后端快速学习VUE(一):VUE入门
个人博客地址
http://xiaohe-blog.top/
文章目录
- 1. 简介
- 2. 基本使用
-
- 2.1 引入Vue
- 2.2 基本使用
- 2.3 总结 :
- 3. v-text、v-html指令的使用
- 4. v-on : 事件绑定
-
- 4.1 事件的三要素:
- 4.2 v-on的基本使用
- 4.3 v-on获取vue实例this
- 4.4 事件绑定简化写法
- 5. 常用指令
-
- 5.1 v-if、v-show
- 5.2 v-bind
-
- 5.2.1 v-bind基本使用
- 5.2.2 v-bind绑定class样式
- 5.2.3 v-bind简化写法
- 5.3 v-for
-
- 5.3.1 遍历对象
- 5.3.2 遍历数组
- 5.3.3 遍历对象数组
- 5.3.4 注意
- 5.4 v-model
1. 简介
vue是一个渐进式js框架,所谓渐进式,就是易用、灵活、高效。vue的出现可以让我们在页面中完成特别复杂的操作,简化dom编程,甚至不需要编写dom代码。
vue内置双向绑定机制,称为MVVM,正是因为这种机制,出现了前后端分离开发。
Vue官网 :[Vue.js (vuejs.org)](https://cn.vuejs.org/)
使用文档 :[介绍 — Vue.js (vuejs.org)](https://cn.vuejs.org/v2/guide/)
2. 基本使用
2.1 引入Vue
在Vue官网中提供了引入方式 :(当然可以使用node.js下载,不过太麻烦)
-- 开发版:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
-- 生产版:
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
2.2 基本使用
我们需要在 < script >标签中创建一个Vue实例,初始化它的几个参数才能正常使用。
<script>
new Vue({
// xxxxxxxxx
})
</script>
-
el :element,元素。代表你创建的这个Vue实例的作用范围。
我们给它绑定一个标签来确定Vue实例的作用范围,但是这个标签不能是、。所以我们会创建一个
标签专门用于绑定Vue实例,将这个标签的id设置为xxx,el这个属性就可以将vue实例绑定到html标签上。el:"#xxx" -
data :一个对象,存放这个Vue实例的数据,可以自己往里面放数据。这个data是入门vue体验到第一个比jsp强大得多的东西。例如发Ajax请求时,将数据存在这里,可以使用vue的输出方式完成输出。
如 :
data: { name: "小何", age: 18 }
全部代码 :
<!-- 引入Vue-->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<!-- 书写vue代码-->
<script>
// 创建一个Vue实例
new Vue({
el:"#app",
data: {
name:"小何",
age: 18
}
});
</script>
我们数据范围弄好了,数据也准备好了,就差使用了,如果是JSP会使用${}来获取数据,而在Vue中,想要获取data中的数据,需要使用{{变量名}}span>。
<h1>{{name}}h1>
<h1>{{age}}h1>
这样就可以取出Vue实例data中的数据。
完整代码 :
data中的数据还可以是对象、数组、对象里面有数组…
当然,从data中取出的数据还可以进行各种运算 :
new Vue({
el:"#app",
data: {
name:"小何",
age: 18,
user: {
name: "小明",
home: ["shanghai", "henan", "nanjing"]
