需要做一个项目管理工具,其中使用到了甘特图。发现全网甘特图解决方案比较少,于是自动动手丰衣足食。前面我用Python和Node.js前端都做过,这次仅仅是移植到Android上面。其实甘特图非常简单,开发也不难,如果我专职去做,能做出一个非常棒产品。我写这个只是消遣,玩玩,闲的蛋痛,所以不怎么上心,就搞成下面这德行吧。仅仅供大家学习,参考。那天心情好了,完善一下。屏幕布局文件
Typora用法
是小崔啊
其他编程知识typora
Typora用法文章目录Typora用法一:typora快捷键1:任务列表2:文字常用修饰3:文本语法3.1:标题层级3.2:水平分割线3.3:表情3.4:超链接3.5:插入图片3.6:代码3.7:引用3.8:表注3.9:参考链接3.10:有序无序列表3.11:表格二:typora作图1:流程图2:时序图3:状态图4:类图5:饼状图6:甘特图三:数学公式1:分数和乘法2:开根号3:上下标4:向量点
Gantt-Task-React 开源项目教程
白来存
Gantt-Task-React开源项目教程项目地址:https://gitcode.com/gh_mirrors/ga/gantt-task-react项目介绍Gantt-Task-React是一个基于React的甘特图组件,旨在帮助开发者快速集成甘特图功能到他们的项目中。该项目提供了丰富的功能,如任务管理、时间线展示、任务依赖关系等,适用于项目管理和进度跟踪。项目快速启动安装首先,确保你已经安
React Gantt 项目教程
秋或依
ReactGantt项目教程react-ganttAganttchartforreact项目地址:https://gitcode.com/gh_mirrors/re/react-gantt项目介绍ReactGantt是一个基于React的甘特图组件,旨在为React应用程序提供一个高性能的甘特图解决方案。该项目由ClayRisser开发,是一个开源项目,托管在GitHub上。ReactGantt组
Python 数据分析:numpy,抽提,基本索引。听故事学知识点怎么这么容易?
好开心啊没烦恼
numpypython数据分析numpy开发语言数据挖掘人工智能机器学习
目录1示例代码2欢迎纠错3免费爬虫------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导
Python 数据分析:numpy.transpose() ,转换维度。听故事学知识点怎么这么容易?
好开心啊没烦恼
numpynumpypython开发语言数据分析数据挖掘人工智能机器学习
目录1一维数组2二维数组3三维数组4欢迎纠错5免费爬虫------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowch
Python 编辑器:Geany,不是内部或外部命令,系统找不到指定路径
目录1找到设置选项2开始设置2.1complie2.2execute3欢迎纠错4免费爬虫------以下关于Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,
Markdown
叶子202422
Python学习记录python
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
Markdown编辑器 写文章方法
Joel Jin
笔记
Markdown编辑器欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mar
【VScode实用生产力插件】
滴水穿石9102
学习记录vscodeidevisualstudiocode
Vcode配置成生产力1.Plantuml插件【插件名:Plantuml】简介:PlantUML是一个可以快速编写UML图的组件。支持【顺序图,用例图,类图,对象图,活动图(旧语法),组件图,部署图,状态图,时序图】【JSON数据,YAML数据,网络图(nwdiag),线框图形界面或UI模拟(盐),架构图,规范和描述语言(SDL),Ditaa图,甘特图,思维导图,图示工作分解结构图(WBS),用A
# 告别加班!用AI编程助手 + 智能看板,打造“自驱动“开发团队
一个小番茄
AI编程
作为一位经历过无数深夜加班的技术老兵,我深知IT项目管理中的痛点:需求变更如潮水般涌来、技术债务堆积如山、跨团队协作效率低下、DevOps变形走样…今天我要分享的是如何用AI编程助手+智能看板的组合拳,打造真正"自驱动"的开发团队,让996成为历史。一、IT项目管理的独特痛点在我们这个行业,项目管理从来不是简单的甘特图就能搞定。我见过太多团队陷入这些典型困境:需求黑洞:产品经理早上刚确认的需求,下
003基于Django高校岗位招聘平台与数据可视化分析
猿助码头qq352674698
