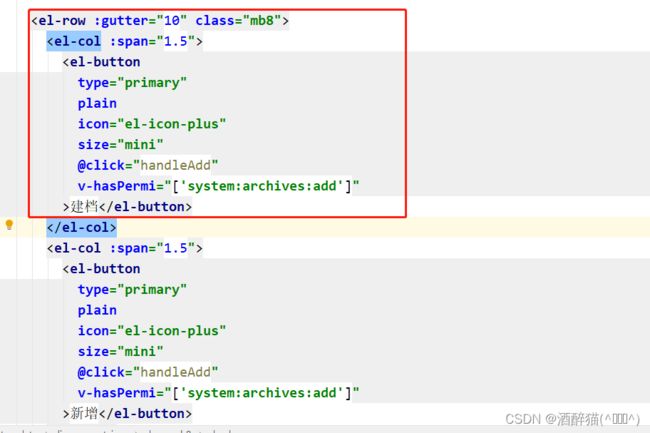
1、找到前端页面,添加功能按钮
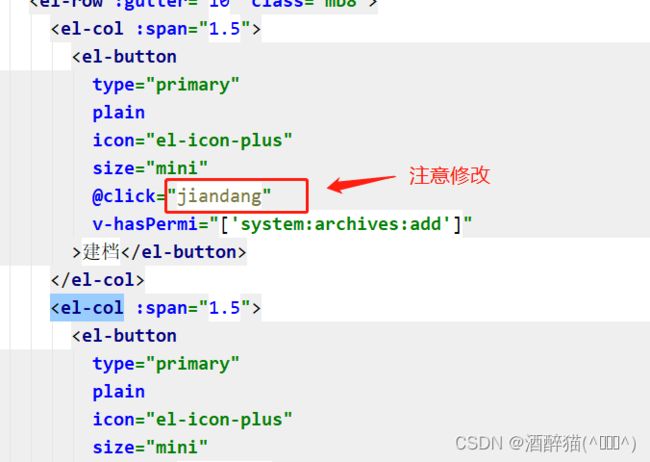
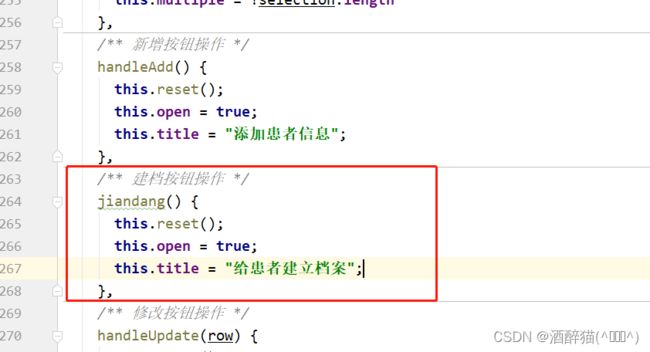
2、给功能按钮添加js方法
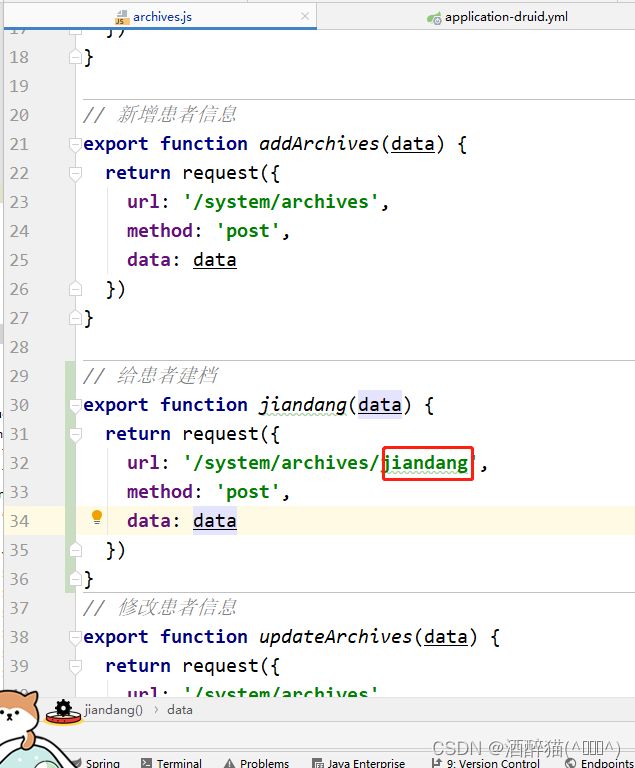
再复制一个建档按钮:
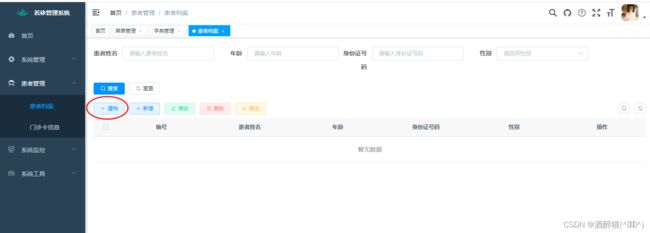
效果:
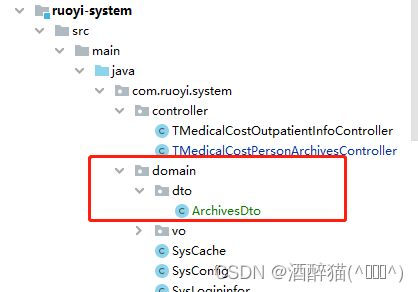
package com.ruoyi.system.domain.dto;
import com.ruoyi.system.domain.TMedicalCostOutpatientInfo;
import com.ruoyi.system.domain.TMedicalCostPersonArchives;
/**
* @author 杨总
* @create 2022-09-29 23:57
*/
public class ArchivesDto {
private TMedicalCostPersonArchives archives;//这个属性要与前端formdto中的key保持一致
private TMedicalCostOutpatientInfo info;
public TMedicalCostPersonArchives getArchives() {
return archives;
}
public void setArchives(TMedicalCostPersonArchives archives) {
this.archives = archives;
}
public TMedicalCostOutpatientInfo getInfo() {
return info;
}
public void setInfo(TMedicalCostOutpatientInfo info) {
this.info = info;
}
}
TMedicalCostPersonArchivesController:
/**