}
}
});
<h1>{{user.name}}h1>
<h1>{{user.home[0]}}h1>
<h1>{{name + "很帅"}}h1>
<h1>{{age + 1}}h1>
<h1>{{name == "小何"}}h1>
<h1>{{name.length}}h1>
这些运算的语法遵循js的标准,就不多赘述。
2.3 总结 :
-
一个页面中只能有一个Vue实例!如果有两个,第二个是不生效的。
-
Vue实例暂时学了el和data两个属性,el表示Vue实例作用范围、data表示Vue实例中的数据。
-
在Vue作用范围内可以使用{{变量名}}直接获取Vue实例的data属性中的数据。
-
从data中取出的数据还可以进行各种 javascript 运算。在{{}}内部进行运算或调用属性、方法。
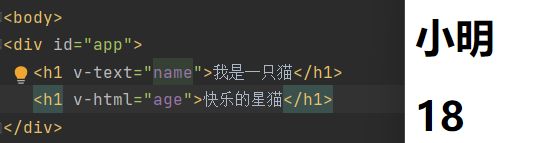
3. v-text、v-html指令的使用
这两个指令都能获取data中的值。
<h1 v-text="name">h1>
<h1 v-html="age">h1>
-
{{}} 与 v-text、v-html的区别:
{{}} 不会原标签的数据清空,而v-text、v-html会将标签中原有的数据覆盖。
-
{{}} 存在插值闪烁,v-text、v-html不存在插值闪烁。
{{变量}} 在网络慢的时候会先将“{{变量}}”显示出来,加载好了之后才取值,会出现“闪一下”的情况。
v-text、v-html直接将数据清空掉,不会存在闪烁情况。
-
v-text与v-html的区别
v-text相当于JavaScript中的innerText,v-html相当于JavaScript中的innerHtml。
这两个元素的区别就是v-html支持html风格的字符串,先解析再打印。v-text不支持,直接打印。
var app = new Vue({ el: "#app", data: { str: "阿伯茨的", } })
4. v-on : 事件绑定
4.1 事件的三要素:
- 事件源 :发生特定动作的html标签。
- 事件 :发生的特定动作。
- 监听器 :事件处理函数(事件触发后执行什么函数)。
4.2 v-on的基本使用
vue中也是这三大特性。
v-on指令作用 :给页面中的标签绑定事件。
使用语法 :在对应标签上使用 :v-on:事件=“事件处理函数”。
<button v-on:click="函数名">点击此处button>
在JavaScript中我们在script标签里定义JavaScript函数来绑定,但是在vue中我们不能这样做,如果这样做那不还是JavaScript ?我们使用Vue的属性 :methods来定义函数。
new Vue({
el: "#app",
methods: {
test: function() {
alert('vue中事件绑定')
}
}
})
当然,在一个函数中也可以调用另外一个函数,但是有格式要求,下面会讲。
4.3 v-on获取vue实例this
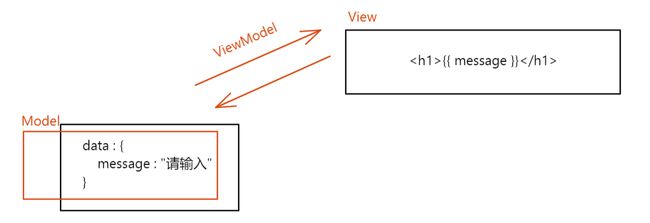
我们在开篇讲到 :vue内置双向绑定机制MVVM。
M :Model 模型。可以看作是script中的vue代码。
V :View 视图。可以看作html代码。
VM :ViewModel 监听器。
VM监听器时刻监听着,如果Model改变,VM会改变View。View的改变也会通过VM来改变Model。这就是双向绑定。
那么我们已经通过vue代码(Model)改变了html代码(View),怎么通过html(View)代码改变vue代码(Model)呢?
即 :点击button后将data中的数据改变。
可以给button绑定一个点击事件,点击后将data中的数据改变,那么该如何获得data数据的改变权限呢?
