搭建个人博客【搭建Hexo+Fluid博客并部署到GitHub/云服务器(阿里云/腾讯云)】
搭建个人博客Hexo+Fluid博客并部署到GitHub/云服务器(阿里云/腾讯云)
我的博客在这里在这里!!!!!!!!!!!!!!!!!!!
一、本地安装Hexo+Fluid(Windows10)
1.官网安装Nodejs(建议使用 Node.js 12.0 及以上版本)
NodeJs是Hexo所必需的环境。
点击 NodeJs 官网,下载左边那个即可,下载好一直 next,选择一个文件夹位置在一直 next 即可完成。安装Node.js会包含环境变量及npm的安装。
验证安装完成cmd中输入命令:
node -v
npm -v
返回版本号代表安装完成。
2.安装git
Git是开源的分布式版本控制系统,用于敏捷高效地处理项目。
我们网站在本地搭建好了,需要使用Git同步到云服务器或者GitHub的代码库里。点击 git 官网,下载安装包。点击 next,选择文件夹位置,然后一直 next 到底就行了,选择默认配置就好,默认配置会将环境变量配置好的。安装成功右击鼠标如图所示:
3.下载安装Hexo博客框架
Hexo 是一个快速、简洁且高效的博客框架。Hexo是有官方说明文档,想看最详细的教程可以移步到HEXO官网。前面git和nodejs安装好后,就可以安装hexo了,可以先创建一个文件夹HEXO,然后在这个文件夹下直接右键git bash打开,输入命令:
npm install -g hexo-cli
下载太慢可以换一下淘宝源,依旧用
hexo -v
查看一下版本,至此就全部安装完了。
接下来初始化一下hexo,,在该文件夹下鼠标右键gitbash后输入命令:
hexo init blog
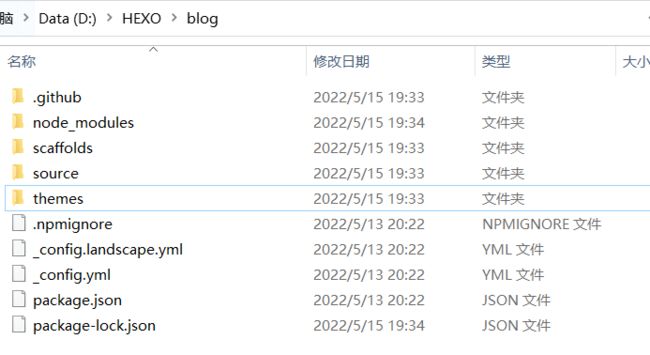
“blog”是你要生成博客的文件夹名称,可以根据自己的喜好来取名。生成的文件如图所示:
输入命令:
hexo g
hexo s
完成后,打开浏览器输入地址:localhost:4000就可以看到你生成的博客了。使用ctrl+c可以把服务关掉。
本地部署好之后,只能自己在本地查看博客,我们需要上传到云端的代码库(云服务器或者GitHub)来托管你的博客,这样其他人才能随时访问你的博客。
4.安装fluid主题
主题下载:https://github.com/fluid-dev/hexo-theme-fluid
解压复制到博客根目录\themes目录下,更名为fluid
修改博客根目录目录下_config.yml
theme: fluid # 指定主题
language: zh-CN # 指定语言,会影响主题显示的语言,按需修改
个性化主题页面,更详细的使用说明参考官方文档。
二、将博客托管到GitHub
1.GitHub生成代码库
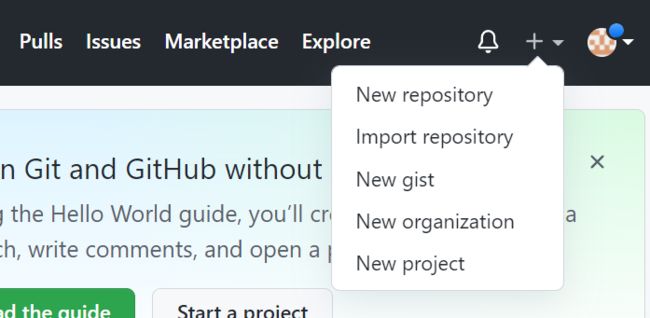
首先,你先要有一个GitHub账户。点击+号,选择New repository,新建仓库
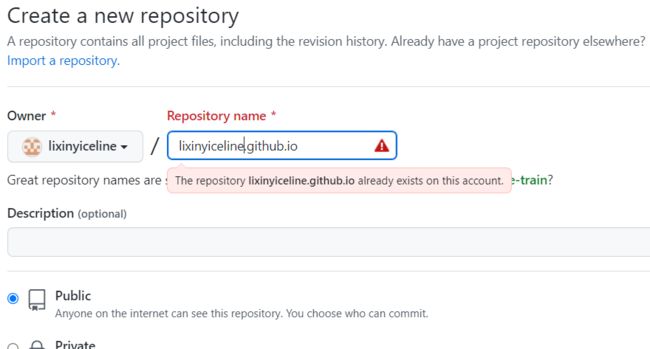
创建一个和你用户名相同的仓库,后面加.github.io,只有这样,将来要部署到GitHub page的时候,才会被识别,也就是xxxx.github.io,其中xxx就是你注册GitHub的用户名,点击create repository。
2.本地SSH生成密钥,将公钥复制到云端
回到本地主机git bash中,创建用户名和密码
git config --global user.name "GitHub用户名"
git config --global user.email "GitHub注册邮箱"
git config --global user.password "GitHub登录密码"
创建SSH密钥,一路回车
ssh-keygen -t rsa -C "GitHub注册邮箱"
这个时候它会告诉你已经生成了.ssh的文件夹。在你的电脑中找到这个文件夹,在C:\Users\24714.ssh中。
ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,相当于钥匙,id_rsa.pub是公共秘钥,相当于锁。要把id_rsa.pub公共秘钥给GitHub,这样才能用自己的私人密钥去开这把锁。当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
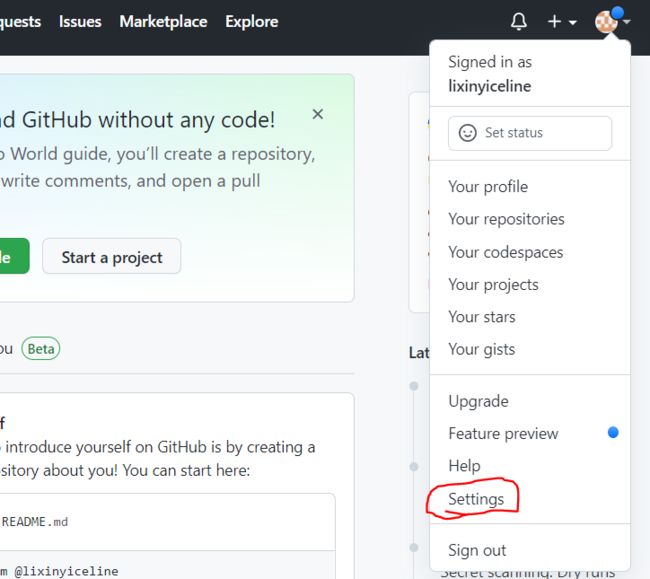
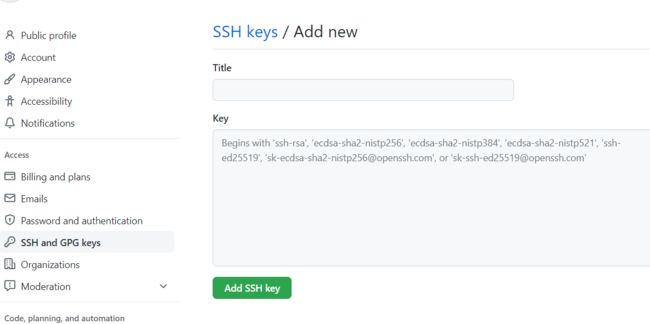
将id_rsa.pub中的内容复制,而后在GitHub的setting中:
点击左侧SSH and GPG keys的设置选项,点击New SSH key,把你的id_rsa.pub里面的信息复制进去。title随便填,本地的公钥复制到key中。
在本地gitbash中检测GitHub公钥设置是否成功
ssh [email protected]
第一次登录需要输入GitHub的登录用户名和密码。
3.修改配置文件
下一步将我们的Hexo与GitHub关联起来,打开站博客根目录blog的配置文件_config.yml
翻到最后修改为:(注意后面三行缩进两格)
deploy:
type: git
repository: https://github.com/lixinyiceline/lixinyiceline.github.io.git(改)
branch: master
repository里的内容是GitHub代码仓库浏览器网址栏的网址,注意后面加上.git,保存站点配置文件。
4.本地上传到GitHub
本地gitbash安装Git部署插件
npm install hexo-deployer-git --save
这时,我们分别输入三条命令:
hexo clean
hexo g
hexo d
完成后,打开浏览器,在地址栏输入你的放置个人网站的仓库路径,即 http://xxxx.github.io,你就会发现你的博客已经上线了,可以在网络上被访问了。
三、将博客托管到云服务器
如果接的GitHub访问速度慢,可以购买各大厂的云服务器,并购买域名。
友情提醒:国内购买域名需要备案,阿里云的服务器需购买三个月以上才可以备案。腾讯云618活动买一年很划算!
