关于git、gitlab、jenkins你知道多少?
目录
git简述
git基本命令
分支
Gitlab
安装Gitlab
部署Gitlab
git常用命令
CI&CD
Jenkins
安装Jenkins
部署Jenkins
自动上传
博主首页:大虾好吃吗
git简述
1. DevOps
Development和Operations的组合。
可以把DevOps看作开发(软件工程)、技术运营和质量保障(QA)三者的交集。
减少变更范围。
加强发布协调。
自动化。
更小、更频繁的变更──意味着更少的风险。
让开发人员更多地控制生产环境。
更多地以应用程序为中心来理解基础设施。
定义简洁明了的流程。
尽可能地自动化。
促成开发与运营的协作。
2. git
分布式版本控制系统,是当前最流行的版本控制软件。
3. 公开的代码仓库
github.com 国外
gitee.com 国内--码云
4. 版本控制系统分类
(1)集中式:代码集中存储在中央服务器,开发者的客户端只有部分自己的代码,假如中央服务器出问题,会出现数据丢失。
传统的版本控制系统:CVS SVN
(2)分布式:每台服务器都拥有所有代码,任意一台服务器崩溃,从其他服务器复制过来就好。
git基本命令
1. 声明自己的名字和邮箱
[root@git ~]# git config --global user.name root
[root@git ~]# git config --global user.email [email protected]2. 创建版本库目录
[root@git ~]# mkdir /data
[root@git ~]# cd /data
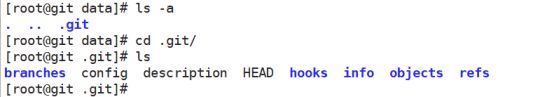
[root@git data]# git init //初始化当前目录为版本库初始化空的 Git 版本库于 /data/.git/
自动生成.git目录:
branches #分支目录
config #定义目录特有的配置选项
description #仅供git web使用
HEAD #指定当前的分支
hooks #git钩子文件
info #包含一个全局排除文件(exclude)
objects #存放所有的数据内容
refs #指针文件
index #暂存区文件
3.上传代码
data目录下创建一个文件模拟代码。
[root@git data]# cat readme.txt //创建文件名(任意)
//下面填写一些内容模拟代码
aaaaaaaaaa
bbbbbbbbbb
ccccccc(1)上传到暂存区
git add readme.txt #单个文件上传
git add . #当前目录所有文件上传
git status #查看暂存区
git rm --cached readme.txt #把文件从暂存区撤销
git checkout -- readme.txt #已经提交到暂存区,之后再修改内容出错,想回到上次暂存区版本(2)上传到版本库
[root@git data]# git commit -m "readme V1" //双引号中的内容为描述信息。
[master(根提交) 3baa1ce] readme V1
1 file changed, 3 insertions(+)
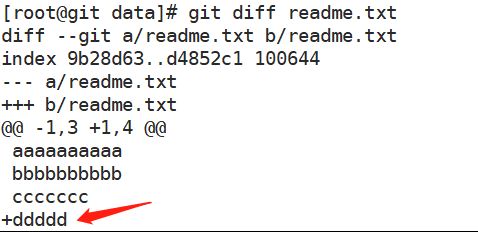
create mode 100644 readme.txt(3)修改readme.txt内容,使用diff命令查看异同,修改readme.txt文件加点内容,可以清楚地看到添加或减少过。
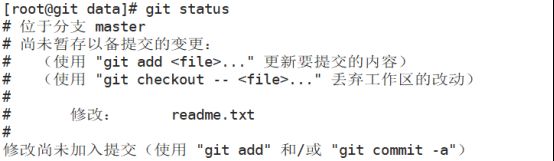
[root@git data]# git diff readme.txt(4)查看文件版本状态,比对工作区和版本库的异同,并提示
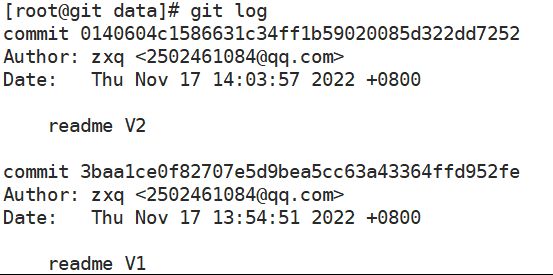
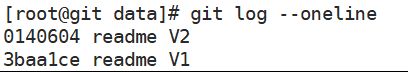
(5)查看历史记录
查看已添加过的代码版本及详情,使用git log命令。