django信息可视化python
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
使用 Streamlit 构建交互式 AI 应用展示代理思维与行动
zbb258
javapython
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
使用LangChain加载Slack聊天记录并进行AI消息映射
weixin_43212959
langchain
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
告别手动绘图!基于AI的Smart Mermaid自动可视化图表工具搭建与使用指南
计算机小手
经验分享流程图uml开源软件
以下是对SmartMermaid的简单介绍:一款基于AI技术的Web应用程序,可将文本内容智能转换为Mermaid格式的代码,并将其渲染成可视化图表可以智能制作流程图、序列图、甘特图、状态图等等,并且支持在线调整、图片导出可以Docker快速部署,支持自定义选择大语言模型开源地址参考:https://github.com/liujuntao123/smart-mermaidDocker一键快速部署
考研系列—操作系统:冲刺笔记(1-3章)
Nelson_hehe
#操作系统笔记考研操作系统408知识点冲刺复习
目录第一章计算机系统概述1.基本概念2.内核态和用户态3.中断(外中断)、异常(内中断-与当前执行的)4.系统调用5.操作系统引导程序2021年真题:6.操作系统结构大纲新增(1)分层结构(2)模块化(3)外核7.虚拟机第二章进程管理1.画作业运行的顺序和甘特图2.进程和线程的区别3.进程状态和进程的控制4.处理机调度5.进程同步和互斥(1)实现进程互斥的软件方法(2)实现进程互斥的硬件方法(3)
从零开始构建程序员菜谱知识图谱:LightRAG实战指南
CarlowZJ
RAG+知识图谱AI开发知识图谱人工智能LightRAG
目录摘要知识图谱基础核心概念构建知识图谱的意义构建程序员菜谱知识图谱的步骤1.数据收集2.实体识别与关系抽取3.知识融合4.图谱存储与查询使用LightRAG构建知识图谱环境搭建数据收集与预处理实体识别与关系抽取图谱存储与查询应用场景菜谱推荐菜谱优化注意事项数据质量问题实体消歧性能优化架构图与流程图架构图流程图知识脑图甘特图饼图总结准备数据:把里面关于做饭的方法文件全部都上传上去并解析。编辑检索效
Java Web 开发详细流程
笑非不退
Javajava开发语言
一、项目立项与需求分析阶段(0%)1.1商业需求确认与产品经理沟通核心业务目标目标:构建一个图书管理系统用户:图书管理员、普通用户功能:登录、查看、增删改图书、权限控制、分页、搜索1.2输出文档PRD(产品需求文档)ER图(数据建模)UML用例图接口草图(APIMock文档)项目甘特图/工作排期(Jira/TAPD)二、系统设计与环境准备阶段(10%)2.1技术栈选择(通用、可复用)层级技术选型前
甘特图 dhtmlxGantt.js 静态页面例子
Bingo_BIG
甘特图dhtmlxGanttjs
本文介绍了如何使用dhtmlxGantt库创建一个基础的甘特图示例,并对其进行汉化和自定义配置。首先,通过引入dhtmlxgantt.css和dhtmlxgantt.js文件初始化甘特图。接着,通过设置gantt.i18n.setLocale("cn")实现核心文本的汉化,并配置了时间轴、按钮等元素的显示格式。为了限制用户操作,禁用了任务拖动、双击编辑等功能,并将甘特图设置为只读模式。此外,隐藏了
甘特图(项目计划图)
我要用代码向我喜欢的女孩表白
项目管理甘特图
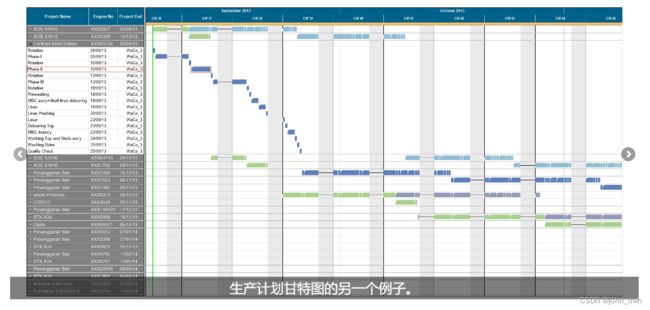
甘特图是甘特在第一次世界大战时为了提供工人效率所创。由时间(顶部横坐标)和工作事项(左边纵坐标组成)假设,我要做大数据迁移(一般半年,几PB的数据和上万个任务)类似于这种
vue-ganttastic甘特图label标签横向滚动固定方法
m0_51396253
vue.js甘特图javascript
这个甘特图之前插件里,没有找到能固定label标签在屏幕上的办法,用css各种办法都没有实现,所以我我直接手写定位,用js监听滚动条滚动的距离,然后同步移动甘特图label标签,造成一种定位的错觉,以下是代码:我用的是介绍|PureAdmin保姆级文档(已更新至最新版v6.0.0)这个前端框架,感觉功能还是非常完善的,作者全职做开源,希望大家也多多支持。这个是全部甘特图的示例代码import{re
vue dhtmlx-gantt实现甘特图(接入后台数据)
邝邝邝邝丹
vue.js前端javascript
