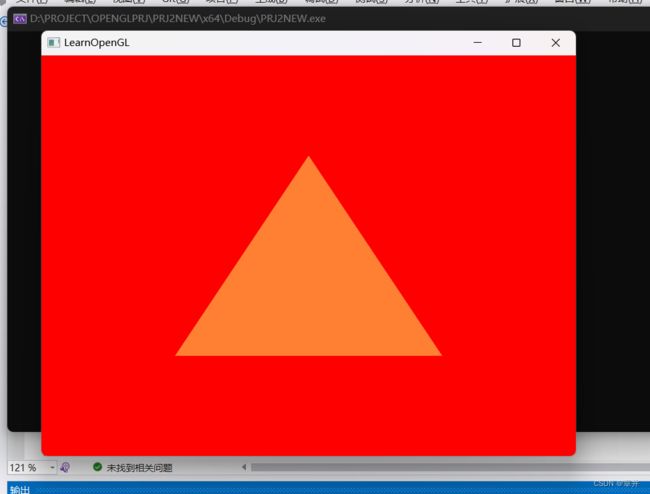
【VBO+VAO】使用OpenGL绘制简单三角形
参考:LearnOpenGL CN:https://learnopengl-cn.github.io/01%20Getting%20started/04%20Hello%20Triangle/
使用OpenGL绘制简单三角形
#include