服务器是 centOS 7.4,切换root账号:
sudo su root
1.安装nodejs(HEXO框架所需的环境)
curl -sL https://rpm.nodesource.com/setup_14.x | bash -
yum install -y nodejs
这里的setup_14.x中的14最好改成最新的稳定版本,安装完成后执行 :
node -v
npm -v
如果打印版本号则安装成功。
2.安装git并创建git账户
yum install git
安装好后,查看一下版本
git --version
创建git账户
adduser git
添加用户权限
chmod 740 /etc/sudoers
vim /etc/sudoers
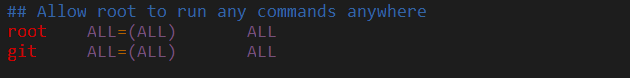
编辑模式添加git ALL=(ALL) ALL :
改回权限
chmod 400 /etc/sudoers
设置 git 账户密码
sudo passwd git
切换至 git 用户,创建 ~/.ssh 文件夹和 ~/.ssh/authorized_keys 文件,并赋予相应的权限
su git
mkdir ~/.ssh
先回到本地主机gitbash生成密钥:
ssh-keygen
回到服务器,将在 win10 中生成的 id_rsa.pub 文件中的公钥复制到 authorized_keys 中:
vim ~/.ssh/authorized_keys
dG全选删除,粘贴公钥,按”esc”,然后按”:wq”,保存退出。输入一下命令,赋予权限
chmod 600 /home/git/.ssh/authorized_keys
chmod 700 /home/git/.ssh
在本地gitbash测试公钥是否部署成功:
ssh -v git@自己的云主机IP
出现:Welcome to Alibaba Cloud Elastic Compute Service ! 表示成功
3.创建博客根目录
切换到 root 账户
mkdir /home/www/website
作为 Git 仓库目录,作为博客的根路径,赋予权限:
chown -R git:git /home/www/website
chmod -R 755 /home/www/website
4.创建一个git的仓库
现在我们要创建一个git的仓库,并且新建一个新的钩子文件post-receive用于自动部署
cd /home/git
git init --bare blog.git
5.git仓库同步博客根目录
输入以下内容:
vi /home/git/blog.git/hooks/post-receive
git --work-tree=/home/www/website --git-dir=/home/git/blog.git checkout -f
保存退出并授予该文件可执行权限
chmod +x ~/blog.git/hooks/post-receive
chown -R git:git /home/git/blog.git/hooks/post-receive
到这里 Git 仓库已经搭建完毕了。
6.安装nginx作为我们的服务器