摘要重要信息,只显示版本号及描述使用git log --oneline命令。
(6)版本回滚
注意:版本回滚前,尽量备份一下当前文件。下面两个方法都可以使用。
①回滚到上个版本,HEAD^^上上版本,HEAD~10回滚到上10个版本。
[root@git data]# git reset --hard HEAD^
HEAD 现在位于 3baa1ce readme V1下图可以看到已经回到V1版本了,但是此功能要慎重使用,后面版本将删除。
②此功能相对上一个方法精确,直接回滚到该版本,需要使用git log --oneline查看版本号。通告git log 的版本号码回滚,仅写前7位就可以。
[root@git data]# git reset --hard 3baa1ce
HEAD 现在位于 3baa1ce readme V1(7)回滚动作命令日志
[root@git data]# git reflog(8)git config 常用配置选项
git config -e 编辑配置文件
git config --local -e 编辑仓库级别配置文件
git config --global -e 编辑用户级别配置文件
git config --system -e 编辑系统级别配置文件
git config 添加配置项目
git config --global user.email “[email protected]”
git config --global user.name “Your Name”
git config 添加别名
git config --global -e
添加:
[alias]
st = status
co = checkout
br = branch
mg = merge
ci = commit
md = commit --amend
dt = difftool
mt = mergetool
last = log -1 HEAD
cf = config
line = log --oneline分支
区别于主代码库,创建出来用于新增功能或模块的分支库,仅用户自己有权访问,修改后合并,一般用于更新版本或添加补丁。
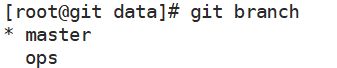
1. 查看分支
[root@git data]# git branch //默认master
* master2. 创建分支
[root@git data]# git branch ops //创建ops分支切换到ops分支
[root@git data]# git checkout ops
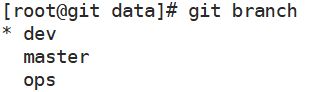
切换到分支 'ops'创建并切换到新的分支
[root@git data]# git checkout -b dev
切换到一个新分支 'dev'3. 切换到主分支
[root@git data]# git checkout master
切换到分支 'master'4. 合并分支
(1)先切回master
[root@git data]# git checkout master
已经位于 'master'(2)合并分支
[root@git data]# git merge dev5. 删除分支
[root@git data]# git branch -D dev6. 分支合并冲突
制造冲突:先在分支修改文件,提交;然后回到master,再修改文件相应内容,提交;最后,合并分支,出现冲突。
删除冲突文件内容:带>>>>>>>>> ================= 行,保留想要的内容,再commit。
注:为了避免合并冲突,尽量不要在master分支修改代码
Gitlab
Gitlab 是一个利用 Ruby on Rails 开发的开源应用程序,实现一个自托管的 Git 项目仓库,可通过
Web 界面进行访问公开的或者私人的项目
官方网站:https://about.gitlab.com
安装Gitlab
1. 安装前提软件
[root@gitlab ~]# yum -y install curl policycoreutils openssh-server openssh-clients postfix2. 下载清华gitlab安装包