关于gantt的数据格式要求官网数据格式详细:https://docs.dhtmlx.com/gantt/desktop__loading.htmlimportganttfrom"dhtmlx-gantt";//引入模块import"dhtmlx-gantt/codebase/skins/dhtmlxgantt_terrace.css";//皮肤exportdefault{data(){},mou
【软件设计师:软件工程】11.项目管理
无心水
软件工程软考中级软件设计师计算机水平等级考试java项目管理CPM
一、项目管理内容项目管理是通过规划、组织、协调资源,在有限时间与预算内实现特定目标的过程,核心是平衡范围、时间、成本、质量四大要素,确保项目成功交付。1.核心内容项目启动目标定义:明确项目范围、交付成果及成功标准。可行性分析:评估技术、经济与风险可行性。组建团队:分配角色(如项目经理、开发、测试)。项目规划任务分解:使用WBS(工作分解结构)拆分任务层级。进度计划:甘特图、里程碑设定,关键路径法(
Frappe-Gantt 甘特图组件实战教程
软件工程师文艺
前端甘特图前端javascript
文章目录1.项目背景2.环境准备2.1引入必要资源2.2基础样式设置3.核心功能实现3.1数据获取与转换3.2甘特图初始化3.3自定义弹窗实现3.4依赖关系管理3.5关键路径计算4.样式优化4.1关键路径样式4.2弹窗样式5.实际使用中的注意事项6.常见问题解决7.效果展示8.总结1.项目背景在实际项目中,我们需要一个功能完整的甘特图来展示和管理任务进度。经过对比,选择了Frappe-Gantt作
dhtmlxGantt使用教程:如何对任务进行分组
RoffeyYang
甘特图可视化javascript数据分析
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。它允许你创建动态甘特图,并以一个方便的图形化方式可视化项目进度。有了dhtmlxGantt,你可以显示活动之间的依赖关系,显示具有完成百分比阴影的当前任务状态以及组织活动到树结构。点击下载dhtmlxGantt试用版该库提供了grouping.js扩展名,该扩展
vue3 vue-ganttastic 使用
小云小白
vue3vue-ganttastic甘特图
简介vue3原生开源甘特图:地址:https://zunnzunn.github.io/vue-ganttastic/功能相对简单;做项目进度展示,会议室预定展示还可以;不支持复杂粒度控制;1、安装pnpminstall@infectoone/vue-ganttastic2、配置src/main.js配置import{createApp}from"vue"importAppfrom"./App.v
项目管理软件dhtmlxGantt配置教程(十七):实现RTL(从右到左)模式
小董讲MES
项目管理软件DHTMLXGantt甘特图控件项目管理工具甘特图
您可以在从右到左的模式下使用甘特图控件,该模式通过RTL配置选项启用。将其设置为true将更改时间轴中时间刻度的方向,并将网格中的行顺序更改为从右到左。gantt.config.rtl=true;启用RTL模式不会影响甘特图的gantt.config.layout,因此您需要重新定义它以交换网格和时间线的位置。它是通过以下方式完成的:gantt.config.layout={css:"gantt_
一文搞定dhtmlx-gantt调度界面,vue下使用dhtmlxgantt进行项目甘特图模块设计开发(前端界面显示篇(1))
RealName-Wang
dhtmlx-gantt前端vue.js甘特图
前言:本文基于在较为成熟完整的项目,进行甘特图模块开发的内容。并不涉及node相关下载、安装及vue的相关使用。1需安装的模块npminstalldhtmlx-ganttnpminstallfont-awesome(1)dhtmlxgantt是进行甘特图开发过程中所用到的插件库,用于跨浏览器和跨平台应用程序的功能较为齐全的Gantt图表。其祖家组件为一个JavaScript库,提供了一套完整的Aj
在vue中使用dhtmlx-gantt完成甘特图
冰晨之露
vue.js甘特图前端javascriptecmascript
在有些项目中需要使用甘特图来标注任务进度以及时间跨度。那么如何使用dhtmlx-gantt来实现甘特图呢?1先安装dhtmlx-ganttyarnadddhtmlx-gantt2引入,通过以下代码即可得到甘特图import"dhtmlx-gantt";exportdefault{name:"gantt",data(){return{tasks:{data:[{id:1,text:"Task#1",
遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
[宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod