- python窗体设计插件_Python 界面生成器 wxFormBuilder 的入门使用(wxPython的界面设计工具的初学笔记)...
黎边
python窗体设计插件
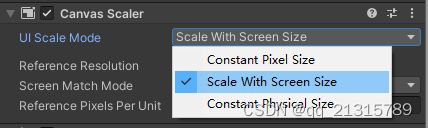
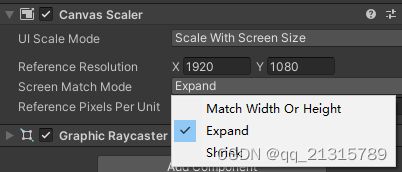
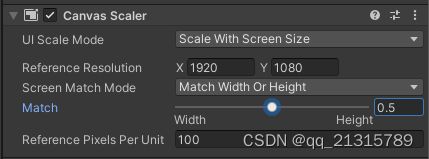
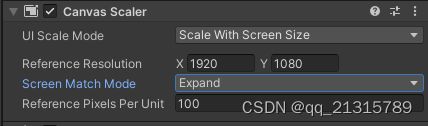
环境,Win10,python3.7.3,wxPython4.0.4,wxFormBuilder3.91、准备一个窗体。点击wxformbuilder上方的标签“forms”,并点击标签下方的第一个类似窗体的图标“Frame”然后,下面就会出现一个窗体。但是现在还不能直接往窗体上添加各种控件。咱们还需要给窗体添加布局器BoxSizer。2、添加布局器点击wxformbuilder上方的标签“Lay
- 七个Python可视化界面设计器简介(不是GUI库)
stgsd
pythonpymePythonStudiowxFormBuilder易函数视窗编程系统WxPython可视化编辑器PAGE
一pygubu-designer依赖库tk,tkk,pygubu(非必需)安装pipinstallpygubu-designe在python的Scripts目录下找到它,是一个exe文件.二PAGE-Python自动GUI生成器-7.6版本依赖库tk,tkkPAGE中文文档·看云
- 探索Pygubu:Python tkinter的高效UI设计工具
武允倩
探索Pygubu:Pythontkinter的高效UI设计工具项目地址:https://gitcode.com/gh_mirrors/py/pygubuPygubu是一个基于Python的快速应用程序开发(RAD)工具,专为tkinter库打造,让开发者能够轻松地构建用户界面。这个强大的工具以其简洁易用的XML文件保存用户界面的设计,通过pygubu构建器动态加载到应用中,极大地提高了开发效率。项
- 微信小程序使用蓝牙连接硬件保姆级教程
技术需要沉淀gogo
原生微信小程序微信小程序小程序
一、蓝牙官方api文档设备/蓝牙-通用/wx.startBluetoothDevicesDiscovery(qq.com)二、蓝牙重要参数介绍以及自我理解参数1deviceid蓝牙设备的id这个参数是蓝牙设备的唯一id2uuid服务的id这个是通过deviceid获取到的这个设备服务的uuid3characteristic特性值这个是通过deviceid、uuid获取到的特性值重点:辅助理解这几个
- Python语言的编程范式
AI向前看
包罗万象golang开发语言后端
Python语言的编程范式Python是一种广泛使用的高级编程语言,它因其简单易读的语法和强大的功能而受到程序员的喜爱。自1991年由荷兰人GuidolvanRossum首次发布以来,Python的发展迅速,其应用范围涵盖了Web开发、数据分析、人工智能、科学计算、自动化等多个领域。本文将深入探讨Python的编程范式,帮助读者更好地理解该语言的特性和优势。1.什么是编程范式编程范式是对程序设计风
- unity转微信小游戏:自定义分享标题和分享图片
会潜水的小火龙
unity转微信小游戏unity微信小程序
unity转微信小游戏:自定义分享标题和分享图片代码使用方法代码//获取微信小程序分享参数更改为自己的分享标题和分享图片publicvoidOnShareAppMessage(boolisListen=true,stringimageUrl="",stringtitle="",stringquery=""){if(isListen){WX.ShowShareMenu(newShowShareMen
- AAAI2024论文解读|Towards Fairer Centroids in k-means Clustering面向更公平的 k 均值聚类中心
paixiaoxin
文献阅读论文合集支持向量机机器学习人工智能聚类公平性k均值聚类质心代表性群体代表性公平性
论文标题TowardsFairerCentroidsink-meansClustering面向更公平的k均值聚类中心论文链接TowardsFairerCentroidsink-meansClustering论文下载论文作者StanleySimoes,DeepakP,MuirisMacCarthaigh内容简介本文提出了一种新的聚类级质心公平性(Cluster-levelCentroidFairne
- 五、React(环境配置和ES6语法糖)
老帅比阿
web前端开发javascriptreact.js前端
文章目录一、React是什么?二、React能用来做什么?三、配置环境四、ES6语法糖总结一、React是什么?React是一个开源JavaScript库,用于专门为单页应用程序构建用户界面。它用于处理Web和移动应用程序的视图层,允许我们创建可重用的UI组件。二、React能用来做什么?React非常灵活。你学会了React,你就可以在各种各样的平台上使用它来构建高质量的用户界面。React是一
- vue mvvm 原理
LikY03321
vue.js学习前端
一.什么是mvvmMVVM是Model-View-ViewModel的简写。它本质上就是MVC的改进版。MVVM就是将其中的View的状态和行为抽象化,让我们将视图UI和业务逻辑分开。要实现一个mvvm的库,我们首先要理解清楚其实现的整体思路。先看看下图的流程:1.实现compile,进行模板的编译,包括编译元素(指令)、编译文本等,达到初始化视图的目的,并且还需要绑定好更新函数;2.实现Obse
- C++实现设计模式---装饰器模式 (Decorator)
计算机小混子
设计模式c++设计模式装饰器模式
装饰器模式(Decorator)装饰器模式是一种结构型设计模式,它允许动态地将责任附加到对象上,既可以在运行时给一个对象添加功能,又不会影响其他对象的功能。意图动态地扩展对象的功能。避免创建过多的子类,通过装饰器来“包装”对象,添加新功能。保持类的单一职责和开放封闭原则。使用场景系统需要动态地添加功能给对象:如UI框架中的组件装饰,能动态增加功能(如窗口的滚动条、边框等)。不希望通过继承来扩展对象
- # 如何解决 App Store 审核中的 4.3(a) 问题:Guideline 4.3(a) - Design - Spam
A小椰子
iosappappstoreios审核
如何解决AppStore审核中的4.3(a)问题:Guideline4.3(a)-Design-Spam4.3(a)审核问题是指:你的应用与其他开发者提交的应用在二进制文件、元数据和/或概念上存在相似之处,仅有微小差别。这通常会导致你的应用被视为垃圾应用而被拒绝。一、理解4.3(a)问题4.3(a)审核问题的核心是苹果认为你的应用与其他应用过于相似。这种情况常见于“马甲包”,即修改已有应用的部分元
- 使用CMake组织构建QT项目
码农飞飞
QT+QMLqt开发语言CMake跨平台项目配置自动配置
文章目录定位Qt安装路径查找QT包设置自动MOC、UIC和RCC包含和链接Qt库处理资源文件调整编译器设置处理UI文件多平台支持高级编译选项在使用CMake来组织和构建Qt项目时,需要注意一系列的细节以确保项目的顺利编译和运行。这些细节涉及确保Qt和CMake之间的兼容性、处理UI文件和资源、以及如何设置跨平台编译等。定位Qt安装路径首先需要确保CMake能够找到Qt库。通常,可以通过设置CMAK
- iOS APP 上架审核被拒Guideline 4.3 - Design,2.1,2.3.1,5.1.1解决方案
搬砖的前端
uniapp技术栈及多端开发iosappstore4.32.15.1.1
iOSAPP上架审核被拒Guideline4.3-Design,2.1,2.3.1,5.1.1解决方案4.3解决原理:https://blog.csdn.net/huazaihahha/article/details/136659489其他以及具体执行步骤:https://juejin.cn/post/7277395050509844537
- VYOS容器运行Uptime Kuma监控
GTaylor
Vyosvyos容器UptimeKuma监控系统无处不容器
添加镜像addcontainerimagelouislam/uptime-kumasudomkdir/config/kumasudochmod777/config/kuma配置setcontainernameUptimeKumadescription'Uptime-Kuma'setcontainernameUptimeKumaimage'docker.io/louislam/uptime-kuma
- Flutter核心原理(Flutter UI 框架(Framework)+Element、BuildContext和RenderObject )
彳饕餮亍
flutter