vue提供了this属性来获得vue对象,在vue对象中的this都是指向vue实例的,获得了vue实例,就可以修改。
我们打印一下this这个属性:
<button v-on:click="test()" >点击此处</button>
var app = new Vue({
el: "#app",
data: {
age: 18,
name: "小明"
},
methods: {
test: function() {
console.log(this);
},
}
})
我们并没有找到data这个属性,但是找到了age、name这两个数据,也可以看到test这个方法、el属性,这说明vue替我们将所有与实例有关的数据挂载到了this上(你向下划还可以看到这两个数据的get/set方法)。
所以我们直接this.name、this.age就可以获取数据,进而可以更改它。
test: function() {
console.log(this.age);
this.age = this.age + 1;
console.log(this.age);
},
我们就也可以使用this.test()来调用函数,同时完成上面所说的一个函数中调用另一个函数。
test: function() {
alert('test执行');
this.test1(); // 这里只写test1()是不行的。
},
test1: function() {
alert('aa执行')
}
参数传递
是个函数就能传参,vue函数的传参与正常情况一样,编写时规定形参,调用时传实参。
<button v-on:click="changeAge(10)">点击此处button>
changeAge: function(val) {
this.age += val;
}
4.4 事件绑定简化写法
平时我们绑定事件是这样的:
<button v-on:click="函数名()">点击此处button>
methods: {
test: function() {
alert('test执行')
}
}
但是这样写着实在太麻烦,万一这个元素有3个5个事件,这一行就很繁琐了。
vue2给我们做了简化:简化事件绑定、简化函数定义。
-
简化事件绑定 :将v-on:事件替换为@:事件
<button @click="函数名()">点击此处</button> -
简化函数定义 :直接定义函数,不再写function了。
methods: { test() { alert('test执行') } }
这一大节的重点就是this和事件绑定。
5. 常用指令
5.1 v-if、v-show
作用 :控制指令,通过vue方式控制页面中哪些标签展示和隐藏。
如 :有些标签是点击某个内容之后才显示。
<h1 v-if="true">hello vueh1>
<h1 v-show="true">hello vueh1>
if、show中的值不仅可以直接填true、false,还可以获取data中的数据、执行函数。
(当然,单纯在前端写if、show没意思,等接下来学了axios进行前后端交互就可以通过后端数据来写if、show了)
<h1 v-if="b">hello vueh1>
<h1 v-show="!b">hello vueh1>
<h1 v-if="test()">hello vueh1>
<h1 v-show="!test()">hello vueh1>
new Vue({
el:"#app",
data: {
b: true
},
methods: {
test() {
return true;
}
}
});
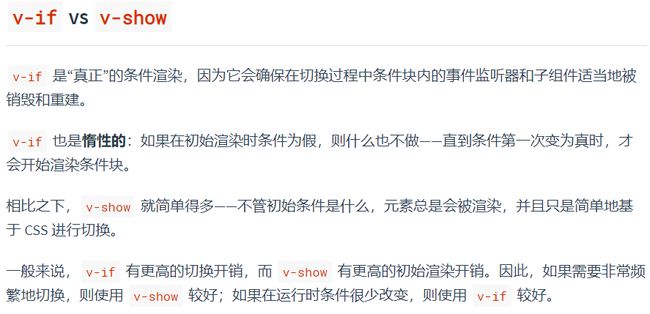
v-if和v-show的区别 ?
- v-if 底层通过控制dom树上的元素节点实现页面标签的展示和隐藏。
- v-show 底层通过控制标签css样式的display属性实现标签的展示和隐藏。
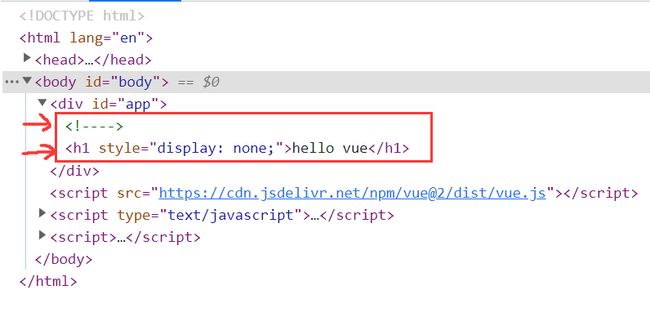
<h1 v-if="false">hello vueh1>
<h1 v-show="false">hello vueh1>
打开网页源代码可以看到,v-if直接变成注释,v-show的display变成none。
使用哪一个?vue官方给了很好的建议 :
案例 :
有一个字符串、两个按钮,点击一个按钮隐藏字符串,点击另外一个显示字符串。
假如又有一个按钮,点击一次,字符串隐藏,再点一次,字符串显示。
<h1 v-show="isShow">hello vueh1>
<button @click="hide()">点击隐藏h1button>
<button @click="show()">点击显示h1button>