https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-10.2.2-ce.0.el7.x86_64.rpm
3. 复制rpm包到虚拟机,yum安装
本次案例中使用rpm安装了。
[root@git ~]# rpm -ivh /media/gitlab-ce-10.2.2-ce.0.el7.x86_64.rpm 4. 修改配置文件,指定ip地址
[root@git ~]# vim /etc/gitlab/gitlab.rb
external_url 'http://192.168.1.4' //指向gitlab主机5. 配置启动 gitlab
[root@git ~]# gitlab-ctl reconfigure查看状态
[root@git ~]# gitlab-ctl status6. gitlab服务管理命令(开启start/关闭stop/重启restart)
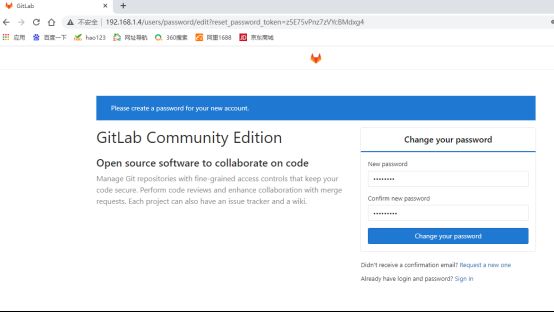
[root@git ~]# gitlab-ctl start7. 登录gitlab
访问web页面http://192.168.1.4
输入两次新密码(8位)后进入登录页面。
管理员:root
密码:初始配置新密码,最少8位。
部署Gitlab
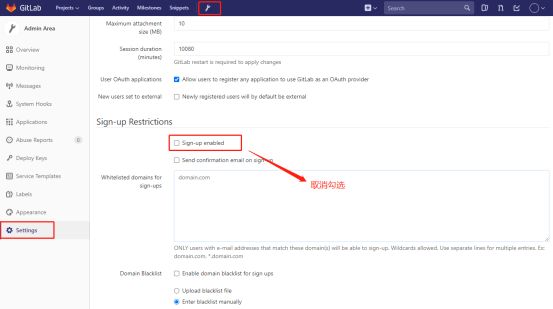
1. 取消注册功能
防止他人随意注册用户,登录后取消注册功能。
登录gitlab→admin area(顶部菜单栏小扳手图标)→左侧面板settings→Sign-up Restrictions→去除勾选sign-up enabled→下拉选最下面save保存。
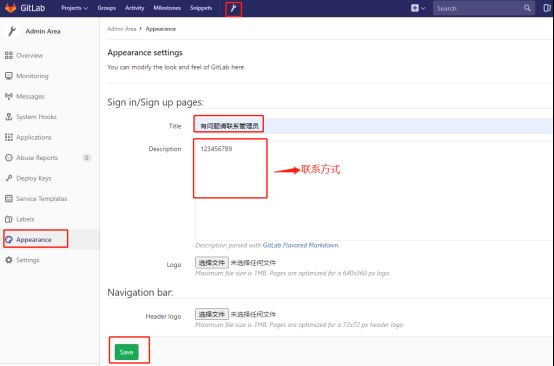
2. 修改登录欢迎界面
登录gitlab→admin area→Appearance→填写管理员联系方式和logo→save。
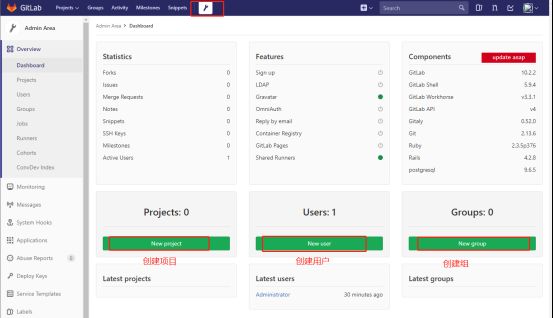
3. 项目创建流程
(1)创建group
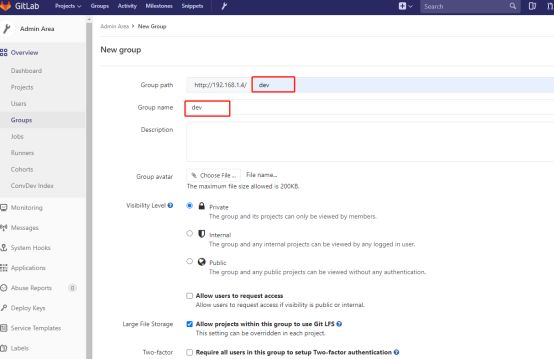
登录gitlab→admin area→new group→填写组名→下拉界面create group。
(2)创建用户
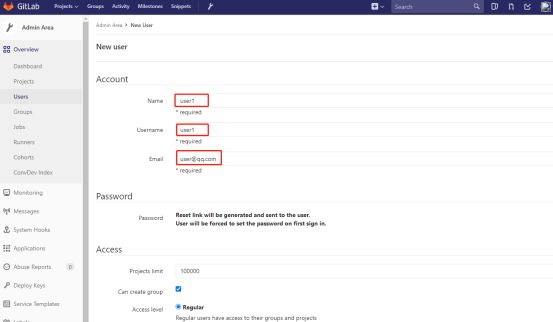
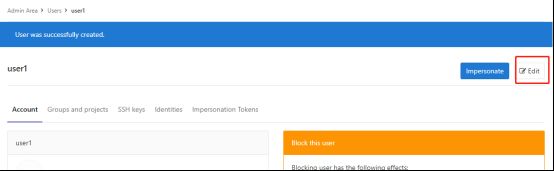
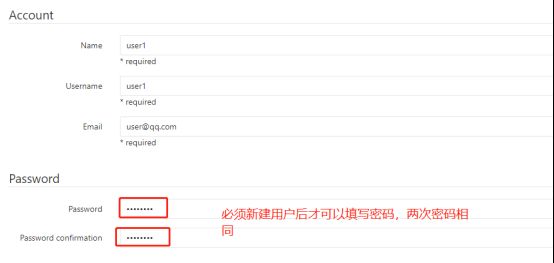
登录gitlab→admin area→new user→添加用户名、邮箱→下拉界面create user→右上角点edit→修改密码。
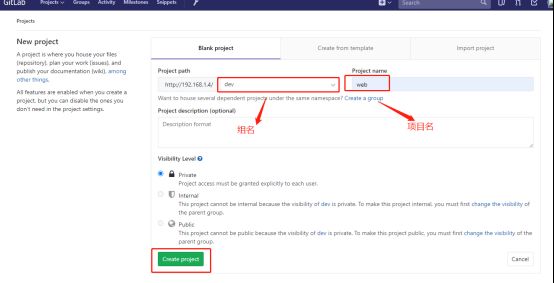
(3)创建项目
登录gitlab→admin area→new project→注意选择组。
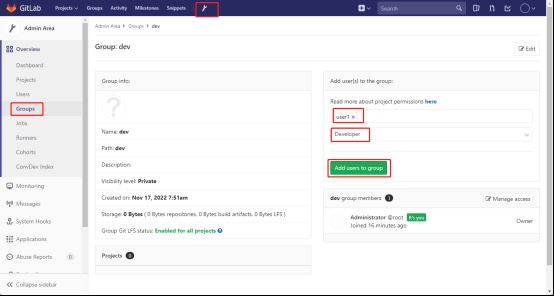
(4)用户加入到组里
登录gitlab→admin area→Groups→组名→添加用户→添加权限→Add。
4. Gitlab用户在组中有五种权限:
Guest:可以创建issue、发表评论,不能读写版本库
Reporter:可以克隆代码,不能提交,测试、产品经理可以赋予这个权限
Developer:可以克隆代码、开发、提交、push,开发人员可以赋予这个权限
Master:可以创建项目、添加tag、保护分支、添加项目成员、编辑项目,核心RD负责人可以赋予这个权限
Owner:可以设置项目访问权限 - Visibility Level、删除项目、迁移项目、管理组成员,开发组leader可以赋予这个权限
Gitlab中的组和项目有三种访问权限:
Private:只有组成员才能看到
Internal:只要登录的用户就能看到
Public:所有人都能看到
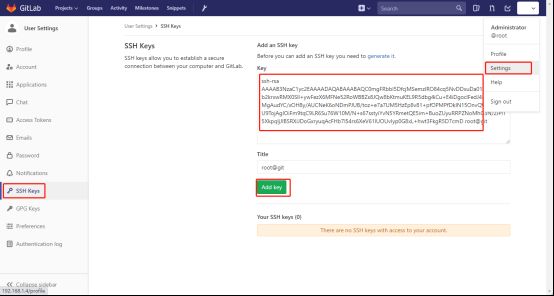
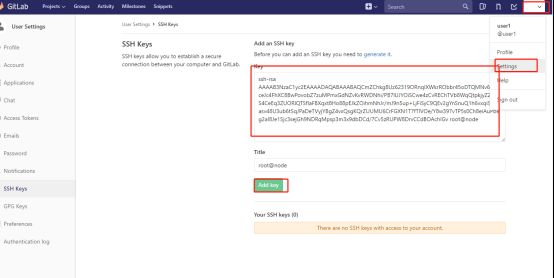
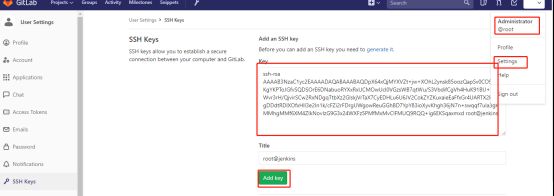
5. 上传ssh-key
本地用户创建秘钥:ssh-keygen -t rsa //保持密码为空即可,按三次回车
复制公钥内容:cat /root/.ssh/id_rsa.pub
粘贴到web界面:右上角→用户→settings→SSH Keys。
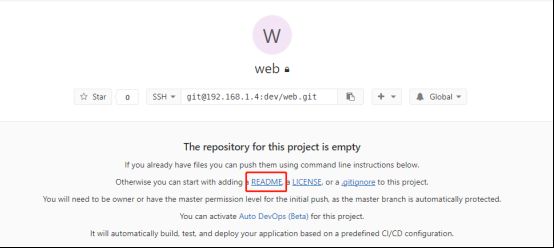
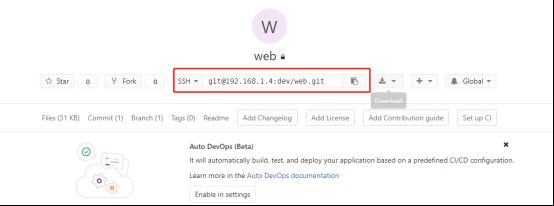
6. 克隆下载项目
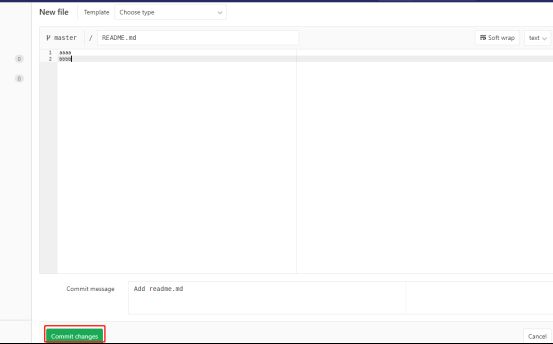
点击README编辑修改文件模拟代码,编辑后保存该文件。
回到项目首页复制该链接,通过执行命令链接web项目的文件。
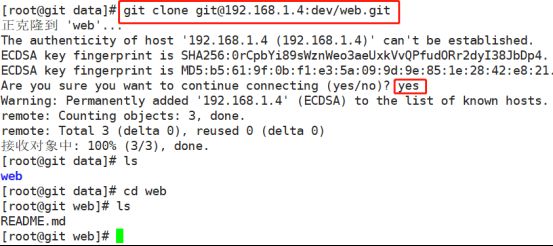
[root@git data]# git clone [email protected]:dev/web.git执行成功后下面有一个web目录,进入里面就可以看到README文件内容了。
7. 修改文件内容,再推送上传代码(管理员身份)。
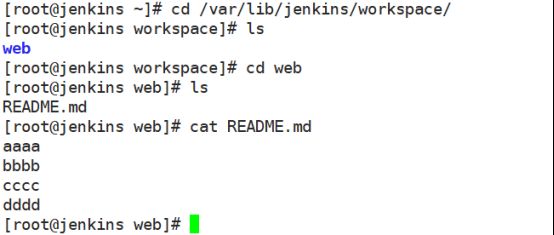
[root@git web]# vim README.md //加两行内容
aaaa
bbbb
cccc
dddd
[root@git web]# git add .
[root@git web]# git commit -m "add read v1"
[master dd32a4b] add read v1
1 file changed, 3 insertions(+), 1 deletion(-)
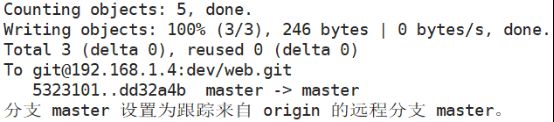
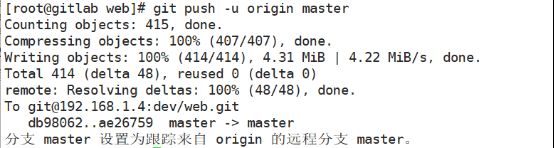
[root@git web]# git push -u origin mastermaster上传下载相对简单,下面就可以看到修改后的版本已经上传成功。如普通开发人员更新代码还需要看下面的相关配置。
8. 在客户机,普通开发人员更新代码流程(普通用户身份)。
(1)上传ssh秘钥
本地用户创建秘钥:[root@node ~]# ssh-keygen -t rsa
复制公钥内容:[root@node ~]# cat /root/.ssh/id_rsa.pub
声明客户端姓名:[root@node ~]# git config --global user.name user1
声明客户端邮箱:[root@node ~]# git config --global user.email [email protected]
使用客户端登录,初次登录需要填写原始密码以及两次新密码。实验环境中还是设置12345678即可(输入三次12345678),而后输入用户名密码登录。
使用user1登录:右上角→用户→settings→SSH Keys。
(2)关联远程仓库
[root@node ~]# mkdir /data
[root@node ~]# cd /data
[root@node data]# git init
初始化空的 Git 版本库于 /data/.git/
[root@node data]# git remote add origin [email protected]:dev/web.git(3)下载同步代码
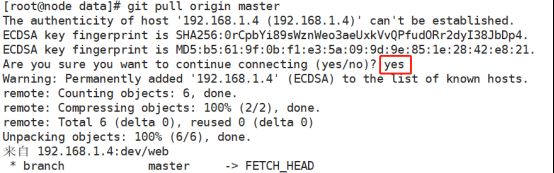
[root@node data]# git pull origin master(4)创建分支,修改代码
[root@node data]# git checkout -b ops
切换到一个新分支 'ops'
[root@node data]# vim README.md
aaaa
bbbb
111111
333333
[root@node data]# git add .