安装执行命令如下
yum install -y nginx
启动服务器:
systemctl start nginx
systemctl enable nginx
安装并启动服务器后,我们就完成了第一步,现在我们可以尝试使用自己的电脑去访问服务器的公网IP。
可以发现,公网IP可以打开一个centos7的默认网页。
需要我们去配置nginx的配置文件,让公网IP指向我们的博客,
vim /etc/nginx/nginx.conf
server {
listen 80;
listen [::]:80;
server_name 换成自己服务器的IP; #域名或IP(改)
root /home/www/website; #网站目录(改)
保存退出,重启服务器
systemctl restart nginx.service
7.在windows10本地hexo目录修改_config.yml文件
deploy:
type: git
repository: git@服务器IP:/home/git/blog.git #用户名@服务器Ip:git仓库位置(改)
branch: master
8.在本机gitbash部署到服务器
hexo clean
hexo g -d
这是一个测试,这样输入自己的公网IP,就可以看到部署的博客了。公网IP需要绑定域名。
四、Typora+PicGo+图床编辑博客
转载自https://blog.csdn.net/muxuen/article/details/122441469
编写blog一般使用markdown语法,Typora是一款界面简洁编写方便的编辑软件,在本地的markdown文件.md中,图片是以“外链”这一形式存在的,Markdown中,图片只是一个本地/联网的地址,那链接到哪里呢,图片真实存在哪里呢,答案是图床!阿里云的OSS对象存储和腾讯云的云对象存储都很便宜。我们使用Typora+Picgo+图床的方式来进行博客创作,在我们往typora里插入图片的时候,PicGO会自动上传图片到图床,并返回一个图片的链接。
1.下载软件
Typora:https://typoraio.cn/ 需要付费,可以在网上找免费的安装包,需要确认typora版本高于0.9.86
PicGo:https://github.com/Molunerfinn/PicGo/releases
2.配置阿里云OSS
https://www.aliyun.com/product/oss
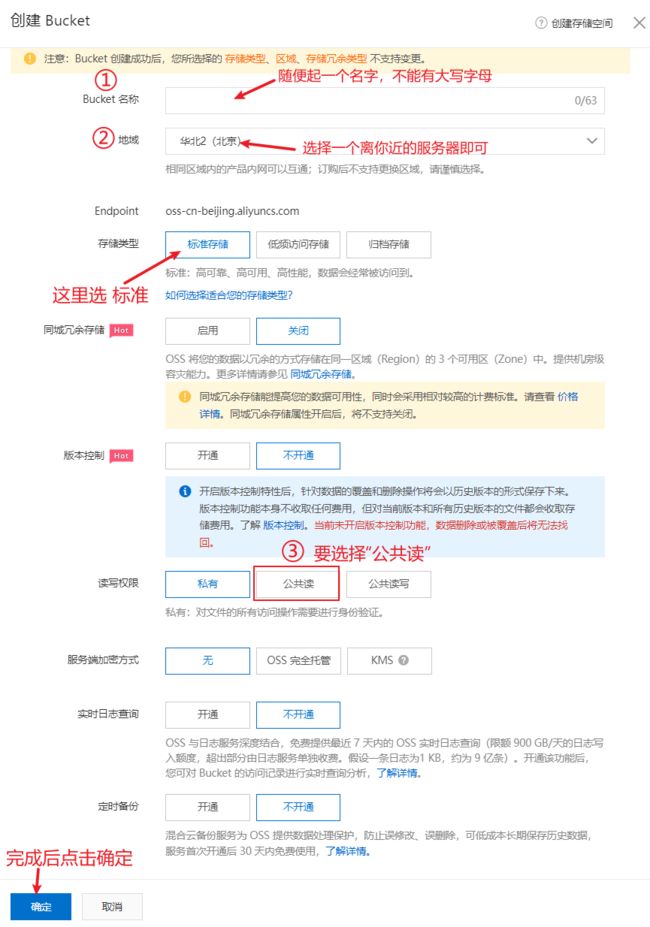
开通后进入控制台,创建bucket
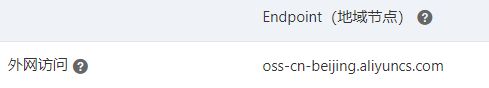
点击概览,查看bucket域名,找到地域节点,第一行的外网访问,复制oss-cn-beijing即可,不需要后缀
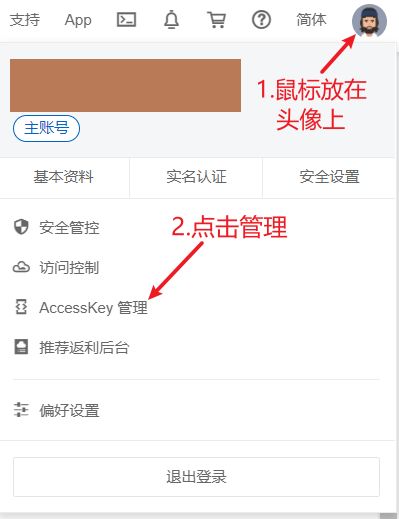
找到你的图床“钥匙”也就是accesskey,点击右上角头像,accesskey管理,
点击继续使用Accesskey,创建一个accesskey,在弹出的界面里,记住你的accessKeyId和accessKeySecret
阿里云OSS的各项收费是独立的!