<button @click="showAndHide()">点击显示/隐藏h1button>
new Vue({
el:"#app",
data: {
isShow: true
},
methods: {
hide() {
this.isShow = false;
},
show() {
this.isShow = true;
}
showAndHide() {
this.isShow = !this.isShow;
}
}
});
5.2 v-bind
5.2.1 v-bind基本使用
作用 :将html某个标签中的某个属性交给vue对象管理。注意是属性交给vue。
好处 :可以通过vue动态改变这个属性从而影响它所属的标签。
语法 :标签中加 v-bind:属性名。
绑定的过程分为三步 :
1、给属性添加v-bind。
2、属性值使用data数据域中的值。
3、添加事件。
例如有一张图片,我想点击button时,将图片换为另一张图片。
(虽然css做这件事也很简单,但是bind的作用不止这些)
<script type="text/javascript">
new Vue({
el:"#app",
data: {
imgSrc: "https://t7.baidu.com/it/u=1821636093,3729533292&fm=193&f=GIF"
},
methods: {
changeImg() {
this.imgSrc = "https://t7.baidu.com/it/u=4254919379,3719403362&fm=193&f=GIF";
}
}
});
</script>
<div id="app">
<img width="300px" v-bind:src="imgSrc">
<button @click="changeImg()">点击此处button>
div>
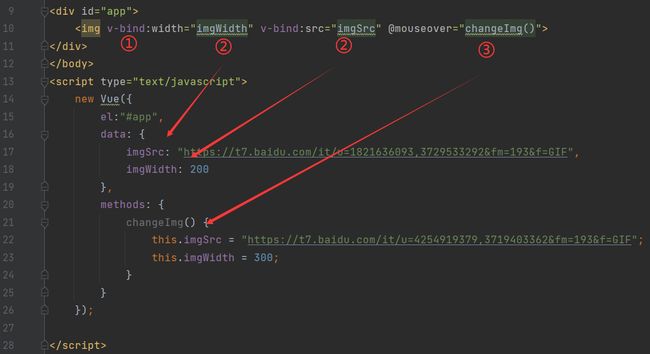
你也可以将button去掉,当鼠标移到图片上就改变图片和大小。
<img v-bind:width="imgWidth" v-bind:src="imgSrc" @mouseover="changeImg()">
new Vue({
el:"#app",
data: {
imgSrc: "https://t7.baidu.com/it/u=1821636093,3729533292&fm=193&f=GIF",
imgWidth: 200
},
methods: {
changeImg() {
this.imgSrc = "https://t7.baidu.com/it/u=4254919379,3719403362&fm=193&f=GIF";
this.imgWidth = 300;
}
}
});
绑定流程 :在标签的属性前面加上v-bind:,标签属性值使用data数据域中的值,绑定事件后执行某函数通过改变data中的值来改变标签的属性。
5.2.2 v-bind绑定class样式
class是标签的类属性,它也可以被vue绑定。
我们可以定义多个style样式表,当触发事件时将某个标签的class属性换一个值。
还是那三步:
1、给class属性前面加上v-bind。v-bind:class=“”。
2、class属性的值使用data数据域中的值。v-bind:class=“cls”;
3、绑定事件,改变data中数据的值。
<div v-bind:class="cls">div>
<button @click="changeToAA()">点击切换至aabutton>
<button @click="changeToBB()">点击切换至bbbutton>
new Vue({
el:"#app",
data: {
cls: "aa"
},
methods: {
changeToAA() {
this.cls = "aa";
},
changeToBB() {
this.cls = "bb";
}
}
});
5.2.3 v-bind简化写法
步骤是不会变的
三步骤
1、给属性添加v-bind。
2、属性值使用data数据域中的值。
3、添加事件。
简化的是,将"v-bind"直接删掉,使用 “:属性值 ”
<div :class="cls">div>
<img width="300px" :src="imgSrc">
5.3 v-for
作用 :在页面中实现循环遍历数据。
这是一个十分有用的指令。它可以遍历对象、数组、数组对象。
语法 :直接在标签中加上v-for。
5.3.1 遍历对象
写法:
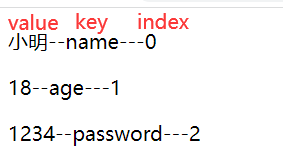
v-for="(value,key,index) in data中的数据"
value :属性值
key :属性名
index :下标