[root@node data]# git commit -m "read v2"
[ops 0eceec4] read v2
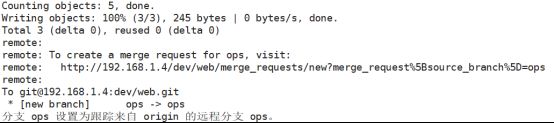
1 file changed, 2 insertions(+), 2 deletions(-)(5)推送ops分支(普通用户无权推送master)
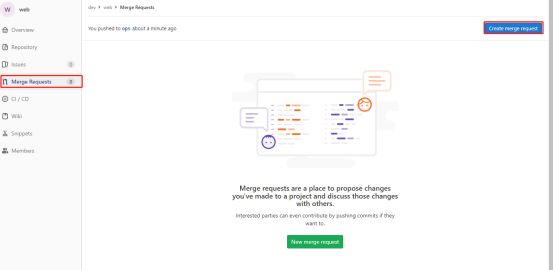
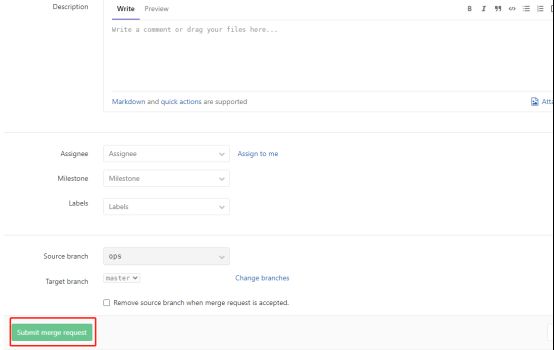
[root@node data]# git push -u origin ops(6)dev在web界面创建merge请求
完成请求后可以看到ops到master的请求已经发送页面。
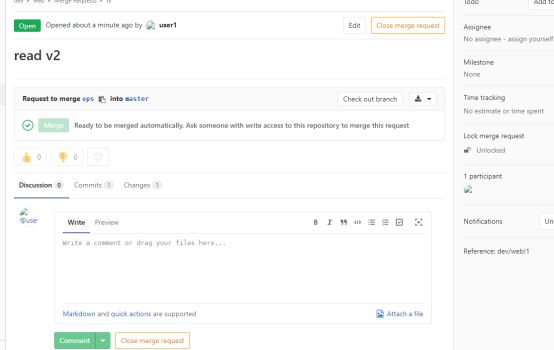
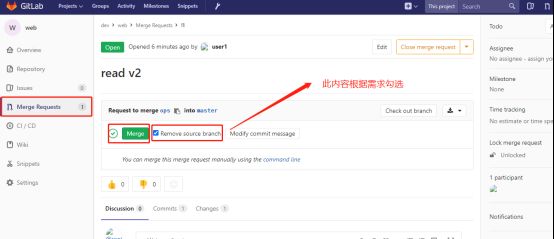
(7)切换到管理员登录,进入项目,同意merge请求。
左侧面板→merge requests→版本名→merge(Remove source branch)。注:勾选Remove source branch表示同意请求后删除原文件。
git常用命令
git remote add [remote] [url] #添加(关联)远程库
git remote set-url [remote] [url] #修改远程仓库
git clone [url] #克隆远程仓库项目
git remote #查看指定远程仓库命名简写
git remote –v #查看远程仓库详细信息以及名称对应URL
git push -u remote master #第一次推送master分支的所有内容
git fetch remote [branch/tag] #下载远程仓库的所有变动
git pull remote [branch/tag] #拉取主分支最新版本(可以拉取其他分支)
git push remote [branch/tag] --force #强行推送当前分支至远程分支,及时冲突
git push remote [branch/tag] --all #推送所有分支到远程仓库
git remote rename [oldname] [newname] #修改远程仓库名称
git remote remove [name] #删除远程仓库名称以及URL地址
1. git clone 与 git pull 相同点
相同点:都是从远程服务器拉取代码到本地
2. git clone 与 git pull 不同点
git clone:是在本地没有版本库的时候,从远程服务器克隆整个版本库到本地,是一个本地从无到有的过程。
git pull:在本地有版本库的情况下,从远程库获取最新commit 数据(如果有的话),并merge(合并)到本地。
git pull = git fetch + git merge
CI&CD
持续集成注重将各个开发者的工作集合到一个代码仓库中,通常每天会进行几次, 主要目的是尽早发现集成错误,使团队更加紧密结合,更好地协作。
持续交付的目的是最小化部署或发布过程中团队固有的摩擦, 它的实现通常能够将构建部署的每个步骤自动化,以便任何时刻能够安全地完成代码发布(理想情况下)。
持续部署是一种更高程度的自动化,无论何时代码有较大改动, 都会自动进行构建/部署。
Jenkins
Jenkins是开源CI&CD软件领导者, 提供超过1000个插件来支持构建、部署、自动化, 满足任何项目的需要。
官方文档:
https://www.jenkins.io/zh/doc/
下载jenkiins:
https://mirrors.tuna.tsinghua.edu.cn/jenkins/redhat/jenkins-2.222-1.1.noarch.rpm
安装Jenkins
1. 下载并安装jenkins包
[root@jenkins ~]# rpm -ivh /media/jenkins-2.222-1.1.noarch.rpm2. 修改配置文件(默认jenkins端口为8080,如果同gitlab一起安装,需要修改端口)。