对于图床而言,有两种收费形式
- 以充值的方式使用储存容量以及流量(默认状态)
- 按年/月收费,购买一定存储包。流量额外收费
也就是说,即便你购买了下图的存储包,你依旧要为访问图床的流量付钱!
3.配置PicGo
图床设置
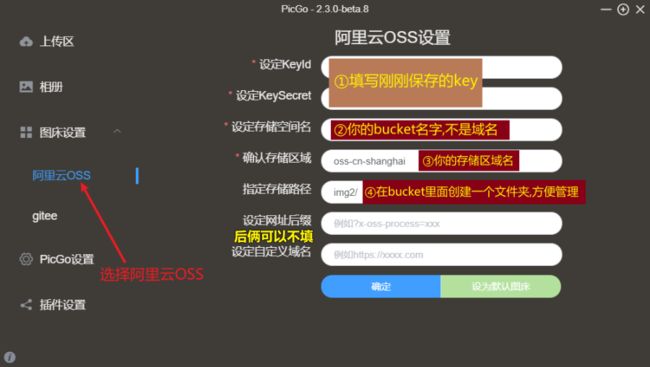
在图床设置里面选择阿里云OSS,依照以下步骤填写信息
- 设定Keyld:填写刚刚获得的AccessKeyID
- 设定KeySecret:填写AccessKeyIDSecret
- 设定储存空间名:填写bucket名称
- 这里填写的是bucket名称,不是浏览器里的域名
- 确认存储区域:填写你的地域节点,注意复制的格式
- 指定存储路径:其实就是自定义一个文件夹的名字,以/结尾,它会自动在你的bucket里面创建一个文件夹,并把图片上传进去
picgo设置
打开“时间戳重命名”和“上传后自动复制URL”
4.配置typora
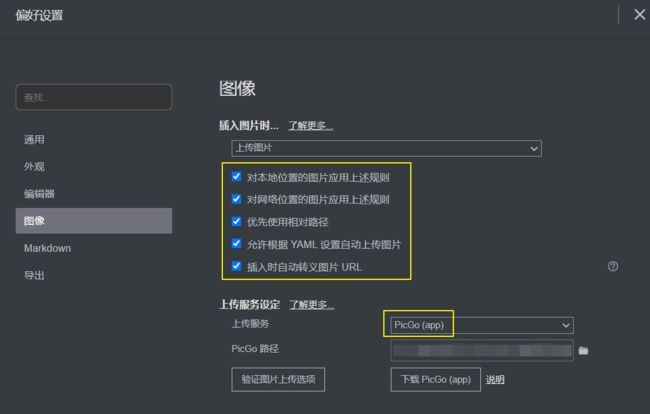
- 进入typora主界面,点击左上角的“文件-偏好设置”
- 选择图像
- 插入图片时上传图片
- 下面的选项全勾上
- 上传服务选择PicGo(app)
- PicGo路径:找到picgo的安装路径
不是安装包的路径!!!!
5.大功告成
设置完毕后,我们点击验证图片上传选项验证。日常写作的时候,我们只需要复制图片,在typora里面粘贴即可,无需拖动!
六、Nginx配置SSL证书
腾讯云申请免费SSL证书
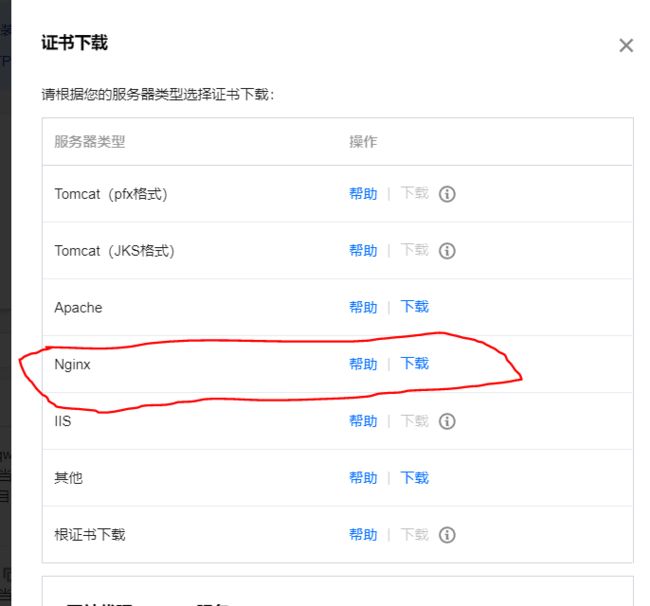
申请完后下载下来,选Nginx版本的。
下载后解压,需要的是.key和.crt两个文件,一个密钥,一个证书。
将SSL证书部署到服务器Nginx
进入/etc/nginx文件夹下,生成一个证书文件夹存放证书和密钥
cd /etc/nginx
mkdir cert
vim生成两个文件,分别存放密钥和证书,将之前下载好的.key和.crt文件中的内容复制进去
vim lixinyi.xyz.key
vim lixinyi.xyz_bundle.crt
打开Nginx的配置文件
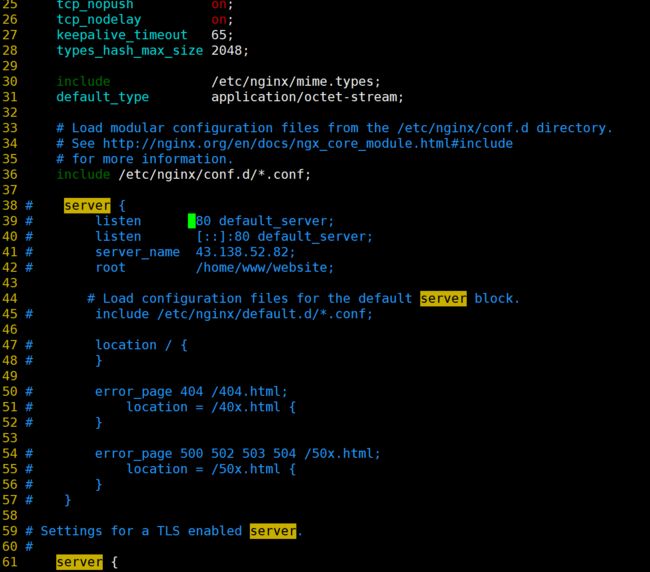
vim /etc/nginx/nginx.conf
把第38-57行注释掉
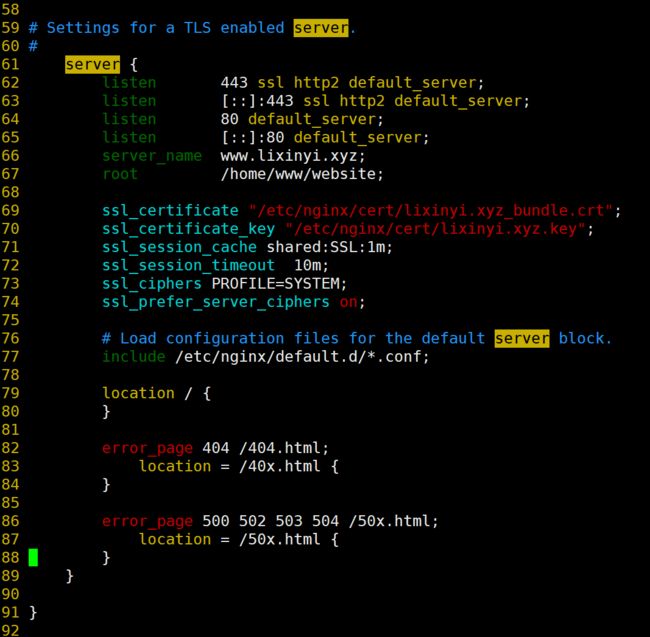
取消61-91行的注释,即改用加密的服务器配置。需要修改的有:
添加64-65行:添加监听80端口,否则手机端无法访问,这是个坑。
第66行server_name: 改成自己网站的域名
第67行root: 改成网站根目录
第69行:.crt的绝对路径
第70行:.key的绝对路径
nginx -t
nginx -s reload
systemctl restart nginx
大功告成!这样我们的网址前面就有一把小锁啦!
参考文献和资源
- https://blog.csdn.net/muxuen/article/details/122441469
- https://blog.csdn.net/NoCortY/article/details/99631249
- https://blog.csdn.net/weixin_45646006/article/details/105021143
- https://blog.csdn.net/qq_44706030/article/details/112759634
- https://blog.csdn.net/sinat_37781304/article/details/82729029
- https://www.yangwenzhuo.top/
- https://blog.csdn.net/Litbai_zhang/article/details/119981349