Moon.Net 2.0架构及功能说明(欢迎加入Moon.NET团队)
Moon.Net 2.0依旧衷与企业开发的宗旨(高效、便捷、快速、稳定、系统维护的稳定性与便捷性),目标在于打造一个高效能的.NET开发框架。和第一版不同之处在于重新架构了ORM框架,正式命名为Qin.ORM更人性化更美观化.此外升级了部分功能和UI系统.
Moon.NET由两部分组成:
1.Qin.ORM(一个高性能的ORM系统,其特色是提供便捷的开发和高效的数据库访问性能以及方便便捷的系统升级,内含代码生成器、代码自动编译);
2.Qin.Web(一个快速的ASP.NET服务端框架,内含一个前端js脚本一引擎[有了它,你只需专注于业务逻辑,几乎绝大部分代码由引擎生成]、以及实现权限认证的AOP方案和一个前端UI库).
Qin.ORM的相关介绍
1.背景
针对Qin.Data的架构设计反应出的一些问题进行了全新的架构设计,弥补了多数据源使用不便、同道反应不过ORM、自身架构的瑕疵等问题.
2.介绍
Qin.ORM是一个通用数据库处理框架(可以包含MSSQL ACCESS SQLITE EXCEL MYSQL DB2 ORACLE...只要你愿意实现接口就可以).很便捷地进行常用数据库操作(增删改查).其性能是几近纯ADO.NET.对于实体的查询采用emit实现,如果您还不满意可用此框架的代码生成器直接生成纯ADO.NET SQL形式.其主要特色就是性能和便捷的操作.
3.特色
1.高性能(该框架采用纯的ADO.NET进行框架,避免Linq以及反射带来的性能损失);
2.易用性强(配置简单,智能感知,代码生成器的辅助,会sql就可(可以自我性能优化)) ;
3.多数据库支持(如果需要可自我扩增,反应同道加入团队开发中(联系:qsmy_qin@163.com))
4.强大查询语法糖功能
5.多数据源支持
6..net framework 2.0原生支持
4.配置简单
<appSettings> <add key="web" value="No" /><!--是否是网站开发—> <add key="dbType" value="MSSQL" /><!--数据库的类型 还可以写MYSQL,SQLITE,ACCESS等....—> <add key="linkString" value="Server=mainserver;database=HD01SystemDB;Uid=sa;Pwd=123" /> </appSettings>
代码功能演示
/** 由SharpDevelop创建。
* 用户: qinshichuan
* 日期: 2011-12-18
* 时间: 16:47
*
* 要改变这种模板请点击 工具|选项|代码编写|编辑标准头文件
*/
using System;
using System.Collections.Generic;
using Qin.Orm;
using MoonDB;
namespace r
{
class Program
{
public static void Main( string[] args)
{
// 数据添加
PersonSet person= new PersonSet();
person.Age= 133;
person.AgePeriod= 1;
person.IsBeiJing= true;
person.Sex= true;
person.UserName= " 秦仕川 ";
DBFactory.Add(person);
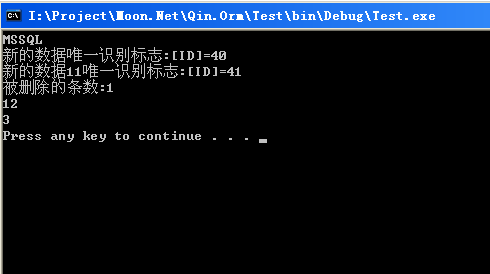
Console.WriteLine( " 新的数据唯一识别标志: "+person.GetOnlyMark());
// 另类数据添加
person.Set(PersonSetTable.UserName, " 另类 ");
person.Set(PersonSetTable.Age, 12);
person.Set(PersonSetTable.AgePeriod, 11);
person.Set(PersonSetTable.IsBeiJing, false);
person.Set(PersonSetTable.Sex, true);
DBFactory.Add(person);
Console.WriteLine( " 新的数据11唯一识别标志: "+person.GetOnlyMark());
// 数据删除
long ret= DBFactory.DeleteWhen(PersonSetTable.IsBeiJing.Equal( 1).And(PersonSetTable.Age.BiggerThan( 12)));
Console.WriteLine( " 被删除的条数: "+ret);
// 改数据
person.UserName= " 另类修改后 ";
person.SetOnlyMark(PersonSetTable.UserName.Equal( " 另类 "));
DBFactory.Update(person);
// 查询
PersonSet p=DBFactory.GetEntity<PersonSet>(
PersonSetTable.UserName.Equal( " 另类修改后 "));
Console.WriteLine(p.Age);
// 查询一个字段