[root@jenkins ~]# vim /etc/sysconfig/jenkins
JENKINS_USER="root"
JENKINS_PORT="8081"
[root@jenkins ~]# systemctl start jenkins
[root@jenkins ~]# systemctl enable jenkins3. 加快更新
[root@jenkins ~]# vim /var/lib/jenkins/hudson.model.UpdateCenter.xml
//修改内容
更改:https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
[root@jenkins ~]# vim /var/lib/jenkins/updates/default.json
更改第一行:把www.google.com改成www.baidu.com4. 重启jenkins
[root@jenkins ~]# systemctl restart jenkins部署Jenkins
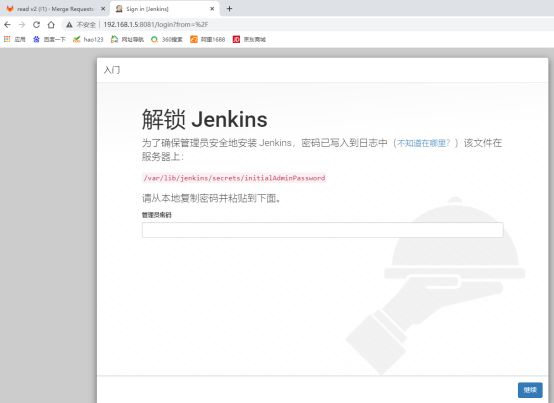
1. 登录jenkins
http://192.168.1.5:8081
2. 输入密码
复制加密密码字段,粘贴到web端。
[root@jenkins ~]# cat /var/lib/jenkins/secrets/initialAdminPassword
a76f65bd63294aae93d3adf8c6bbe2a13. 安装插件选项
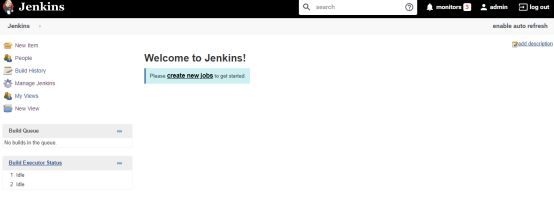
如果弹出插件选项点击右上角“X”,进入点击开始使用就可以看到默认页面,插件将在后面本地安装(解压tar包的方式)。
4. 修改admin用户密码
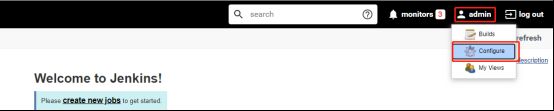
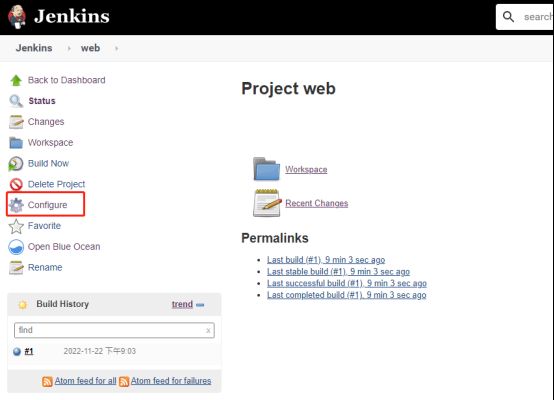
右上角→admin点击下拉三角→Configure→Password字段→修改密码→save保存,将会弹出登录页面,输入新密码登录即可。
![]()
5.复制插件包到虚拟机
解压jenkins-plugins.tar.gz包到jenkins路径下。
[root@jenkins ~]# cd /media/
[root@jenkins media]# tar zxf jenkins-plugins.tar.gz -C /var/lib/jenkins/
[root@jenkins media]# systemctl restart jenkins6.关联gitlab
(1)初始配置
创建与服务器及web站点之间的互信
①jenkins服务器跟web之间做互信
[root@jenkins ~]# ssh-keygen -t rsa
[root@jenkins ~]# cat /root/.ssh/id_rsa.pub②jenkins服务器跟gitlab服务器做互信(双方互信)
[root@jenkins ~]# ssh-copy-id [email protected]
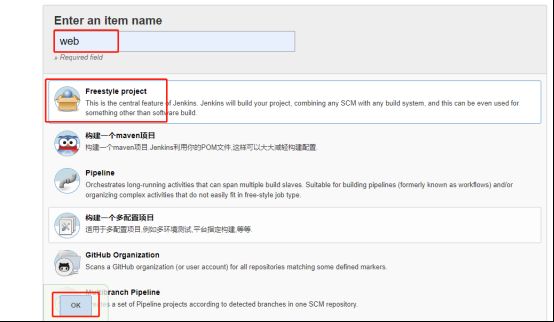
[root@git ~]# ssh-copy-id [email protected](2)点击左上角logo![]() 回到主页面→选择新项目→New Item→填写项目名→选择项目类型→Freestyle project→save保存。
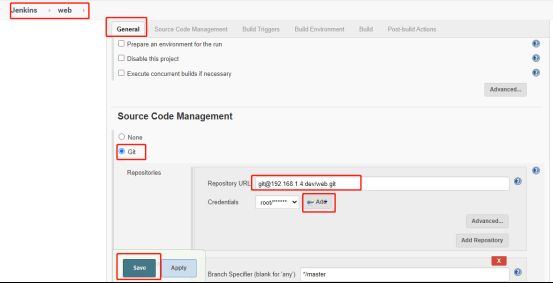
回到主页面→选择新项目→New Item→填写项目名→选择项目类型→Freestyle project→save保存。
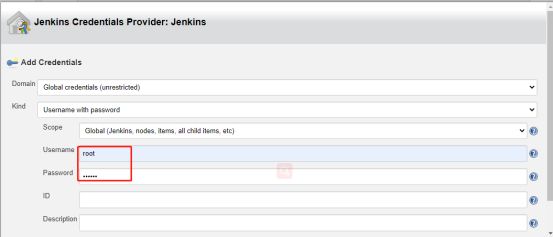
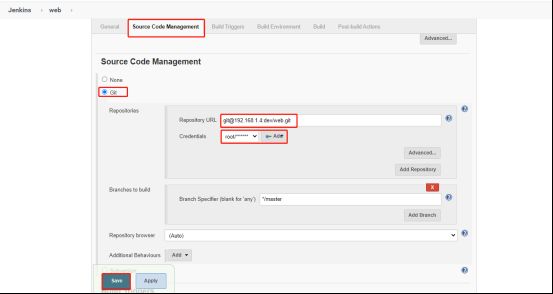
(3)配置web项目→源代码管理General→git→填写存储库网址([email protected]:dev/web.git)→报红字错误,则需要添加私钥认证→如果认证成功→save保存。
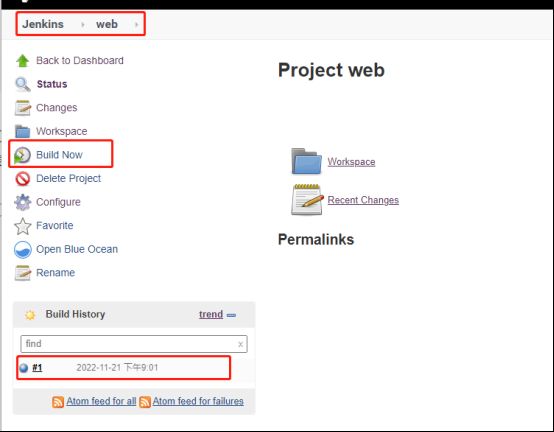
