C# Graphics 绘图(及Color、Pen、Brush)
目录
1 命名空间与继承
2 Color、Pen、Brush
2.1 Color
2.2 Pen
2.3 Brush
3 示例
3.1 画线
3.2 画矩形
3.3 画圆
3.4 画弧/扇形
3.5 画多边形
4 参考
1 命名空间与继承
Graphics类是GDI+技术的一个基本类。GDI+(GDI+是GDI[Graphics Device Interface]的改进)是.NET框架的重要组成部分,提供对二维图形图像和文字排版处理的支持。
命名空间:System.Drawing
继承:Object→MarshalByRefObject→Graphics
2 Color、Pen、Brush
2.1 Color
Color Struct表示一种ARGB颜色(alpha、红、绿、蓝)。Color结构通过表态属性公开了140个命名颜色。
常用属性及方法
(1)通过属性返回预先创建的Color对象
Color cl = Color.Red;
(2)创建Color实例的参数为 a,r,g,b;
Color cl = Color.FromArgb(100,200,200,200); //第1个参数为透明度(alpha)参数,其后为红,绿和蓝.
(3)创建Color实例的参数为 r,g,b; //参数为红,绿,蓝三种原色,透明度为默认,即完全不透明.
Color cl = Color.FromArgb(200,200,200);
(4)从一个现在的Color对象创建一个新的Color实例,只修改透明度成份
Color cl = Color.FromArgb(100,Color.PowderBlue);
(5)用一个形式为AARRGGBB的组合整数创建一个Color实例
Color cl = Color.FromArgb(0x64C8C8FF);
(6)调用静态FromKnownColor方法来创建Color对象
Color cl = Color.FromKnownColor(KnownColor.PowderBlue); //KnownColor枚举值作为参数.
(7)调用静态FromName方法
Color cl = Color.FromName("PowderBlue"); //字符串参数必须包含一个KnownColor枚举值的名称.
其他属性
(1)IsNamedColor Boolean值,如果颜色值在这140个命名颜色中时,值为true,否则为false.
(2)IsKnownColor Boolean值,如果颜色值是KnownColors枚举的颜色之一时,值为true.
(3)IsSystemColor Boolean值,如果颜色值是SystemColors类的属性值之一时,值为true.
颜色对照表
点击链接查看颜色对照表:链接
2.2 Pen
画笔,定义用于绘制直线和曲线的对象。
构造函数
(1)Pen pen1 = new Pen(Color); //参数为颜色Color 宽度默认为1;
Pen pen2 = new Pen(Color, Single); //参数为颜色Color,单精度浮点数Sigle;
(2) Pen pen3 = Pen(Brush); // 使用指定的 Pen 初始化 Brush 类的新实例。
Pen pen4 = Pen(Brush, Single); // 使用指定的 Pen 和 Brush 初始化 Width 类的新实例。
属性
Alignment
获取或设置此 Pen 的对齐方式。
Brush
获取或设置 Brush,用于确定此 Pen 的特性。
Color
获取或设置此 Pen 的颜色。
CompoundArray
获取或设置用于指定复合钢笔的值数组。 复合钢笔绘制由平行直线和空白区域组成的复合直线。
CustomEndCap
获取或设置要在通过此 Pen 绘制的直线终点使用的自定义线帽。
CustomStartCap
获取或设置要在通过此 Pen 绘制的直线起点使用的自定义线帽。
DashCap
获取或设置用在短划线终点的线帽样式,这些短划线构成通过此 Pen 绘制的虚线。
DashOffset
获取或设置直线的起点到短划线图案起始处的距离。
DashPattern
获取或设置自定义的短划线和空白区域的数组。
DashSt5.1yle
获取或设置用于通过此 Pen 绘制的虚线的样式。
EndCap
获取或设置要在通过此 Pen 绘制的直线终点使用的线帽样式。
LineJoin
获取或设置通过此 Pen 绘制的两条连续直线的端点的联接样式。
MiterLimit
获取或设置斜接角上联接宽度的限制。
PenType
获取用此 Pen 绘制的直线的样式。
StartCap
获取或设置在通过此 Pen 绘制的直线起点使用的线帽样式。
Transform
获取或设置此 Pen 的几何转换的副本。
2.3 Brush
画刷:定义用于填充图形形状(如矩形、椭圆、饼形、多边形和封闭路径)的内部的对象。
参考代码:
private void Form1_Paint(object sender, PaintEventArgs e)
{
// (实心刷)
Rectangle myrect1 = new Rectangle(20, 80, 250, 100);
SolidBrush mysbrush1 = new SolidBrush(Color.DarkOrchid);
SolidBrush mysbrush2 = new SolidBrush(Color.Aquamarine);
SolidBrush mysbrush3 = new SolidBrush(Color.DarkOrange);
//(梯度刷)
LinearGradientBrush mylbrush5 = new LinearGradientBrush(rect1,
Color.DarkOrange, Color.Aquamarine,
LinearGradientMode.BackwardDiagonal);
//(阴影刷)
HatchBrush myhbrush5 = new HatchBrush(HatchStyle.DiagonalCross,
Color.DarkOrange, Color.Aquamarine);
HatchBrush myhbrush2 = new HatchBrush(HatchStyle.DarkVertical,
Color.DarkOrange, Color.Aquamarine);
HatchBrush myhbrush3 = new HatchBrush(HatchStyle.LargeConfetti,
Color.DarkOrange, Color.Aquamarine);
//(纹理刷)
TextureBrush textureBrush = new TextureBrush(new Bitmap(@"e:/123.jpg"));
e.Graphics.FillRectangle(mysbrush1, rect1); // (实心刷)
e.Graphics.FillRectangle(mylbrush1, rect1); //(梯度刷)
e.Graphics.FillRectangle(myhbrush1, rect1); //(阴影刷)
e.Graphics.FillRectangle(mytextureBrush, rect1); //(纹理刷)
}
结果如下:
几种画刷对比
3 示例
3.1 画线
画实线和虚线的代码如下:
private void button1_Click(object sender, EventArgs e)
{
//画实线
Pen pen = new Pen(Color.Red, 3);
//确定线的首位位置
Point point1 = new Point(10, 50);
Point point2 = new Point(250, 50);
Graphics g = this.CreateGraphics();
g.DrawLine(pen, point1, point2);
}
private void button2_Click(object sender, EventArgs e)
{
//画虚线
Pen pen = new Pen(Color.Red, 3);
//自定义虚线样式
pen.DashStyle = DashStyle.Custom;
pen.DashPattern = new float[] { 2, 2 };
//确定线的首位位置
Point point1 = new Point(10, 80);
Point point2 = new Point(250, 80);
Graphics g = this.CreateGraphics();
g.DrawLine(pen, point1, point2);
}
效果如下:
画线
3.2 画矩形
填充矩形:g.FillRectangle(brush, rect);
不填充矩形:g.DrawRectangle(pen, rect);
代码如下:
private void button1_Click(object sender, EventArgs e)
{
//画矩形
Pen pen = new Pen(Color.YellowGreen);
SolidBrush brush = new SolidBrush(Color.YellowGreen);
Graphics g = this.CreateGraphics();
//定义一个矩形
Rectangle rect = new Rectangle(20, 20, 220, 200);
g.FillRectangle(brush, rect);
//g.DrawRectangle(pen, rect);
}
画矩形
3.3 画圆
①填充圆:g.FillEllipse(brush, rect);
②不填充圆:g.DrawEllipse(pen, rect);
代码如下:
private void button1_Click(object sender, EventArgs e)
{
//画圆
Pen pen = new Pen(Color.Red);
SolidBrush brush = new SolidBrush(Color.YellowGreen);
Graphics g = this.CreateGraphics();
Rectangle rect = new Rectangle(20, 20, 200, 200);
g.FillEllipse(brush, rect);
g.DrawEllipse(pen, rect);
}
效果如下:
画圆
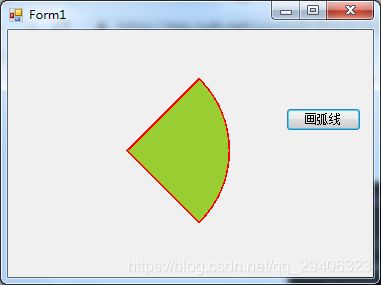
3.4 画弧/扇形
①画弧:g.DrawArc(pen, rect, -90,90); //四个参数分别为:Pen,矩形区域rect,起始角度(0为水平向右,顺时针为正),扫过角度。
②画填充扇形:g.FillPie(brush, rect, -45, 90); //四个参数分别为:Brush,矩形区域rect,起始角度(0为水平向右,顺时针为正),扫过角度。
③画不填充扇形g.DrawPie(pen,rect,-45,90); //四个参数分别为:Pen,矩形区域rect,起始角度(0为水平向右,顺时针为正),扫过角度。
代码如下:
private void button2_Click(object sender, EventArgs e)
{
//画虚线
Pen pen = new Pen(Color.Red, 3);
SolidBrush brush = new SolidBrush(Color.YellowGreen);
Rectangle rect = new Rectangle(20, 20, 200, 200);
Graphics g = this.CreateGraphics();
//画弧线
//g.DrawArc(pen, rect, -90,90);
//画扇形
g.DrawPie(pen, rect, -45, 90);
g.FillPie(brush, rect, -45, 90);
}
画扇形
3.5 画多边形
① 画填充多边形:g.DrawPolygon(pen, pis); //参数分别是:pen,Point数组;
② 画不填充多边形:g.FillPolygon(brush, pis); //参数分别是:brush,Point数组;
代码入下:
private void button2_Click(object sender, EventArgs e)
{
//画多边形
Pen pen = new Pen(Color.Red, 3);
SolidBrush brush = new SolidBrush(Color.YellowGreen);
Rectangle rect = new Rectangle(20, 20, 200, 200);
Graphics g = this.CreateGraphics();
//point数组
Point[] pis = new Point[] { new Point(10, 10), new Point(100, 20), new Point(130, 50), new Point(100, 200), new Point(70, 200), new Point(10, 20) };
g.DrawPolygon(pen, pis);
g.FillPolygon(brush, pis);
}
画多边形
4 参考
Color 参考:C#Color对象的使用介绍及颜色对照表
Brush参考:c# Brush的使用方法