当然,这几个值的名字是可以变的,只要顺序不乱就行。
也可以只写一个,但是写几个就对应几个。
写一个就只对应第一个,写两个就对应前两个,写三个就对应全部。
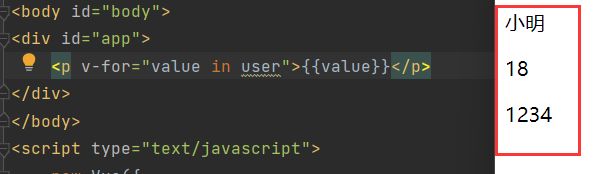
<p v-for="value,key,index in user">{{value}}--{{key}}---{{index}}p>
如果只想要值 :
5.3.2 遍历数组
写法:
v-for="(item,index) in data中的数据"
item: 属性值
index: 下标
例 : v-for="(name,index) in names"
data: {
names: ["小明", "小红", "小何"],
}
<ul>
<li v-for="(item,index) in names">{{index}} --- {{item}}li>
ul>
5.3.3 遍历对象数组
写法:
v-for="(item,index) in data数据"
例 : v-for="user in users"
data: {
students: [
{name:"小明", age:18, address:"北京"},
{name:"小何", age:20, address:"上海"},
{name:"小刚", age:24, address:"南京"},
]
},
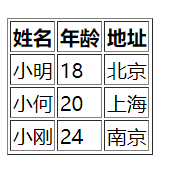
将这些数据放在表格中展示 :
<table border="1px">
<tr>
<th>姓名th>
<th>年龄th>
<th>地址th>
tr>
<tr v-for="(user) in students">
<td>{{user.name}}td>
<td>{{user.age}}td>
<td>{{user.address}}td>
tr>
table>
5.3.4 注意
在vue官网中有如下提示 :
当 Vue 正在更新使用 v-for 渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。这个类似 Vue 1.x 的 track-by="$index"。
这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key attribute:
<div v-for="item in items" v-bind:key="item.id">
div>
建议尽可能在使用 v-for 时提供 key attribute,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
因为它是 Vue 识别节点的一个通用机制,key 并不仅与 v-for 特别关联。后面我们将在指南中看到,它还具有其它用途。
这也是vue主要的面试题之一,因为本篇博客是后端快速入门vue,就不做具体讲解。
可以参考博客 :http://t.csdn.cn/ikyQd
我们平时要遍历的数据一般都是数据库取出的,key绑定上主键数据就行了。
<div v-for="item in items" :key="item.主键">
div>
5.4 v-model
作用 :模型,将表单的value属性交给vue实例。
v-bind可以绑定标签的任何属性,v-model只能绑定value属性,它也是最能体现双向绑定的指令。
v-model就只针对表单标签,当在表单标签中使用v-model时,默认它代表value。
<input type="text" value="请输入">
上面这行代码等于:
<input type="text" v-model="message">
data {
message: "请输入"
}
刚才说v-model是最能体现双向绑定机制的指令,为什么呢?因为表单能输入…
复习一下双向绑定是什么,Model能影响View,View也能影响Model。
M :Model 模型。可以看作是script中的vue代码。
V :View 视图。可以看作html代码。
VM :ViewModel 监听器。
<h1>{{message}}h1>
<input type="text" v-model="message">
<script type="text/javascript">
new Vue({
el:"#app",
data: {
message: "请输入"
},
});
</script>
这样,h1中的数据是message,表单中的数据是message。
对表单操作影响了data中的数据,即:View影响Model。
data中的数据被修改,h1中的内容发生改变,即:Model影响View。
这就是Model和View双向绑定,互相影响。