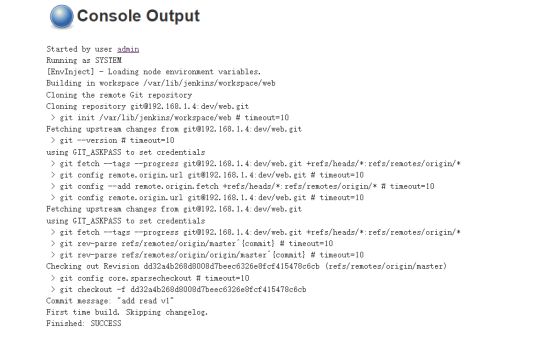
选择web项目→左侧选择build now(点一下就行,稍等几秒)→等待构建历史出现蓝色标志→选择蓝色标志小三角下拉列表→console output→查看输出执行过程。
![]()
(4)jenkins服务器上查看/var/lib/jenkins/workspace目录,会有项目同名文件夹,保存git clone 的所有代码
自动上传
拓扑图如下:
1. 在gitee码云上下载项目代码(gitlab服务器)
[root@gitlab ~]# cd /data
[root@gitlab data]# git clone https://gitee.com/kangjie1209/monitor.git
正克隆到 'monitor'...
remote: Enumerating objects: 435, done.
remote: Total 435 (delta 0), reused 0 (delta 0), pack-reused 435
接收对象中: 100% (435/435), 8.78 MiB | 2.02 MiB/s, done.
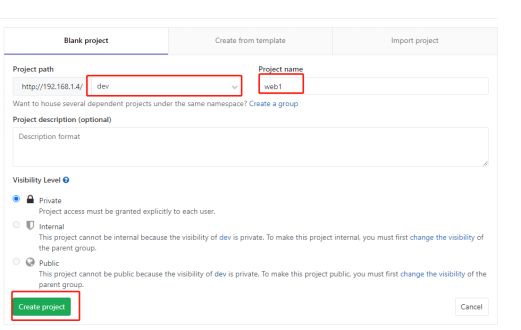
处理 delta 中: 100% (54/54), done.2. 登录gitlab,创建新的web项目,也可以直接使用之前创建的web项目。
admin area→new project→选择dev组→项目名:web1 →create。
3. 在gitlab本地服务器上传代码到gitlab
[root@gitlab data]# mv monitor/* web
[root@gitlab data]# cd web[root@gitlab web]# git add .
[root@gitlab web]# git commit -m "vip_1"
[root@gitlab web]# git push -u origin master //把代码推送上去4. 登录jenkins,新建自由项目web。
(1)new item→ create → freestyle。
(2)configure→源代码库Source Code Management→git→gitlab路径及私钥认证→ save。
(3)build now:手动同步测试。
5. jenjins实现脚本上传网站代码
(1)打开nginx服务器,安装nginx。
yum -y install epel-release
yum -y install nginx
systemctl start nginx
systemctl stop firewalld
setenforce 0(2)在jenkins上编写上传nginx的脚本
[root@jenkins ~]# mkdir /scripts
[root@jenkins ~]# vim /scripts/web.sh
#!/bin/sh
CODE_DIR=/var/lib/jenkins/workspace/web/
WEB_DIR=/usr/share/nginx
IP=192.168.1.6 //指定nginx主机
TIME=`date +%F-%H-%M-%S`
cd $CODE_DIR && tar zcf /tmp/web-${TIME}.tar.gz ./*
scp /tmp/web-${TIME}.tar.gz $IP:$WEB_DIR
ssh root@$IP "cd $WEB_DIR && mkdir web-$TIME"
ssh root@$IP "cd $WEB_DIR && tar xf web-${TIME}.tar.gz -C web-$TIME && rm -rf web-${TIME}.tar.gz"
ssh root@$IP "cd $WEB_DIR && rm -rf html && ln -s web-$TIME html"(3)jenkins传输公钥到nginx,执行脚本,测试查看nginx网站
[root@nginx ~]# ssh-keygen -t rsa
[root@nginx ~]# ssh-copy-id [email protected]