什么是UI框架?UI框架是在特定平台上实现快速开发图形用户界面(GUI)的框架。它解决了如何基于基础的图形API(如Canvas)来封装一套高效创建UI的工具集的问题。每个平台的UI框架实现原理基本相通,无论是Android还是iOS,它们将用户界面展示到屏幕的流程都是类似的。UI框架的作用是简化开发人员在特定平台上创建GUI的过程,提供高效且易于使用的工具和组件,使开发者能够快速构建各种用户界面
- AIGC - 深度洞察如何对大模型进行微调以满足特定需求
网罗开发
AI大模型人工智能AIGC
网罗开发(视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:COC上海社区主理
- 【Java面试】RabbitMQ
白衫~
java-rabbitmqjava面试
RabbitMQ是什么?RabbitMQ是一款开源的、基于Erlang语言编写的消息中间件,遵循AMQP协议(AdvancedMessageQueuingProtocol)。RabbitMQ核心概念生产者(Producer):发送消息的一方。消费者(Consumer):接收消息的一方。消息队列(Queue):存储消息的容器,消息最终被发送到这里。交换器(Exchange):负责将消息路由到队列,根
- SpringBoot Test详解
m0_74823452
springbootlog4j后端
目录spring-boot-starter-test1、概述2、常用注解2.1、配置类型的注解2.2、Mock类型的注解2.3、自动配置类型的注解2.4、启动测试类型的注解2.5、相似注解的区别和联系3、SpringBootTest和Junit的使用3.1、单元测试3.2、集成测试4、MockMvc4.1、简单示例4.2、自动配置4.3、使用方式1、测试逻辑2、MockMvcBuilder3、Mo
- ILI9806G 4.3吋触摸屏 LVGL9 描点函数
UIUI
lvgl9stm32f407ucos3
staticvoiddisp_flush(lv_display_t*disp_drv,constlv_area_t*area,uint16_t*px_map){if(disp_flush_enabled){/*Themostsimplecase(butalsotheslowest)toputallpixelstothescreenone-by-one*/int32_tx;int32_ty;int3
- 威纶通 EXOB 文件反编译密码破解
UIUI
个人开发
版本easybuilderprov5.01.02build2015.01.29左右的软件生成的exob文件。可处理反编译密码(禁止反编译的不会,只会破解出密码),然后生成工程。如有需要,请私信:
[email protected]
- 途经两次遇到Guideline 4.3(a) - Design - Spam的问题如何解决
东风吹醒梦中人
iOS苹果应用开发前端unityios游戏
V1.02版本被拒绝:4.3(a)2021.11.09艰苦奋斗了几个月,好不容量先前做了大量修改,第一次上传后,结果最不想见到的4.3还是出现了。是4.3(a),说明还没过机器审核这一关。以下是被拒绝的4.3原原文:ReviewEnvironmentSubmissionID:bfee2486-11c0-04ef-094d-2842fb50cd47Reviewdate:November04,2024
- Linux 安装 MySQL 8 数据库(图文详细教程)
格姗知识圈
LinuxMySQLlinuxmysqlcentos
本教程手把手教你如何在Linux安装MySQL数据库,以CentOS7为例。1.下载并安装MySQL官方的YumRepositorywget-i-chttps://repo.mysql.com//mysql80-community-release-el7-1.noarch.rpm使用上面的命令就直接下载了安装用的YumRepository,大概25KB的样子,然后就可以直接yum安装了。yum-y
- 百万架构师第二十四课:漫谈分布式架构:分布式架构设计|JavaGuide
后端
主流架构模型-SOA架构和微服务架构领域驱动设计及业务驱动划分。分布式架构的基本理论CAP、BASE以及应用什么是分布式架构下的高可用设计分布式架构下的可伸缩设计构建高性能的分布式架构SOA架构和微服务架构ServiceOrientedArchitecture面向服务的架构,是架构模型,不是解决方案,是一种设计方法在这种方法下,有多个服务,而服务之间是相互依赖的或者通过一定的通讯机制去完成通讯的。
- 《Apple Store 上架过包》Guideline 4.3(a) - Design - Spam 解决 4.3 垃圾邮件
Hello 啊 树哥!
