Unity 2021 发布WebGL之后, 实现和网页(JS)进行交互
新建Plugins文件夹,新建文本文档,修改名字为JSAndUnityInteraction.jslib。注:JSAndUnityInteraction随便起名,后缀必须为.jslib。
修改里面的内容为如下:
注:不可以有中文,注释里有中文也不行
mergeInto(LibraryManager.library, {
_UnityToJS: function(Value) {
var a = UTF8ToString(Value);
console.log("Untiy To JS: " + a);
getFileInfo(a);
},
});
发布为WebGL之后,修改index.html,代码如下:
DOCTYPE html>
<html lang="en-us">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Unity WebGL Player | My project (4)title>
<link rel="shortcut icon" href="TemplateData/favicon.ico">
<link rel="stylesheet" href="TemplateData/style.css">
head>
<body>
<button type="button" onclick="send('1234567890')">点我!button>
<div id="unity-container" class="unity-desktop">
<canvas id="unity-canvas" width=960 height=600>canvas>
<div id="unity-loading-bar">
<div id="unity-logo">div>
<div id="unity-progress-bar-empty">
<div id="unity-progress-bar-full">div>
div>
div>
<div id="unity-warning"> div>
<div id="unity-footer">
<div id="unity-webgl-logo">div>
<div id="unity-fullscreen-button">div>
<div id="unity-build-title">My project (4)div>
div>
div>
<script>
var container = document.querySelector("#unity-container");
var canvas = document.querySelector("#unity-canvas");
var loadingBar = document.querySelector("#unity-loading-bar");
var progressBarFull = document.querySelector("#unity-progress-bar-full");
var fullscreenButton = document.querySelector("#unity-fullscreen-button");
var warningBanner = document.querySelector("#unity-warning");
// Shows a temporary message banner/ribbon for a few seconds, or
// a permanent error message on top of the canvas if type=='error'.
// If type=='warning', a yellow highlight color is used.
// Modify or remove this function to customize the visually presented
// way that non-critical warnings and error messages are presented to the
// user.
function unityShowBanner(msg, type) {
function updateBannerVisibility() {
warningBanner.style.display = warningBanner.children.length ? 'block' : 'none';
}
var div = document.createElement('div');
div.innerHTML = msg;
warningBanner.appendChild(div);
if (type == 'error') div.style = 'background: red; padding: 10px;';
else {
if (type == 'warning') div.style = 'background: yellow; padding: 10px;';
setTimeout(function () {
warningBanner.removeChild(div);
updateBannerVisibility();
}, 5000);
}
updateBannerVisibility();
}
var buildUrl = "Build";
var loaderUrl = buildUrl + "/1.loader.js";
var config = {
dataUrl: buildUrl + "/1.data.unityweb",
frameworkUrl: buildUrl + "/1.framework.js.unityweb",
codeUrl: buildUrl + "/1.wasm.unityweb",
streamingAssetsUrl: "StreamingAssets",
companyName: "DefaultCompany",
productName: "My project (4)",
productVersion: "0.1",
showBanner: unityShowBanner,
};
// By default Unity keeps WebGL canvas render target size matched with
// the DOM size of the canvas element (scaled by window.devicePixelRatio)
// Set this to false if you want to decouple this synchronization from
// happening inside the engine, and you would instead like to size up
// the canvas DOM size and WebGL render target sizes yourself.
// config.matchWebGLToCanvasSize = false;
if (/iPhone|iPad|iPod|Android/i.test(navigator.userAgent)) {
// Mobile device style: fill the whole browser client area with the game canvas:
var meta = document.createElement('meta');
meta.name = 'viewport';
meta.content = 'width=device-width, height=device-height, initial-scale=1.0, user-scalable=no, shrink-to-fit=yes';
document.getElementsByTagName('head')[0].appendChild(meta);
container.className = "unity-mobile";
// To lower canvas resolution on mobile devices to gain some
// performance, uncomment the following line:
// config.devicePixelRatio = 1;
canvas.style.width = window.innerWidth + 'px';
canvas.style.height = window.innerHeight + 'px';
unityShowBanner('WebGL builds are not supported on mobile devices.');
} else {
// Desktop style: Render the game canvas in a window that can be maximized to fullscreen:
canvas.style.width = "960px";
canvas.style.height = "600px";
}
loadingBar.style.display = "block";
/*重点,myGameInstance 必须进行定义,不然会报找不到的错误 */
var myGameInstance = null;
var script = document.createElement("script");
script.src = loaderUrl;
script.onload = () => {
createUnityInstance(canvas, config, (progress) => {
progressBarFull.style.width = 100 * progress + "%";
}).then((unityInstance) => {
/*重点,myGameInstance进行赋值 */
myGameInstance = unityInstance;
loadingBar.style.display = "none";
fullscreenButton.onclick = () => {
unityInstance.SetFullscreen(1);
};
}).catch((message) => {
alert(message);
});
};
document.body.appendChild(script);
//接收消息
//重点,JS调用此方法,实现接收Unity的消息
getFileInfo = function (id) {
window.parent.postMessage(
{ id },
"*"
);
console.log('id', id)
};
//发送消息
//重点,JS给Unity发送消息,Scripts场景里面游戏对象的名字,_JSToUnity挂载的脚本上的方法
function send(obj) {
myGameInstance.SendMessage("Scripts", "_JSToUnity", obj);
}
script>
body>
html>
注:需要修改的代码为标注重点的地方
Unity里新建脚本,名字为GetJson,代码如下:
using System.Collections;
using System.Collections.Generic;
using System.Runtime.InteropServices;
using UnityEngine;
using UnityEngine.UI;
public class GetJson : MonoBehaviour
{
[DllImport("__Internal")]
public static extern void _UnityToJS(string str);
public Button button;
public Text UnityToJStext;
public Text JSToUnitytext;
// Start is called before the first frame update
void Start()
{
button.onClick.AddListener(delegate
{
_UnityToJS("1234567890");
UnityToJStext.text = "Unity To JS = 1234567890";
}
);
}
public void _JSToUnity(string Value)
{
Debug.Log(Value);
JSToUnitytext.text = "JS To Unity = " + Value;
}
}
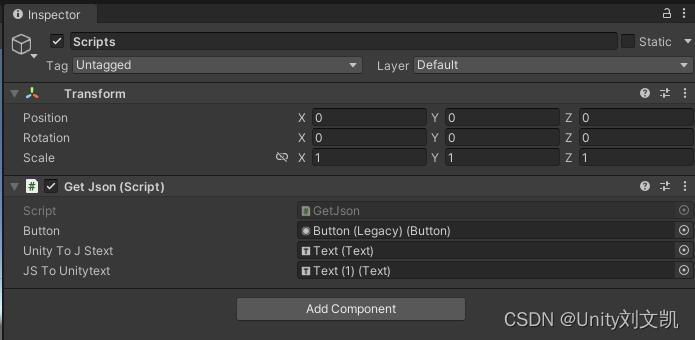
场景里新建一个游戏对象,名字为Scripts,挂载GetJson脚本,入下图:

注:Button为点击给JS发送消息
UnityToJStext为Unity给JS发送的消息
JSToUnityText为JS给Unity发送的消息
Demo(百度网盘)地址:
链接:https://pan.baidu.com/s/1nJZya0I2gU8iBAO-1zHFmw
提取码:2c2r