int age=DBFactory.GetOneField< int>(PersonSetTable.Age, PersonSetTable.ID.Equal( 5));
Console.WriteLine(age);
Console.Write( " Press any key to continue . . . ");
Console.ReadKey( true);
}
}
}
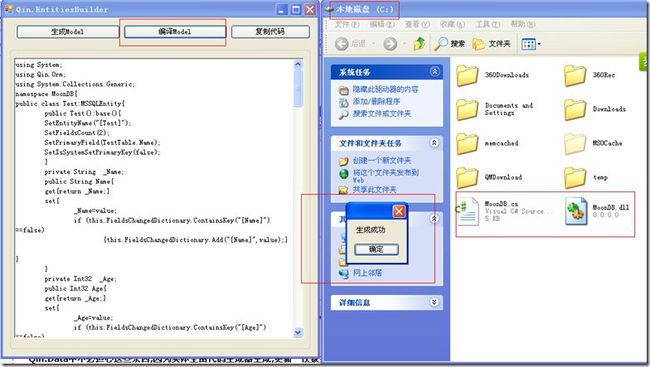
实体代码生成器
数据库升级问题(我们常常面临数据库表的变动问题)
Qin.ORM中不必担心这些东西,因为实体全由代码生成器生成,更新一次数据库,你重新生成一次DLL(代码生成器带有编译功能)
Qin.Web相关介绍
1.背景
在长期的MVC的开发中,发现许多开发上的诸多不变之处(尤其是MVC与美工的配合和数据分发问题)故此架构了Qin.Web(一个快速的ASP.NET服务端框架,内含一个前端js脚本一引擎 [有了它,你只需专注于业务逻辑,无论是前端还是后端代码都可以靠此引擎生成,通俗来讲就是一个便捷的MVC系统],以及实现权限认证的AOP方案和一个前端UI库(尚待完善)).
2.简介
1.无刷新分页
2.编辑器功能
:
2.强大的脚本引擎
实现一个页面数据的加载和数据更新
前端代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="MoonAjax.WebForm1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>model加载和数据更新</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<meta http-equiv="CACHE-CONTROL" content="NO-CACHE" />
//引入脚本
<script type="text/javascript" src="Scripts/jquery-1.6.2.min.js"></script>
<script type="text/javascript" src="Scripts/Qin.Engine.js"></script>
<script src="Thrid/art/artDialog.js?skin=aero" type="text/javascript"></script>
<script>
//Mode加载,然后分配给form_UserInfo中
$(function () {
Qin_LoadDataToDom("MoonAjax.UserInfoAction", "GetUserInfo", {}, "form_UserInfo");
});//更新Mode中的数据
function AjaxUpdateUserInfo() {
var ID = $("#keyID").val();//获取当前主键
Qin_AjaxUpdate("MoonAjax.UserInfoAction", "AjaxUpdateUserInfo", "form_UserInfo", "ID", ID, { otherData: 22 }, function (data) {
alert("主键为"+data+" update success");//更新成功
});
};
</script>
</head>
<body>
<form id="form_UserInfo" >
<input id="keyID" class="Key" field="ID" type="hidden" />
<table style="width: 100%;">
<tr>
<td>
姓名:
</td>
<td>
<input field="UserName" type="text" />
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<input name="Sex" field="Sex" value="true" type="radio" />男<input name="Sex" field="Sex"
value="false" type="radio" />女
</td>
</tr>
<tr>
<td>
年龄
</td>
<td>
<input field="Age" type="text" />
</td>
</tr>
<tr>
<td>
北京户口
</td>
<td>
<input field="IsBeiJing" type="checkbox" />
</td>
</tr>
<tr>
<td>
年龄段
</td>
<td>
<select field="AgePeriod"><option value="1">老年人</option><option value="2">中年人</option><option value="3">年轻人</option></select>
</td>
</tr>
</table>
<input type="button" onclick="AjaxUpdateUserInfo();" value="更新用户数据" />
</form>
</body>
</html>
后端代码(注意:绝大部分逻辑代码由引擎自动生成,您只需你的Model分配).
脚本引擎代码生成
3.UI系统展示