AppStore上架javajavascript服务器applestore
---------------每周更新,感谢您的关注、收藏和点赞,需要帮助上架过包的朋友可以后台私信,会有专员解决。-----------------------目录邮件描述拒审原因解决办法邮件描述邮件原文ReviewEnvironmentSubmissionID:99102skw-a1sk-as8f-abba-632ad32w2s560Reviewdate:January09,2025Versi
- Visual Studio Code + Stm32 (IAR)
UIUI
vscodestm32ide
记录一下,以前看别人在vsc下配置stm32工程非常麻烦。最近,突然发现,iar官方出了两个插件,iarbuild、iarC-Spy安装之后,配置一下iar软件路径。然后,直接打开工程目录,编译,非常方便。再次测试了一下,下载,调试也是自动的,非常方便。环境,不知道是不是因为之前安装过IDF,调试过ESP32的原因。环境可能都配置过。所以,这边调试STM32也是直接通过的。刚测试了一下,比IAR在
- React Native
Sabrina_FN
APP测试reactnativereact.jsjavascript
一、react框架简介:是一个用于构建用户界面的JavaScript库,主要用于构建UI,只专注于实现MVC中View层面的实现特点:声明式设计:使用声明式的编成方式,使得react逻辑足够简化高效:采用VirtualDom(虚拟dom),减少与dom间交互的花费灵活:可以与已知库或者框架很好的配合JSX:执行速度快,类型安全、在编译过程中就能发现错误,像XML的JavaScript语法扩展,编写
- 【从零开始入门unity游戏开发之——C#篇46】C#补充知识点——命名参数和可选参数
向宇it
unityc#游戏引擎编辑器开发语言
考虑到每个人基础可能不一样,且并不是所有人都有同时做2D、3D开发的需求,所以我把【零基础入门unity游戏开发】分为成了C#篇、unity通用篇、unity3D篇、unity2D篇。【C#篇】:主要讲解C#的基础语法,包括变量、数据类型、运算符、流程控制、面向对象等,适合没有编程基础的同学入门。【unity通用篇】:主要讲解unity的基础通用的知识,包括unity界面、unity脚本、unit
- Flutter The plugin “xxx“ requires a higher minimum iOS deployment version than..
卡尔特斯
Flutterflutterios
flutter开发,安装了插件,在运行iOS的时候报错:Error:Theplugin"mobile_scanner"requiresahigherminimumiOSdeploymentversionthanyourapplicationistargeting.Tobuild,increaseyourapplication'sdeploymenttargettoatleast15.5.0asde
- Python打包工具pyinstaller和Nuitka比较
w315427783
python
.1使用需求这次也是由于项目需要,要将python的代码转成exe的程序,在找了许久后,发现了2个都能对python项目打包的工具——pyintaller和nuitka。这2个工具同时都能满足项目的需要:隐藏源码。这里的pyinstaller是通过设置key来对源码进行加密的;而nuitka则是将python源码转成C++(这里得到的是二进制的pyd文件,防止了反编译),然后再编译成可执行文件。方
- 探索未来,AI-WEBUI:让AI创作触手可及
农爱宜
探索未来,AI-WEBUI:让AI创作触手可及ai_webuiAI-WEBUI:AuniversalwebinterfaceforAIcreation,一款好用的图像、音频、视频AI处理工具项目地址:https://gitcode.com/gh_mirrors/ai/ai_webui1、项目介绍AI-WEBUI是一个创新的开源项目,它提供了一个全面的Web界面,让你无需编程背景就能轻松进行AI创作
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?