[root@jenkins ~]# ssh-copy-id [email protected]
[root@jenkins ~]# chmod +x /scripts/web.sh
[root@jenkins ~]# sh /scripts/web.sh(4)打开jenkins手动构建,关联脚本,自动上传
项目web→configure → build→Execute shell→ 输入sh /scripts/web.sh→save。
![]()
注意:如果安装jenkins后没有修改配置为root,脚本执行如果有权限问题,如已修改可直接跳过此步,解决方法如下。
(1)修改jenkins登录shell为修改jenkins登录shell为/bin/bash
vim /etc/passwd
修改:
jenkins:x:990:985:Jenkins Automation Server:/var/lib/jenkins:/bin/bash
保存退出(2)修改jenkins服务器的本地profile
vim /root/.bash_profile
添加:
export PS1='[\u@\h \W]\$'
保存退出
source /root/.bash_profile(3)赋予jenkins用户sudo权限
isudo
添加:
jenkins ALL=(ALL) NOPASSWD: ALL
保存退出8. jenkins关联gitlab,实现自动构建上传代码
(1)jenkins:
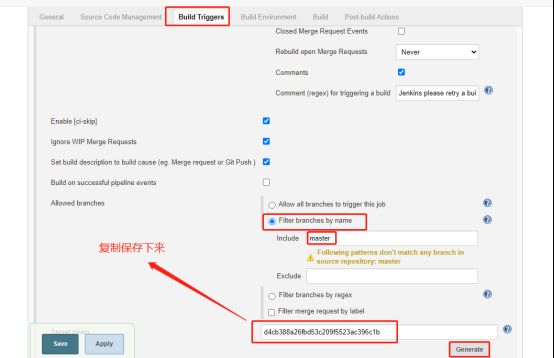
web项目→configure→build triggers→ 勾选最长选项→ 点击高级advanced→ 选择Filter branches by name →在include填写master→ 点击generate生成令牌→复制令牌和触发器顶部url路径→save保存。
d4cb388a26fbd53c209f5523ac396c1b 用自己的令牌和URL路径
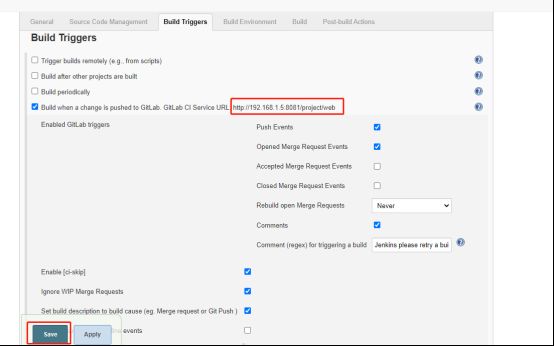
http://192.168.1.5:8081/project/web
(2)gitlab:
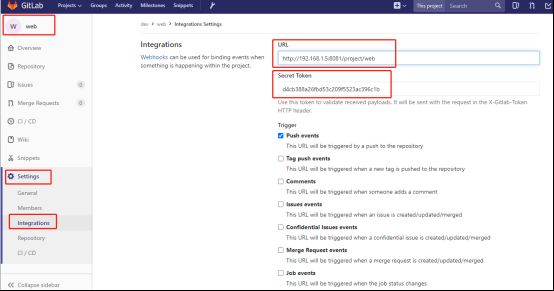
web项目→settings→ integrations→把复制的令牌和url粘贴过来→下拉网页点击add webhook。
(3)更新push代码,测试自动构建上传。
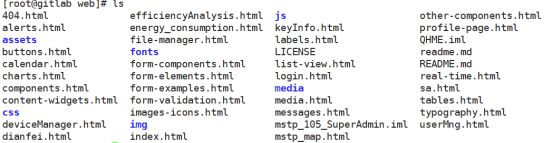
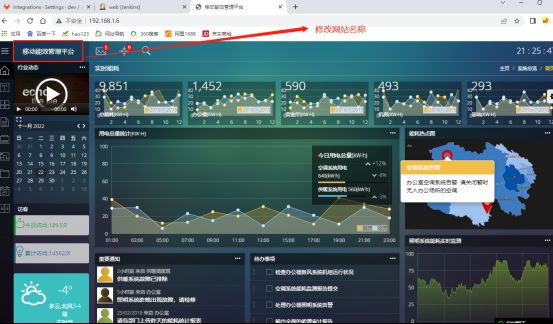
修改前查看网站是下图所示
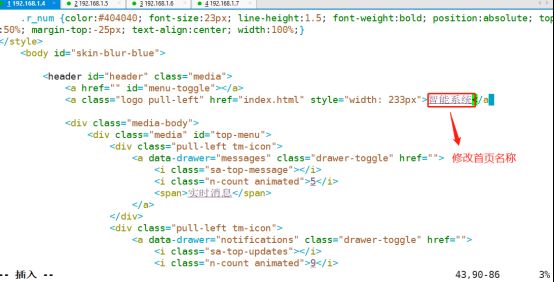
在gitlab上,修改网站首页index.html文件并上传master。
[root@gitlab web]# vim index.html //修改43行测试[root@gitlab web]# git add .
[root@gitlab web]# git commit -m "vip2"
[master b06646d] vip2
1 file changed, 1 insertion(+), 1 deletion(-)
[root@gitlab web]# git push -u origin master
Counting objects: 5, done.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 292 bytes | 0 bytes/s, done.
Total 3 (delta 2), reused 0 (delta 0)
To [email protected]:dev/web.git
ae26759..b06646d master -> master
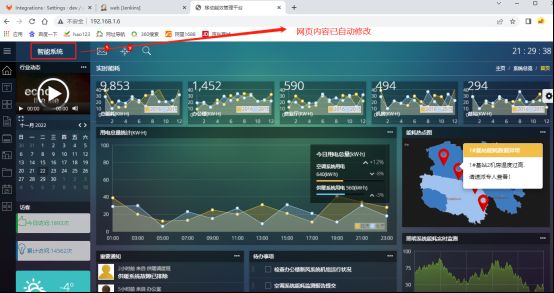
分支 master 设置为跟踪来自 origin 的远程分支 master。(4)登录nginx网站,查看更新内容。
通过下图可以看到,首页名称已自动修改成功。