* 建档
*/
@PreAuthorize("@ss.hasPermi('system:archives:add')")
@Log(title = "患者信息", businessType = BusinessType.INSERT)
@PostMapping("/jiandang")
public AjaxResult jiandang(@RequestBody ArchivesDto dto)
{
//获取到前端传递到后端 个人档案相关信息
TMedicalCostPersonArchives tMedicalCostPersonArchives = dto.getArchives();
String username= SecurityUtils.getUsername();
SimpleDateFormat sdf=new SimpleDateFormat("yyyyMMddHHmmss");
//患者档案ID
String archivesID=username+sdf.format(new Date());
tMedicalCostPersonArchives.setId(archivesID);
// 只是将个人档案信息存储到数据库
int res = tMedicalCostPersonArchivesService.insertTMedicalCostPersonArchives(tMedicalCostPersonArchives);
TMedicalCostOutpatientInfo info=dto.getInfo();
info.setId(Long.valueOf((new Date().getTime()+"").substring(0,9)));
info.setPersonid(archivesID);
//将患者门诊卡信息添加到数据库
res = infoService.insertTMedicalCostOutpatientInfo(info);
return toAjax(res);
}
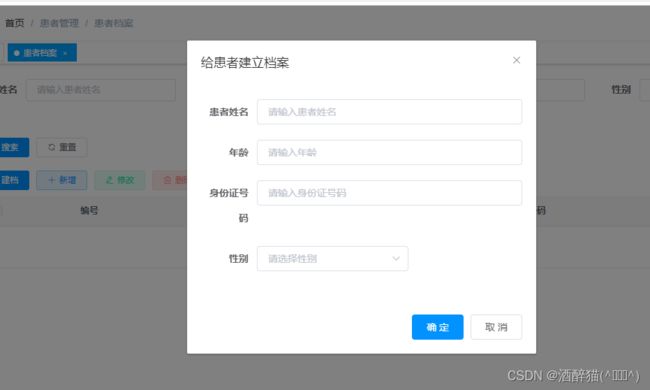
运行效果:
填写相关信息之后
修改:
删除:
建档增删改查功能完毕!
今日分享就到这里,再会啦!